この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
Canvaを愛してやまないぺち丸です。
Canvaを4年以上利用してきて実際に便利だった機能を全て紹介しています。
Canvaについて詳しく知りたい方は下記の記事も合わせてお読みください。
当サイトからCanva Proを登録しますと、通常30日間の無料お試し期間が45日間となってお得です。
終了3日前にお知らせメールあり
もくじ 閉じる
- ワンクリックで画像加工
- 一部を強調する画像の切り抜き
- ドラッグするだけでおしゃれになるフレーム素材
- グリッドボックスでまるで写真集のように
- 透明度調整でテキストを目立たせる
- Canvaの「もっと見る」には優秀な機能が隠されている
- 文字の加工(縁取り方法、袋文字など)
- アニメート(アニメーション機能)
- ショートカットキーで作業効率を上げる
- 気に入った素材は「スターに追加」しておくことを忘れずに
- ワンクリックでPhotoshop級の背景削除(有料)
- WordPressに使える埋め込み機能
- 共有機能で画像編集がより便利に
- フレームに画像を埋め込められるスマートモックアップ機能
- 手書き(描画)機能により独自性UP
- 「プレゼントタービュー」機能を使ってプレゼンの失敗を防ぐ
- ワンクリックで画像の一部をモザイク(ぼかし)
- 文字に背景をつける方法
- Canvaの表の作成はワンクリックでできる!
- Excel、PDF、PowerPoint、aiファイルなどがインポート可能
- カラーとフォントを一括変換する方法
- Canvaの基本図形の応用方法
- プレゼンをCanvaのスマホで遠隔操作する方法(リモコン機能)
- スタイルコピー(素材の色を他の素材にコピー)
- 【これで迷子にならない】アップロードした画像や動画にタグ付け
- フィルターコードの活用方法(色味を統一したい人必見)
- 素材(アニメーション)のタイミング表示
- 色を変更できない素材も「カラーミックス」を使えば変更できる!
- Canvaの一括作成であっという間にデザインを量産
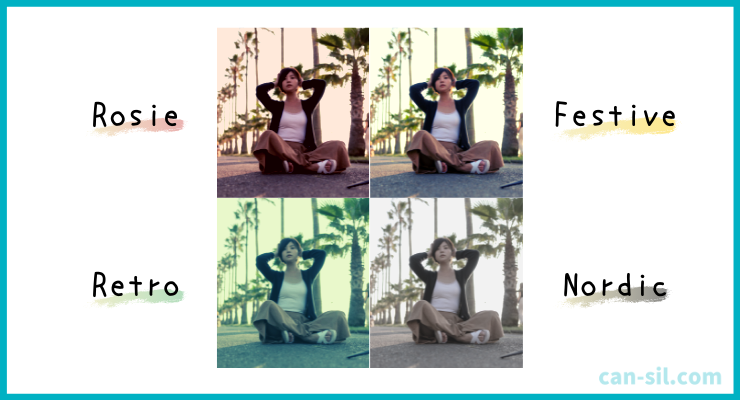
ワンクリックで画像加工

- 薔薇に包まれたような雰囲気にできる:Rosie(ロージー)
- アルバム写真のような昔懐かしい:Retro(レトロ)
- エモい雰囲気にできる:Festive(フェスティブ)
- 神秘的、魅惑的な雰囲気にできる:Nordic(ノルディック)
「写真加工って自分には出来ない」と思っているかたも、Canvaなら簡単にできます。
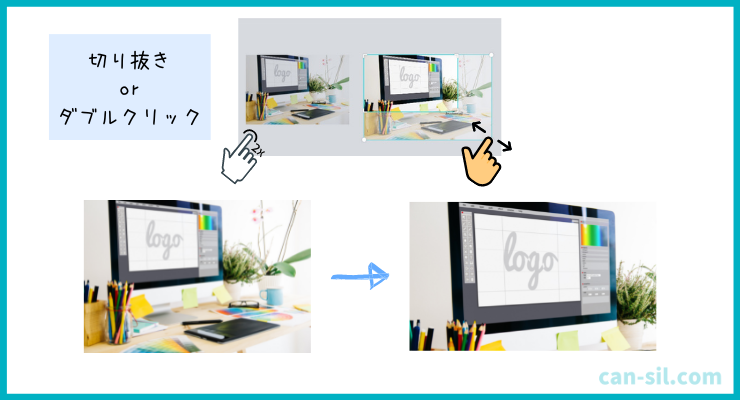
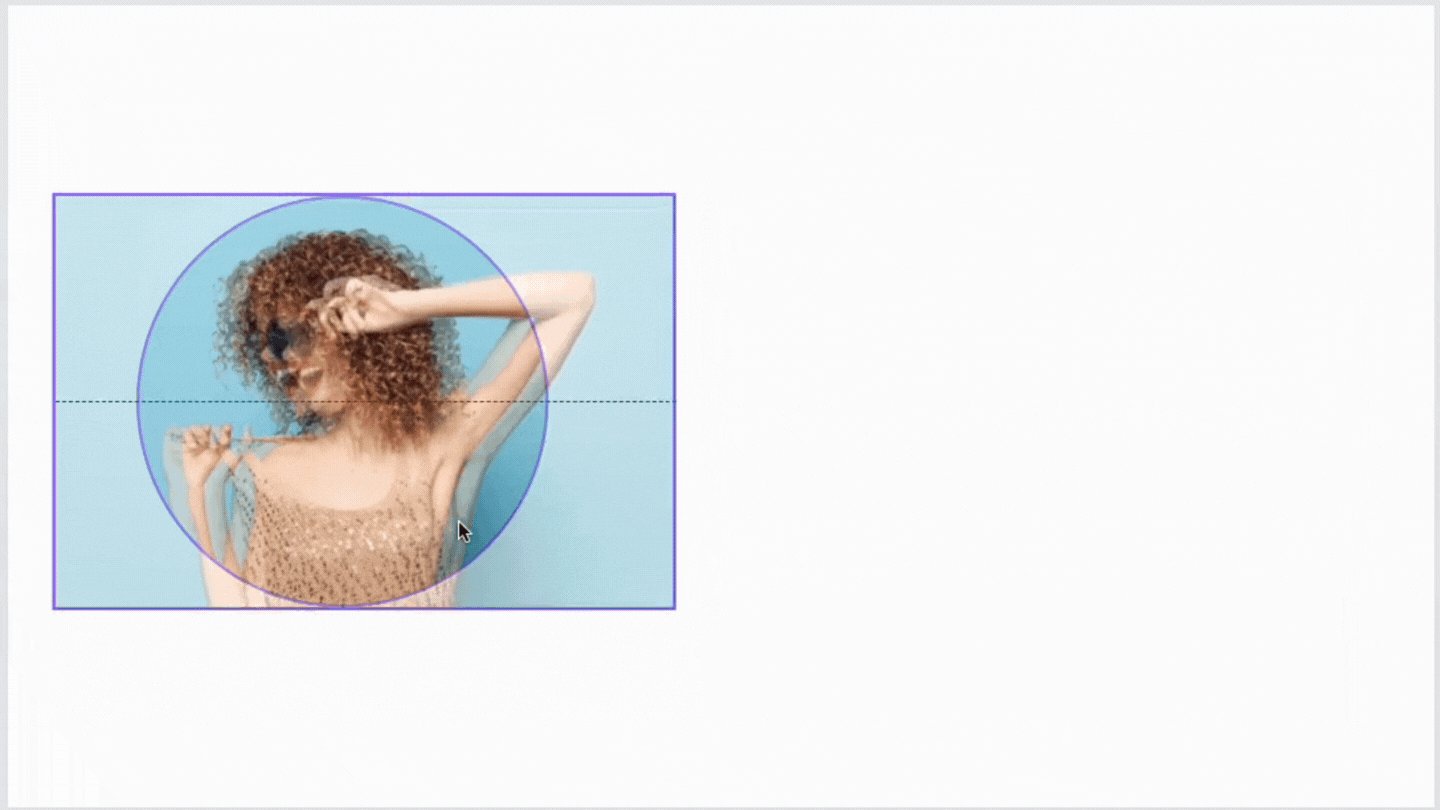
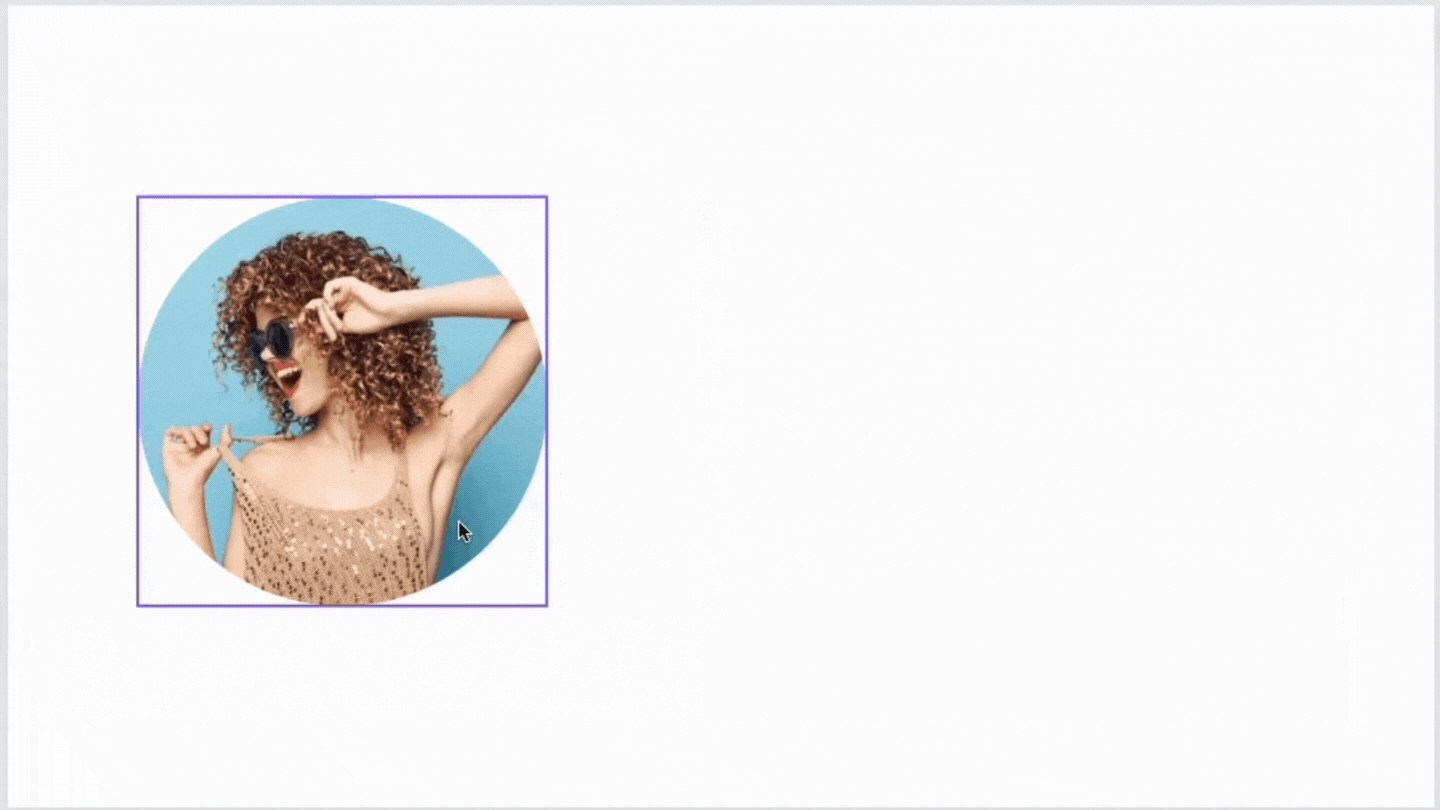
一部を強調する画像の切り抜き

- 写真の一部を取り除いてサイズ変更ができる
- 一部だけを強調したい時に使える
- 写真をダブルクリック、もしくは「切り抜き」ボタンをクリックで編集可能
切り抜きとは、写真の一部を取り除いてサイズを変更することです。
Canvaの画像切り抜きツールにはさまざまな使い道があり、バリエーション豊かな印象の異なる画像を作れます。
切り抜きエリアの角を引っ張り、切り抜きエリアのサイズを変更できます。
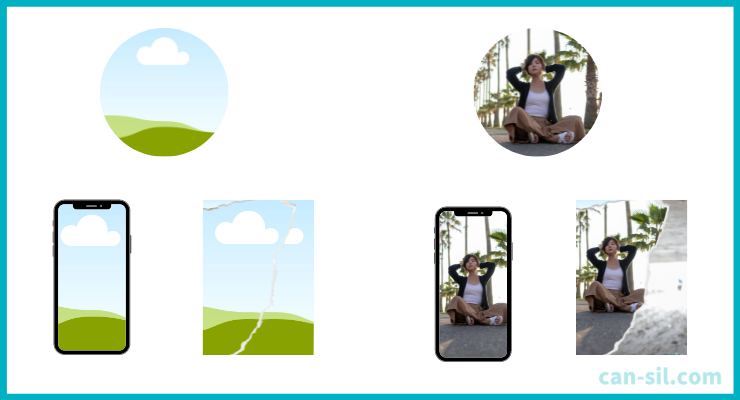
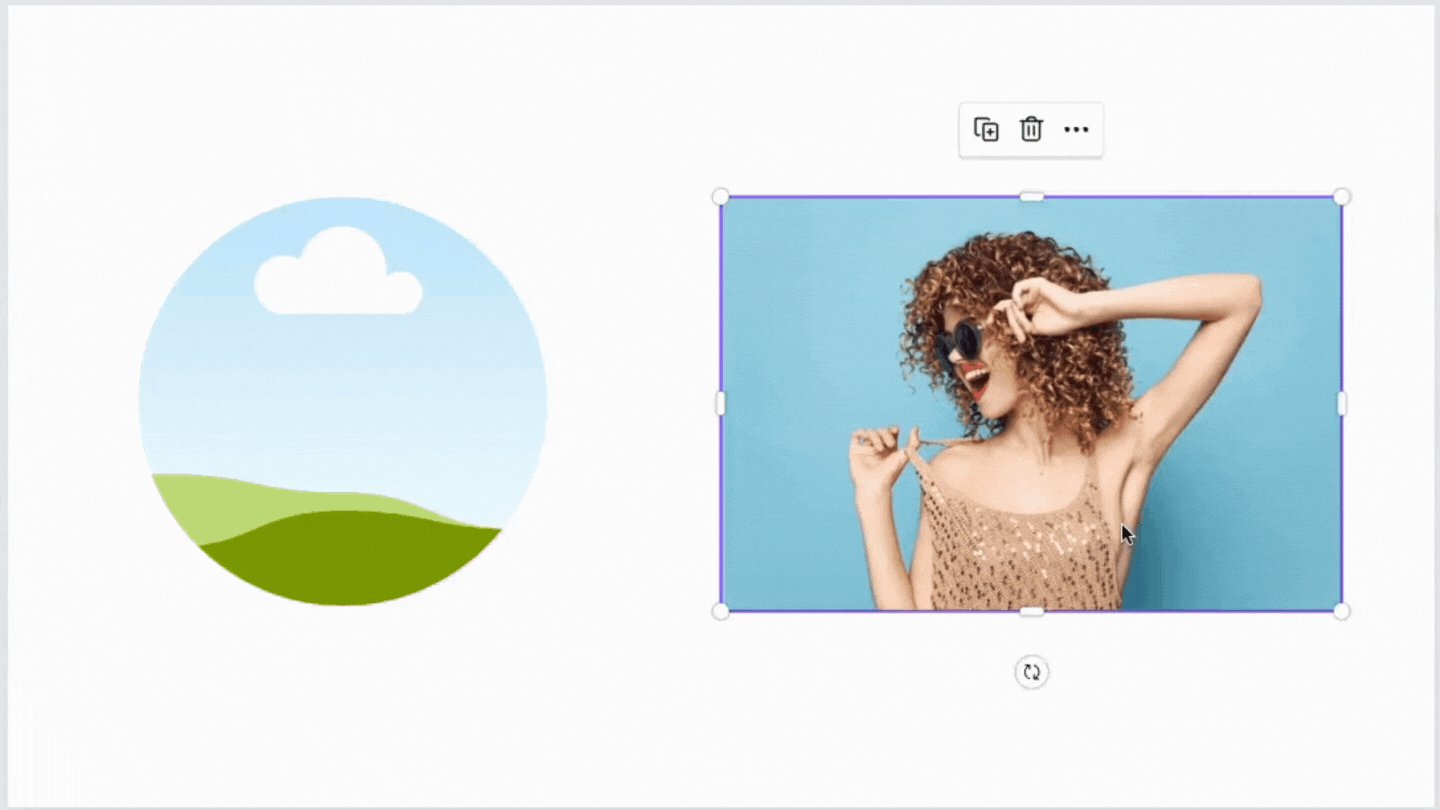
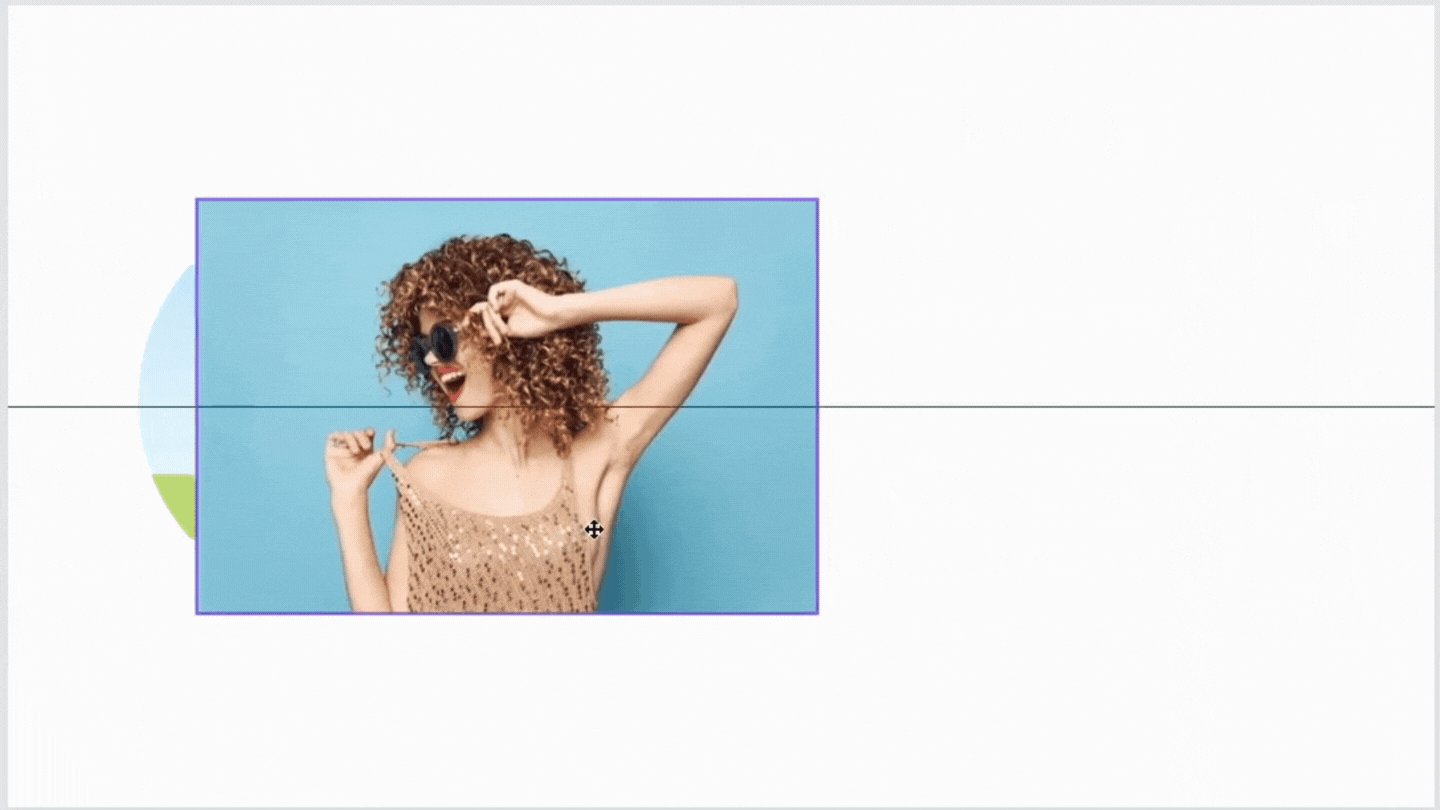
ドラッグするだけでおしゃれになるフレーム素材

- フレーム内に写真や画像をドラッグ&ドロップするだけ
- 様々なおしゃれなフレームの種類があり、差別化できる
写真には自動的にサイズ変更と切り抜きが適用され、フレームにぴったり合うように調整されるのでとても便利です。

素材内の「フレーム」で色々見てみましょう。
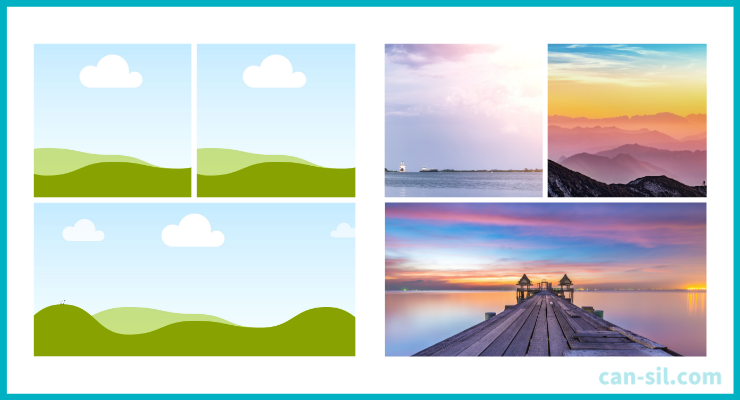
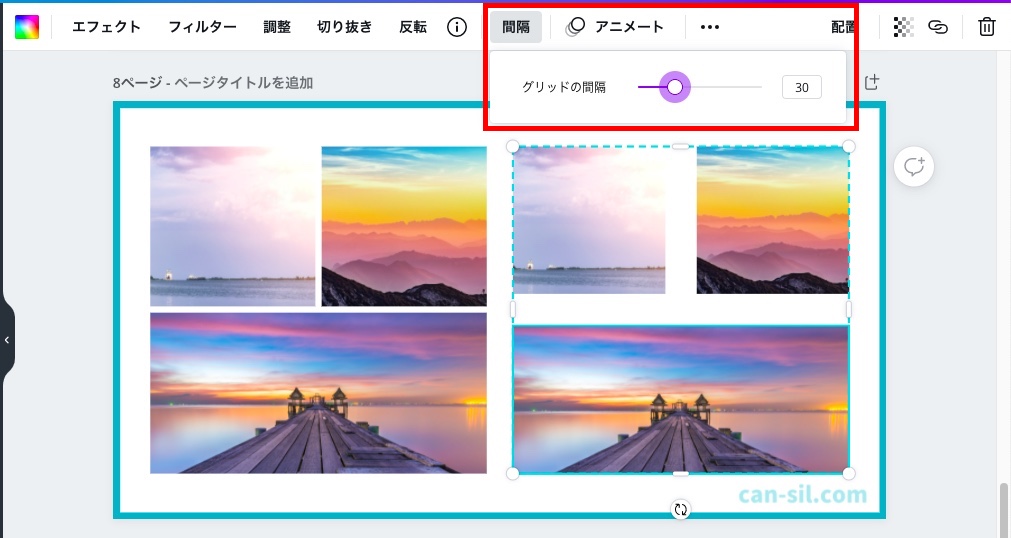
グリッドボックスでまるで写真集のように

- グリッド内に写真や画像をドラッグ&ドロップするだけ
- フレームと違い、様々なパターンのフレームがセットされている(グリッドボックス)
フレームと同様、グリッドを使うと写真の切り抜きやデザインを開始するのに役立ちます。
グリッド間の間隔を調整することもできます。

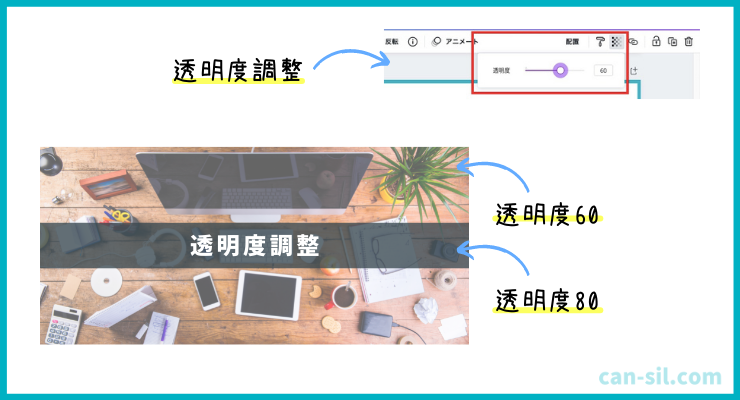
透明度調整でテキストを目立たせる

- テキストを目立たせられる
- シンプルだがわかりやすい
- 幻想的なデザインを作れる
画像にテキストを追加したい時に使えるテクニックです。
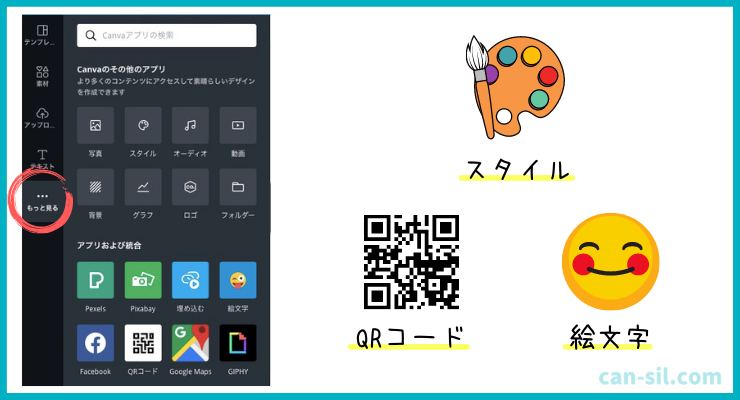
Canvaの「もっと見る」には優秀な機能が隠されている

- ワンクリックでカラーを一括変更できる「スタイル」
- URLを入力するだけで作成できる「QRコード」
- 種類豊富な「絵文字」
知らないとあまり使わない「もっと見る」機能。
実はめちゃくちゃ優秀な機能がたくさん入ってます。
特に優秀な3種類をピックアップしましたのでそれぞれ紹介します。
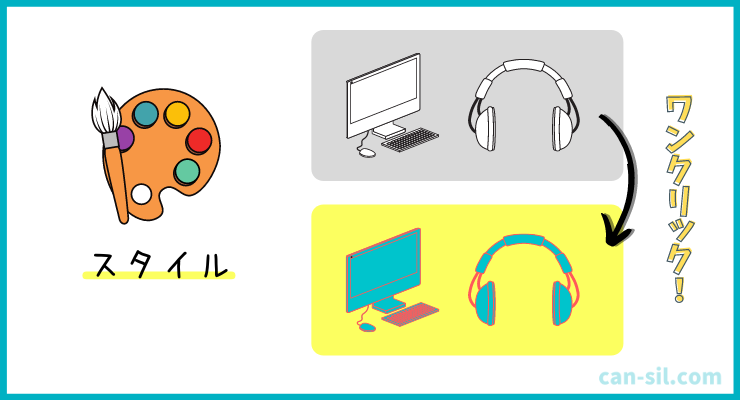
スタイル

- どんな配色がいいのかわからないデザイン初心者向け
- ワンクリックでカラーを自動変更してくれる
自分好みの配色が出るまでクリックしていけばいいので、直感的に配色を決めることができます。

QRコード

- URLを入力すれば自動に作成してくれる
- 名刺にSNSへのリンクを貼れる
他のツールを使わなくてもCanvaで作成できるのが嬉しいポイントです。
画像作成中にQRコードを設定できるので、見た目の微調整も可能になります。
絵文字(絵文字化けない方法も)

- 約270種類以上の絵文字が使用可能
絵文字は誰しもが使ったことのある機能なので、どの世代にも幅広く伝えることができます。
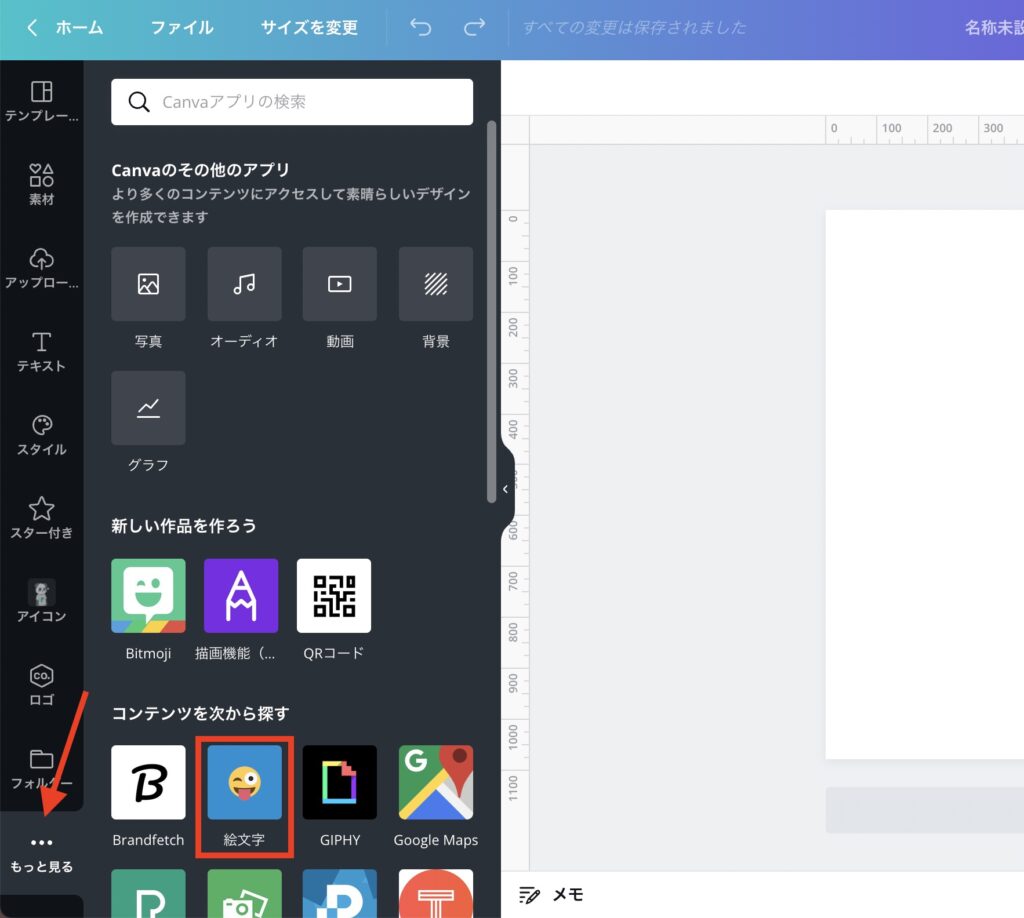
Canvaの絵文字が文字化けを解決する方法
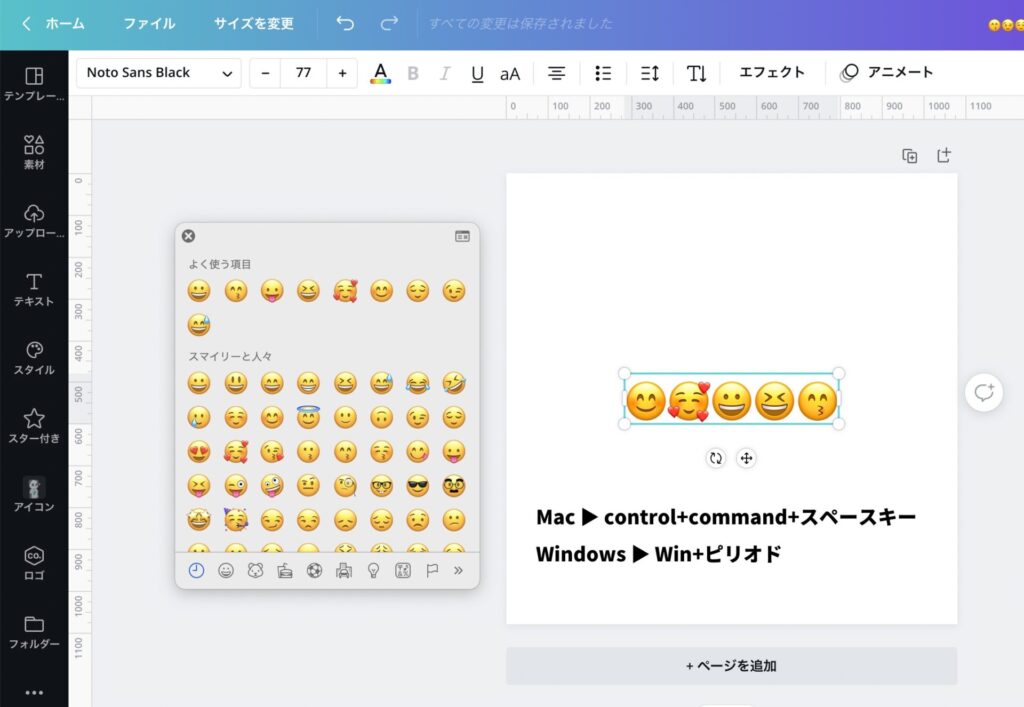
絵文字を使用する場合はCanva内の絵文字を使うか、ショートカットキーで絵文字を入力する必要があります。
もっと見る(アプリ)→絵文字をクリック

- Mac▶︎control+command+スペースキー
- Windows ▶︎ Win+ピリオド

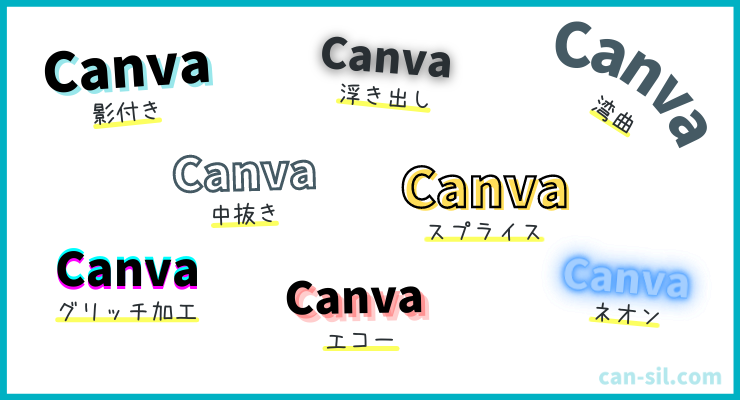
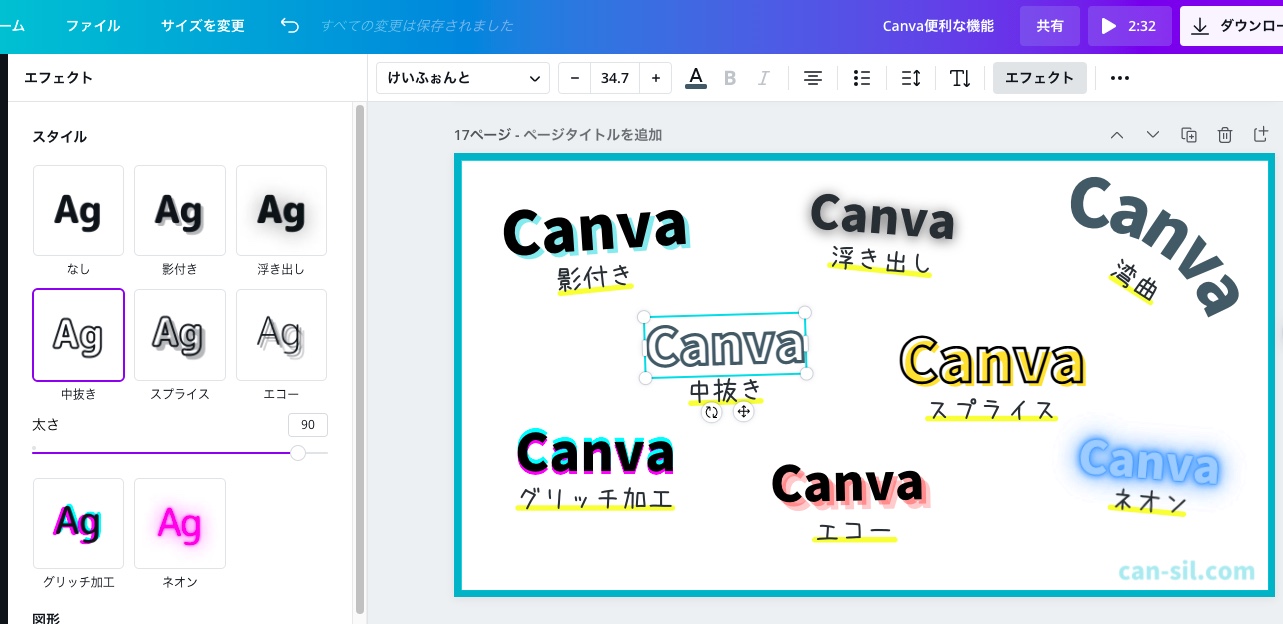
文字の加工(縁取り方法、袋文字など)

- テキストに影を付けたり、中抜きなどができたりして見やすくなる
- 独自性のあるテキストで差別化できる
テキストをクリックし、「エフェクト」をクリックするだけで変更できます。

太さや色、角度などを調整できるエフェクトもあるので色々触ってみてください。
具体的な文字の加工方法
スライドできます→
▼立体的な文字にしたい時
▼シンプルに縁取り文字を作りたい時
▼Photoshopみたいな文字にしたい時
動画でも確認できます。
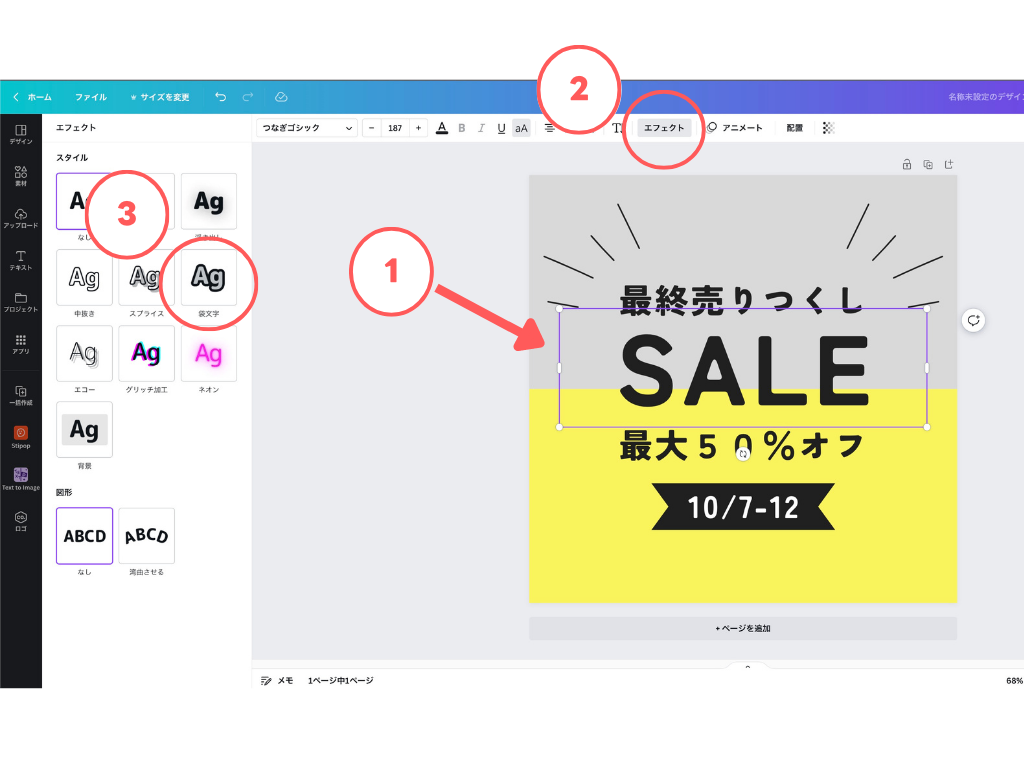
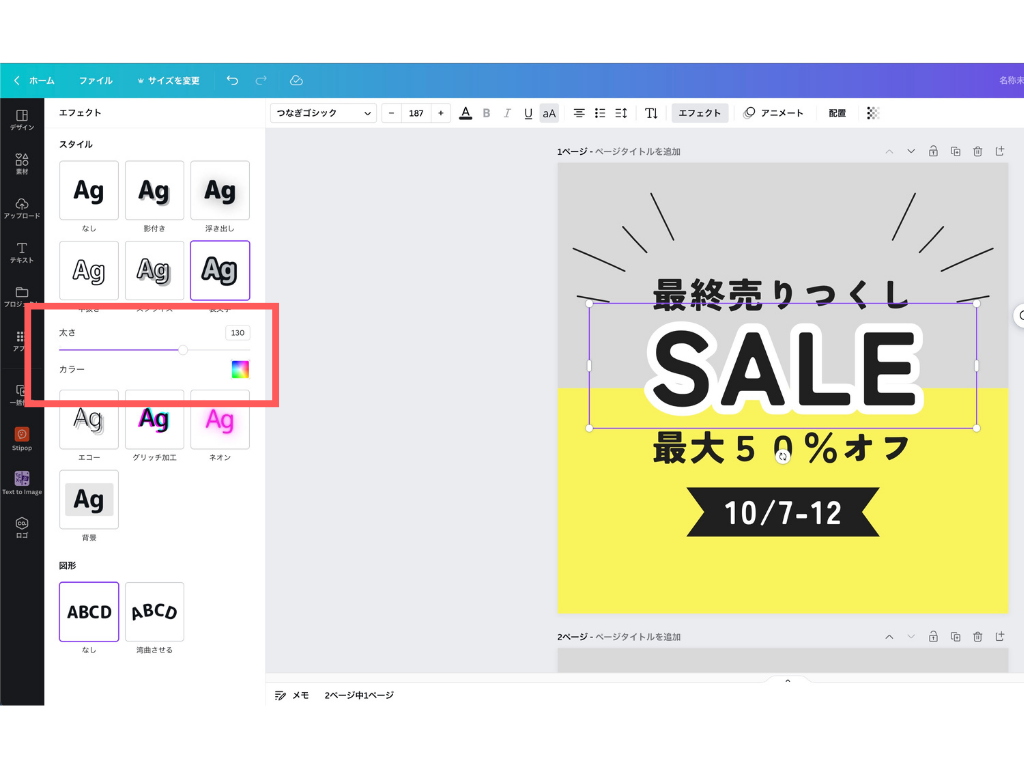
Canvaの袋文字の作り方

- テキストを選択
- エフェクトをクリック
- 袋文字を選択

カラーと太さを調整して完了!
アニメート(アニメーション機能)
- スタンプと同様、動きを出すことで印象を与えるようにできる
- ページ全体のアニメーション、部分部分のアニメーションの設定が可能
素材やテキストを選択した状態で、「アニメート」をクリックすると、様々な動きをつけることができます。
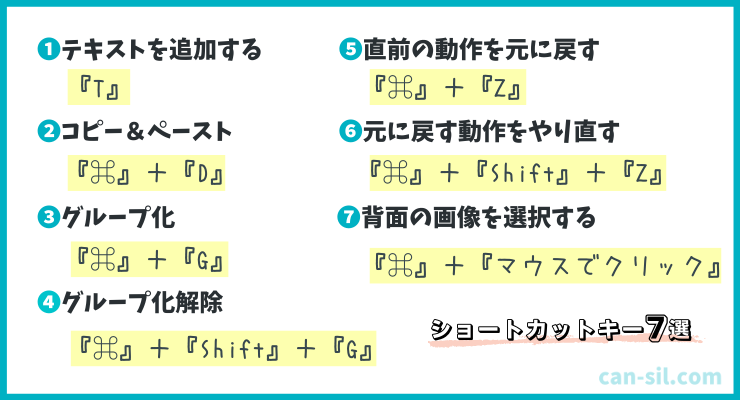
ショートカットキーで作業効率を上げる

- ショートカットキーを使うと編集スピードが時短になる
他にもまだまだありますが、特に使えるショートカットキーを紹介しました。
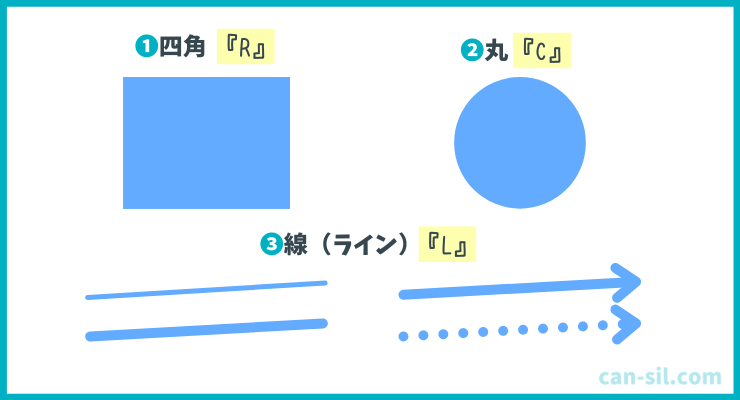
さらに四角や丸、線など使う頻度が高い人は下図のショートカットキーを覚えておくと便利です。

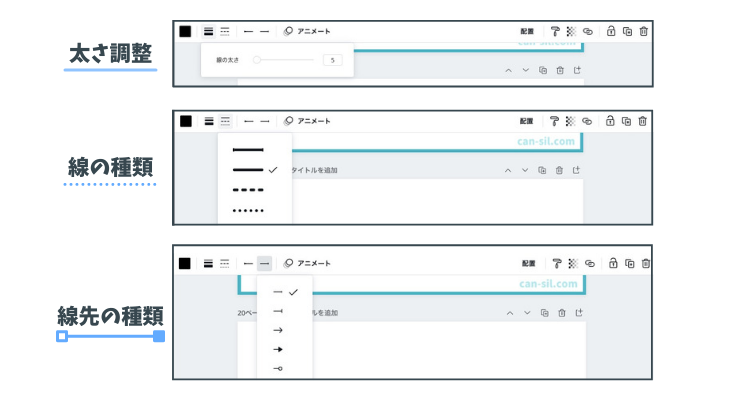
ショートカットキー『L』は様々な調整や種類がありますのでぜひ使ってみてください。

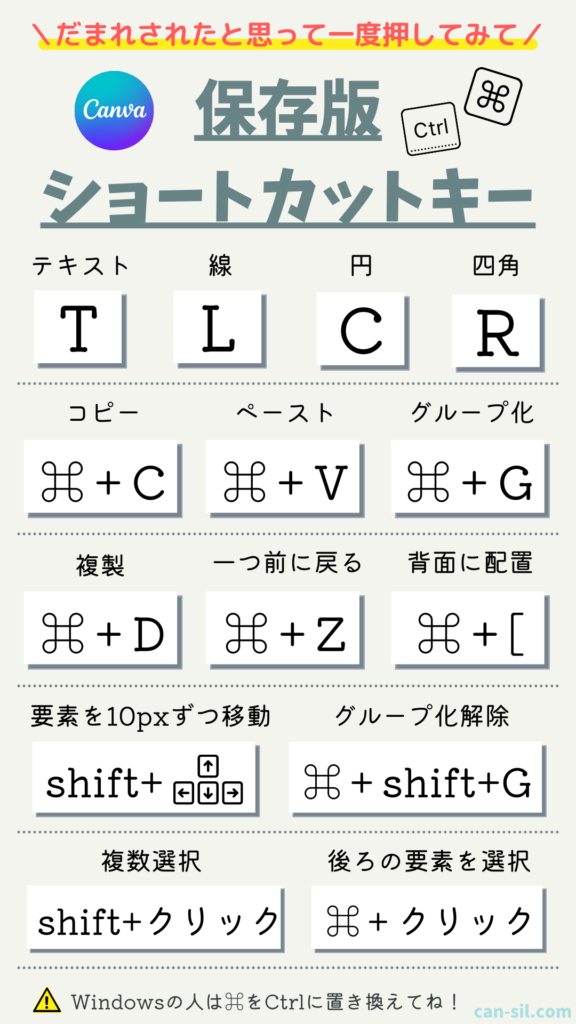
ぺち丸がいつも使っているショートカットキー(最新版)

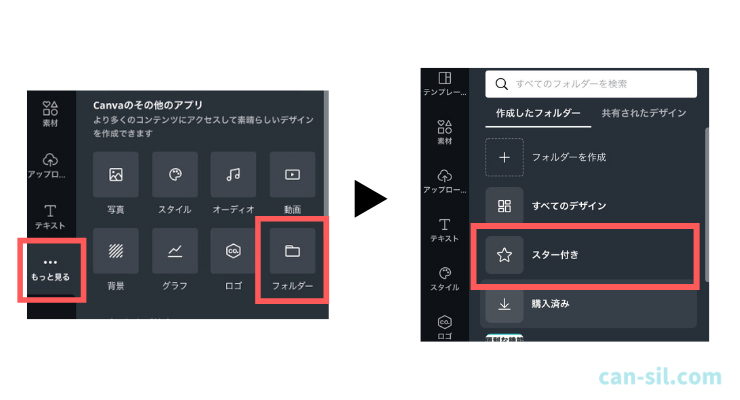
気に入った素材は「スターに追加」しておくことを忘れずに

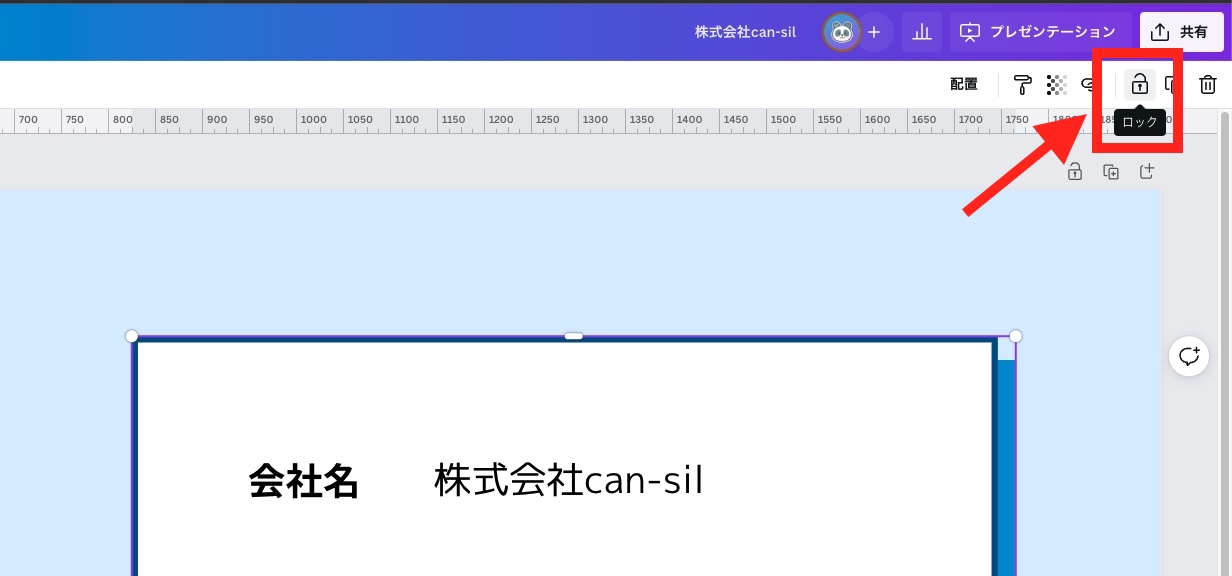
- お気に入りの素材を何度も探す手間がなくなる
- 素材をスター付きフォルダーに保存しておくと、いつでもすぐ使えるようになる
好みの素材がある場合、「スターを付けます」をクリックしておくと、スター付きフォルダーに貯めておくことができます。

- スター付きフォルダーを確認する場合、「もっと見る」をクリックし、フォルダーを選択。
- スター付きの項目があるのでクリックすると確認できます。
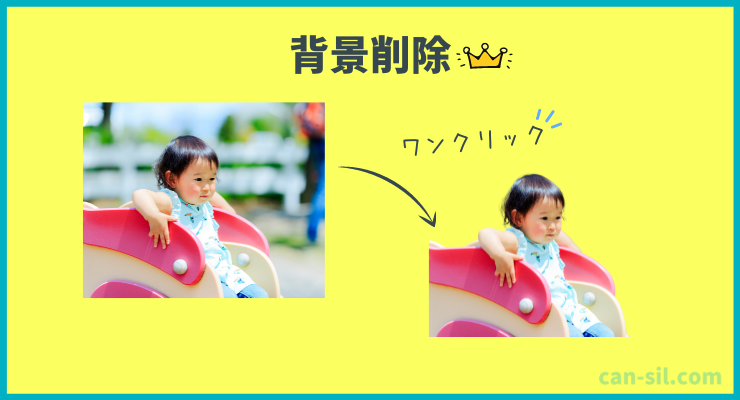
ワンクリックでPhotoshop級の背景削除(有料)

- ワンクリックで背景削除
- Photoshop級の精度
- 切り抜いた写真や画像をそのままバナー等にすぐ使える
有料機能ですが、ぼくがもっとも使用している機能です。
なんといっても精度が高く、髪の毛の間の背景も綺麗に削除してくれます。


また、下図のように背景削除した写真をコップに移し出せたり、画像に縁をつけることができます。


影付き(shadows)のやり方(画像に縁をつける方法)
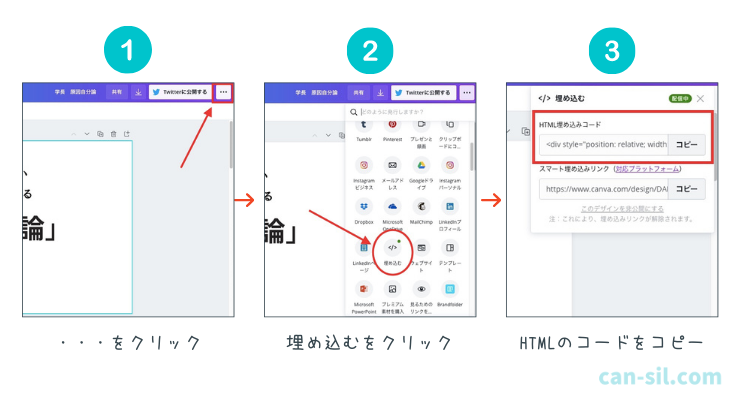
WordPressに使える埋め込み機能
- プレゼン用に作成した資料もブログに載せることができる
- 読者もタップするだけで資料を見ることができる
「画像を縦並びにしたくない」、「かといって動画で撮影するのも手間」という方におすすめです。
また、アニメーションをつけた画像や動画も埋め込むことができます。
▼スライドできます。
Canvaの埋め込み機能については下記の記事にて詳しく解説していますのでご覧ください。
共有機能で画像編集がより便利に

- 作成したデザインを他の人に共有できる機能
- 共有された人はそのままCanvaでデザインを編集できるのが特徴
誰かと一緒にデザインを編集したい場合にも使えますし、送られたデザインを微修正できるのでとても便利な機能です

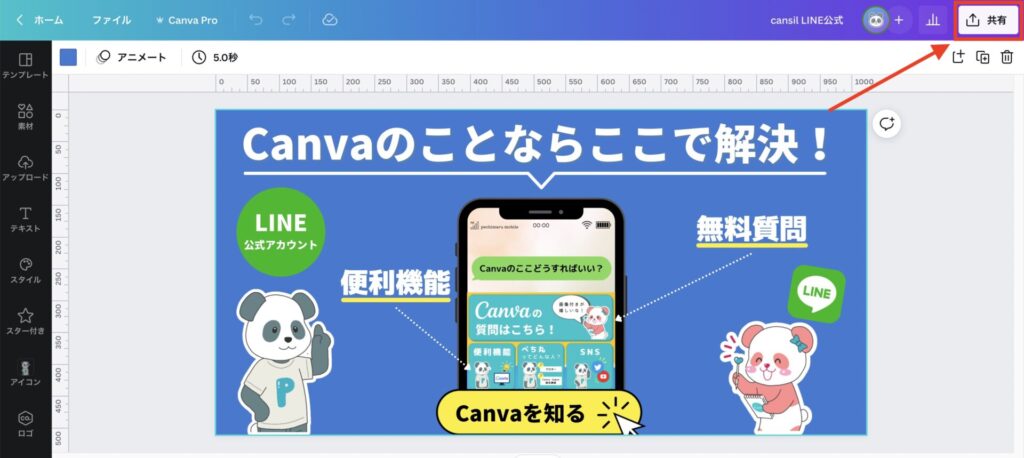
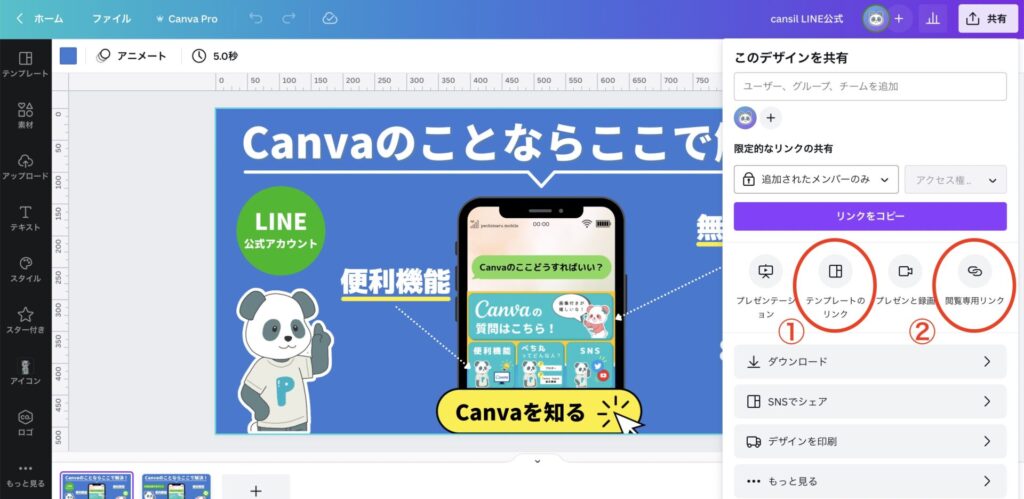
編集画面右上の「共有」をクリック。

- テンプレートの使用するリンク
自分が作成したデザインを不特定多数に配布したい場合の共有リンク - 閲覧専用リンク
編集できないが見せることができる共有リンク

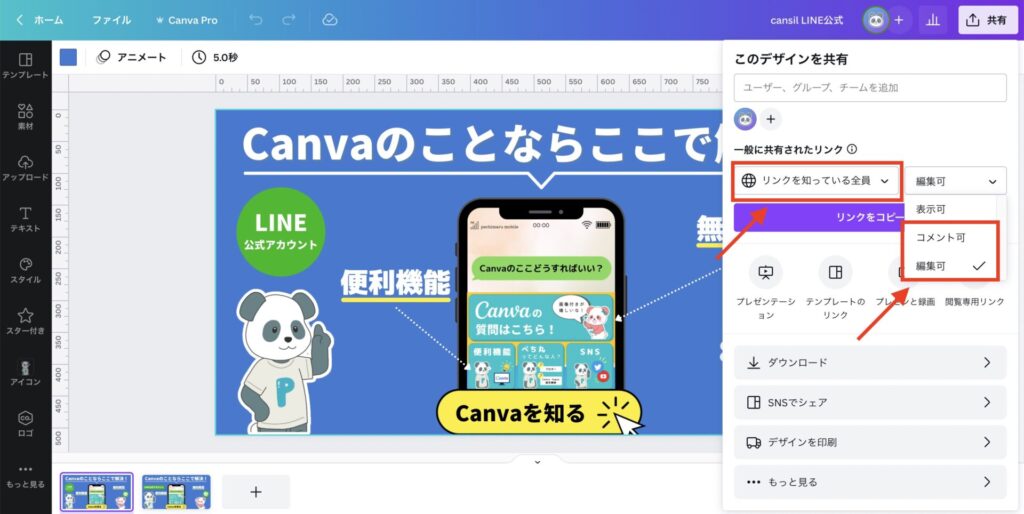
- デザインを共有して編集可能にするリンク
🌐「リンクを知っている全員」にし、編集可にしてリンクを渡せば共有先の相手が編集できる
コメント可にすると、編集できませんがデザインに対してのコメントをつけることが可能です。

デザインを編集させたくない時や、修正点を指示してもらう時などに有効だよ!
共有方法については下記の記事にて詳しく丁寧に解説していますのでご覧ください。
フレームに画像を埋め込められるスマートモックアップ機能

- 画像をスマートフォンやパソコン、Tシャツ、コップ、フレーム等に画像を埋め込められる機能
- ワンクリックで操作が簡単

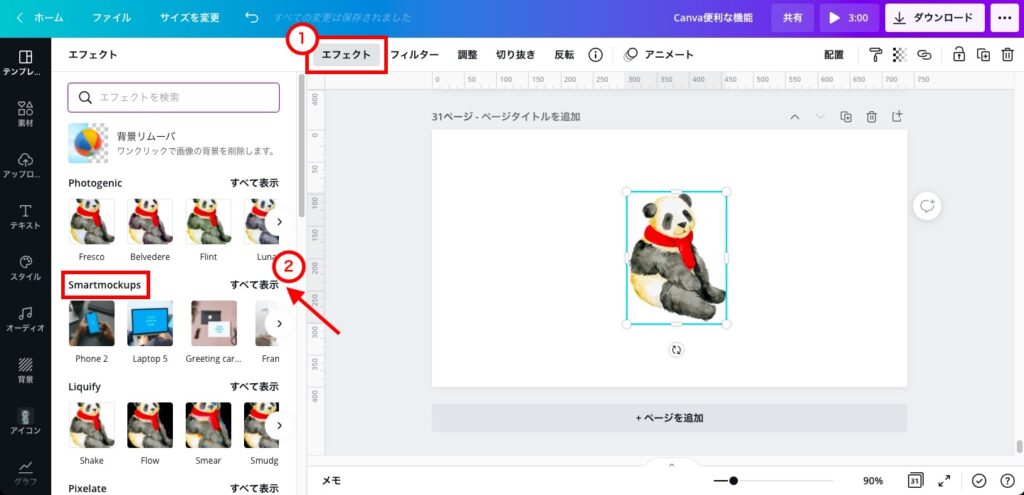
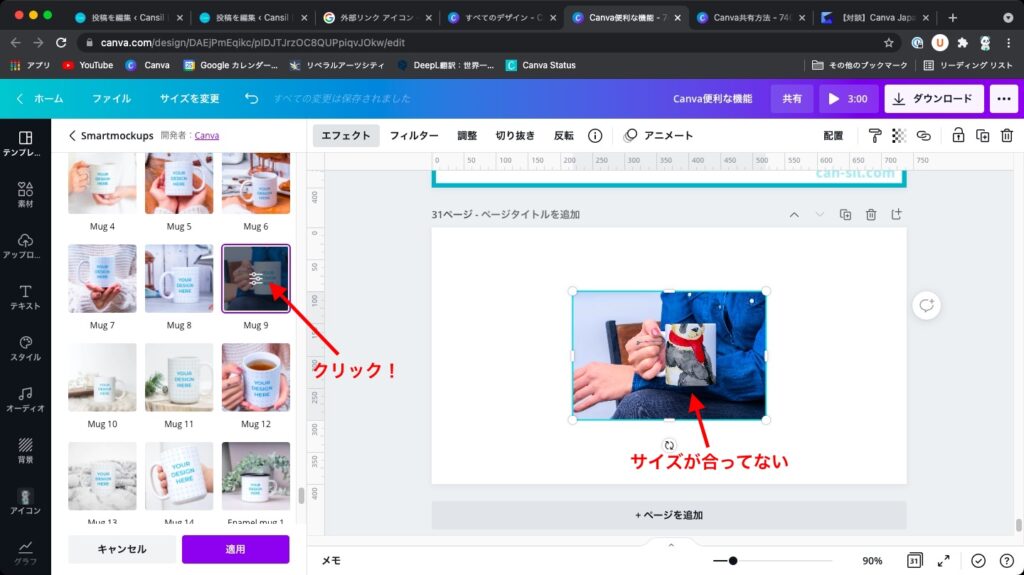
埋め込みたい画像を選択してエフェクト→smart mockupsのすべての表示をクリックします。

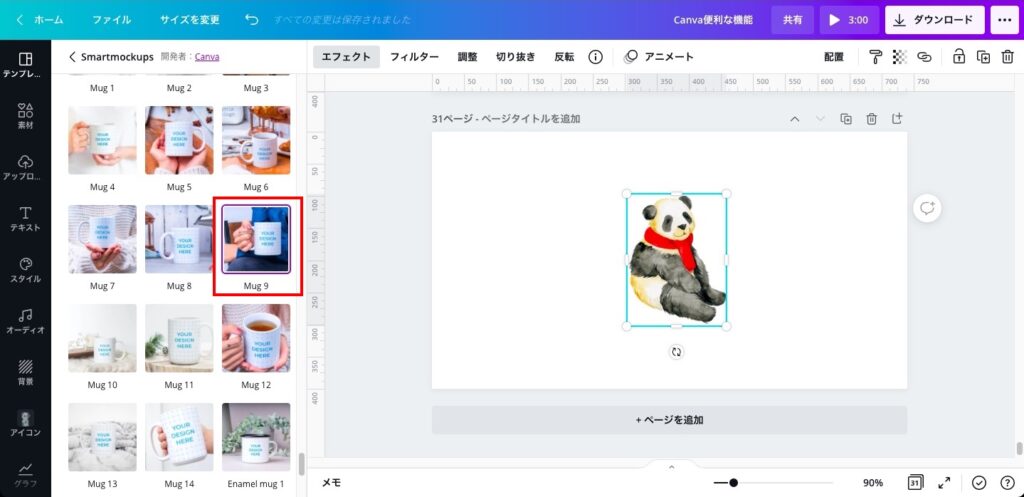
素材をワンクリックするだけで完了です。

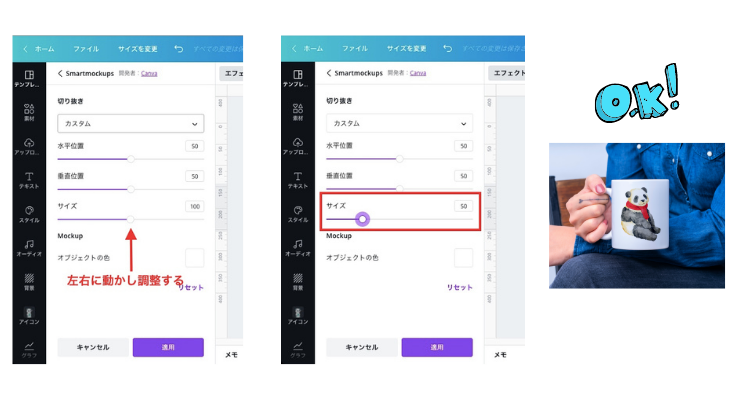
場合にもよりますが、サイズが合ってない時はサイズを調整しましょう。
コントロールをクリックします。

スライダーを左右に動かして調整完了です。
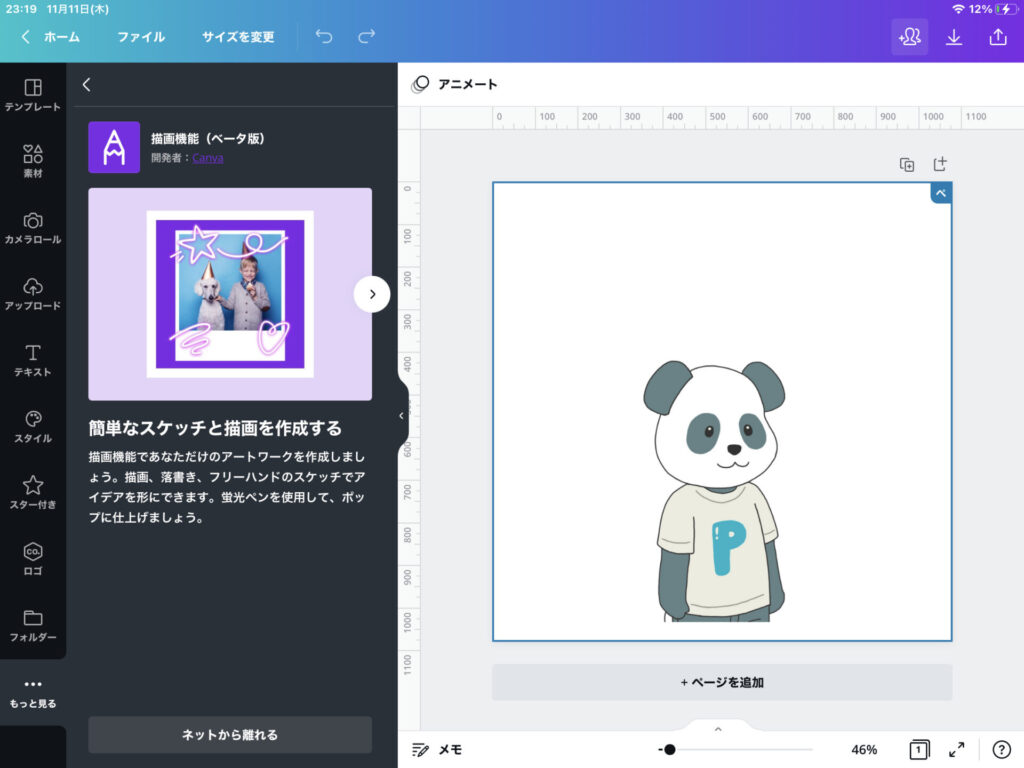
手書き(描画)機能により独自性UP

- パソコン・タブレットで利用可能(2021年11月)
- マウスのクリックやAppleペンシル等で直接手書きでデザインすることができる
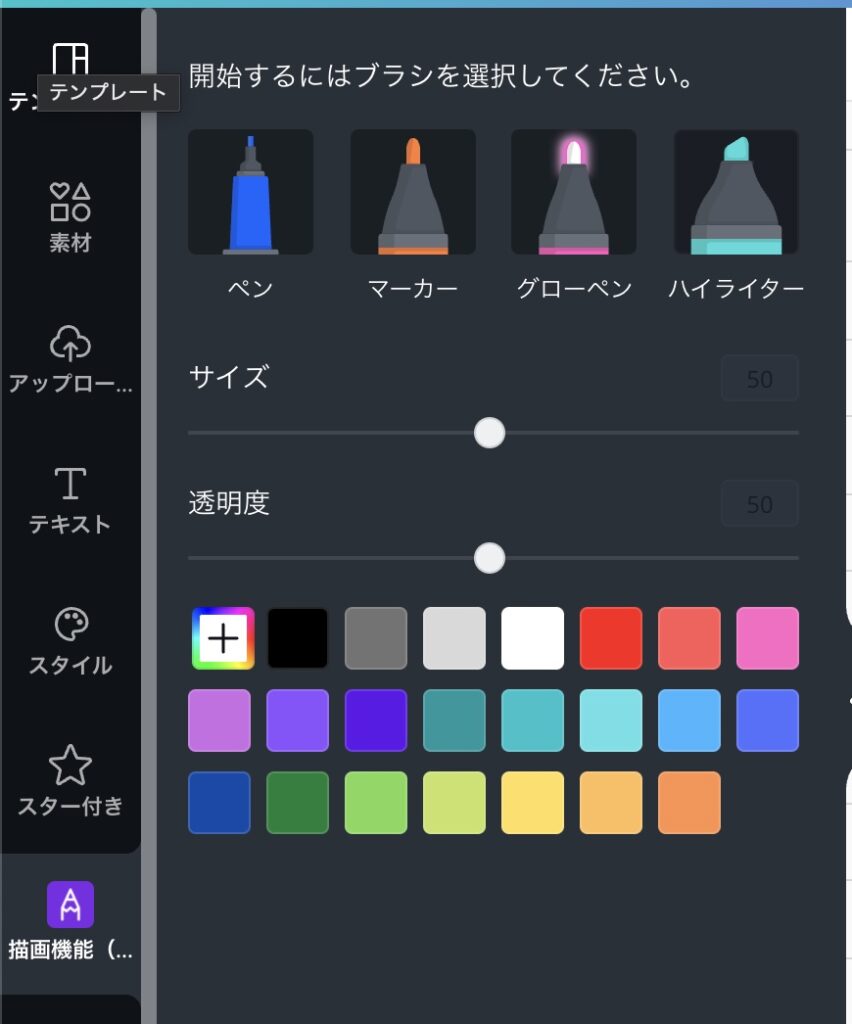
ペンは4種類あり、ペン先のサイズ・透明度も調整することが可能であり消しゴム機能も搭載されています。

ただし、「がっつり手書きでデザインしたい!」という方には少し物足りなさを感じると思います。
▼本業であるイラストレータさんに検証していただきました。
なので、デザインに少しだけアレンジを加えたい方におすすめな機能です。
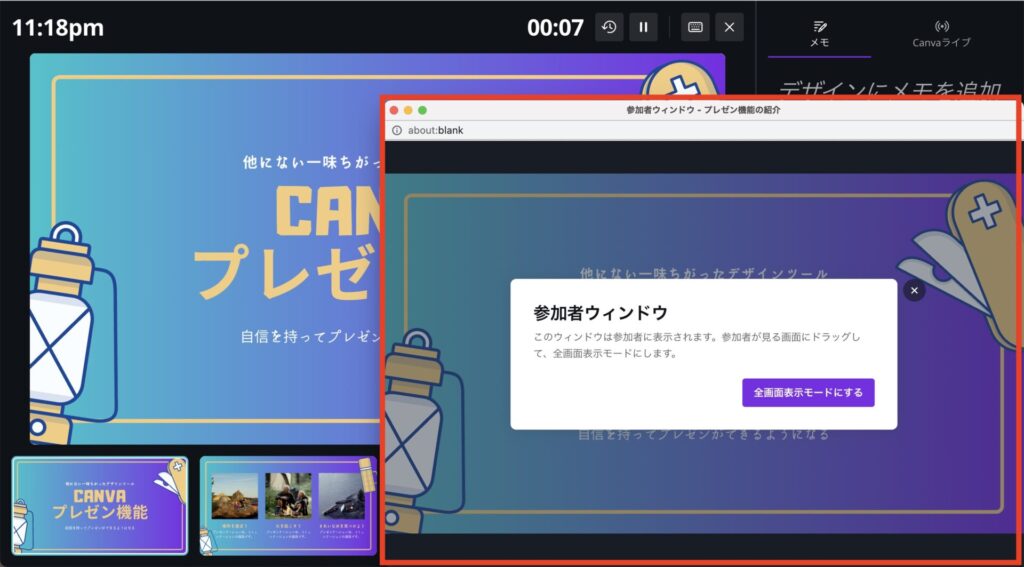
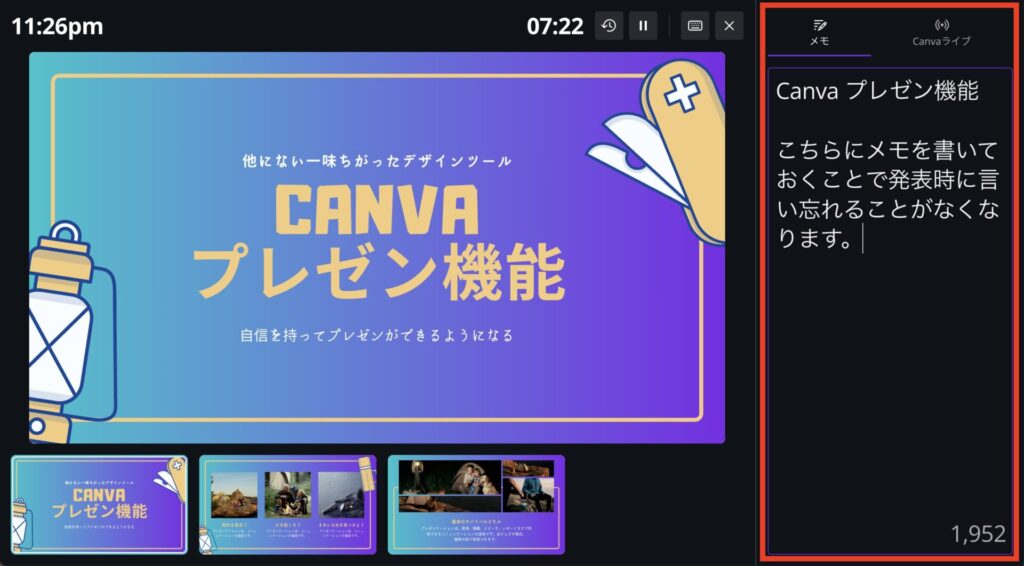
「プレゼントタービュー」機能を使ってプレゼンの失敗を防ぐ

- 視聴者には見えないメモを見ながらプレゼンができる
- 言い忘れのないことができるので自信を持つことができる
- プレゼン時間を常に把握できる
Canvaのプレゼンテーションには、
- スタンダード
- 自動再生
- プレゼンタービュー
- プレゼンテーションと録画
これら4つの種類の内、どれか一つを選んでプレゼンテーションができます。
特におすすめなのが「プレゼンタービュー」です。

赤枠で囲っている箇所が参加者側が見ているスライドです。

こちらが発表者側の画面です。赤枠で書いてある通り、メモを書いておくことができるので便利です。

これで大切なことを言い忘れることなくプレゼンができるよ!

発表時間も画面上部に表示されるから安心だね♪
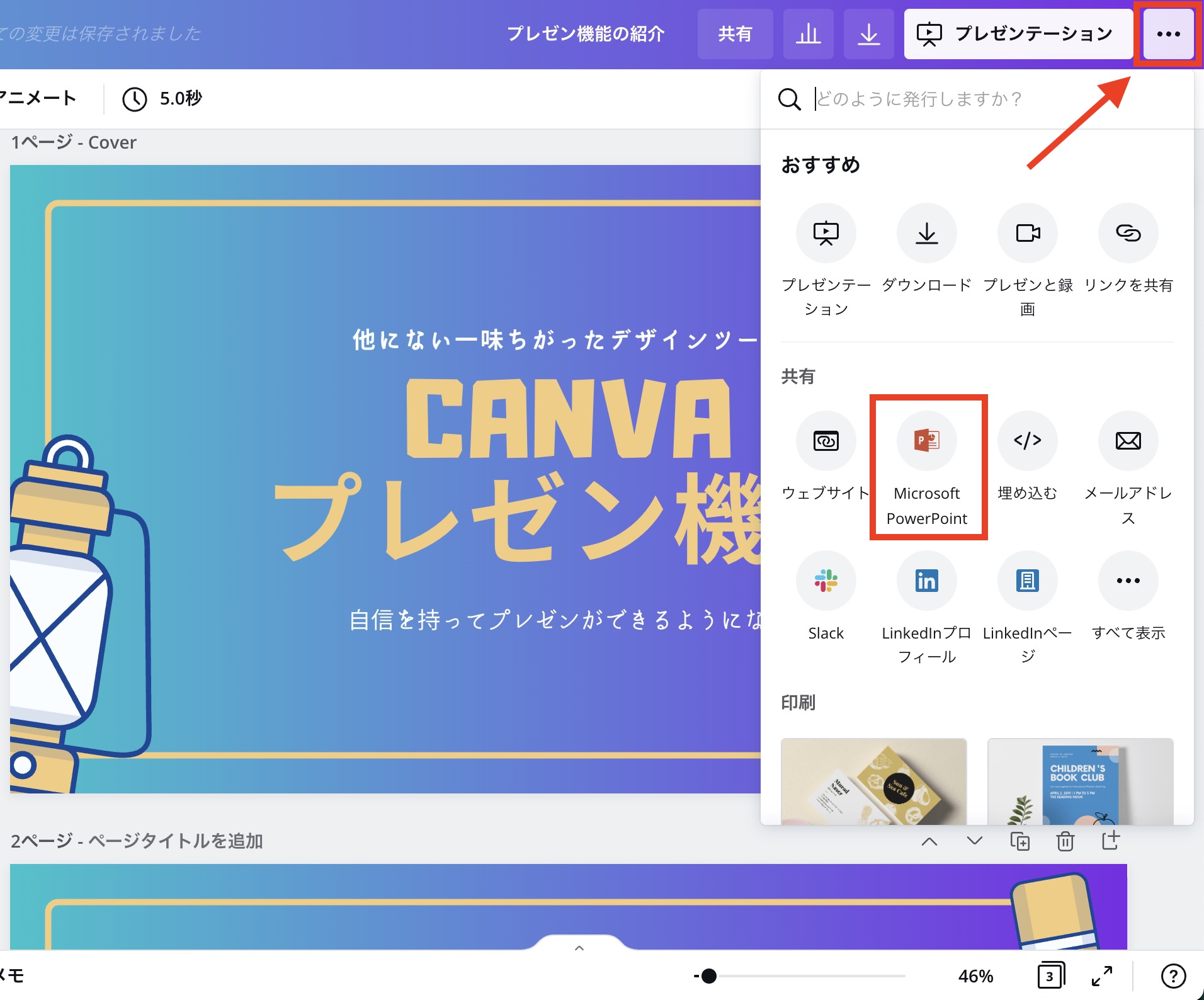
Canvaで作成したスライドをPowerPointに変換
Canvaの編集画面右上の「・・・」をクリックし、PowerPointをクリックするだけで変換が完了します。

PowerPointに変換するとCanvaのテキストや素材のデザインが崩れてしまうことがありますので注意してください。
Canvaのプレゼンは他にも多数便利な機能が搭載されております。詳しくは下記の記事をご覧ください。
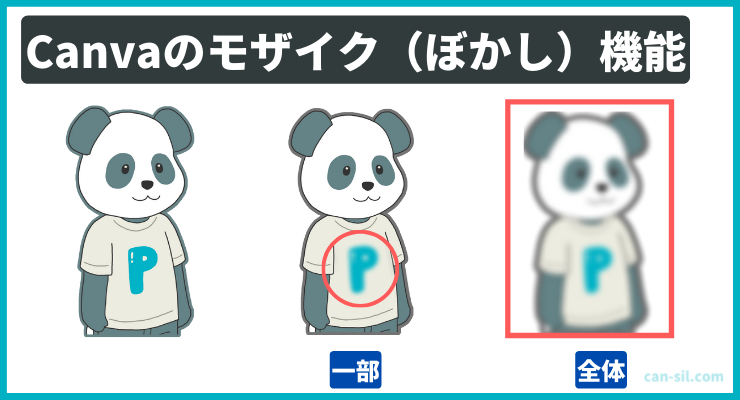
ワンクリックで画像の一部をモザイク(ぼかし)

Canvaには写真画像を一瞬でモザイク(ぼかし)を入れることができます。
- 写真画像全てにモザイクもしくは一部のみをモザイクにすることができる
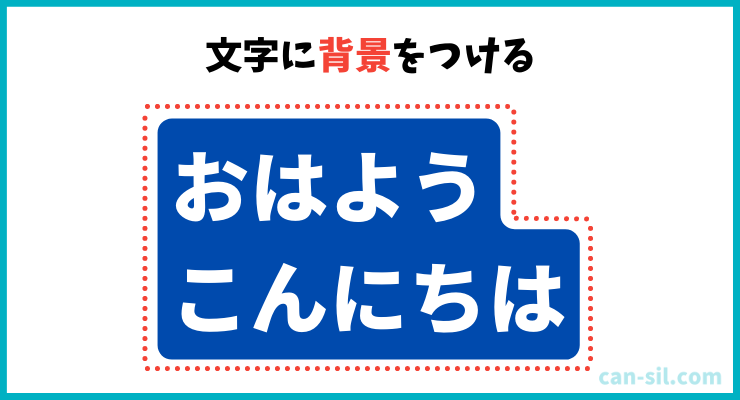
文字に背景をつける方法

- エフェクト機能で簡単に文字に背景をつけれる
- 角の丸みやスプレッド(大きさ)も調整可能

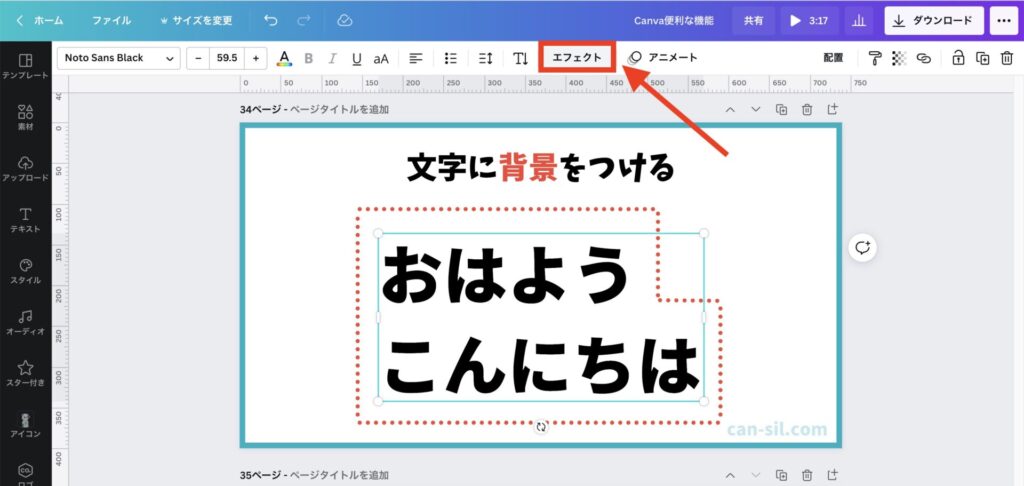
文字を選択した状態で「エフェクト」をクリック。

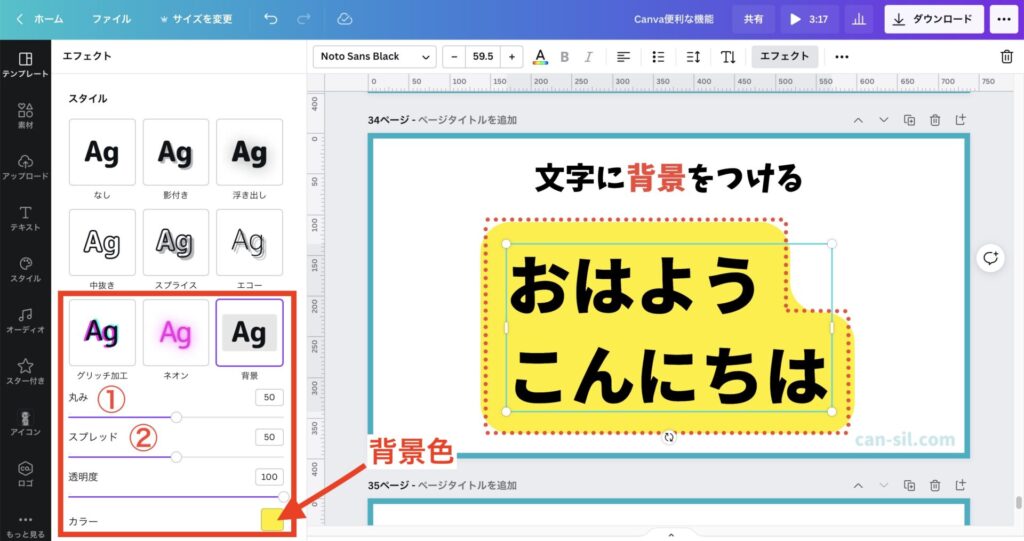
「背景」を選択すると文字に背景をつけられます。
- 角の丸みを調整(数字が小さくなるほど四角になる)
- 背景の大きさを調整
改行することで空白ができた場合は「スペースキー」を押すことで埋めることができます。
スライドできます→
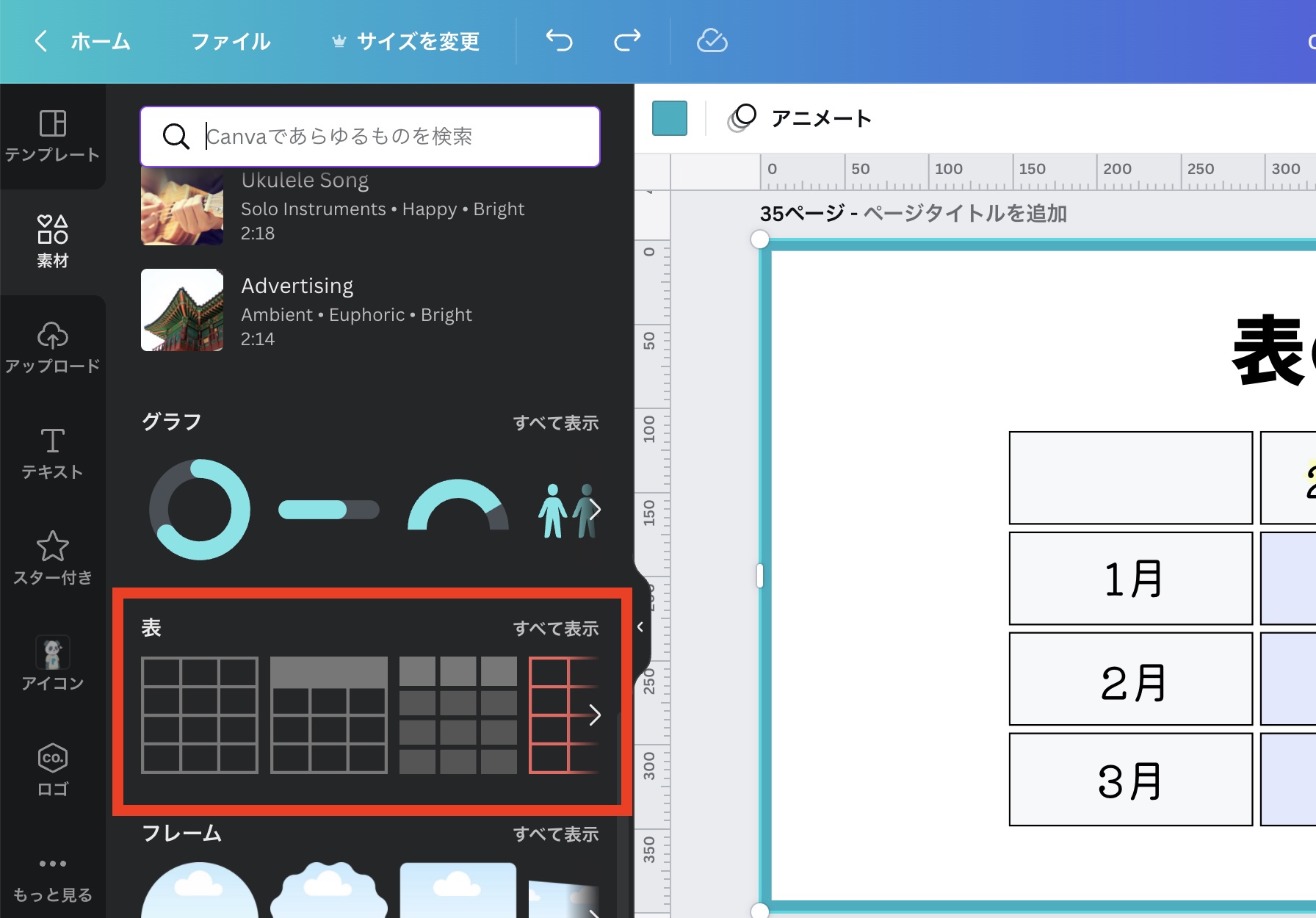
Canvaの表の作成はワンクリックでできる!

- 列・行の増減、幅や間隔の調整ができる
- 列・行の入れ替えも可能
- 1マスごとにカラーの変更が可能(複数も可)
表は素材の中にあります。

Excel、PDF、PowerPoint、aiファイルなどがインポート可能

- Excel
- PowerPoint
- aiファイル
- PSDデータ(NEW)
Canvaは画像をインポートするだけではなく上記のファイルもCanvaにインポートできます。
さらに!インポートするだけではなく、編集することも可能です。

Canvaのホーム画面よりインポートできます。

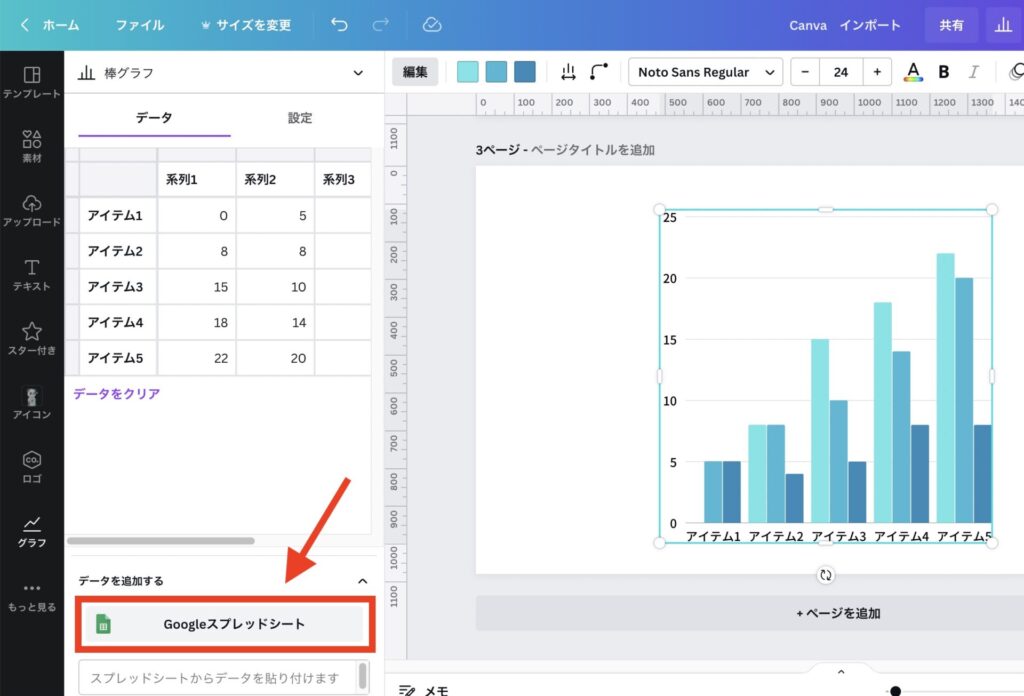
Excelはグラフを展開した後に「シート」を選択することでインポートできます。

編集後にPDF、PowerPointに出力できるのも嬉しいポイント!
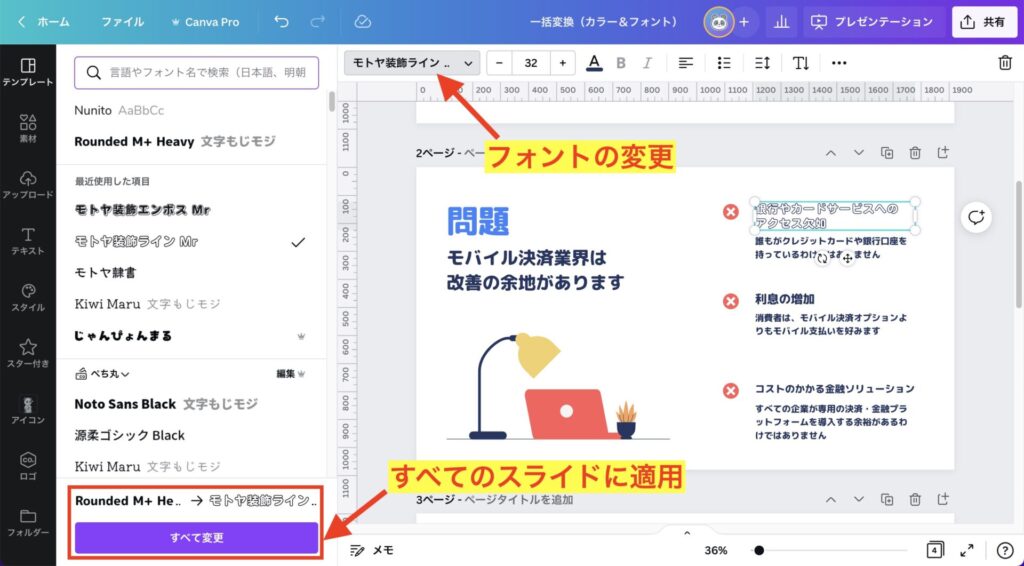
カラーとフォントを一括変換する方法

- カラーやフォントを統一できる
- すべてのスライドに一括変換できる
- Canvaのテンプレート内を自分好みにカスタムできる
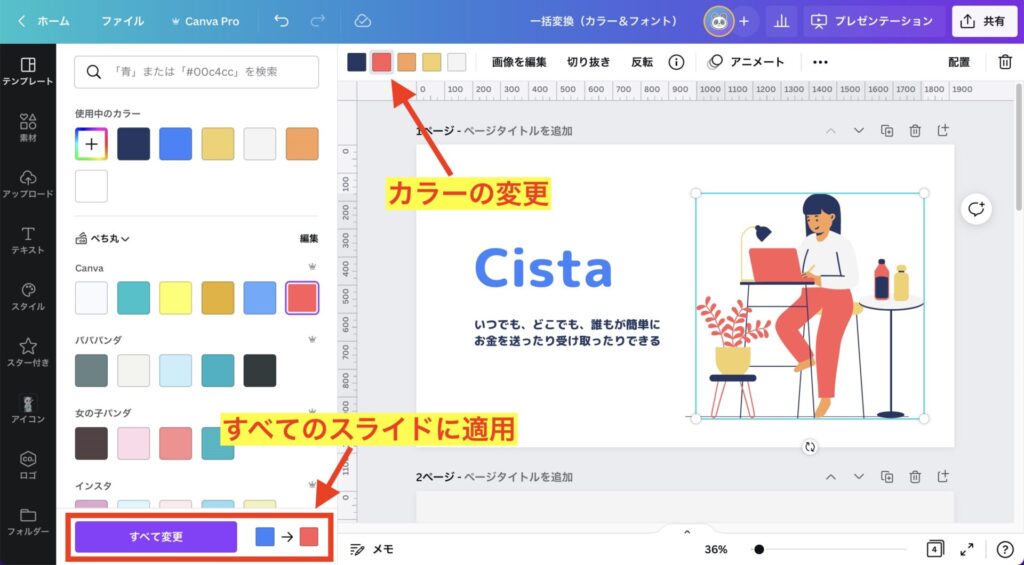
この機能を使えるようになると、Canvaが用意しているテンプレートにあるカラーとフォントを自分好みにすぐに一括変換できます。

ブランドキットを登録しておけばさらに効率的だよ!

カラーの変更、全てのスライドに反映

フォントの変更、全てのスライドに反映
テキストを検索して置換する方法
スライド数が増えていく最中にテキストを変更したいとなっても、一つずつ変更するには時間がかかってしまいますよね。
そんな時はCanvaの「テキストを検索して置き換える」を使用すれば一括で置換できます。

ショートカットキーの『⌘+F』でテキスト検索できるよ!(Windowsの場合は『Ctrl+F』)
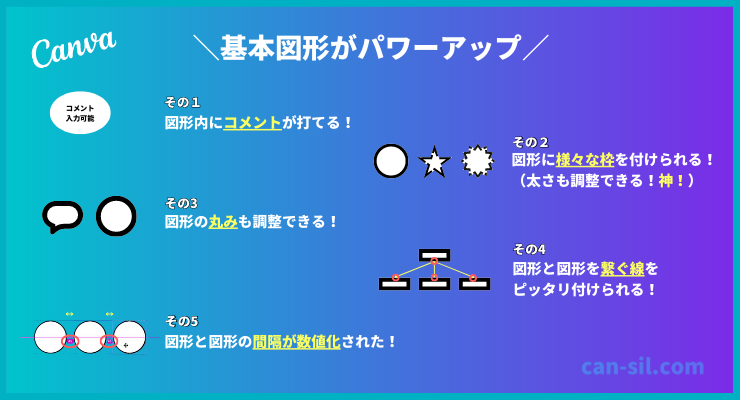
Canvaの基本図形の応用方法

- 図形内にコメントが打てる
- 図形の枠を付けられる(太さも調整可能)
- 図形の枠の丸みも調整可能
- 図形と図形をつなぐ線をピッタリ付けられる
- 図形と図形の間隔が数値化され整列できる
Canvaの基本図形はそのまま使用するだけではなく、形や枠などカスタマイズできます。
図形を使ったチャートや図解を作成するときに活躍します。

ショートカットキーのC(円)やR(四角)を押せば基本図形を呼び出せてすぐに作成できるよ!
プレゼンをCanvaのスマホで遠隔操作する方法(リモコン機能)

- 席から離れてもスマホからスライドを遠隔操作でめくられる
- 誰かにスライドめくりをお願いする必要がない
- 自分以外にも遠隔操作できる
席を立ってプレゼンするときに「次のスライドお願いします」とお願いしていたことありませんか?
Canvaのリモコン機能を使えば自分のタイミングでスライドをめくることができるのでスムーズにプレゼンできます。
用意するのはスマホだけ。スマホがあればどこからでも遠隔操作ができスライドをめくられます。

URLさえ知っておけば自分以外の人でも遠隔操作が可能だよ!
また、スマホからリアクションをすることも可能です。
スタイルコピー(素材の色を他の素材にコピー)

- 自分がいいなと思った素材の色を他の素材にコピペできる
- 配色バランスも考えてやってくれる
Canvaを使っていると一度は「この素材めっちゃおしゃれ!」「配色が好き!」という経験をしたことがあると思います。
実はその気に入った素材の配色を他の素材にコピーできます。

素材を選択した状態で画面右上にある「スタイルをコピー」をクリック。

移したい素材にカーソルを合わせてクリック。

一瞬で素材の配色をコピーできます。
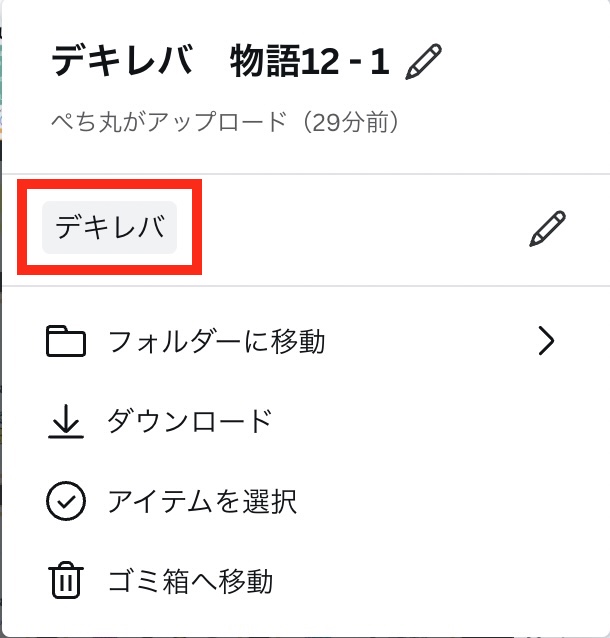
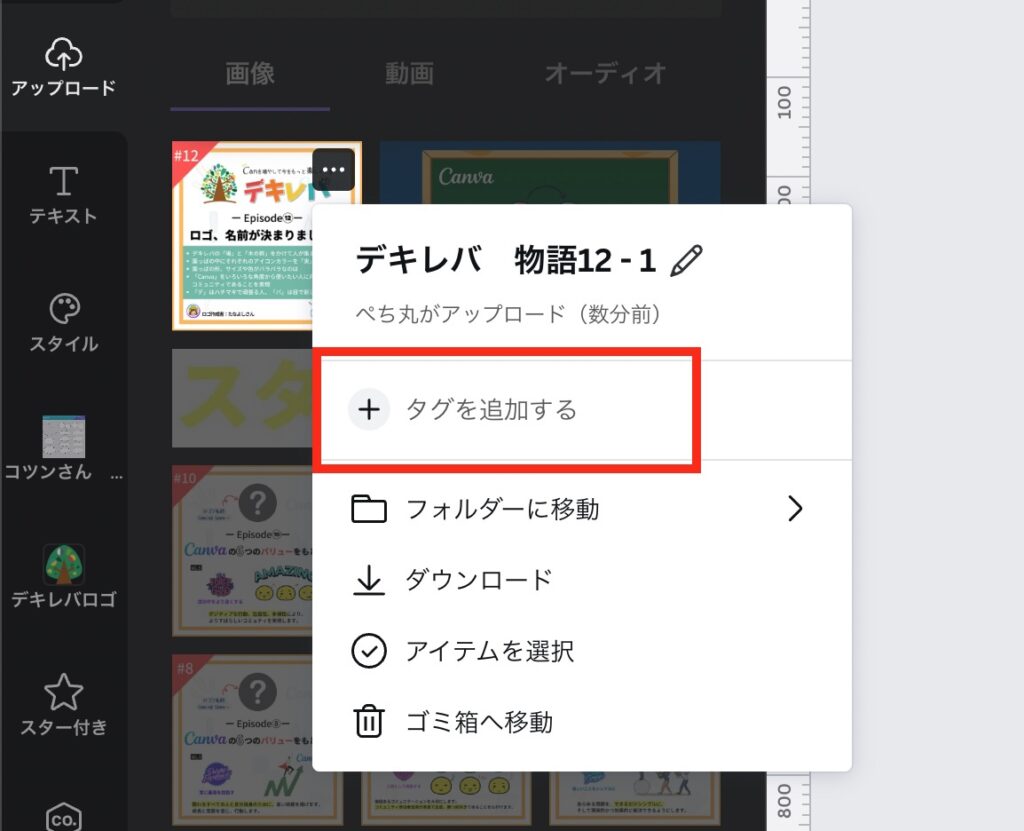
【これで迷子にならない】アップロードした画像や動画にタグ付け

- アップロードした画像や動画にタグ付けが可能
- 過去にUPした画像等をすぐに探し出せられる
アップロードした画像や動画を再度使用したい時に、わざわざスクロールして探す必要がありません。
タグ付けをすると一瞬で見つけられます。

アップロードした画像や動画の右上にある「・・・」をクリックしてタグを追加。

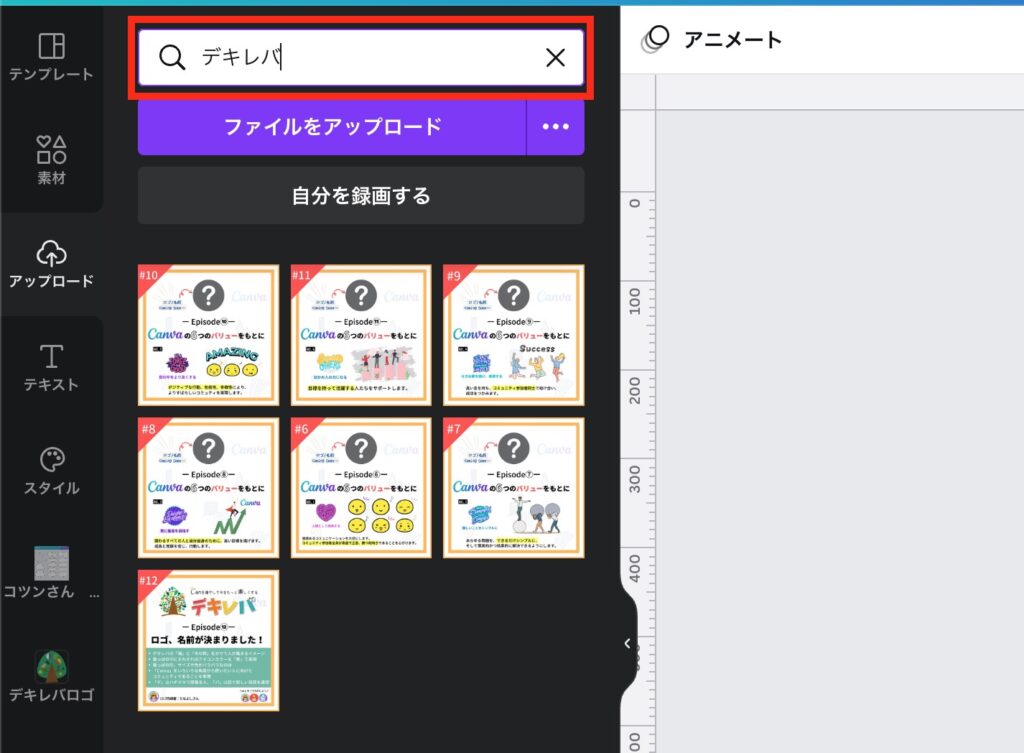
アップロード内の検索にタグを入力するとタグ付けされた画像や動画が表示される。

これをやっておけばいつでもすぐに探し出せられるよ!
フィルターコードの活用方法(色味を統一したい人必見)

- 画像の色味を調整した後はフィルターコードが生成される
- 違う画像にも同じ色味を適用したい場合は、フィルターコードをコピペすると一瞬で同じ色味に調整できる
画像の色味を調整した後、他の画像にも同じ色味にするため、調整した項目と数値をメモしてないですか?
Canvaにはその必要がありません、フィルターコードをコピペするだけです。
素材(アニメーション)のタイミング表示

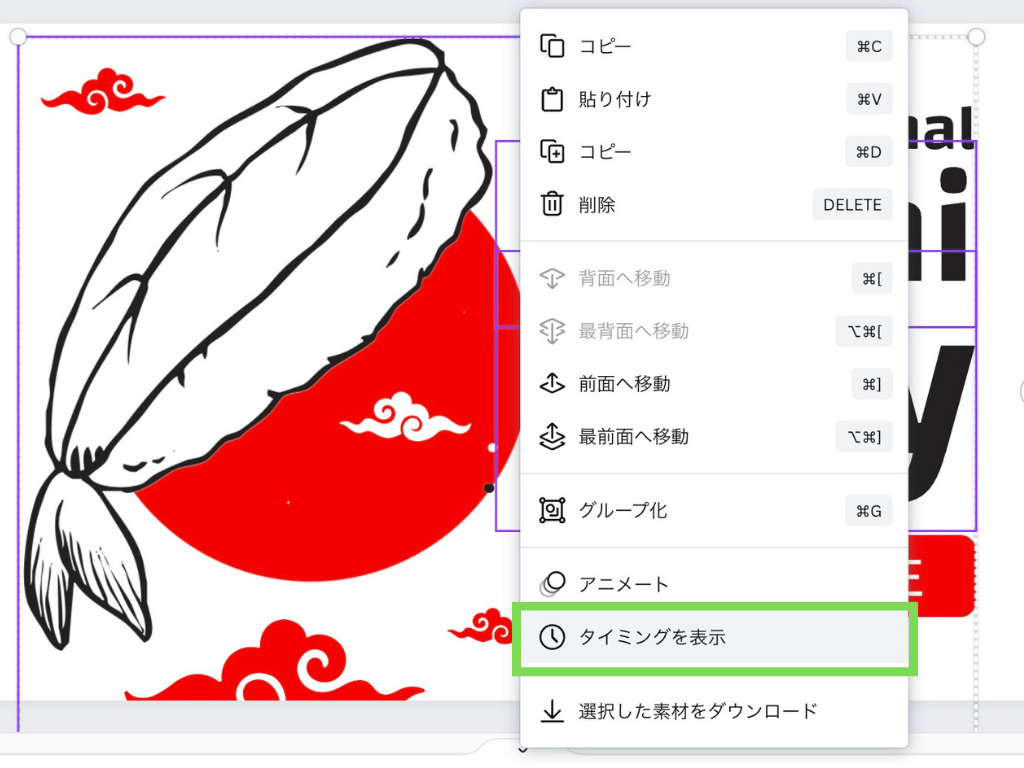
- 素材を選択した状態で右クリックするとタイミング表示が可能
- 動画のテンプレートのみ使用できる
- 複数選択してそれぞれ表示させるタイミングを調整できる
PowerPointにあるように、アニメーションの表示タイミングがCanvaでも可能になりました。

タイミング表示したい素材を複数選択。
今回はテキストとアニメーションを選択。

複数選択後、右クリックし「タイミングを表示」をクリック。

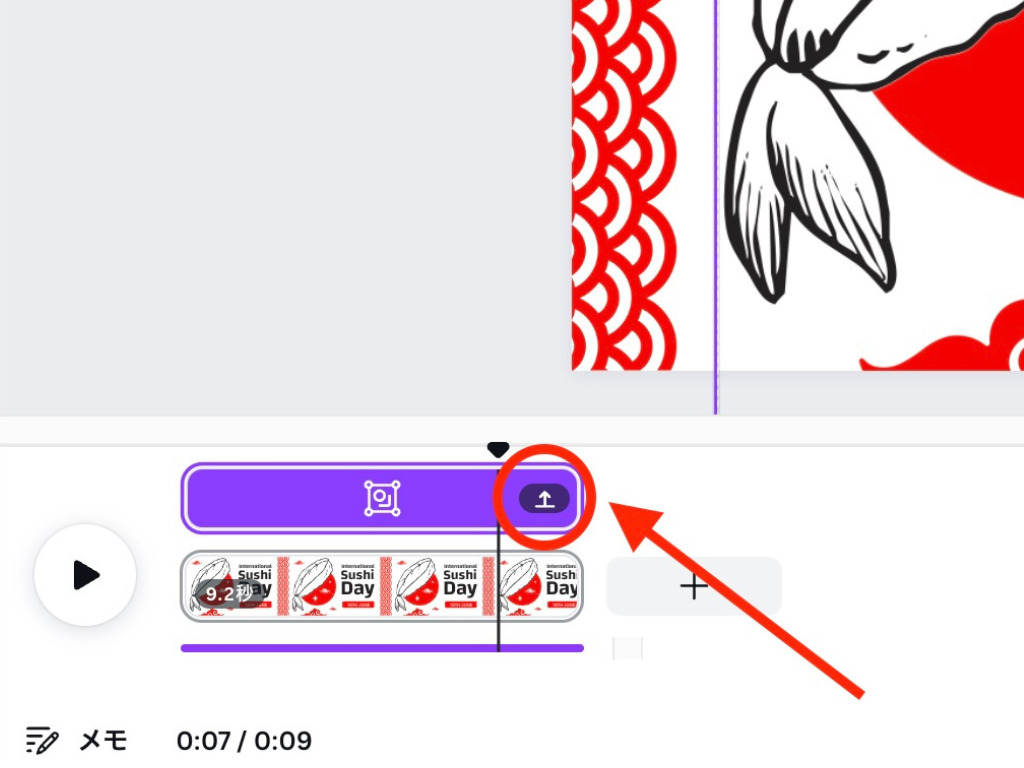
「↑」をクリックすると展開されます。

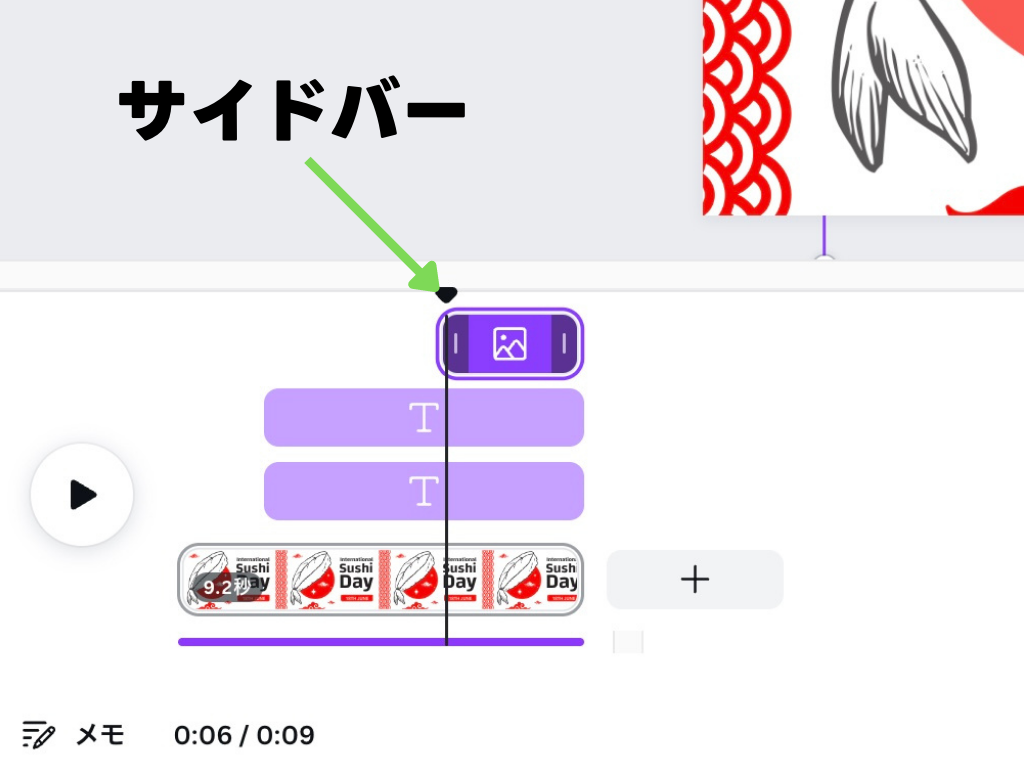
画像アイコンは「素材」、Tアイコンは「テキスト」を表してます。
サイドバーにて時間を調整できます。
色を変更できない素材も「カラーミックス」を使えば変更できる!

- Canva内に色を変更できない素材がある場合でも色を変更できる
- 画像編集→カラーミックスにて変更が可能
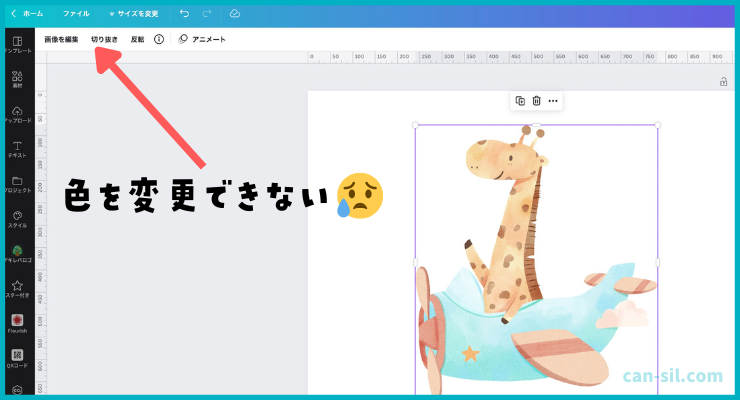
Canvaは豊富な素材が売りですが、一部の素材では色を変更できないものがあります。
しかし、その場合でもCanvaの画像編集機能を使えば色を変更できます。

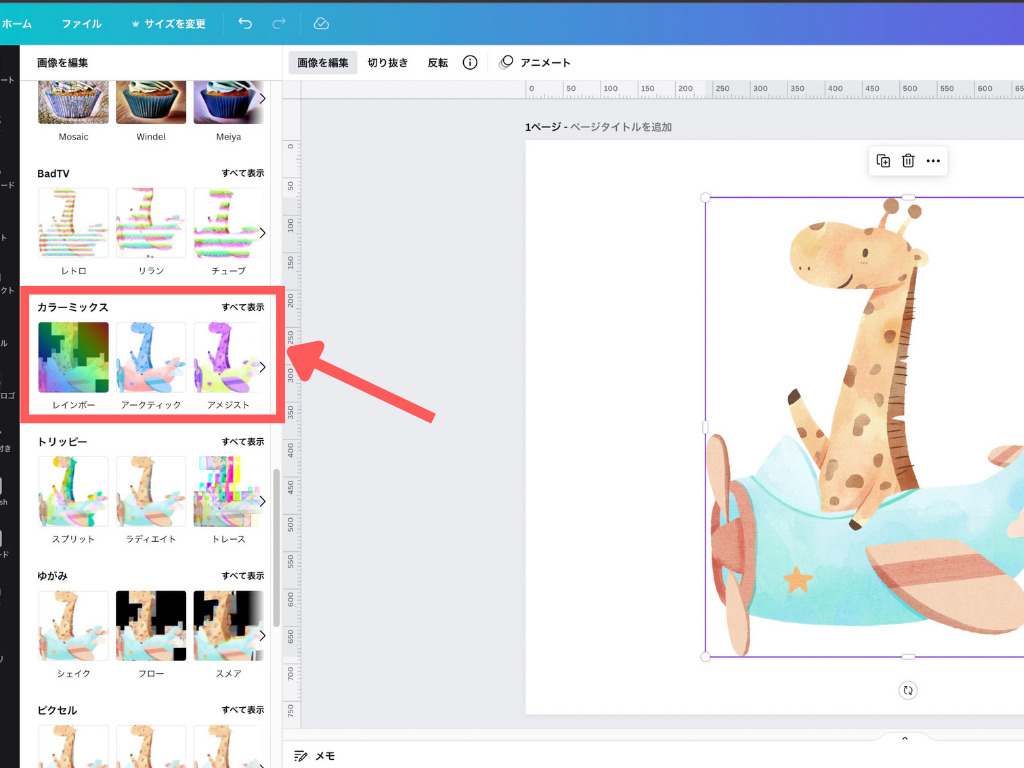
素材を選択した後に、画像編集から「カラーミックス」をクリック。

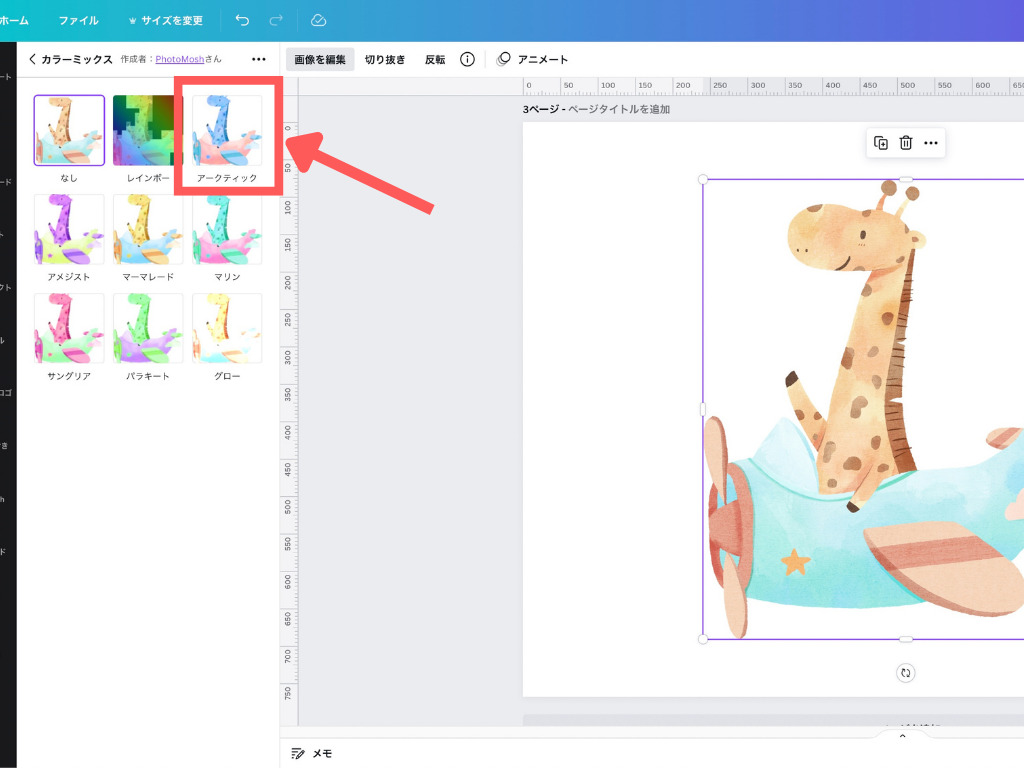
アークティックを選択。

するとこのように色を変更できます。

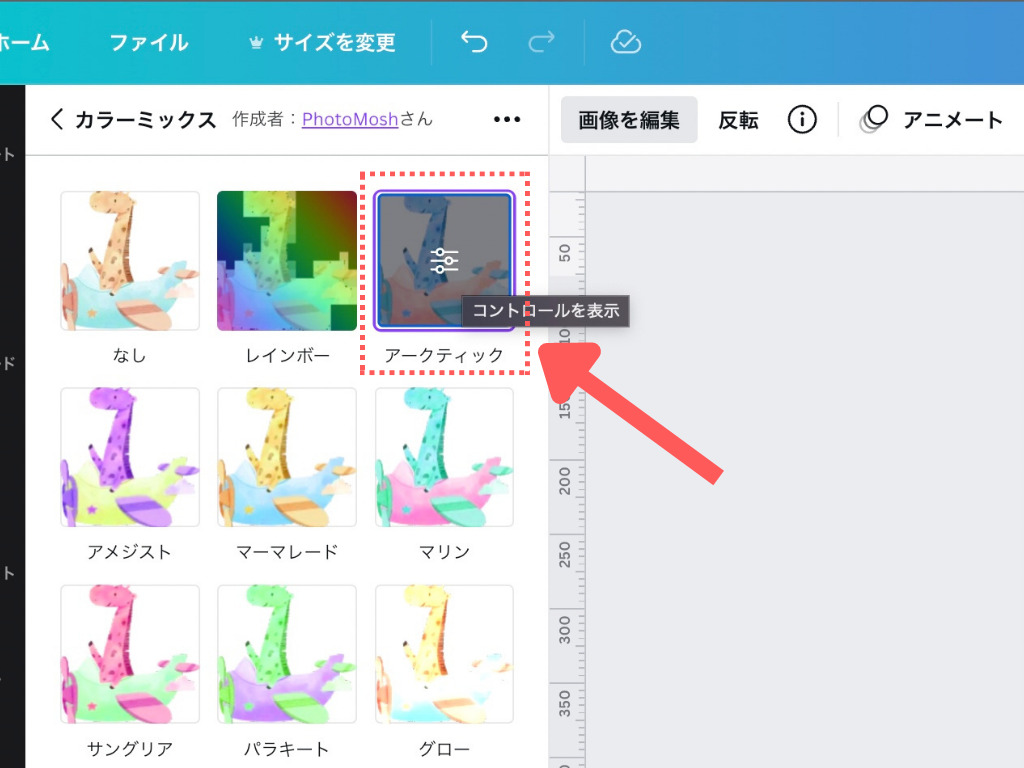
他の色を変更したい場合は、アークティックを選択した後に、「コントロールを表示」が現れますのでクリック。

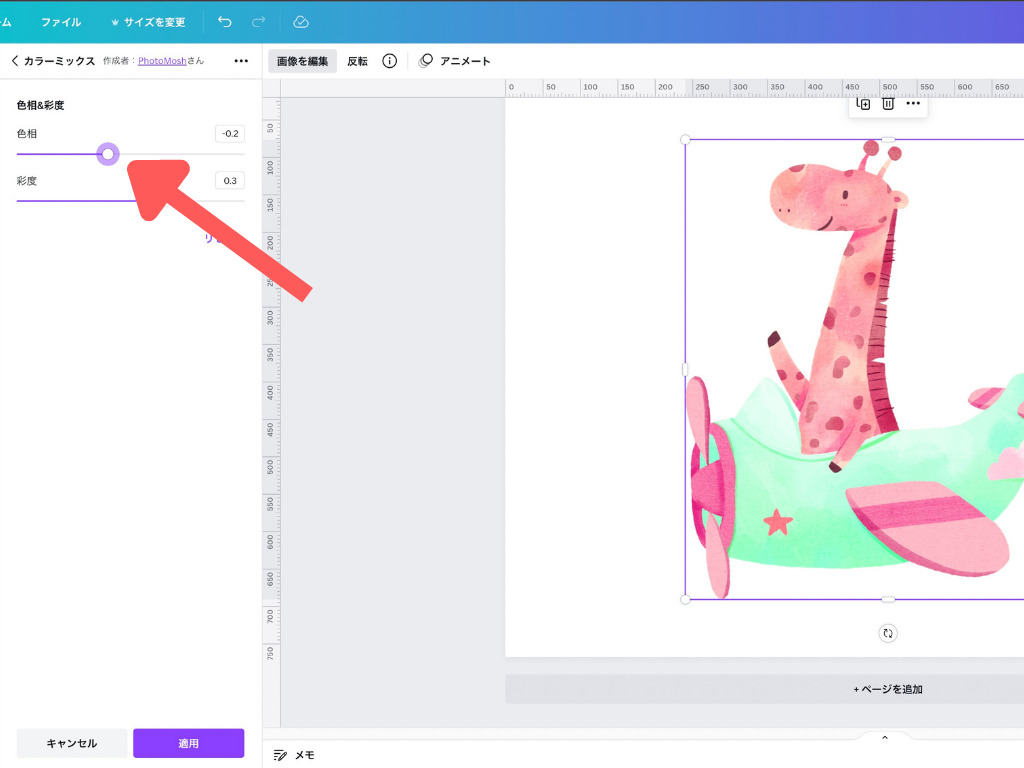
色相にあるスライダーを左右に調整することで、様々な色に調整可能。
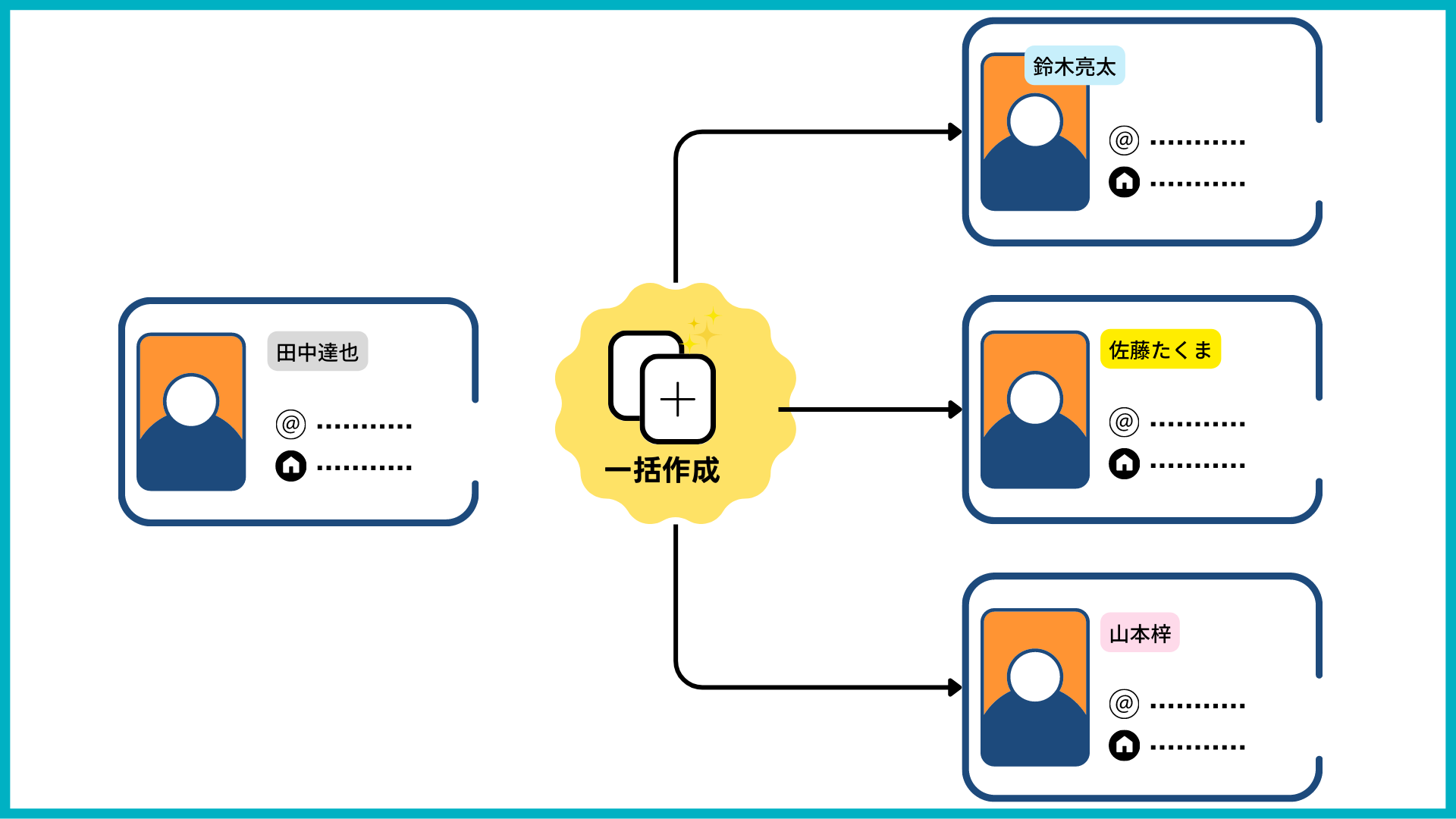
Canvaの一括作成であっという間にデザインを量産

- 名刺などデザインが決まっているものに対して複数の情報を手動で入れる必要がなくなる
- Canva Proのみ使用可
Canvaの一括作成機能を活用することで、複数のデザインを一瞬で作成できます。名刺や招待状、座席表など「名前、日付、数字など」で済むデザインを作成する際に便利な方法です。

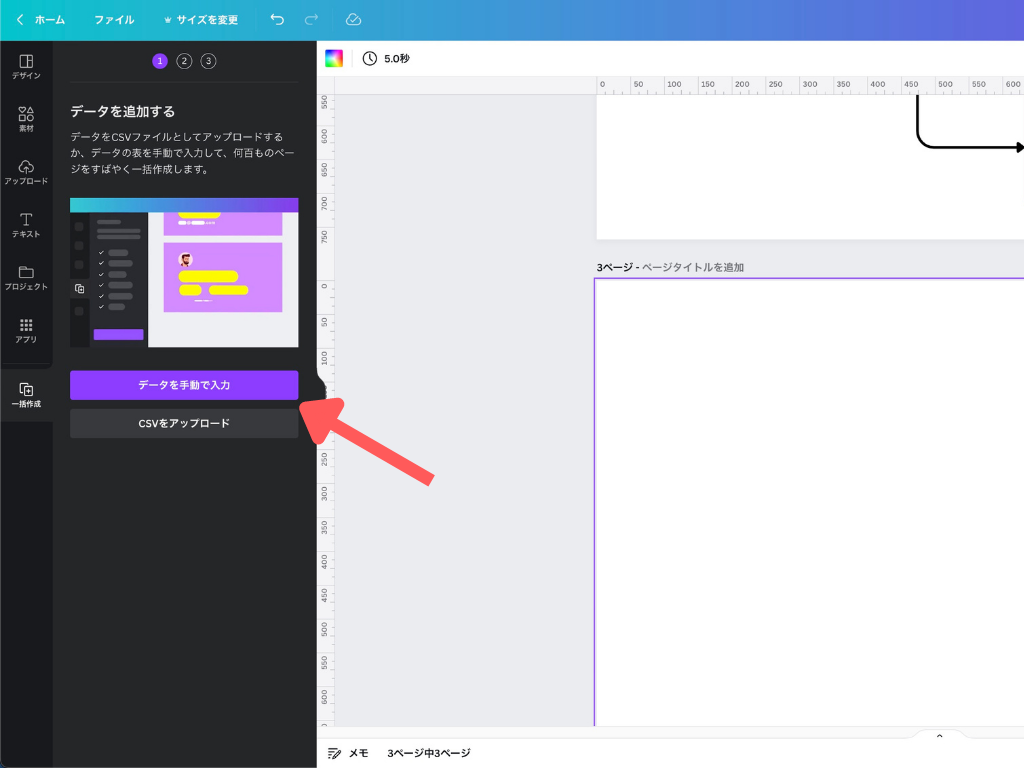
Canvaの編集画面を開き、左メニューにある「一括作成」をクリック。
※初めて使う人は左メニューにあるアプリの中にあります。

直接入力する方法と、CSV(エクセルやスプレッドシートから出力できる)からアップロードする方法があるよ!

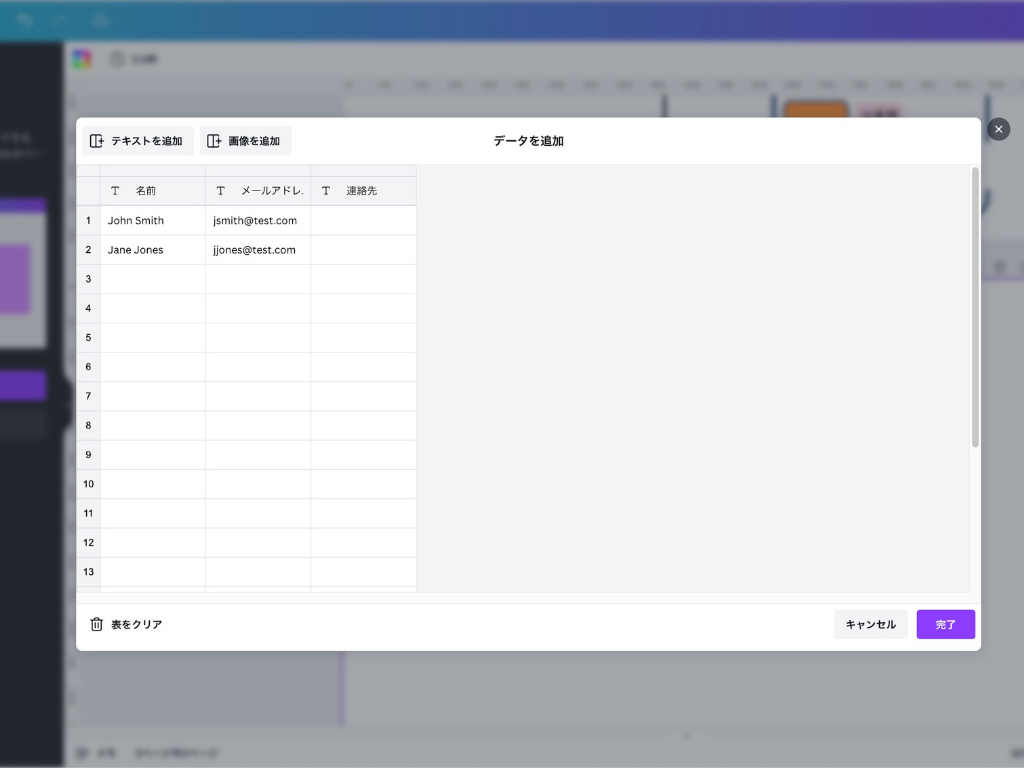
手動を選択するとこのような画面が表示されます。
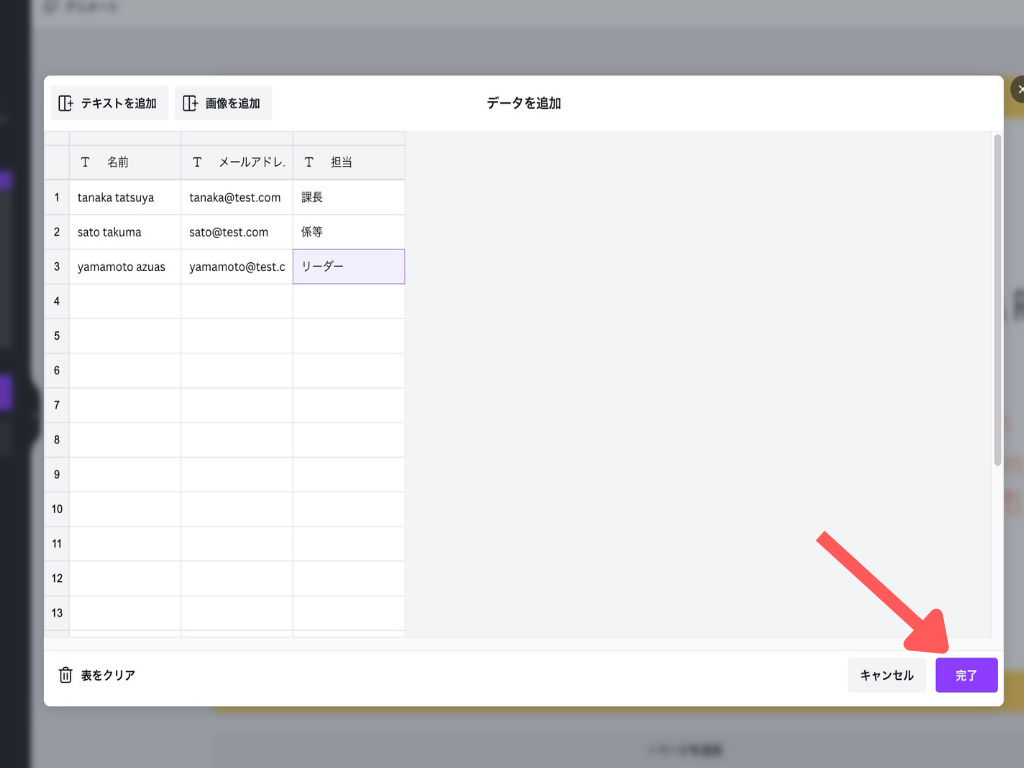
この表に名前やアドレスなど必要事項を入力していきます。Canvaで作成したデザインも入れられます。

入力が完了したら「完了」をクリックします。

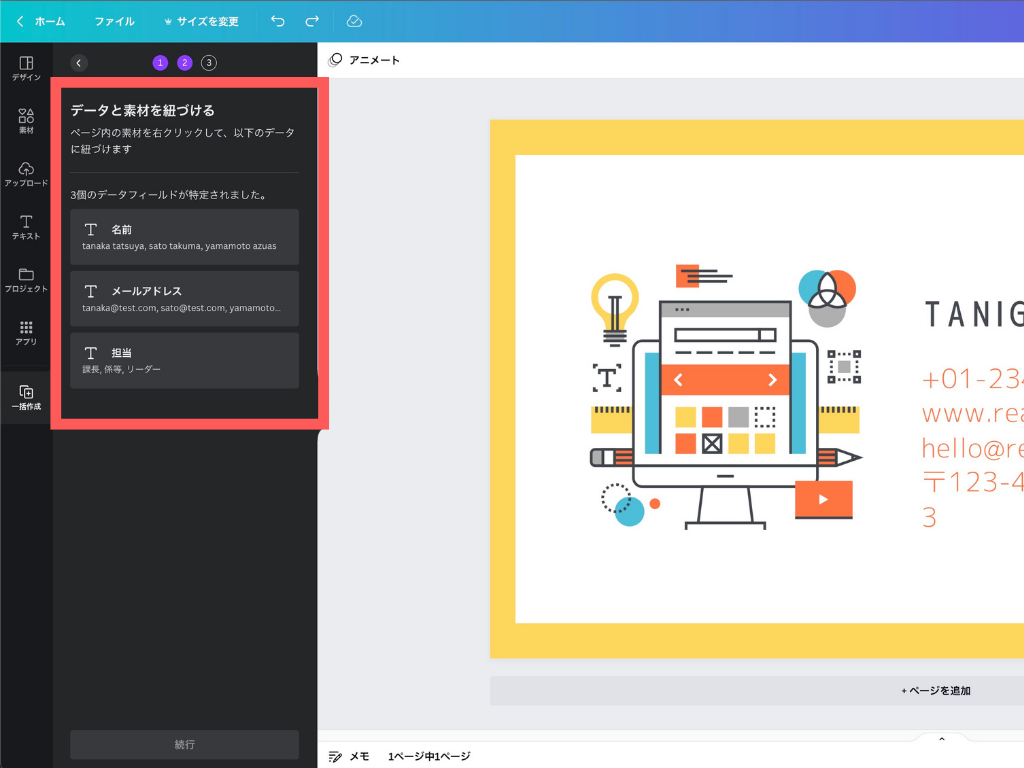
すると、赤枠で囲っているとおり、データと素材を紐づける準備が完了しました。

Canvaのテンプレートもしくは作成したデザインを表示させ、紐付けさせたい素材とリンクしていきます。
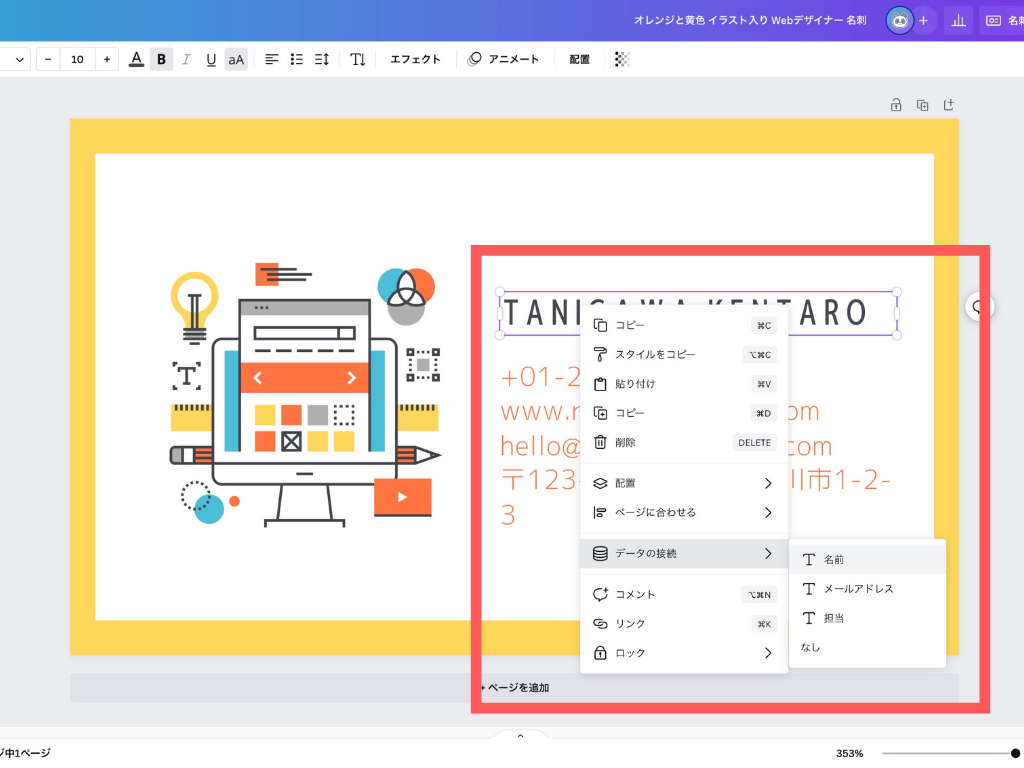
リンクさせたい素材を右クリックし、「データの接続」を押すとデータを選択できます。

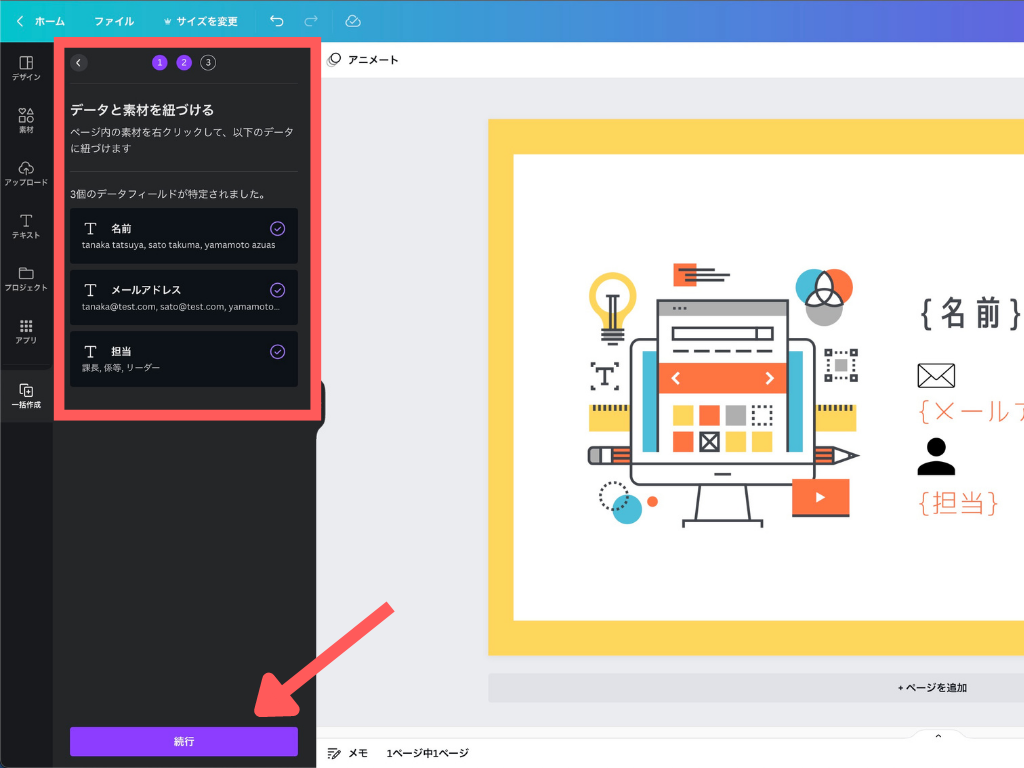
データと素材を紐付けさせたら「続行」のボタンが浮き出てきますのでそのまま続行します。

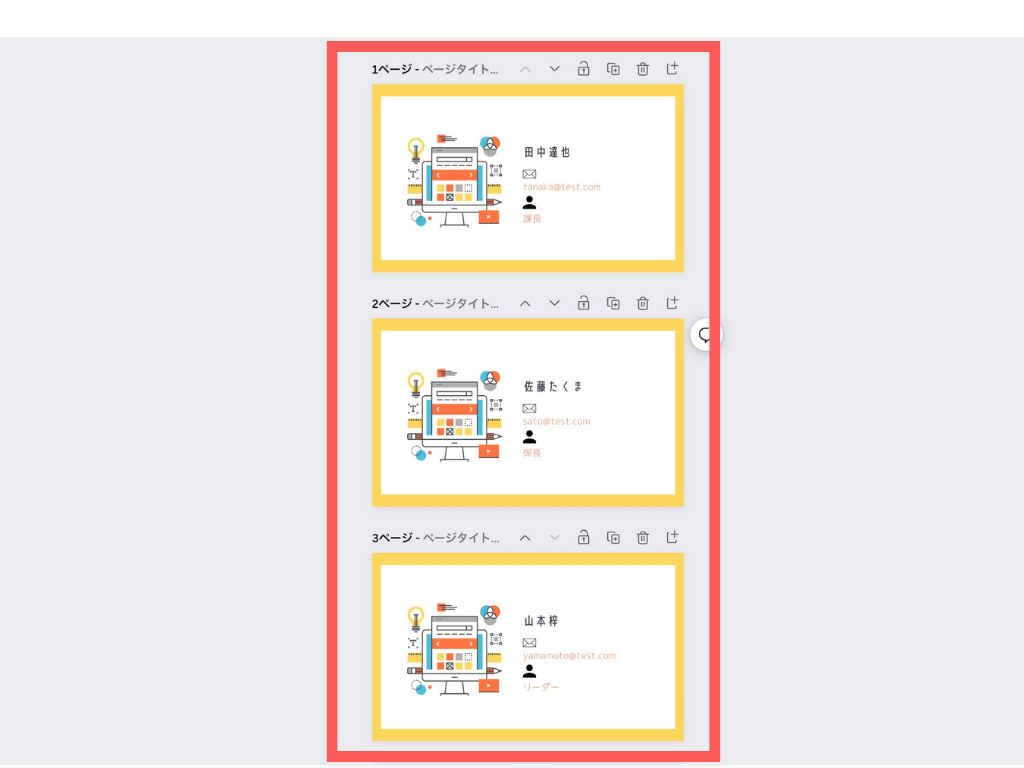
続行を押すと新たにページが作成されます。
するとデザインが一瞬で作成されていることがわかると思います。
再生すると動画を見られます。
coming soon…
随時便利な機能をUPしてきます^^