この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
Canvaは質の高いWebサイト(ホームページ)を簡単に作れる、デザインツールです。
CanvaでWebサイトを作成するのにあたり、HTML、CSSなどのWeb知識は一切不要です。
Webサイトを作成するのに必要な下記の設定もCanva内で完結します。
- 画像の配置
- テキスト入力
- ドメイン(URL)取得
- リンクボタンの設置
- レスポンシブ対応

レスポンシブ対応って何だろう?

PCやスマホなど見るデバイスが違っても、Webサイトのデザインが崩れないように自動で調整してくれる機能のことだよ!
実際にテンプレを使用して作ったCanvaのWebサイトがこちらです。
無料で作成しました!
「CanvaでWebサイトを作る方法が知りたい!」「Web知識がない初心者でもできるか不安…」という方のために、画像付きで丁寧に解説します。
この記事を参考にすれば、誰でも失敗せずにCanvaでWebサイトを作れるようになれます。
「まずは基本的なCanvaの使い方を知りたい」という方は、ぜひ下記の記事をご覧ください。
当サイトからCanvaプロを登録しますと、30日間の無料お試し期間が適用されてお得です。
体験終了3日前にお知らせメールあり
CanvaでWebサイトを作成する方法を画像付きで解説

CanvaでWebサイトを作る手順は、下記のとおりです。
- Webサイトのテンプレートを探す
- タイトルを変更する
- 画像、テキスト、カラーを変更する
- 作成したサイトを確認する(プレビュー)
- ドメインを設定する
- Webサイトを公開する

順番に解説するよ!
①Webサイトのテンプレートを探す

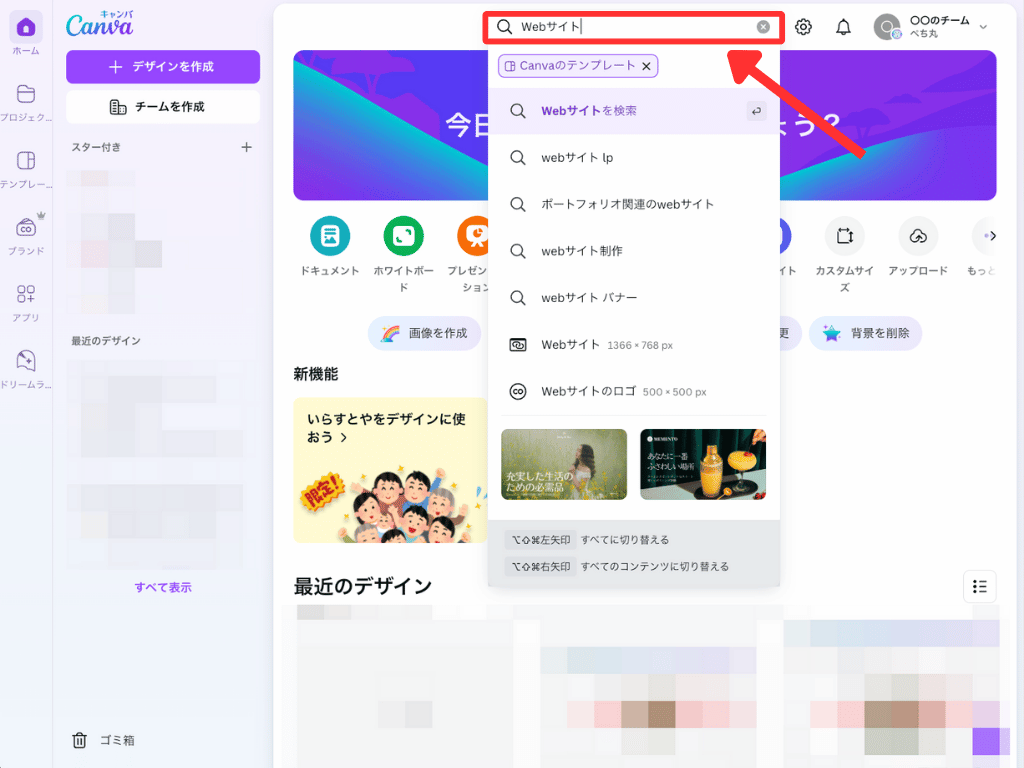
Canvaのホーム画面で「Webサイト」と入力し検索する。

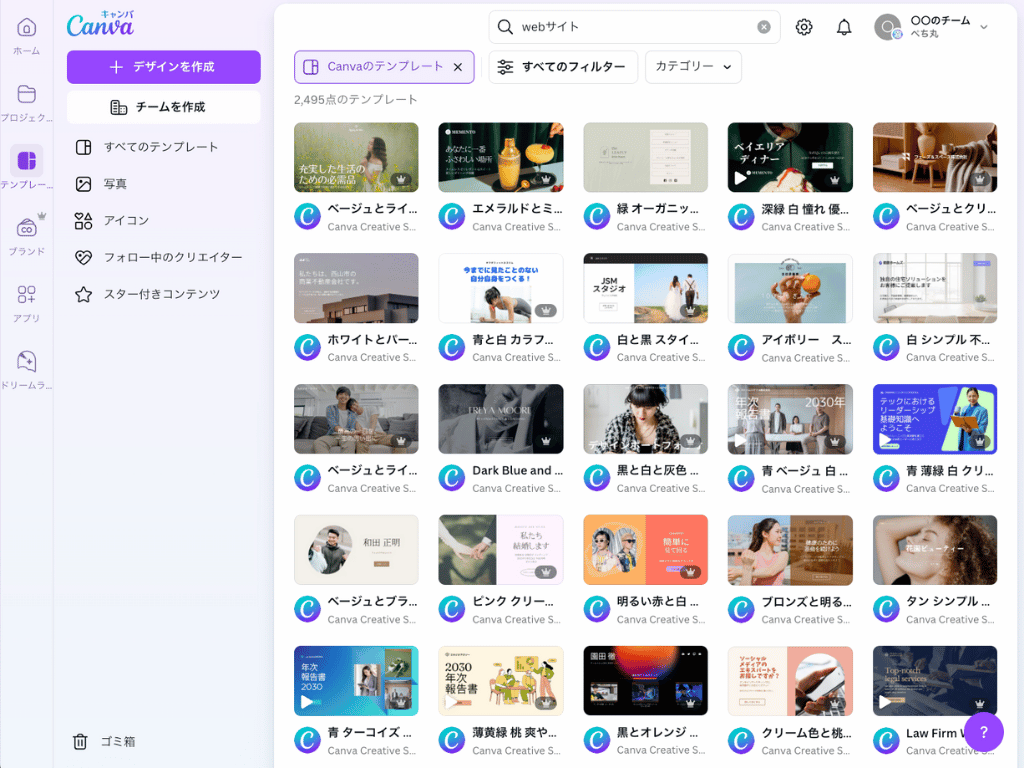
さまざまなテンプレートがあります。お好みのテンプレートを選択しましょう。

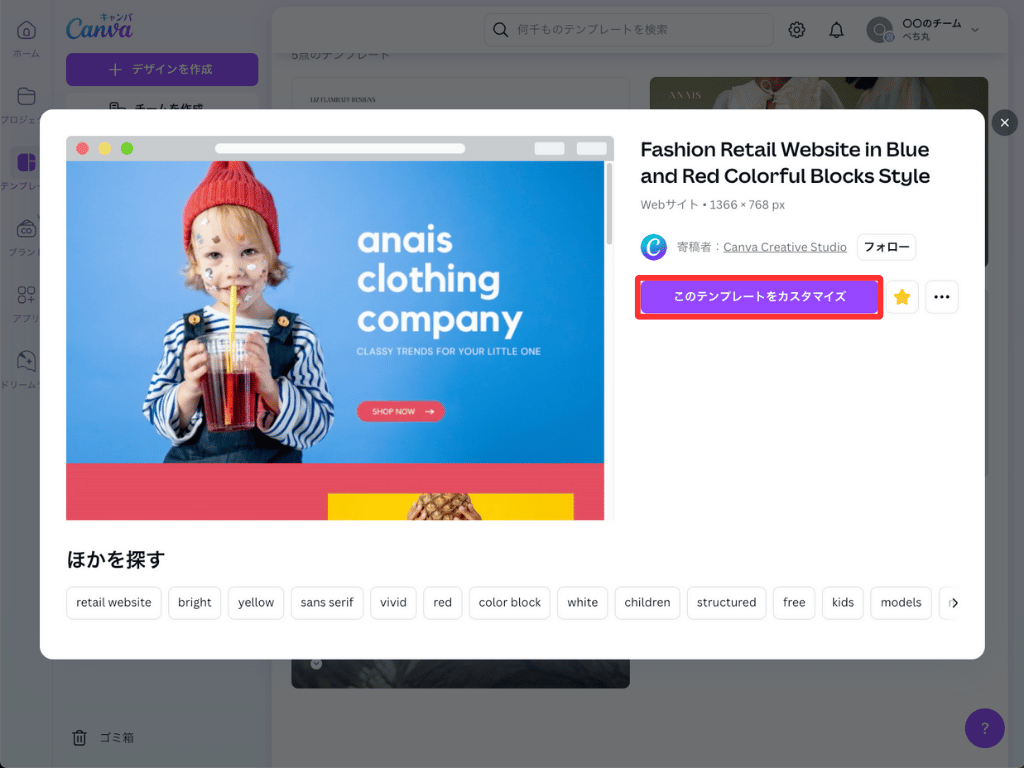
「このテンプレートをカスタマイズ」をクリックして使用します。

ほかにもさまざまなテンプレートがあるよ!探してみてね!
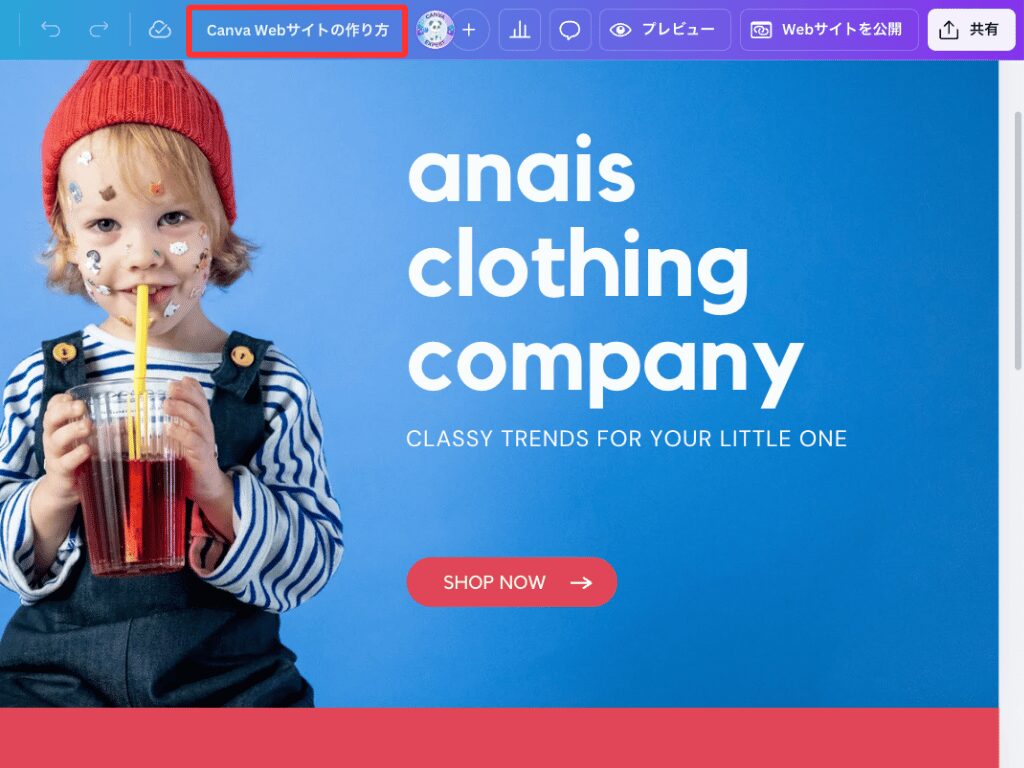
②タイトルを変更する

アイコンの左横にあるタイトルを変更しましょう。
今後、Canva内で探すときに便利です。
③画像、テキスト、カラーを変更する
TOPページのテキスト、画像、カラーを変更をしましょう。

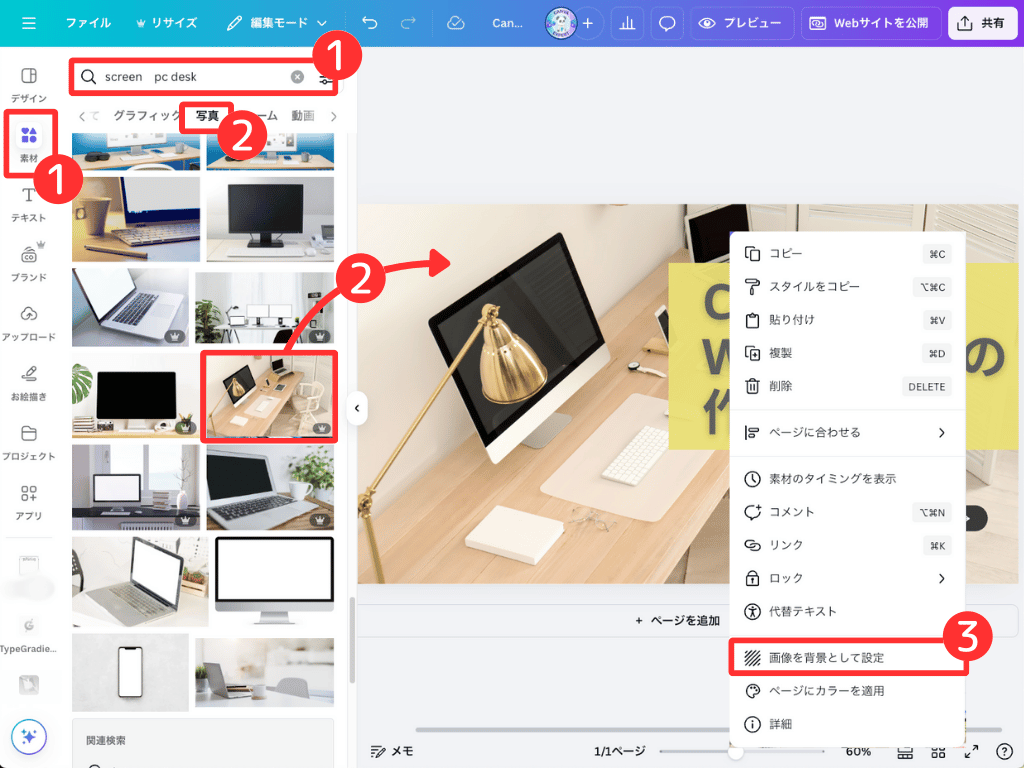
画像(今回は背景)を入れ替えていきます。
- 「素材」→イメージを検索
- 写真から1つ選択し、クリックまたはドラッグ&ドロップ
- 画像を右クリック→「画像を背景として設定」を選択

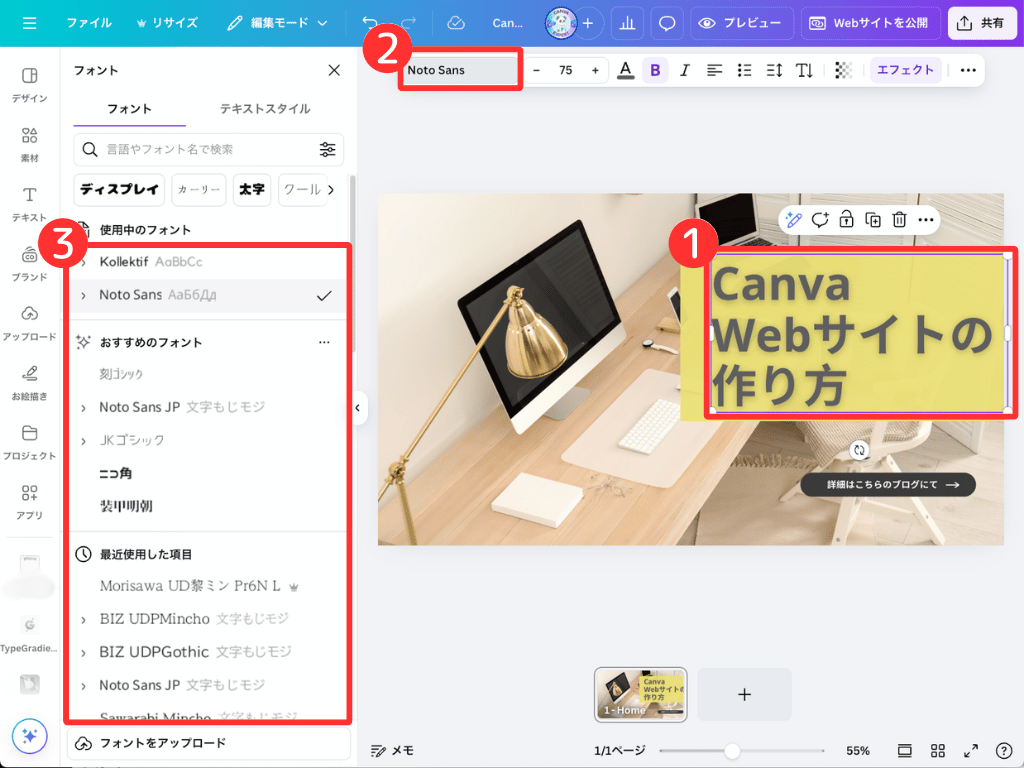
テキストを変更していきましょう。以下の手順で行います。
- テキストを入力
- 「フォント」をクリック
- 好きなフォントを選択

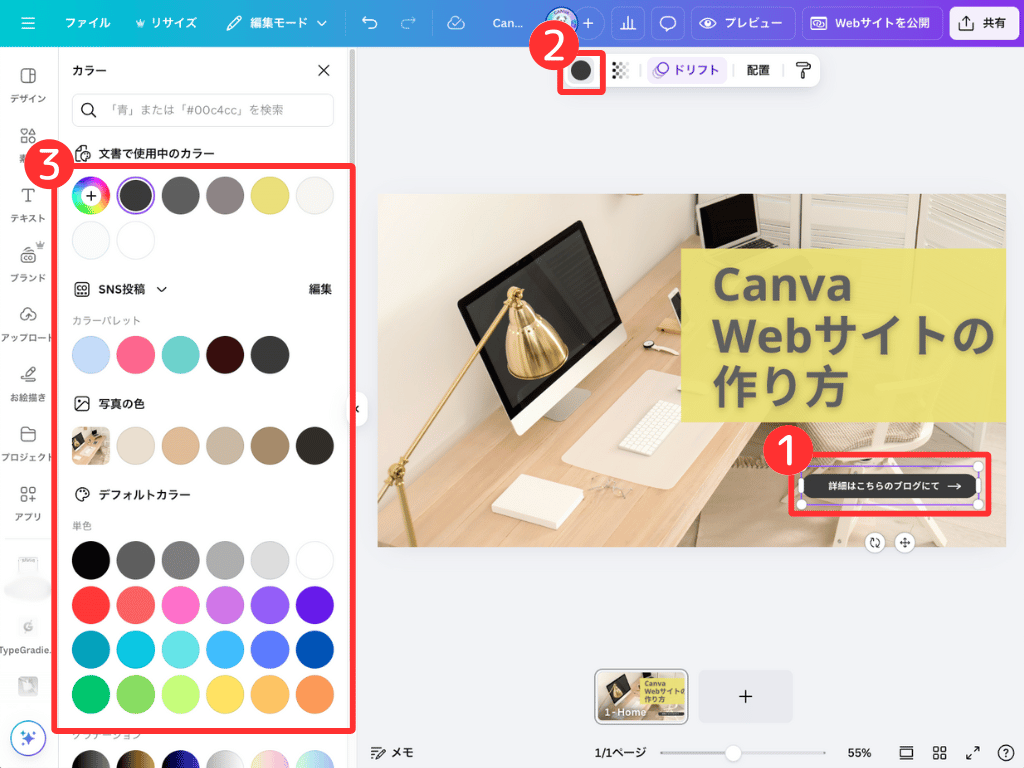
右下のボタンのカラーを変更していきます。手順は下記のとおりです。
- クリックして選択
- 「カラー」をクリック
- 好きなカラーを選択
下記でビフォーアフターを確認できます。


④作成したサイトを確認する(プレビュー)
ここはとても大事な作業です!
CanvaのWebサイトはレスポンシブ対応していますが、スマホでもきちんと表示されるか確認しましょう。
プレビュー方法は下記のとおりです。

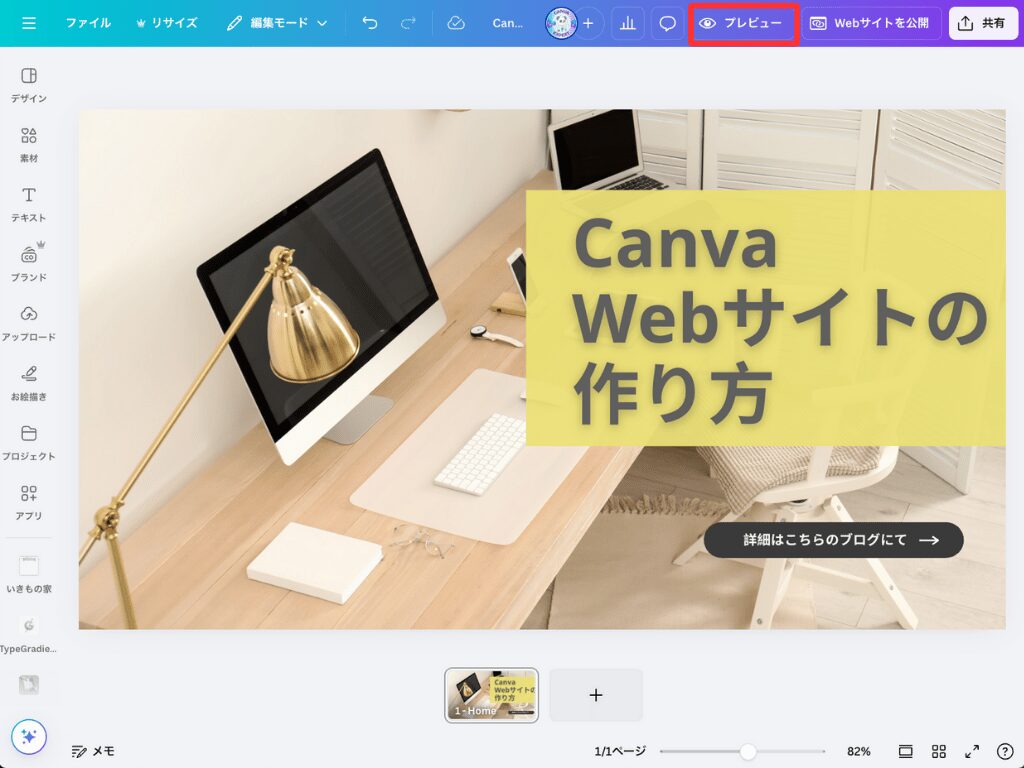
編集画面の右上の「プレビュー」をクリックしましょう。

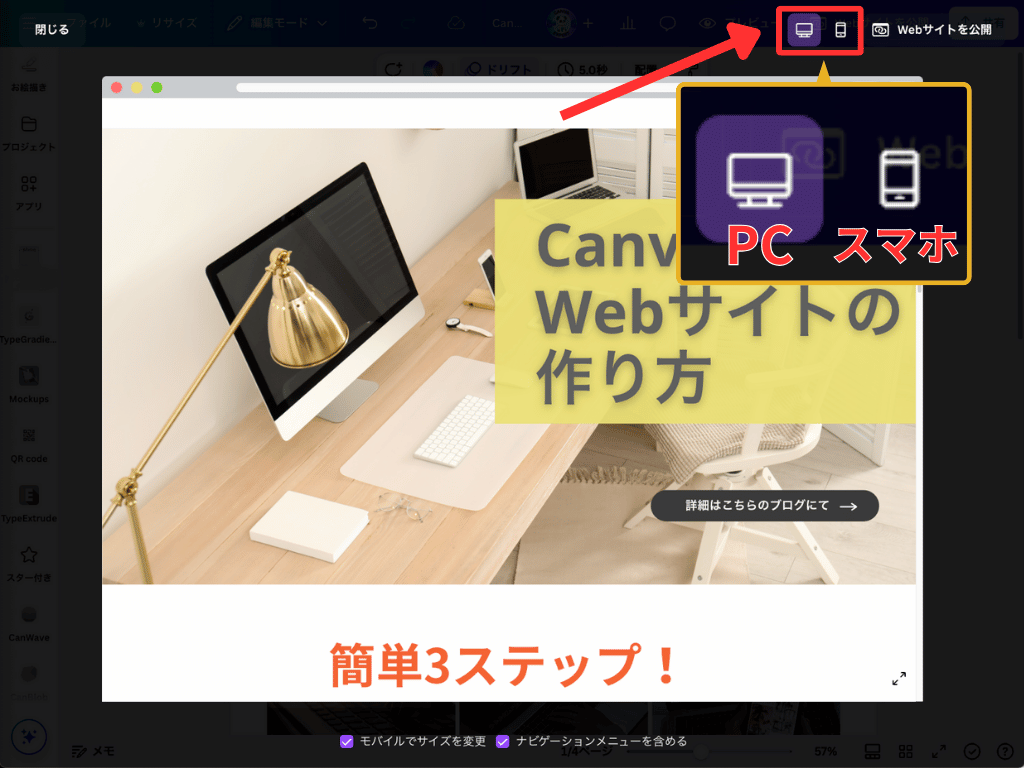
PCとスマホ画面を切り替えて、レイアウトに問題ないか確認しましょう。

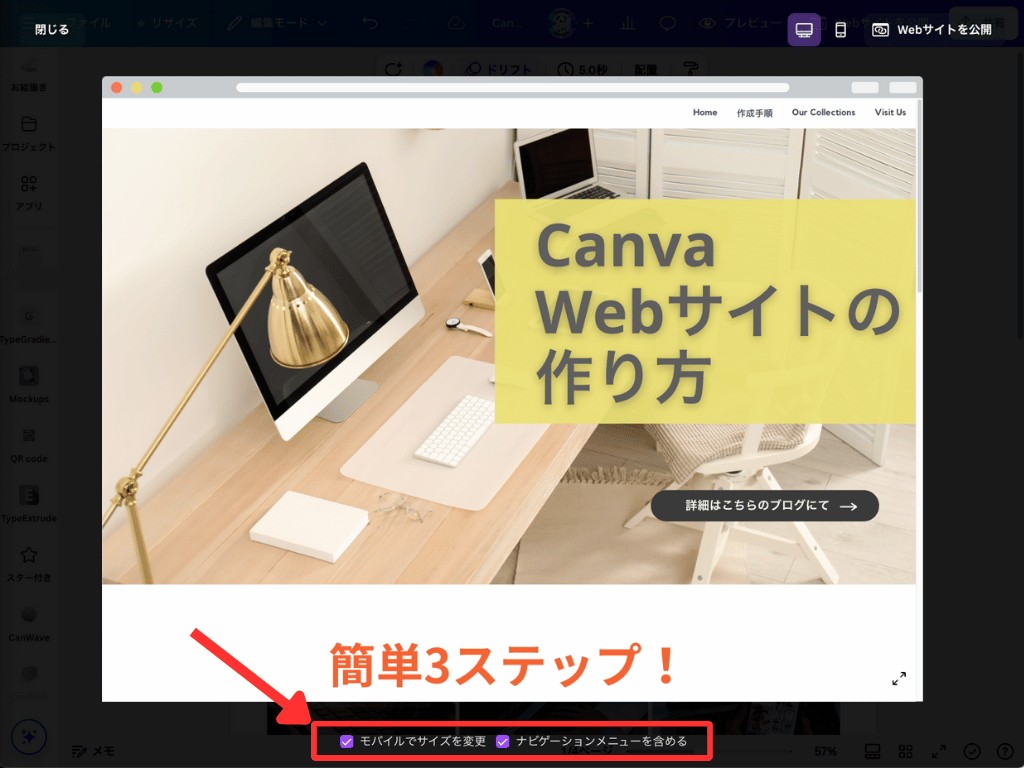
ちなみに、以下の設定はそのままにしておきましょう。
- モバイルでサイズを変更
- ナビゲーションメニューを含める
スマホで見たときに文字の大きさなどをきれいに見せられるように、レイアウトを自動で調整してくれます!
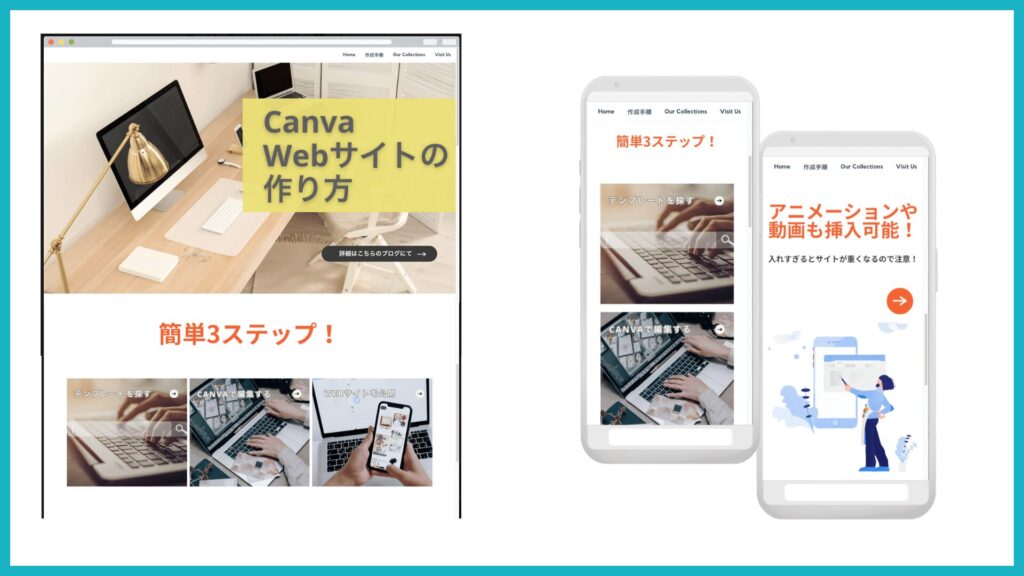
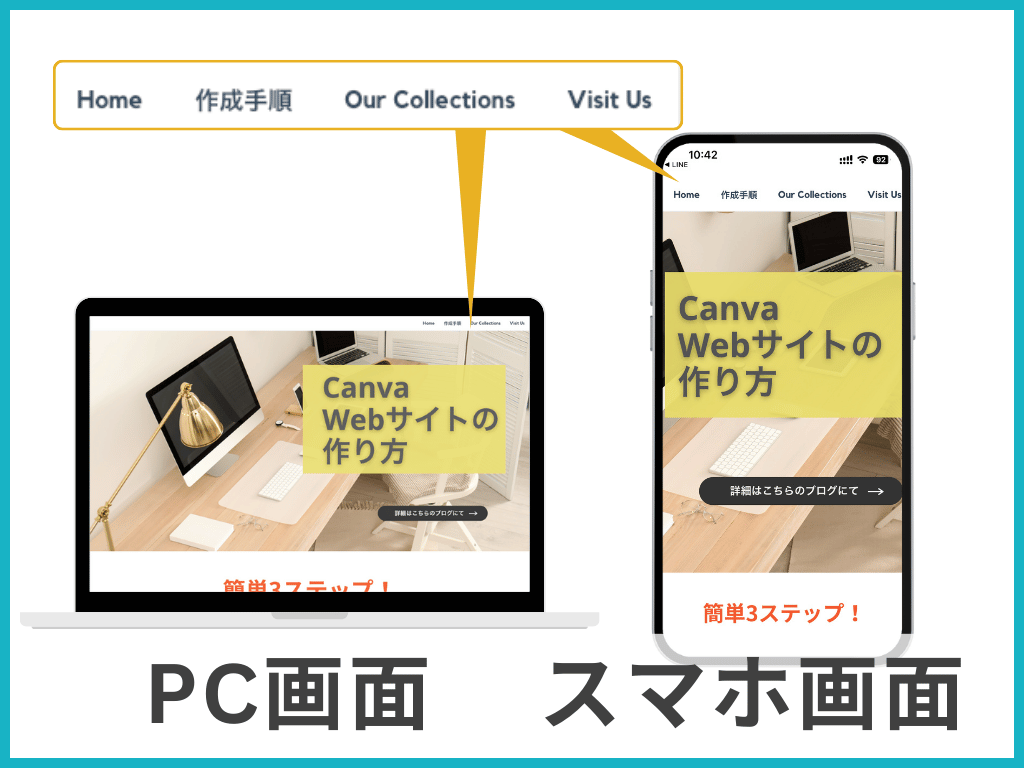
下記で比較してみてください。

実際に作成したWebサイトをPCとスマホで見ると、下記のイメージになります。

スマホ画面でレイアウトが崩れてないか、よく見ておこう!
⑤ドメインを設定する
Webサイトのデザインを作成したら、いよいよサイト公開に移りましょう。
公開するにあたり、ドメインの設定が必要になります。ドメインの取得方法は下記のとおりです。
- 無料のCanvaドメイン(これでOK)
- 新しいドメインの購入
- 独自のドメインを使用

今回は、「無料のCanvaドメイン」を使用していくよ!
選択しているプランにより、ドメインを使って公開できるサイト数が違うので、注意しましょう。
| プラン | ドメイン取得 | サイト公開数 | ドメイン変更 |
| Canva 無料版 | 1つ | 5サイト | あとから可 |
| Canva プロ(有料版) | 1つ | 無制限 | あとから可 |

複数のドメインを取得したい方は、「有料ドメイン」を購入してね!
無料ドメインの取得方法は下記のとおりです。

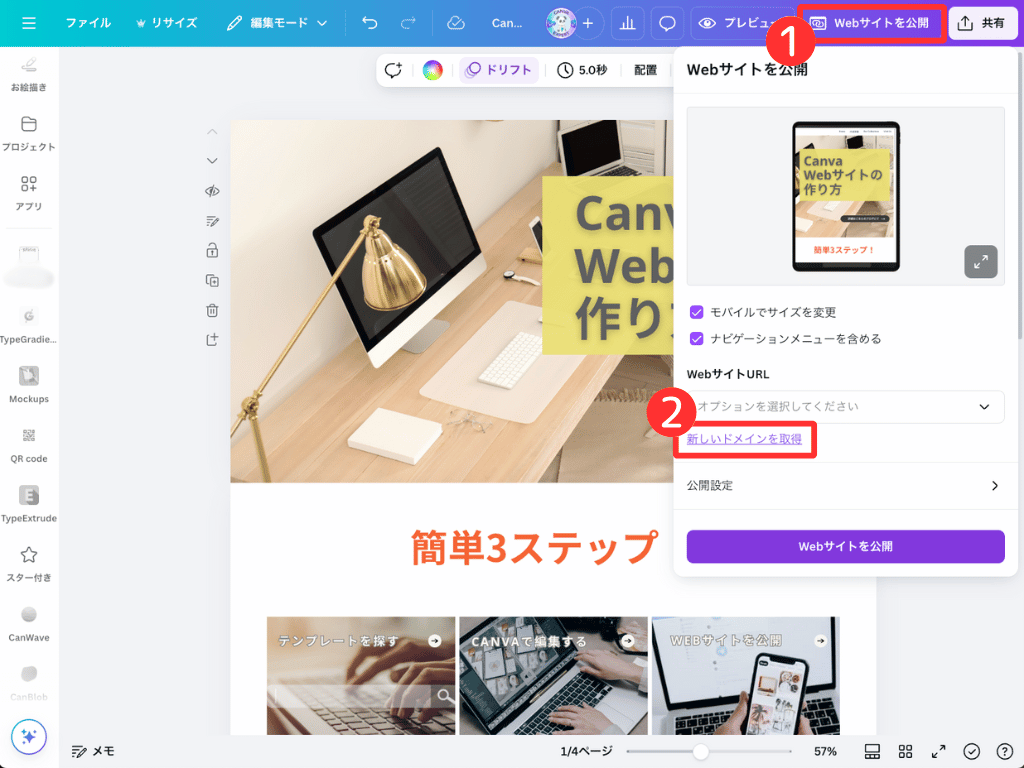
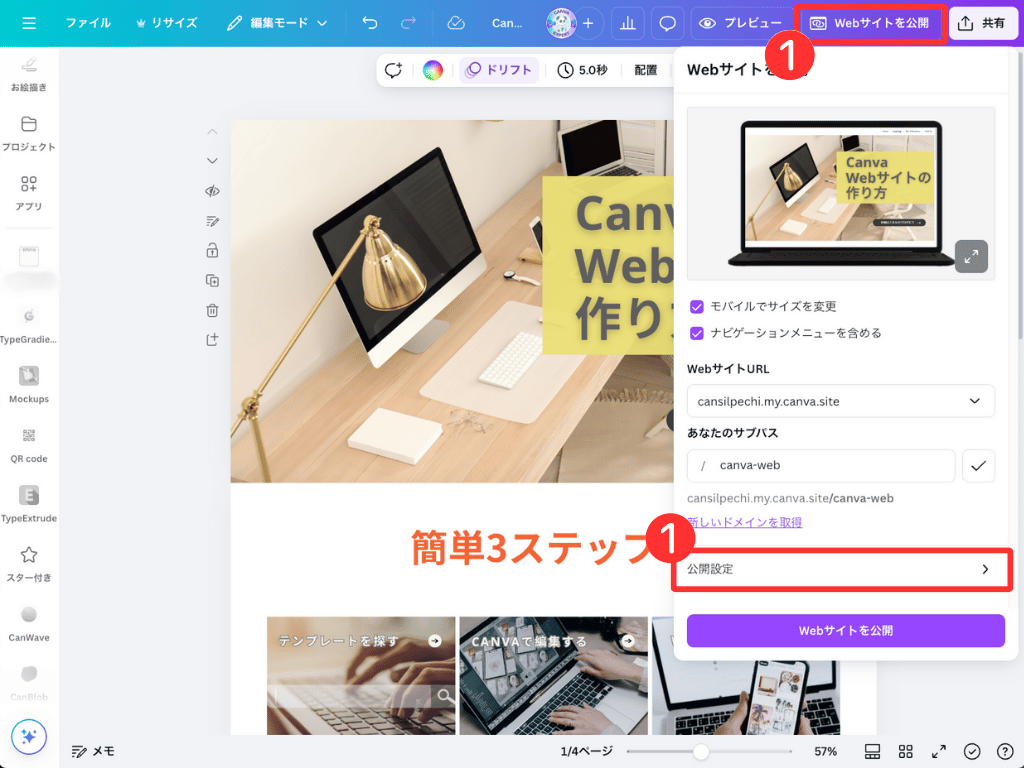
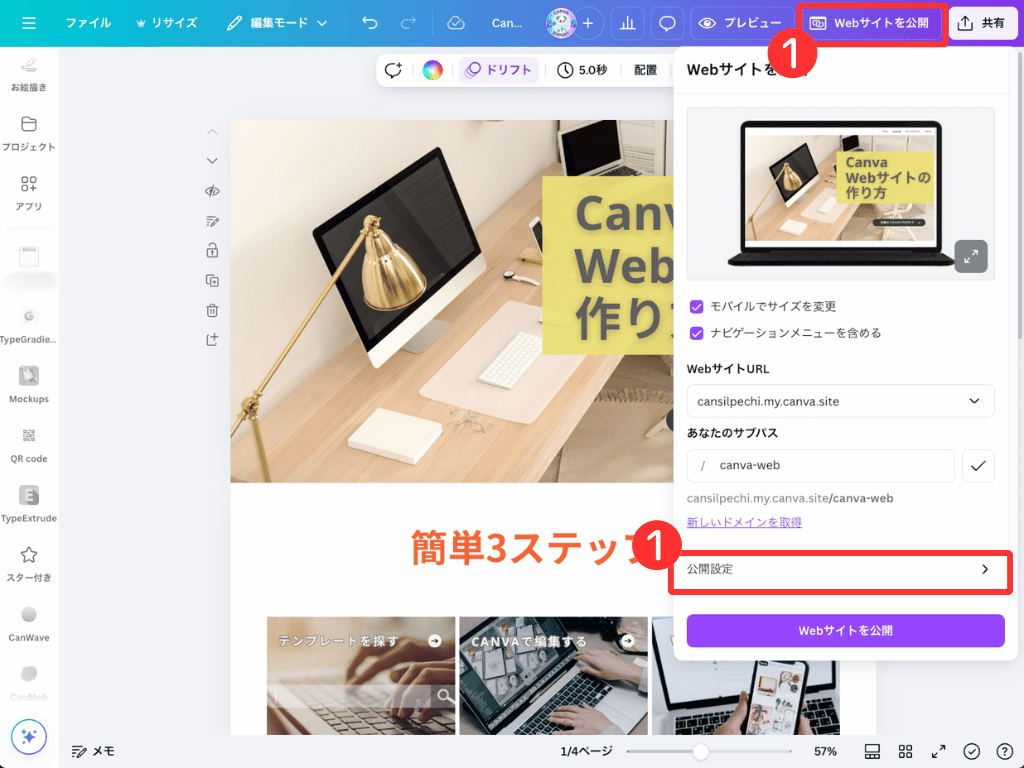
- 編集画面右上の「Webサイトを公開」をクリック
- 「新しいドメインを取得」をクリック
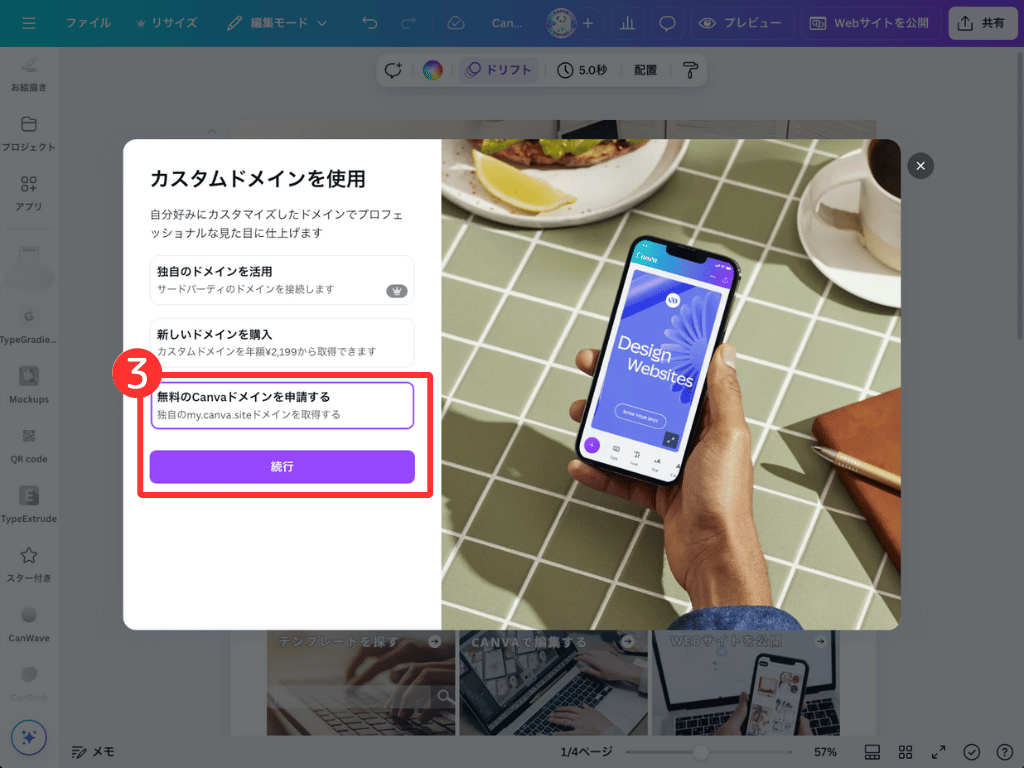
- 「無料のCanvaドメインを申請する」を選択して「続行」をクリックする


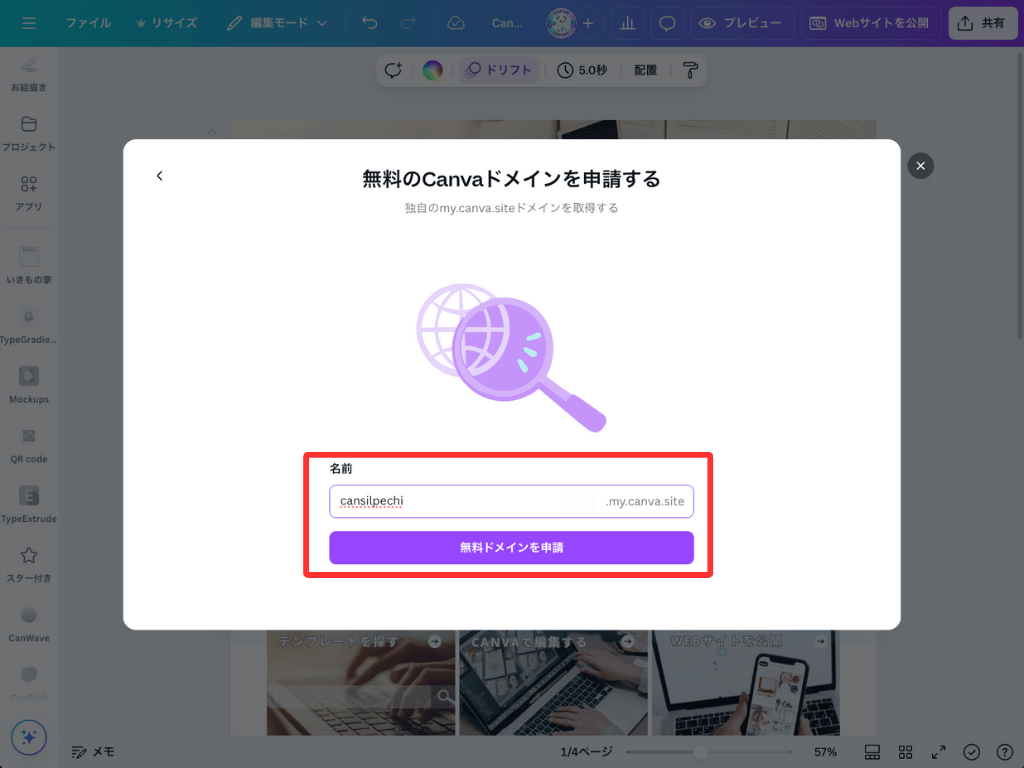
希望するドメインを入れて「無料ドメインを申請」をクリックしましょう。
下記の点に注意すると、スムーズに取得できます。
- すでに利用されているドメインか
- 使えない記号が入っていないか

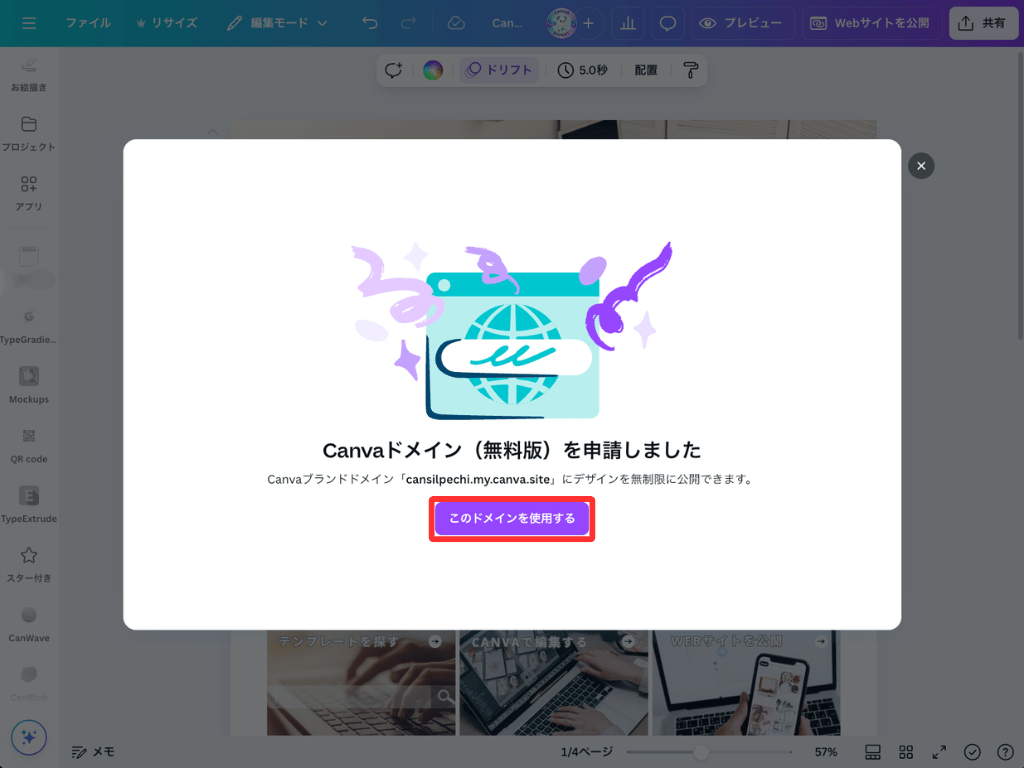
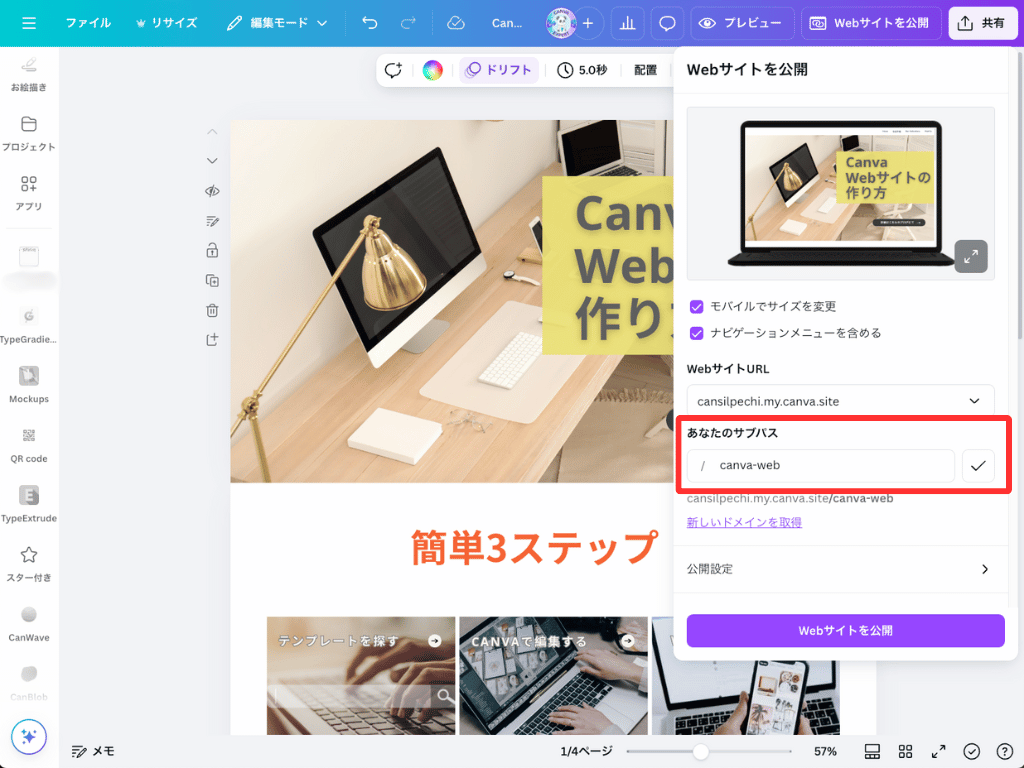
「このドメインを使用する」をクリックします。

公開設定のページに戻ると、サブパスが自動で作られているよ!

「canva-web」がサブパスになります。
ドメイン(cansilpechi.my.canva.site)が同じでも、サブパスの設定を変えて、複数サイトとして公開が可能です!
Canvaの無料ドメイン取得は、早い者勝ちです。
WebサイトをCanvaで作りたい方は、早めにサブドメインを取得しておきましょう。
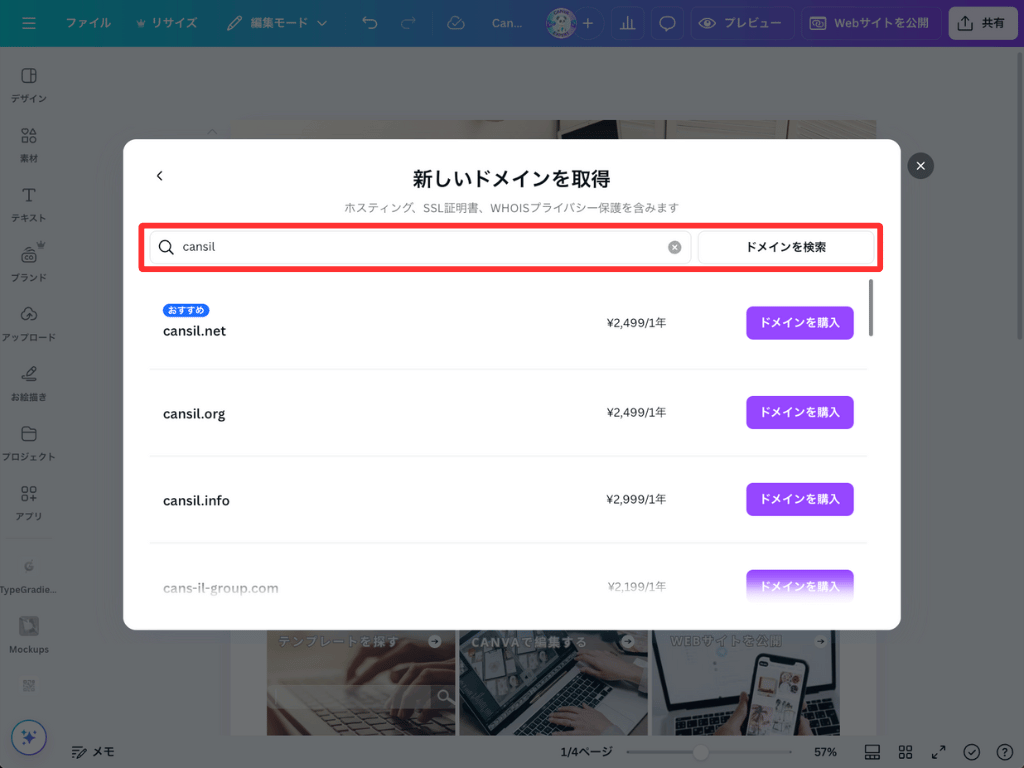
Canvaの無料ドメイン(my.canva.site)を使用したくない場合は、有料で「新しいドメインを取得」しましょう。

検索すると、「.net」「.org」「.info」などのドメインと年間の利用料が一覧で確認できます。
ドメイン購入がはじめての場合、確認のメールが送られてきます。確認を行うと15分〜72時間以内に利用が可能になります。

購入したドメインは、1年ごとに自動更新されるよ!
詳細はCanvaヘルプセンターにてご確認ください。
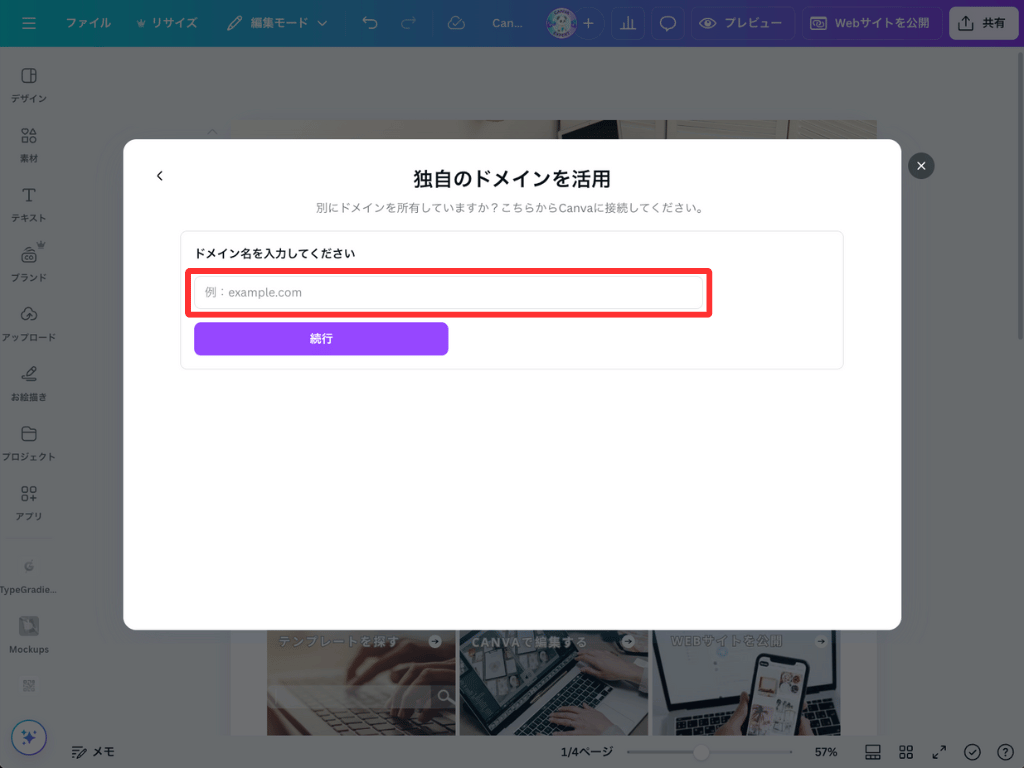
もともと取得したドメインがあり、そちらを使用したい場合は「独自のドメイン」を使用しましょう。

Canvaと独自のドメインを連携する必要があります。
既存のドメインを紐づけるためには、少々手間がかかります。詳細に関してはCanvaヘルプセンターでご確認ください。

まずは「無料ドメイン」を取得する方法がおすすめです!
⑥Webサイトを公開する
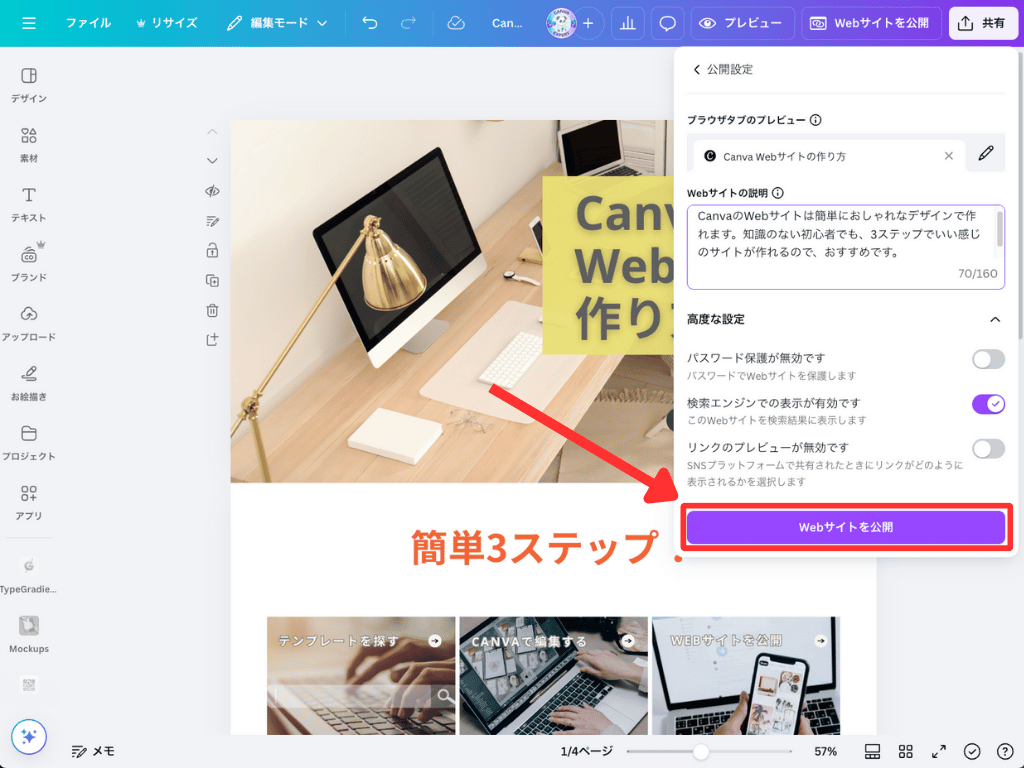
最後にWebサイトを公開していきましょう。

- 内容を確認
- 「Webサイトを公開」をクリック

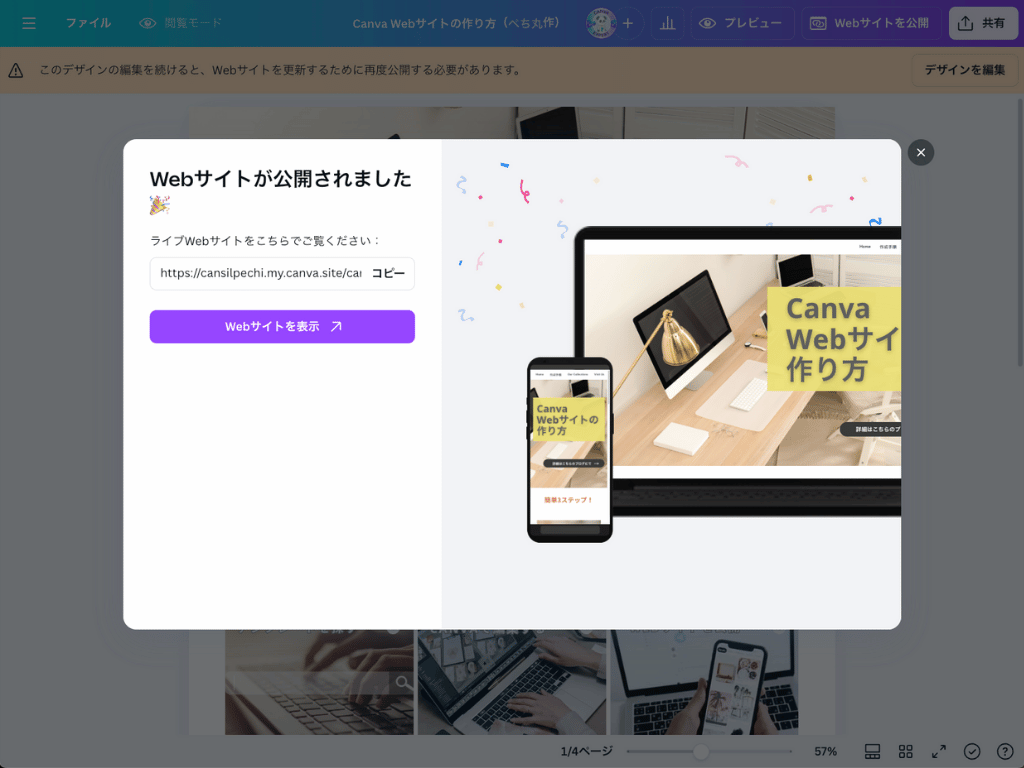
左の画面が表示されたら、無事に公開されました。
Canvaの無料会員でもWebサイトを無料で公開できますが、公開できるサイト数は5つまでです。
Canvaプロの場合、公開できるサイト数は無制限で、サイトに使用する素材も豊富なため、素材選びに時間がかかりません。
当サイトからCanvaプロを登録しますと、30日間の無料お試し期間が適用されてお得です。
体験終了3日前にお知らせメールあり
Canvaで作成したWebサイトを公開する前にやっておくこと

先ほどの手順が終了した時点でWebサイトを公開できますが、公開する前にやっておくことがあります。
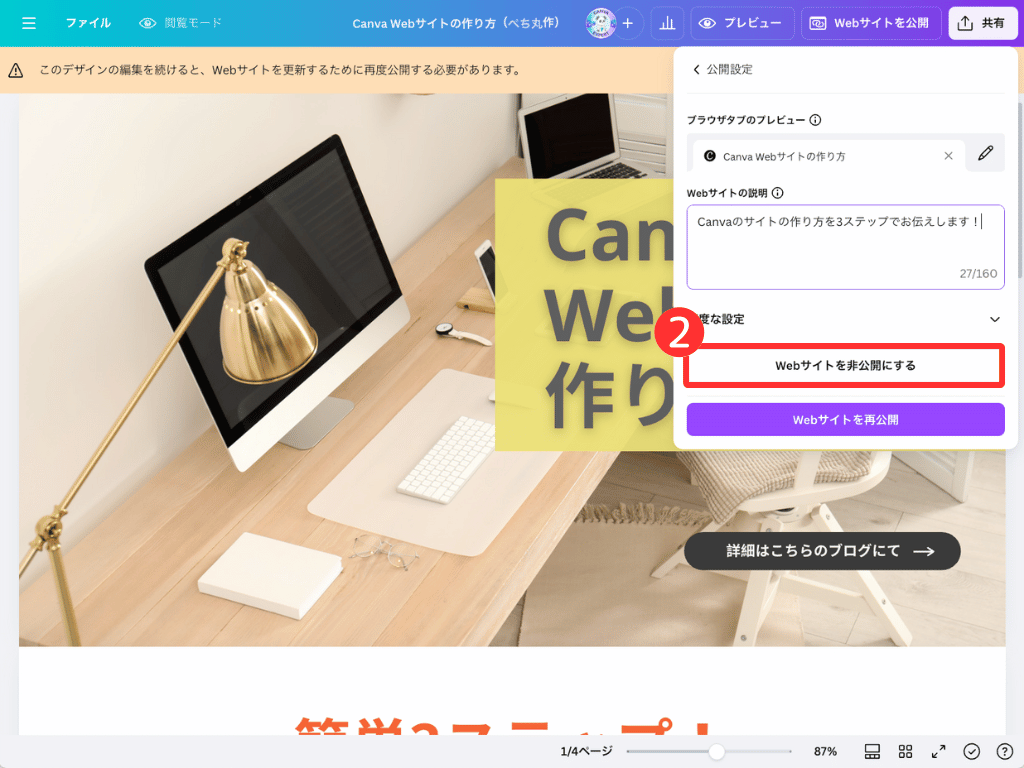
【必須】ブラウザタブ、説明文を入れておく
CanvaでWebサイトを作成するときに、必ず行っておいてほしい設定は下記の2つです。
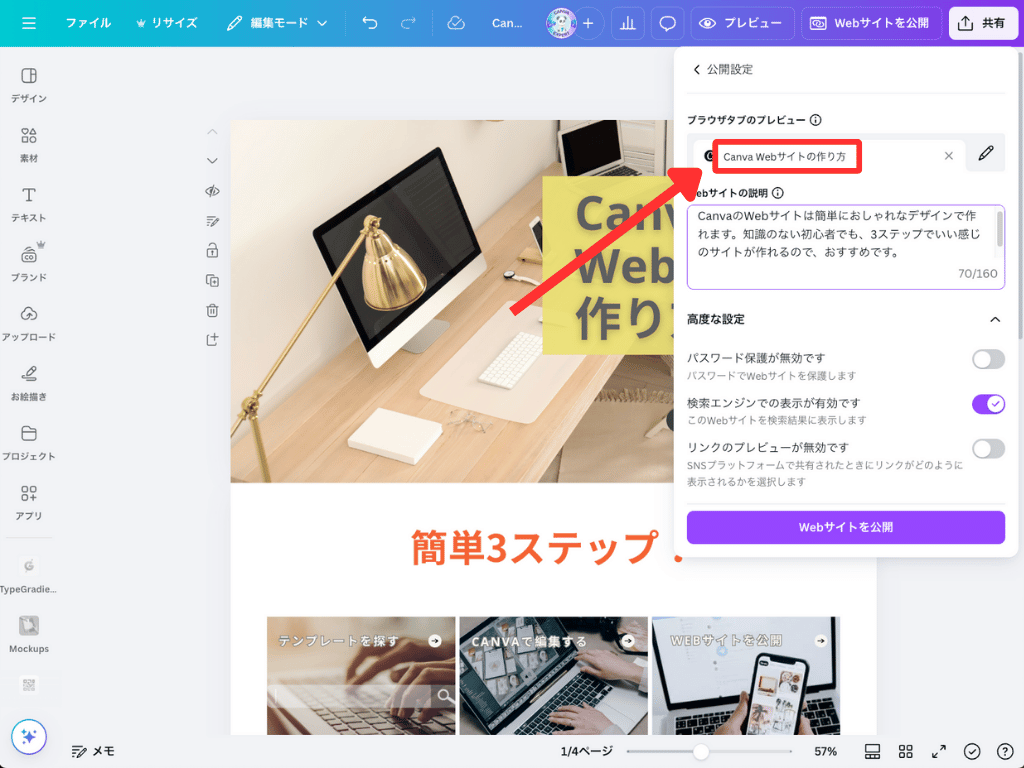
- 「ブラウザタブ」を分かりやすく記載する
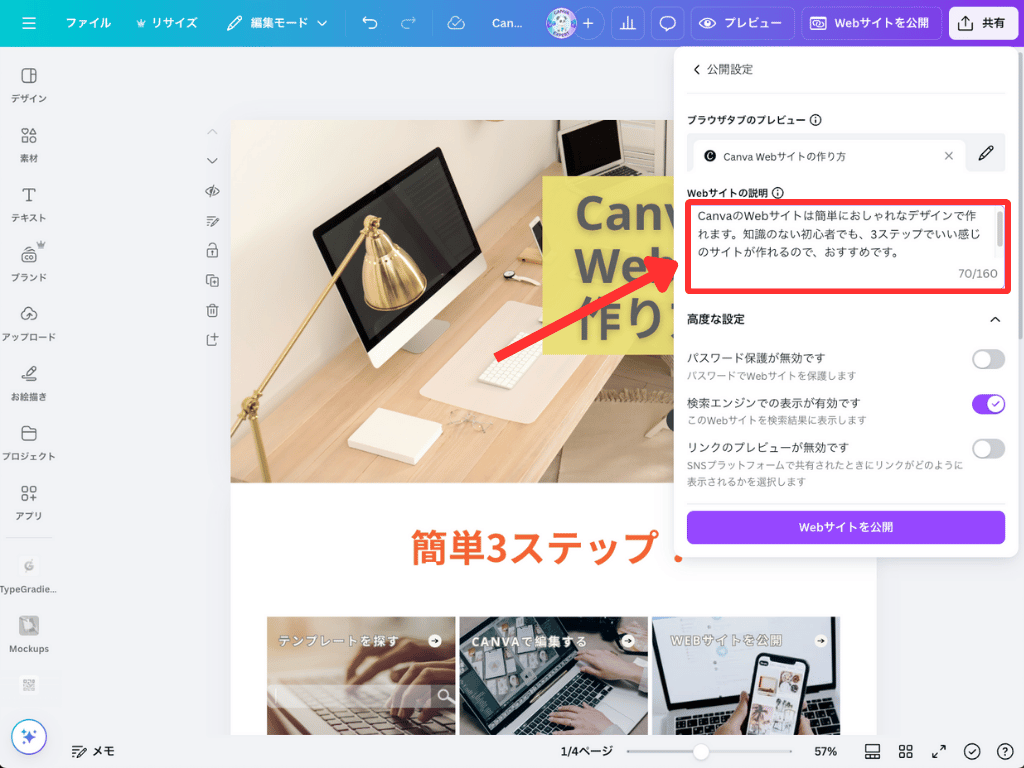
- 「Webサイトの説明」にわかりやすい説明文を入力する

「どこに表示されるのか」も含めて、わかりやすく説明するね!

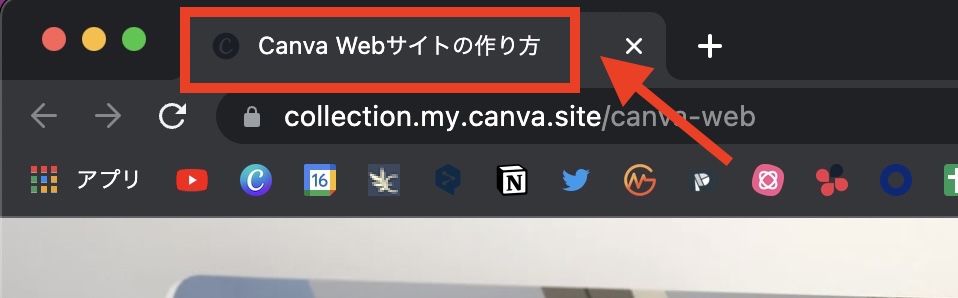
「ブラウザタブ」は、Webサイトを開いたときの一番上の部分に表示されます。

複数のサイトを開いていても、目的のサイトをすぐに見つけられます。

どのようなサイトなのか、「Webサイトの説明」に記載しましょう。
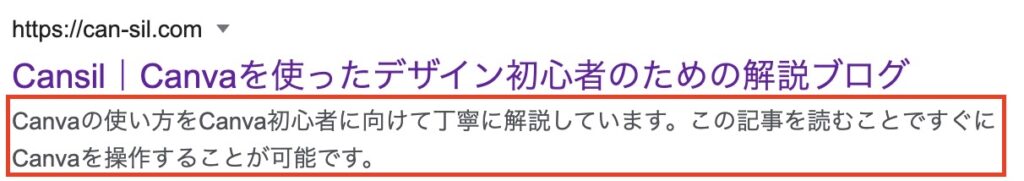
下記のような形で表示されます。


「Webサイトの説明」は、メタディスクリプションと呼ばれるところだね!
【おすすめの設定】ナビゲーションメニュー、ファビコンの設定
CanvaでWebサイトを作成するときのおすすめの設定は、下記の2つです。
- ナビゲーションメニューの設定
- ファビコンの設定

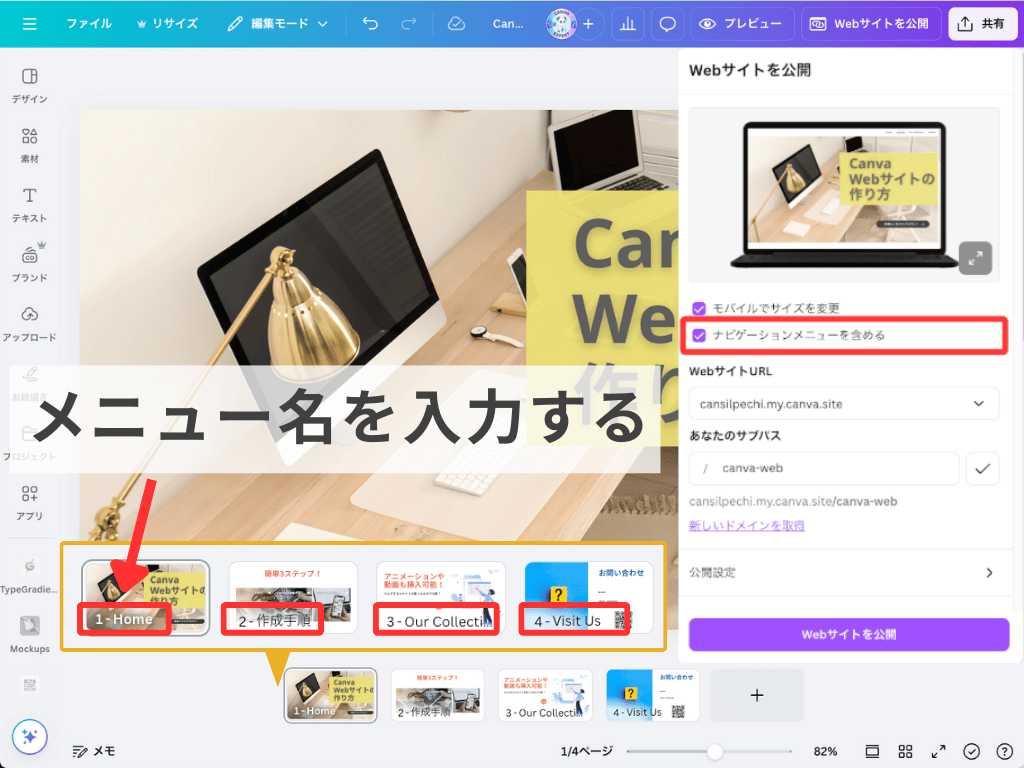
ナビゲーションメニューの設定は簡単です。
スライドの横にメニュー名を入力します。
「Webサイトを公開」→「ナビゲーションメニューを含める」を有効にしましょう。
そのまま「Webサイトを公開」をクリックすればOKです。

ナビゲーションメニューを設定すると、右上にメニューが表示されます。

見やすくて親切なサイトだと感じるね!

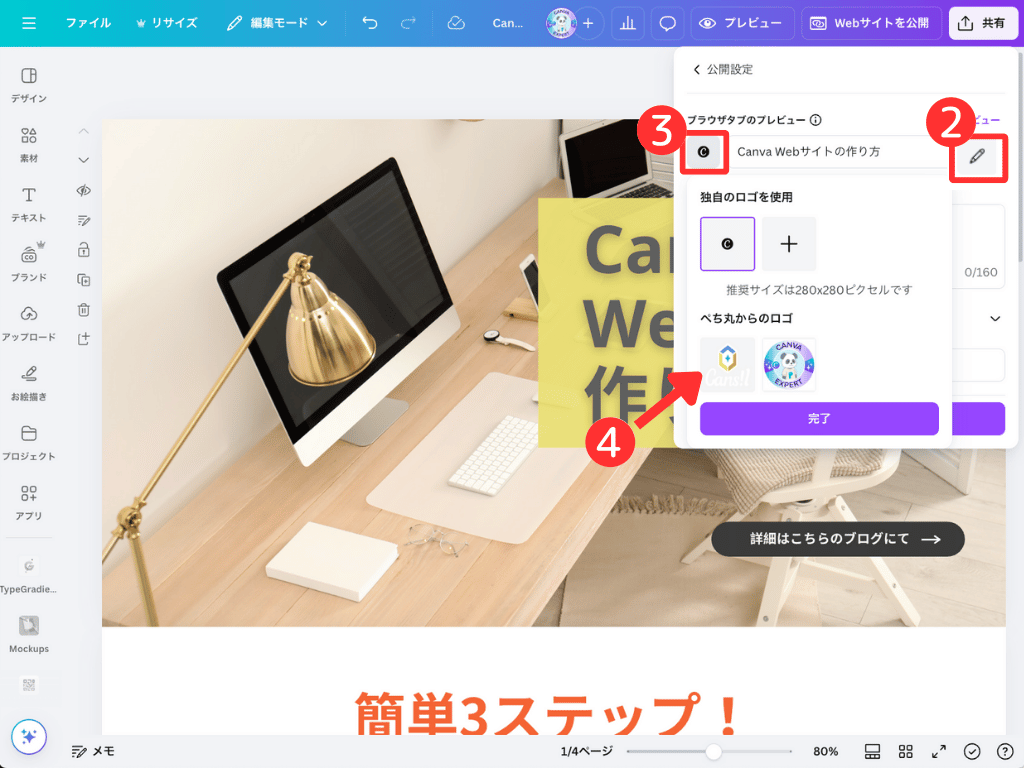
ファビコンは下記の手順で設定しましょう。
- 「Webサイトを公開」→「公開設定」をクリック
- 「ペンマーク」をクリック
- ファビコンをクリック

ファビコンに使用するロゴを設定します。
対応ファイルはJPG、PNGです。

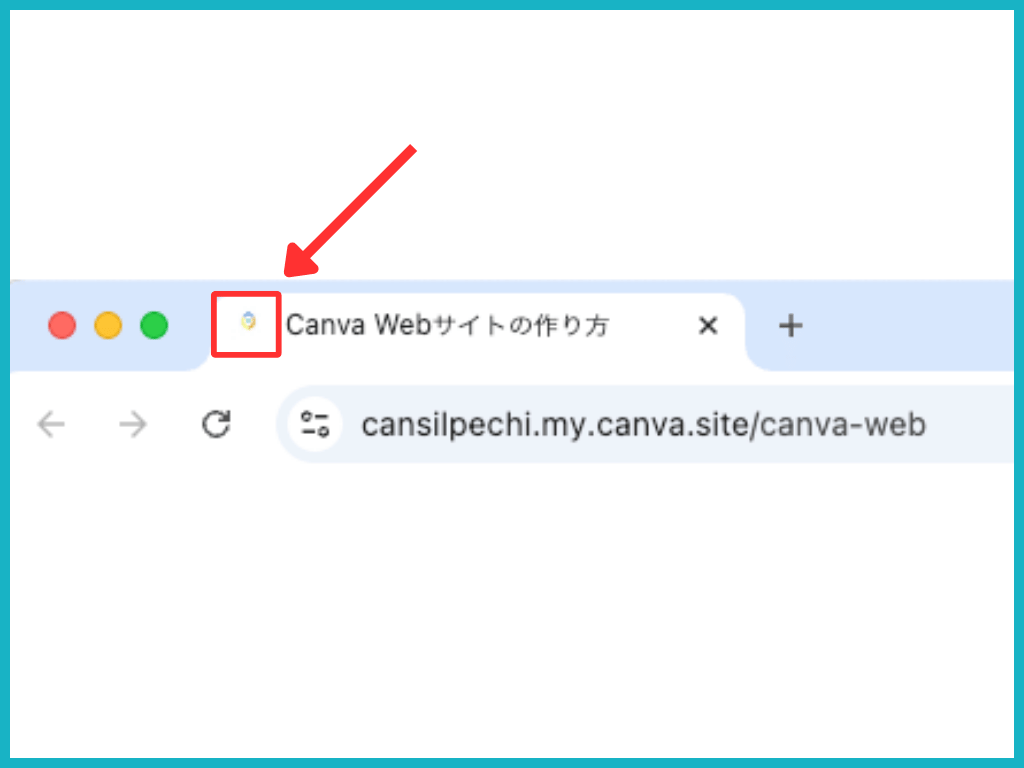
タブの1番左に表示されます。

お疲れさまでした!今回作成したWebサイトは以下のリンクから見れるよ!
CanvaのWebサイトできること4選(リンクの設定、インサイトの確認、共同編集、閲覧制限)

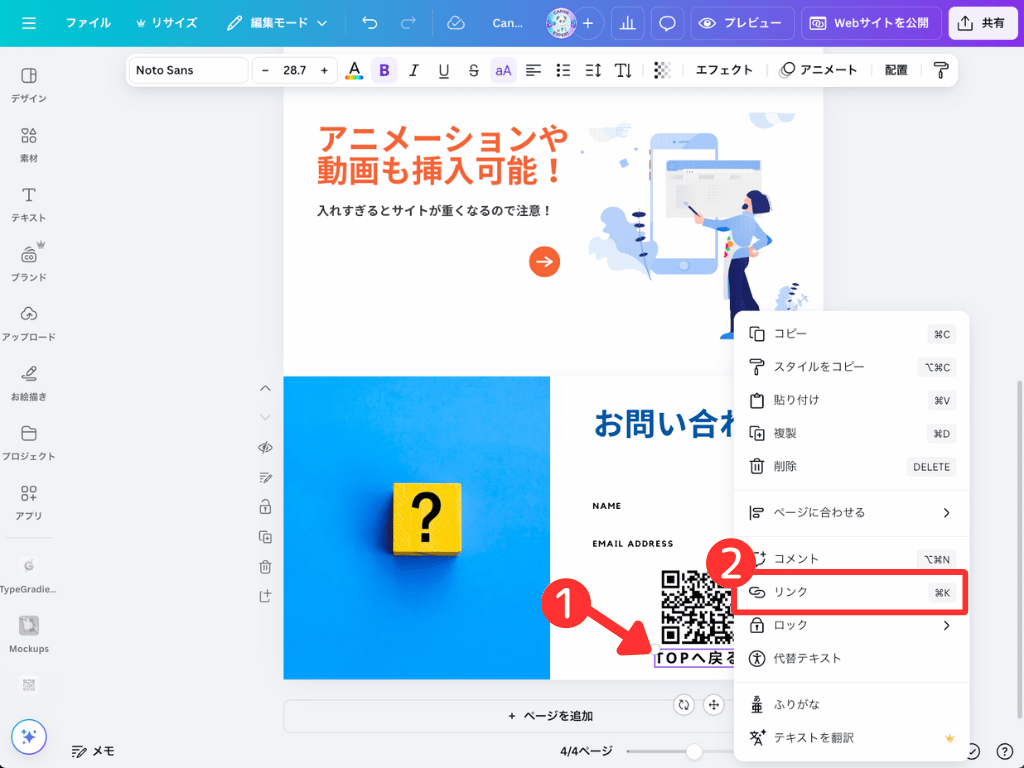
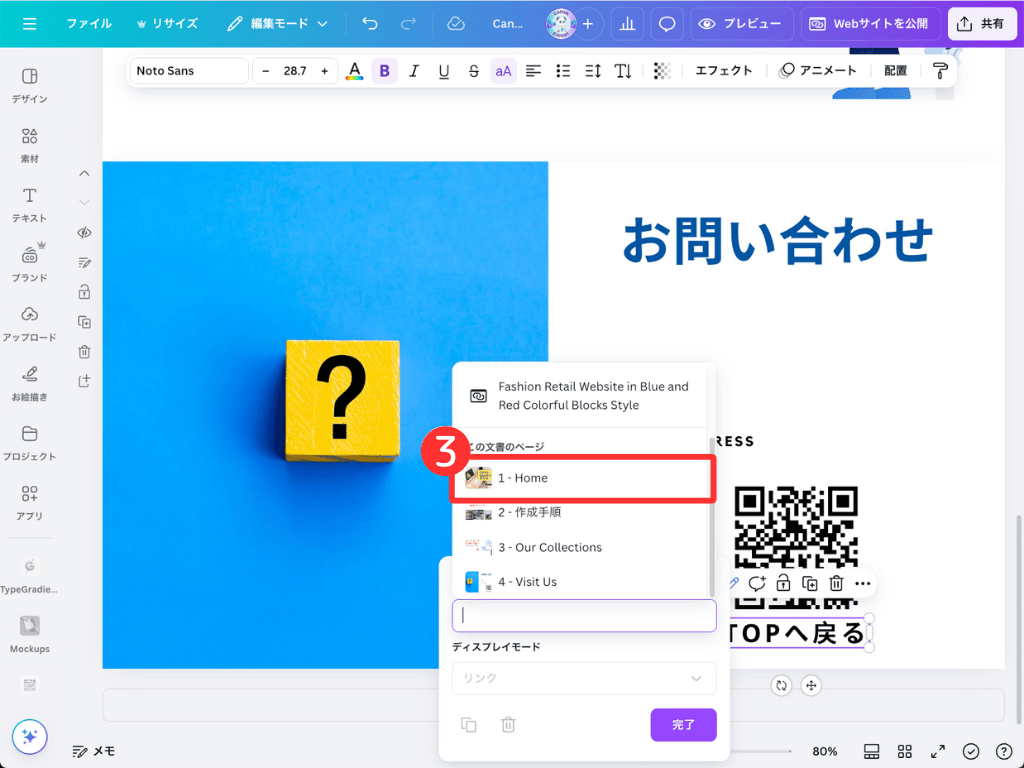
1.テキストや画像にリンクを設定

- リンクにしたいテキストや画像を右クリック
- 「リンク」を選択
- リンクを選択(直接入力も可能)

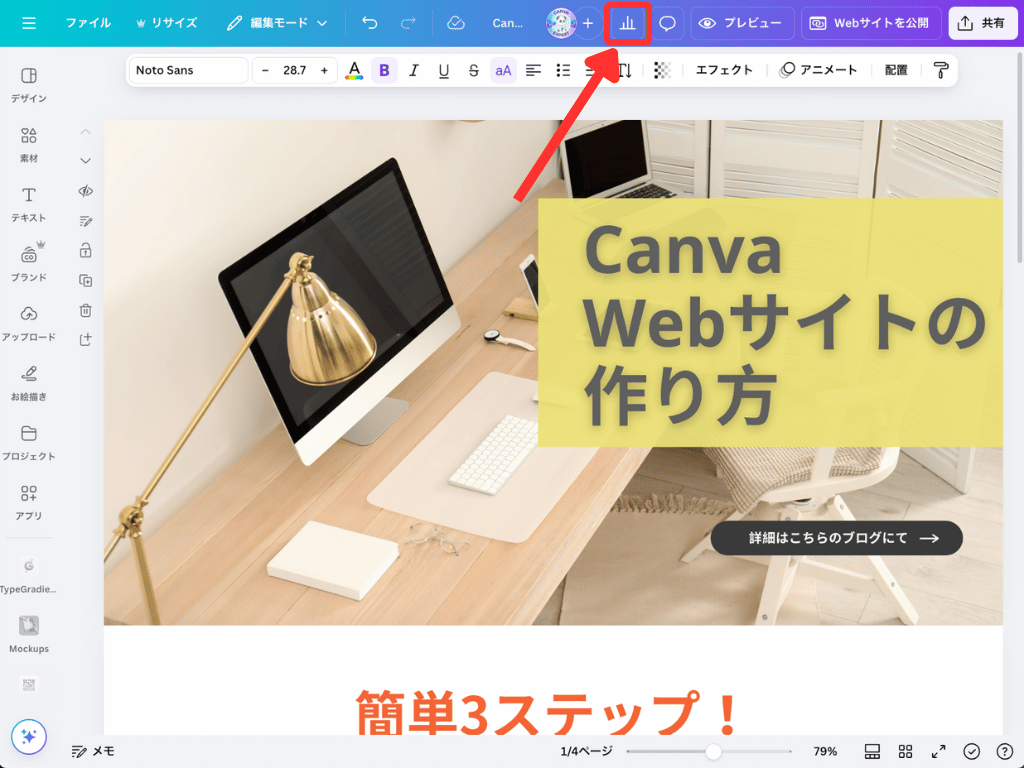
2.公開したWebサイトのインサイトを確認できる(有料会員のみ)

画面右上にあるグラフのアイコンをクリックするとインサイト(分析項目)が表示されます。
ただし各項目を見られるのはCanva プロである必要があります。
インサイトは、どこからどれだけ見られたかなどが分かります。
参照:Canva公式サイト
当サイトからCanvaプロを登録しますと、30日間の無料お試し期間が適用されてお得です。
体験終了3日前にお知らせメールあり
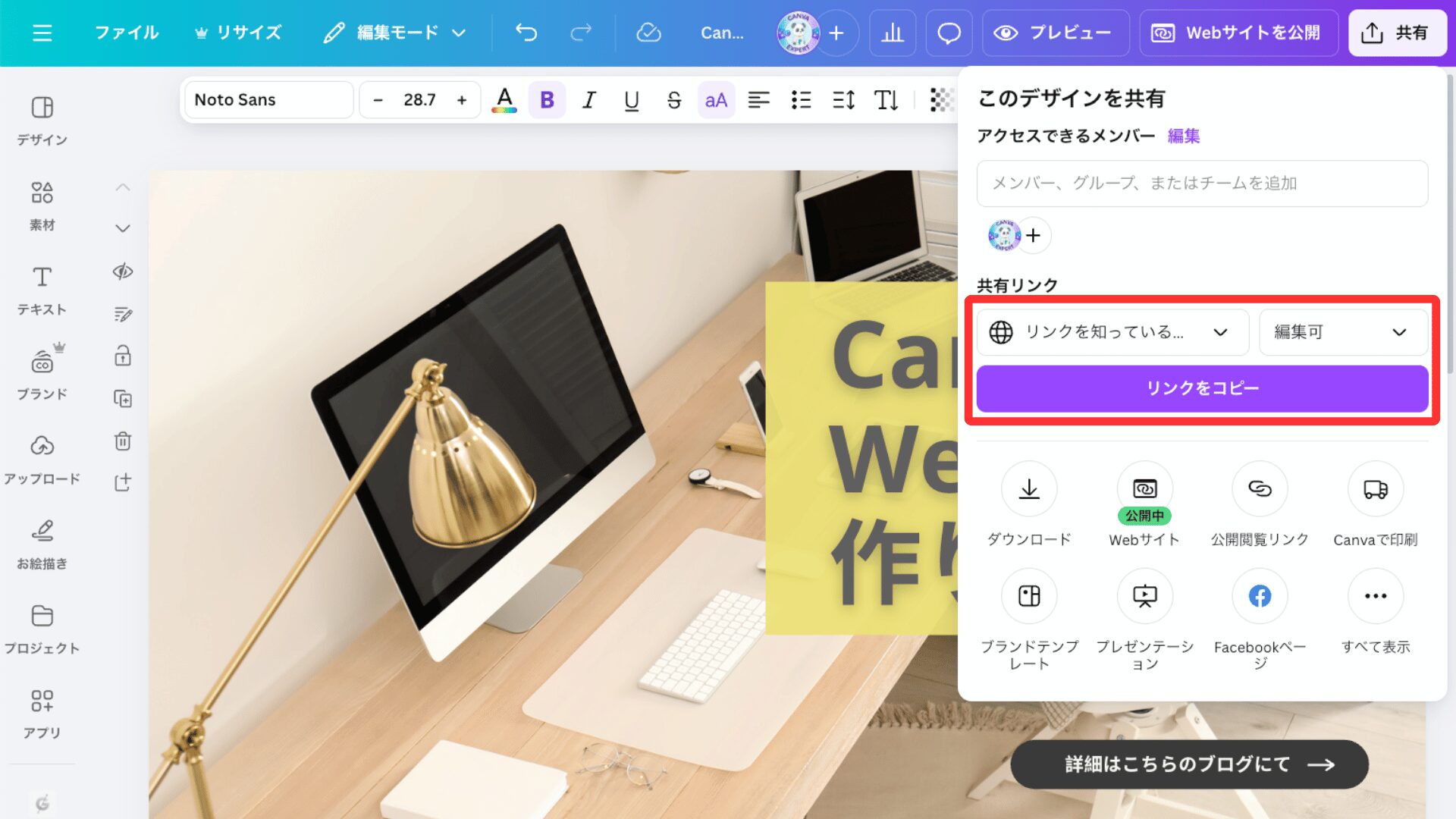
3.共同編集ができる
編集可能のリンクを渡せば一緒にサイトを作れます。

Canvaの共有方法について詳しく知りたい方は、下記の記事をご覧ください。
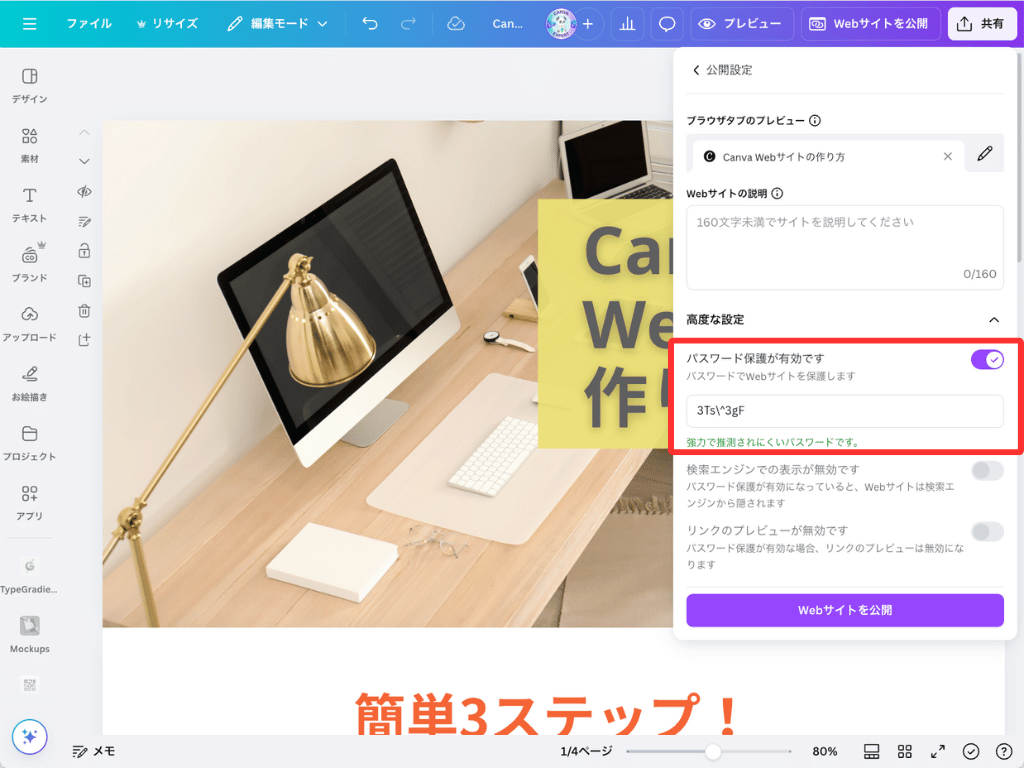
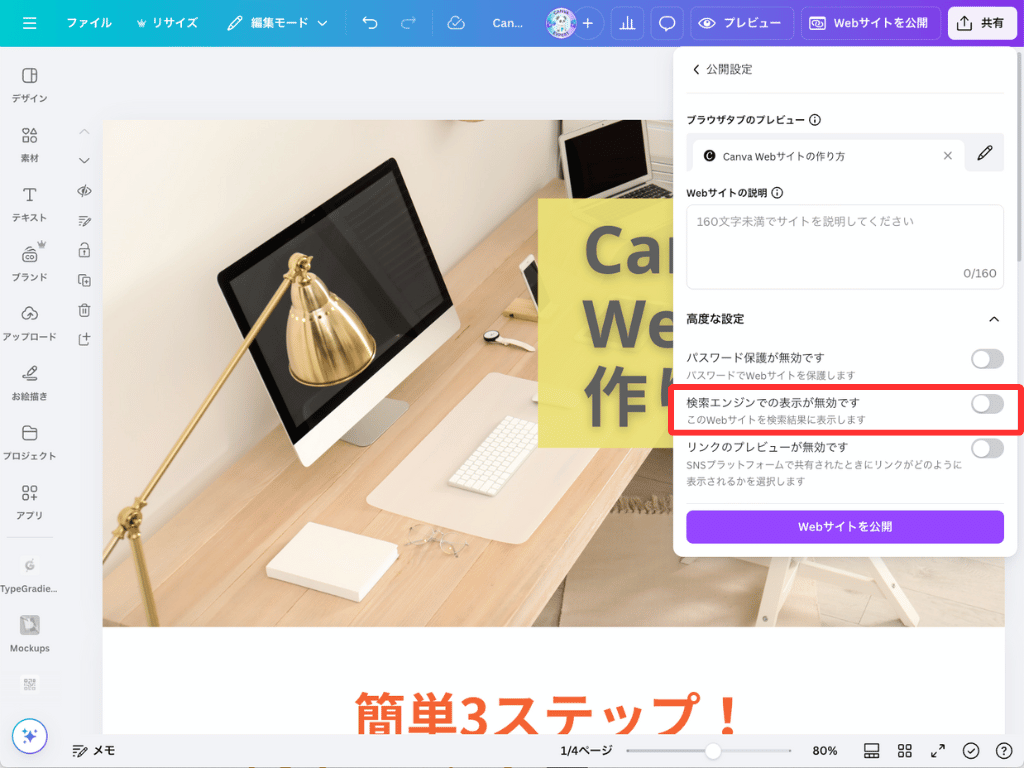
4.閲覧制限(パスワード保護)
Webサイトを限られた人にだけ公開したい場合に便利です。
実際にパスワード保護を行う手順は下記のとおりです。

「パスワード保護」を有効にすると、パスワードを知っている人だけが閲覧できます。

サイトを検索されたくない場合は「検索エンジンでの表示」を無効にしておきましょう。
(※通常は有効に設定されています)

上手に活用できたら便利だね!
Canvaで作るWebサイトのメリット、デメリット
CanvaでWebサイトを作るメリット・デメリットは下記のとおりです。
メリット
- 無料で使うことができる
- 時間をあまりかけずにサイトを作れる
- 素材が豊富
- レスポンシブ対応している
- 難しいコードが不要(ノーコード)なので自分でできる
デメリット
- 素材をたくさん使用した場合、サイト表示が遅くなる
- 細部までこだわったサイトは作れない
- SEO対策は不十分
CanvaのWebサイトを作るうえで1番大きなメリットは、ノーコードで直感的にデザインができることです。
無料でも320万点以上、Canvaプロであれば1億2,700万点以上の素材を使用できます。
デメリットとしては、大手企業にあるような細部にまでこだわったきれいなサイトが作れないということです。
見出し設定ができない、外部の分析ツールが使えないため、 SEO対策は不十分と言えます。

自分の用途に合わせて選ぶことが大事だね!
CanvaでWebサイトを作る方法が向いている人
CanvaでのWebサイト作成に向いている人の特徴を紹介します。下記に当てはまる人はぜひ使用してみてください。
- Webサイトの作成をしたことがない初心者さん
- 時間がなくてサクッと作りたいという人
- デザインセンスに自信がない人
- 普段からCanvaを使っている人
簡易的でもWebサイトを作りたいという方は、まずは無料で作ってみましょう。
実際に作ってみてから、ユーザーの反応を見てWebサイトをどのように運営していくかを決めるのも一つの手です。
ただし、長期的にサイトを育てていきたい人には向いていませんので、注意してください。

作るのも公開するのも簡単だから、まずはCanvaでWebサイト作りに挑戦してみよう!
Canvaでホームページを作るときによくある質問
Webサイトを作るときによくある質問をまとめました。疑問に思っていることを解消してから、CanvaでWebサイトを作ってみてください。
Canvaのwebサイトは何ページまで作成できますか?
CanvaのWebサイトは階層になっておらず、1枚のページとしてスクロールして表示されるサイトです。

商品紹介のページ(LP)のようなイメージだね!
1サイト内でページ数を増やせば、無限にページを作成できます。
ただし、スクロールするのが大変なので、あまりおすすめしません。
サイト公開数に関しては、無料版では5サイトまでという制限があります。有料版のプランでは、無制限に公開することが可能です。
URLに「my.canva.site」があるのはいいのでしょうか?
Canvaで無料ドメインで設定すると、URLに「my.canva.site」が使用されます。
普段見かけるようなURLと違うため「ユーザーに怪しく感じられないか」と不安に思う方もいるかもしれません。

結論「my.canva.site」でも問題ないよ!
多くのURLが普及している現代においては、URLを気にしない人も増えてきています。
どうしても、よく見かける一般的なURLにしたい人は「有料ドメイン」の購入を検討してみてください!
Canvaでホームページを作るデメリットは?
Canvaでホームページを作ったときに考えられるデメリットは、下記のとおりです。
- 見出し設定ができない
- 外部の解析ツールが使えない
- 細かいデザイン設定ができない
SEO対策を満足に行えないため、サイトを育てていきたい方には向いていません。
WordPressで作成した方が、外部ツールを使用したSEO対策とCanvaよりも細かいデザイン設定が可能です。

デメリットを踏まえて、CanvaでWebサイトを作成するのが向いているか判断してみてね!
まとめ|無料で簡単に作れるWebサイトをCanvaで作ってみよう!

Canvaは簡単に質の高いWebサイト(ホームページ)を無料から作れるおすすめのデザインツールです。
Webサイトを作成するのに必要なことも、Canvaであれば無料でできます。

HTML、CSSなどのWeb知識も一切不要なのも嬉しいね!
Canvaはノーコードで直感的にデザインができ、無料でも470万点、Canvaプロであれば1億4,100万点以上の素材を使えます。
まずはホームページを自分で作成したいという方は、本記事を参考にチャレンジしてみてください。
当サイトからCanvaプロを登録しますと、30日間の無料お試し期間が適用されてお得です。
体験終了3日前にお知らせメールあり

おすすめのテンプレートが知りたい人は、ぜひコツんさんをフォローしてみてください!

Canvaで圧倒的なデザインを作成しており、テンプレートだけではなく、素材も配布しています!











簡潔なWebサイト作成の手ほどき、感謝しております。
さて、質問なのですが、有料版を今年10月に取得して「ホームページ作成」に勤しもうと思った矢先、どうしても気になることがあります。私の設定に問題があるのかも知れませんので、ご教示下さい。Webサイトに投稿しますと最後のページ欄外に【Canvaを使用してデザイン】をクリックしますと私自身のCanva作成画面が表示されます。ホームページを公開して閲覧している人にも、その画面を操作できてしまわないのか、心配です。無料のホームページですから、ドメインのcanva明記は私自身は気にしませんが、この点だけは気になっております。
宮本様、コメントありがとうございます!
質問にご回答いたしますね。
僕の場合ですが【Canvaを使用してデザイン】を押しますとCanvaのホーム画面へと移行されますね。
おそらくですが、編集権を持っている人ではないと編集はできないはずです。
回答ありがとうございます。
追加で申し訳ありませんが、回答を頂けると助かります。
開いたときにCanvaのホーム画面が自分のホーム画面でなければ、問題はないですね。
自分のホーム画面になっていて、編集は制限されると言う場合は、掲載されているコ
ンテンツが【丸見え】となり、プライバシーもあったものではないと思います。
要は、Canvaの宣伝のためにWebサイトに案内されているだけだ、というのであれば
今後、Canvaのホームページ作成機能をドンドン使いこなしていきたい所存です。
開かれるCanvaの画面は宮本様と違いますのでご安心ください。
おっしゃる通り、ユーザーにCanvaを使ってほしいためそのような宣伝となっていると考えられます。
わかりやすい説明をありがとうございました!
1つ質問なのですが、CANVAPROを使用してWEBサイト公開したのですが、
「my.canva.site」の前にある名前を変更はできるのでしょうか?
初期に日付を入れてしまったようで
それ以降に作るサイトは全てその過去日付が入ったものができてしまいます。
例)https://sample20220901.my.canva.site/XXXXXX
my.canva.siteの後のURLは、毎回編集できるのですが
もしご存知であればご教授頂けると幸いです。
よろしくお願い致します。
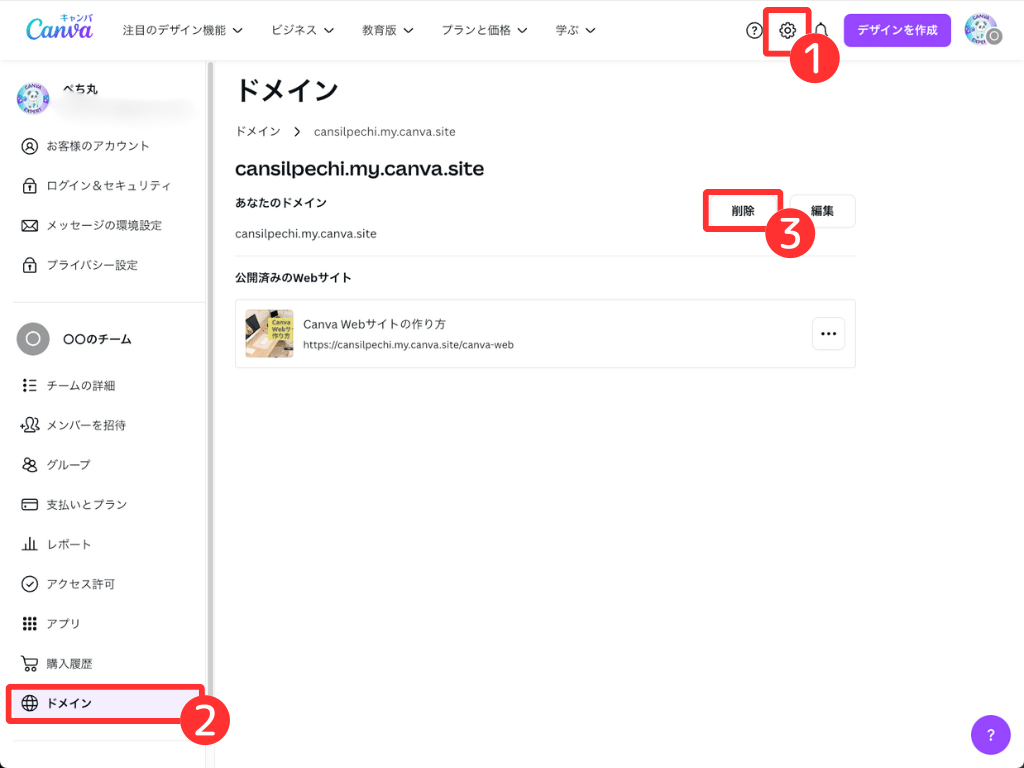
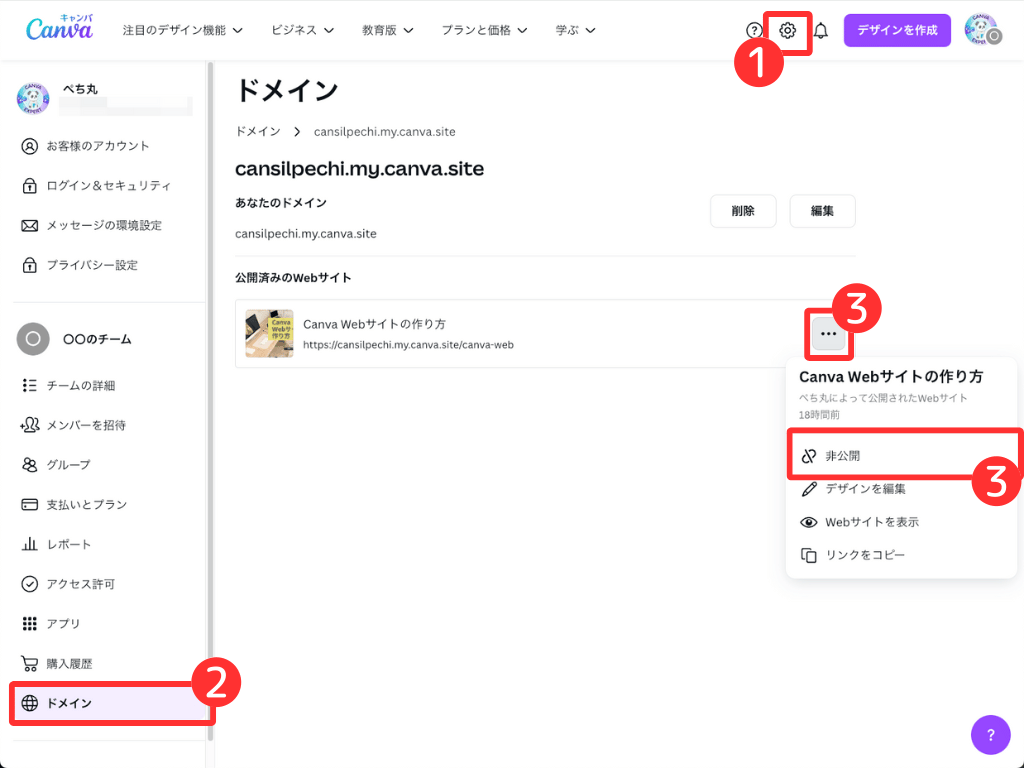
結論から言いますと、変更できます。
ただし、一旦ドメインを削除する必要があります。
やり方はは記事に記載してある通りです。ドメインを一旦削除してもデザインは削除されませんのでご安心ください。