この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
- 「写真の人物だけを切り抜いて使えたらいいのに…」
- 「背景を透明にしてデザインに使えないの?」
Canvaで画像を作っていると、誰でもこのように感じることがあると思います。
ご安心ください、Canvaなら一瞬で背景をきれいに透過できます!
背景を透明な状態にした画像にすることで、どのようなデザインにも使用しやすくなるというメリットがあります。
実際に背景透過した前と後の画像がこちらです!



背景がきれいに消えていてすごい!

そうだね!「背景除去」はCanvaの有料機能の中でも、とくにおすすめしたい機能の1つだよ!
この記事では、Canvaで背景透過する方法や背景透過でダウンロードする方法を詳しく解説します!
背景透過とあわせて使える画像編集機能についても紹介しますので、ぜひ最後までご覧ください。
Canvaの使い方を知りたい方には、下記の記事もおすすめです。
当サイトからCanvaプロを登録しますと、30日間の無料お試し期間が適用されてお得です。
体験終了3日前にお知らせメールあり
Canvaで背景透過する方法【ワンクリックでOK】

Canvaで背景透過する方法を画像付きでわかりやすく紹介していきます。

ちなみに、「背景除去」の機能はCanvaプロ(有料版)のみ使用可能です!
Canvaプロにすると使える素材数が増えて、素材選びがとても楽になります。また、リサイズ機能やバージョン履歴なども可能になるので、使い勝手が良くなること間違いなしです。
無料と有料の違いについて知りたい方は下記の記事がおすすめです。
Canvaで背景透過する方法は以下の2ステップです。
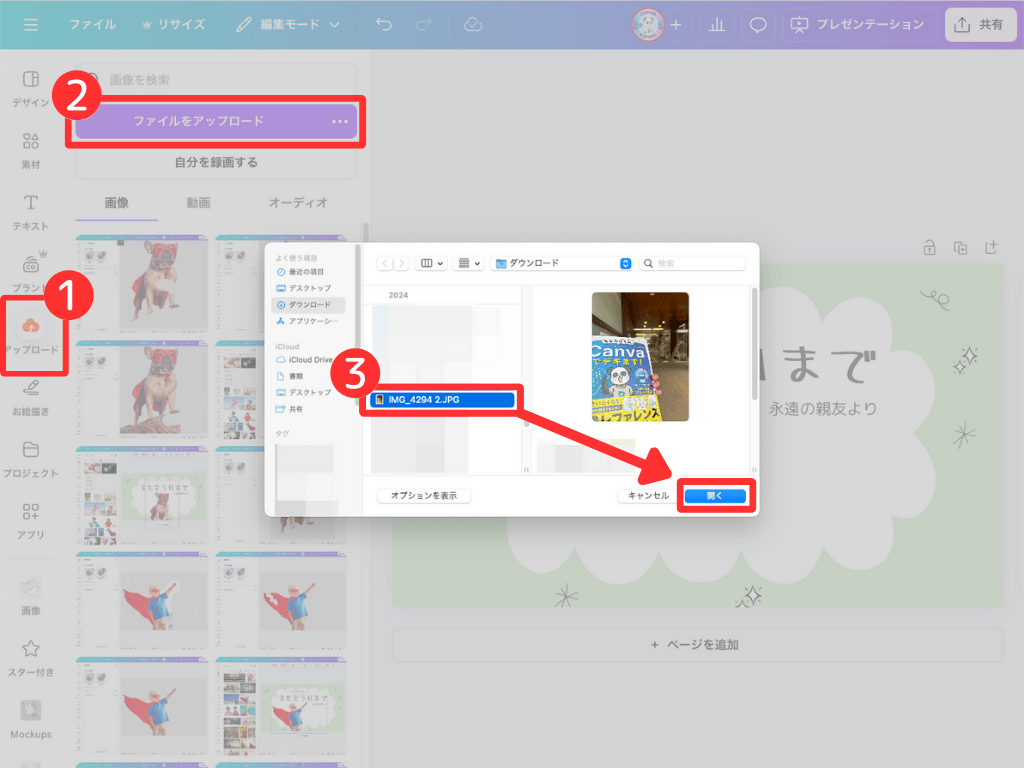
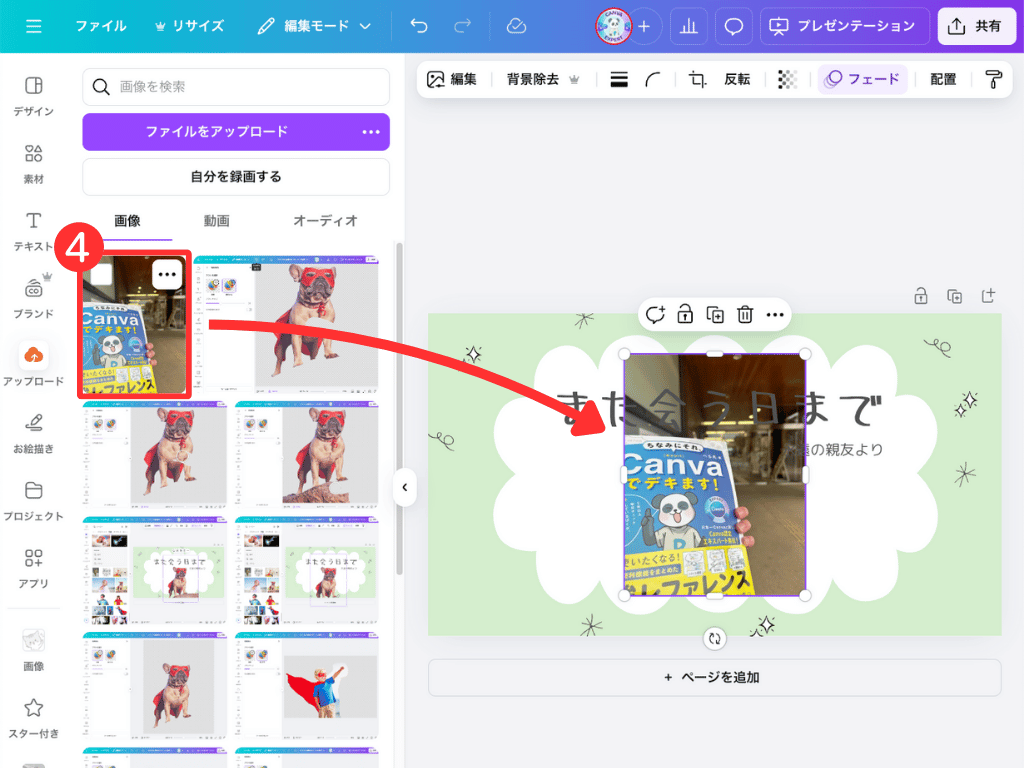
- STEP1:透過したい画像を編集画面に出す
- STEP2:「背景除去」をクリック

詳しく紹介するね!
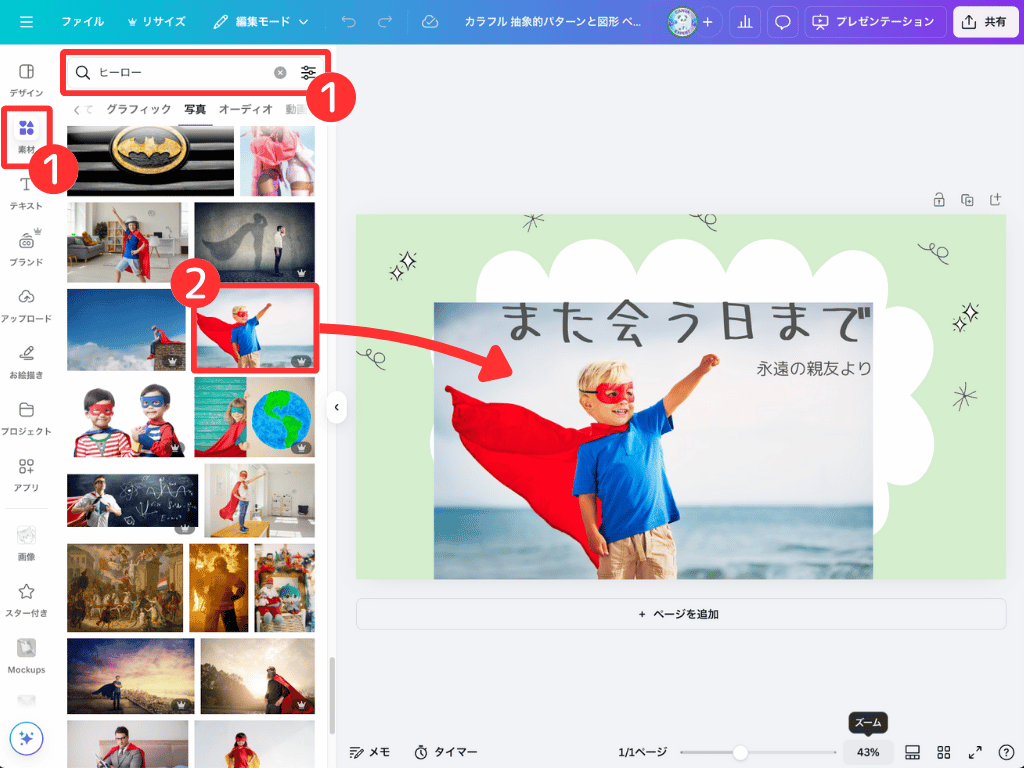
STEP1:透過したい画像を編集画面に出す

- 「素材」をクリック→検索欄で検索(写真で探す)
- 画像をクリックする
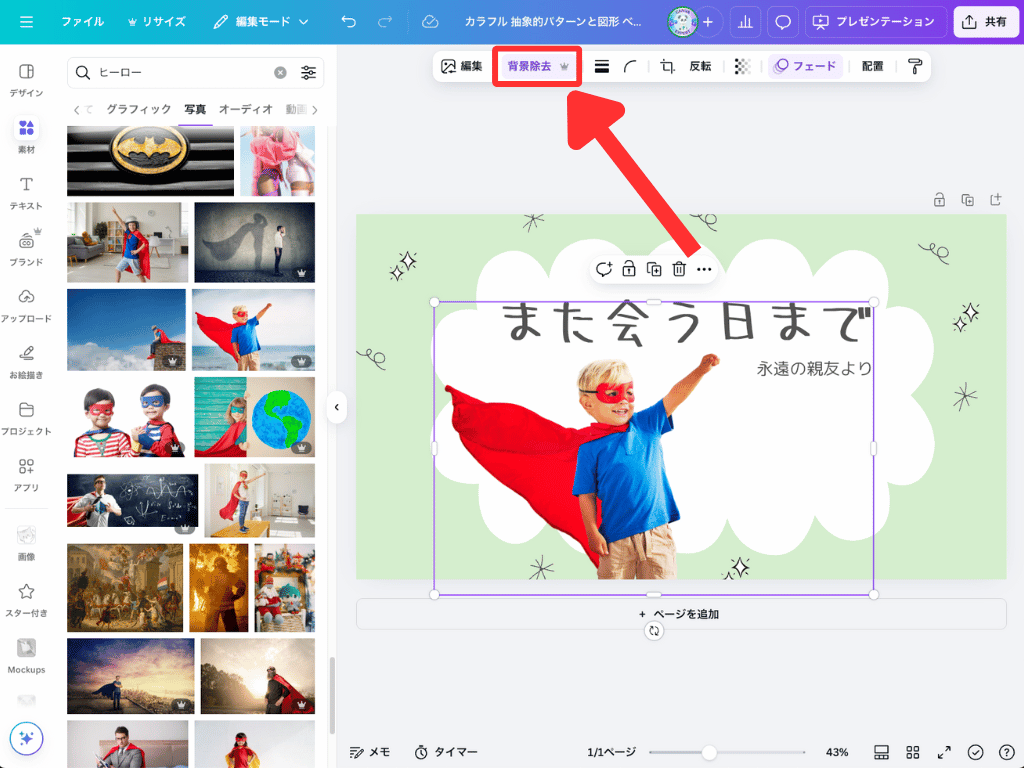
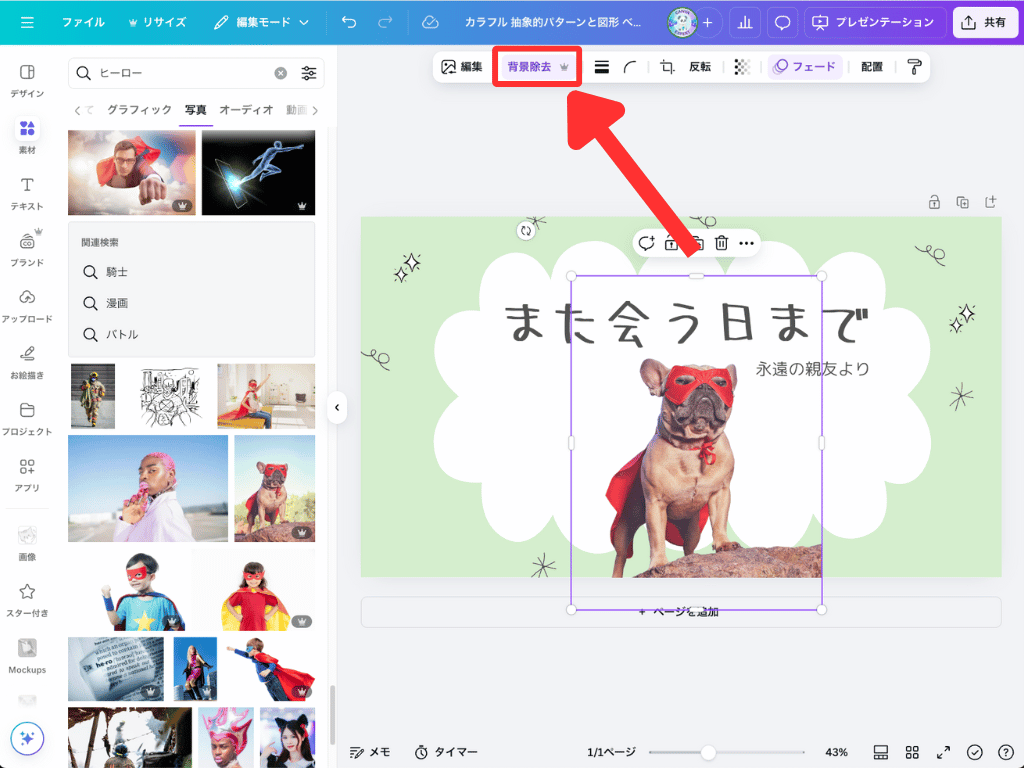
STEP2:「背景除去」をクリック
背景透過したい画像を選択した状態で、ツールバーにある「背景除去」をクリックするだけです!

「背景除去」をクリックしましょう。

すごく簡単だね!

しかもCanva内で操作が完了するから、楽ちんだよ!
細かい調整が「手動」で可能

一部を消したり、元に戻したりもできるのかな?

簡単にできるから、手順を紹介するね!

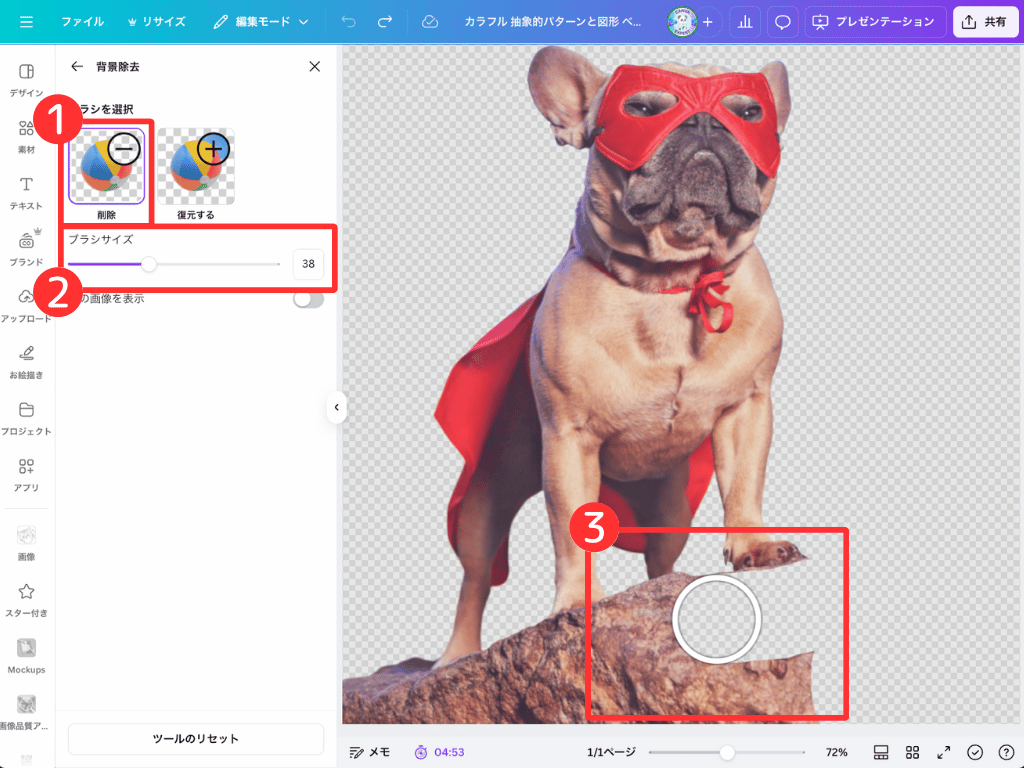
編集画面で、もう一度「背景除去」をクリックします。

微調整で消したい場合は、以下の手順で行いましょう。
- 「削除」を選択
- ブラシサイズを調整
- ブラシを使って削除する
左のパネルを閉じると、反映されます。

細かい調整をしたいときは、画面を拡大すると作業しやすいよ!
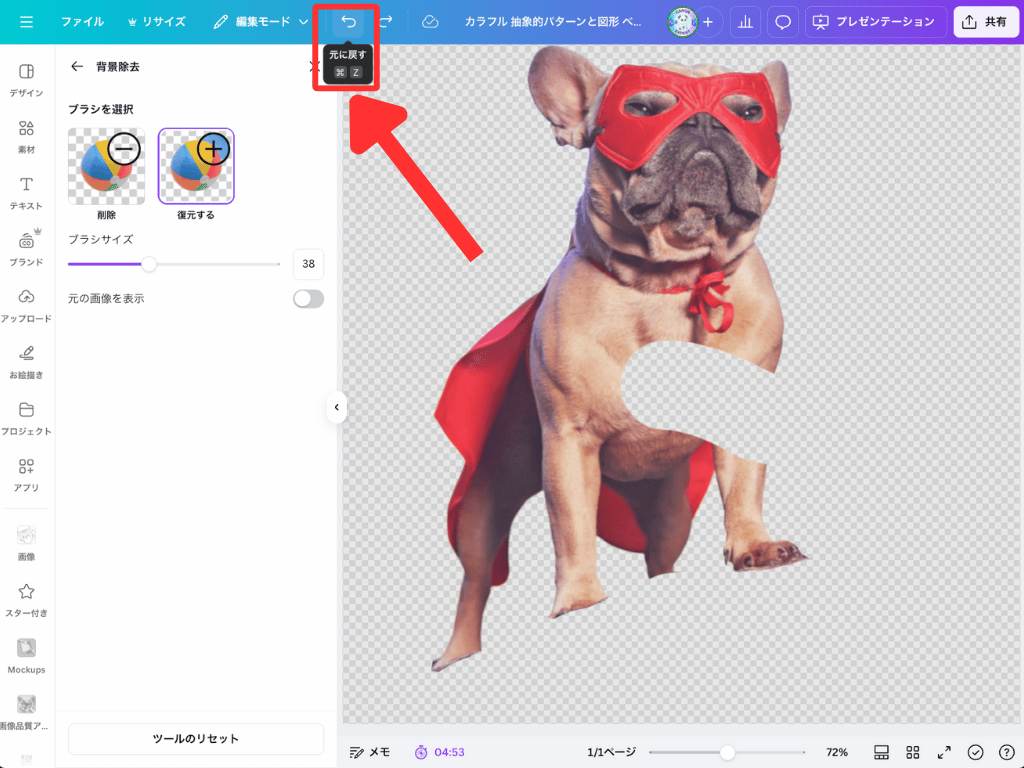
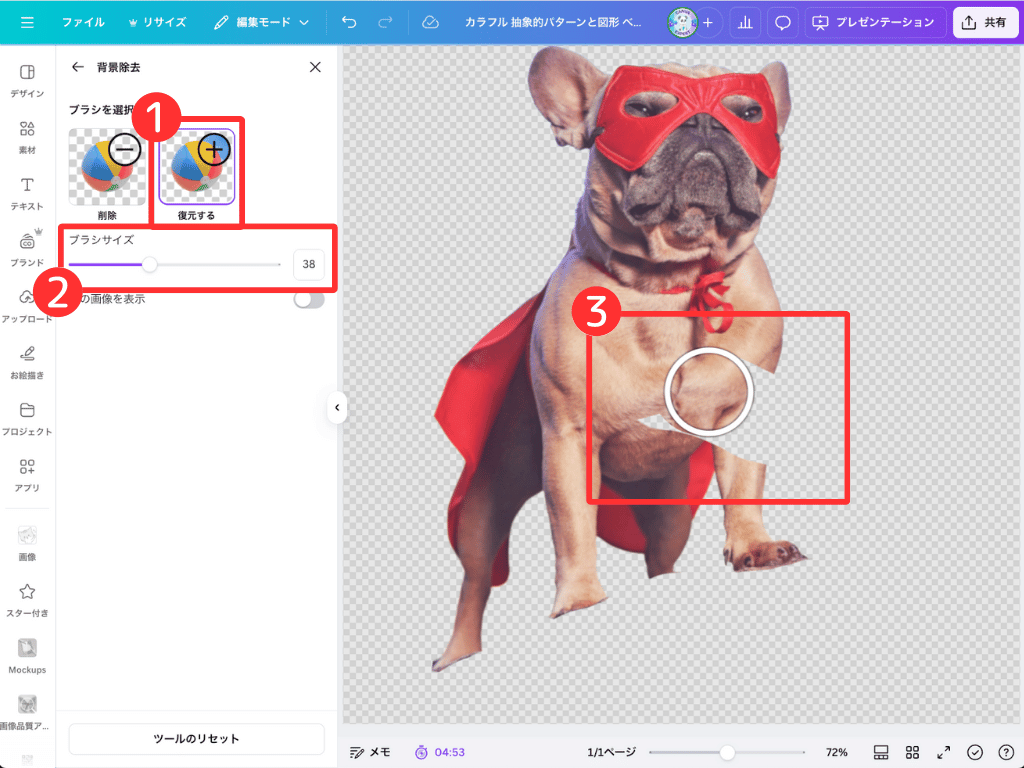
背景除去を使った後に、間違えて消えてしまった部分があれば、「復元する」を使用しましょう。

もとに戻したい箇所がある場合は、以下の手順で行います。
- 「復元する」を選択
- ブラシサイズを調整
- ブラシを使って復元する
動画の背景の透過もできる!


動画の背景も消せるって聞いたけど、本当かな?

動画も同じ手順で背景透過できるよ!
動きに合わせていい感じに切り抜いてくれるので、使い勝手が良いです。
詳しく知りたい方は、以下の記事を参考にしてみてください。
背景を透過した状態でダウンロードが可能!

Canvaはダウンロードするときに、デザインの背景を透過した状態でダウンロードできます。
ロゴなど複数の素材を組み合わせて、ダウンロードしたいときに便利です!
STEP1:背景過化したいデザインを作成
まずはデザインを作成していきましょう。必ず複数の要素(素材や文字)を組み合わせて作成していきます。

今回はロゴのデザインを作成したよ!

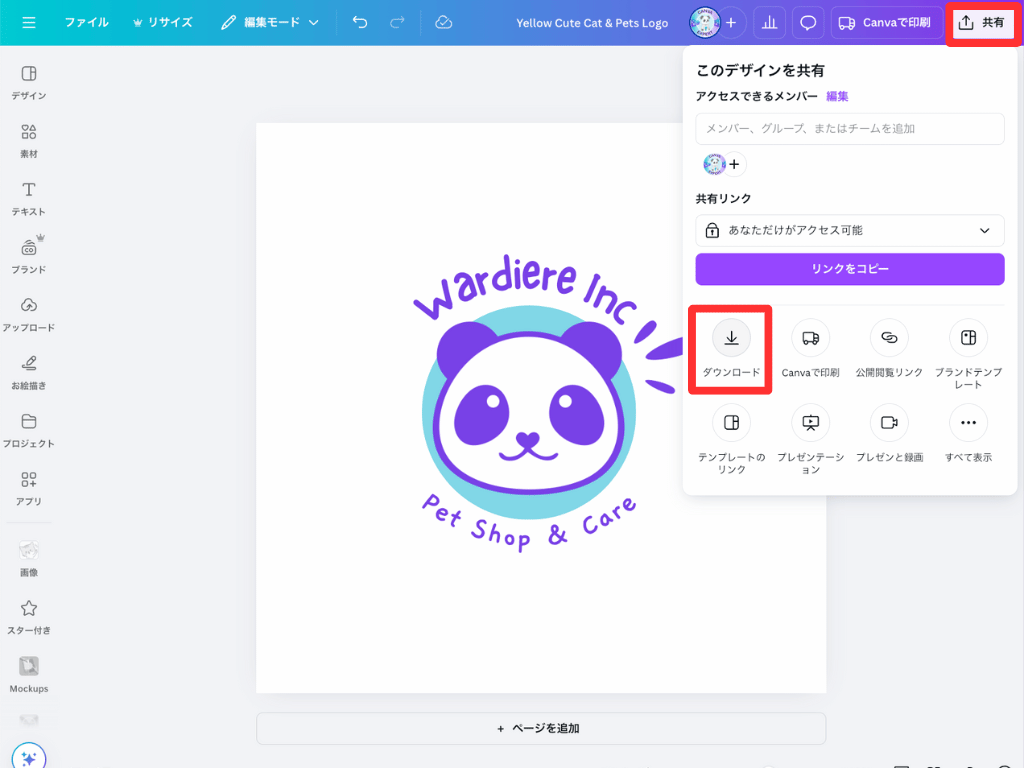
STEP2:共有からダウンロードを選択

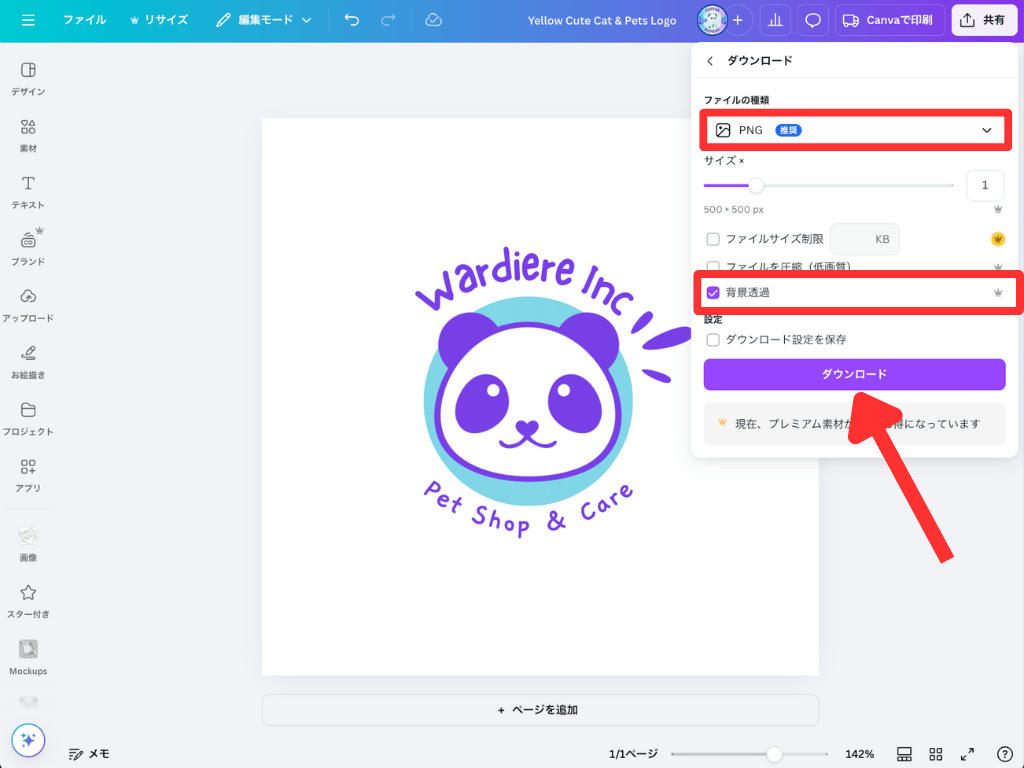
「共有」→「ダウンロード」をクリックします。
STEP3:設定を行ってダウンロード

- ファイルの種類:PNG
- 背景透過にチェック
PNG以外のファイルは、背景透過に対応していません。
上記の設定を行ってから「ダウンロード」をクリックしましょう。
Canva以外に無料で背景透過する方法は?

Canva以外でも背景を消せる方法はあります。以下で無料で背景を消す方法3つを紹介します。
- iPhoneで写真の被写体を切り抜く
- 背景を削除するサイトを使用する
- Canvaの無料トライアルを利用する

Canvaと違うポイントもおさえておこう!
iPhoneで写真の被写体を切り抜く
iPhoneで被写体を切り抜いて保存するという方法です。背景を消すのではなく、被写体を認識してスタンプみたいに切り抜ける方法になります。
iPhoneで背景透過する方法は、以下のとおりです。
- 写真アプリで写真を開く
- 被写体を長押し
- 「コピー」「ステッカーを追加」「共有」を選択
- Air Drop機能でPCと共有
iPhone以外に必要なツールがとくにないため、簡単にできる点がメリットです。

ただしCanvaに比べると精度はいまいちかも!
実際にCanvaで背景透過した画像と比較してみましょう。
左がiPhoneの切り抜き、右がCanvaで背景除去した画像です。


より精度の高い背景透過を希望する方には、Canvaの「背景除去」がおすすめです。
背景を透過するサイトを使用する
写真をアップロードして、背景を透過するサイトが複数存在します。主なサイトと特徴は以下のとおりです。
- remove bg
- 無料で背景透過が可能だが、画像は低画質。高画質でのダウンロードや商用利用を希望する場合は有料版の使用が必要になる。
- ラッコツール
- 無料で背景透過が可能。透明にする色を選択できるが、手動での調整は難しい。アップロードやダウンロードを行う必要がある。
背景透過サイトを使用する場合は、画像を使用するに当たり細かい制限(商用利用が不可など)の確認が必要です。
また、背景透過後に消したい箇所があっても微調整できないケースがほとんどです。使い勝手が悪く感じられるかもしれません。

試してみると、Canvaとの違いがわかるかも!
Canvaの無料トライアルを利用する
無料で背景を透過したいときには、ぜひ「Canvaの無料トライアル」を活用しましょう。

Canvaの「背景除去」ってどのくらいの精度なの?

髪の毛などの細かい部分まで、きれいに認識してくれるよ!


有料にすると、背景透過だけでなく使える機能が一気に増えて、Canvaがより使いやすくなります。
Canvaの「背景除去」は、デザイン上にアップロードしてワンクリックで完結します。
写真の切り抜きを頻繁にする方には、とてもおすすめの機能です。
高精度で使い勝手の良い背景透過を求めている方は、ぜひCanvaプロをお試ししてみてください。
当サイトからCanvaプロを登録しますと、30日間の無料お試し期間が適用されてお得です。
体験終了3日前にお知らせメールあり
Canvaの背景透過と合わせて使いたい「画像編集機能」

Canvaの背景除去とあわせて使うと、便利な機能をいくつか紹介していきます。

組み合わせてプロっぽいデザインに仕上げよう!
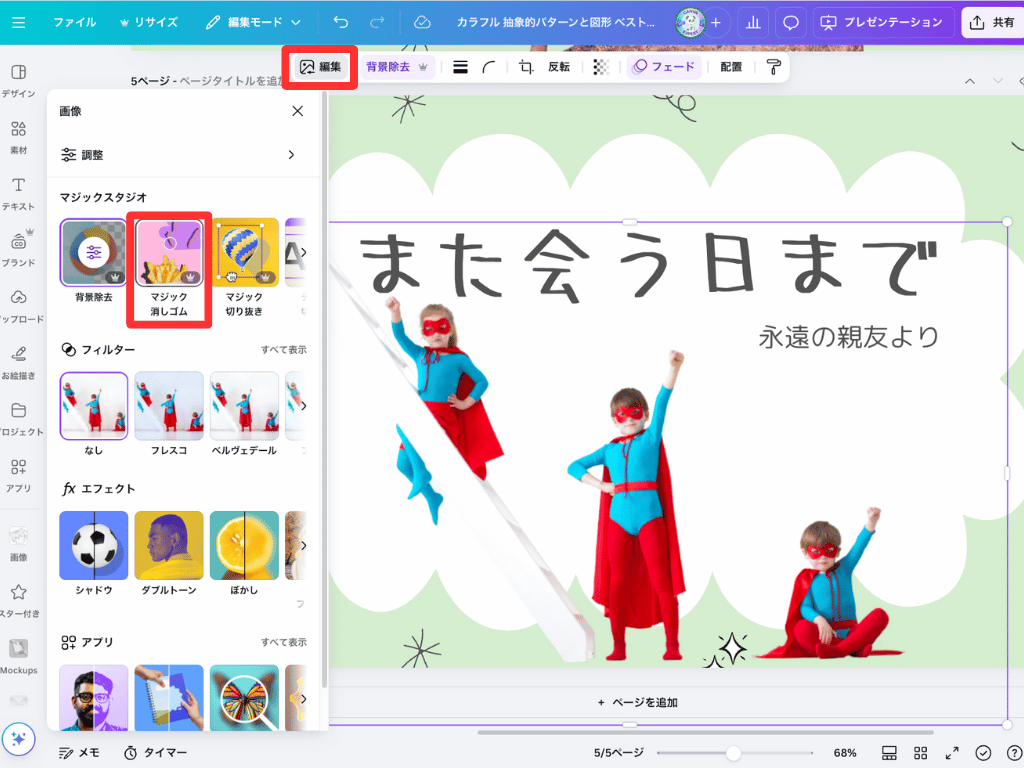
マジック消しゴム(有料)

「編集」→「マジック消しゴム」をクリックします。

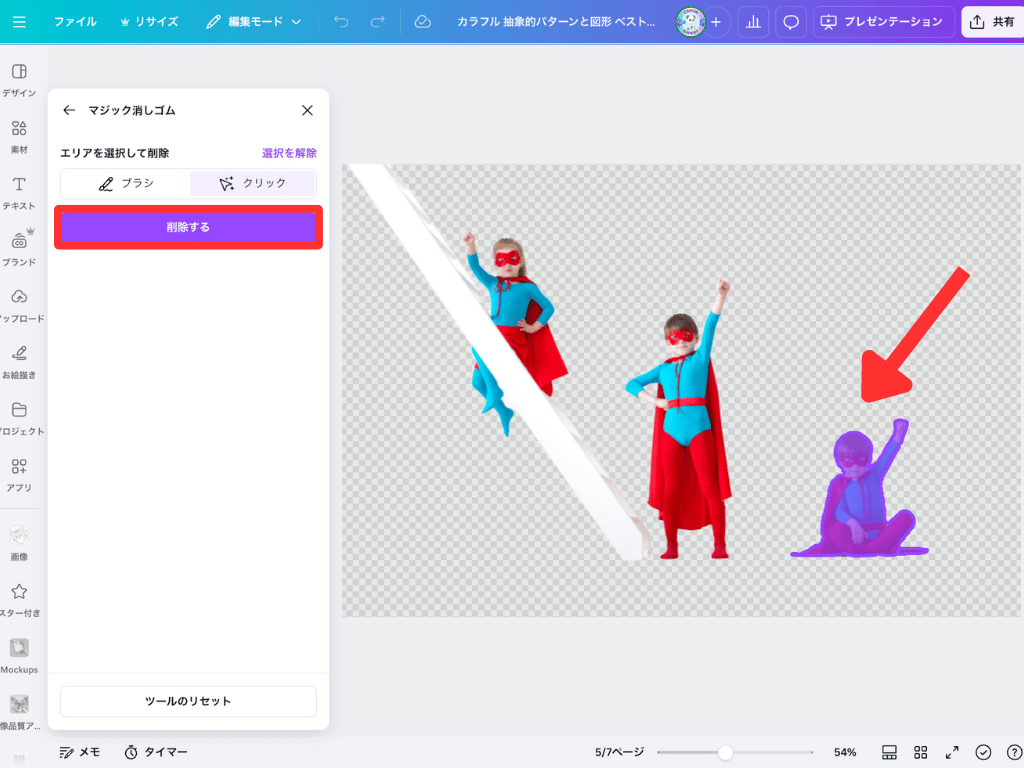
削除したい箇所を「クリック」で選択しましょう。

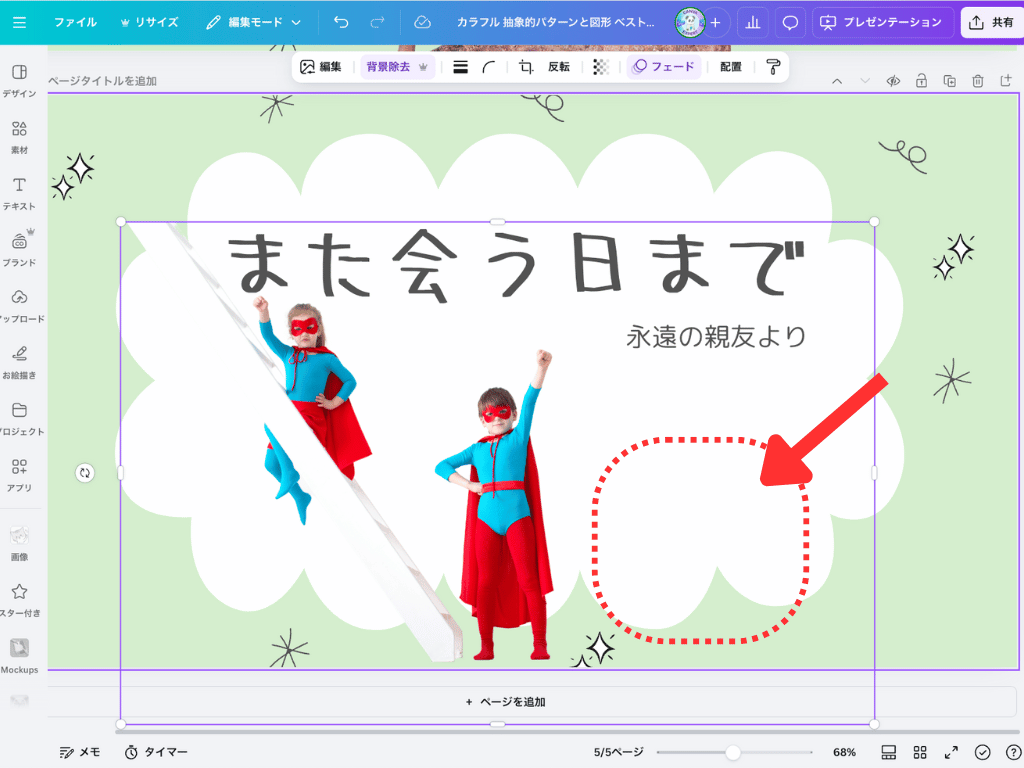
クリックしたところが消えました。
実は、背景除去機能でも消すことは可能ですが、ブラシでしか調整できません。
クリックで認識してくれる「マジック消しゴム」はとても簡単で便利です。まだ使ったことがない人は、ぜひ使ってみてください。

自動で認識してくれるのが嬉しい!
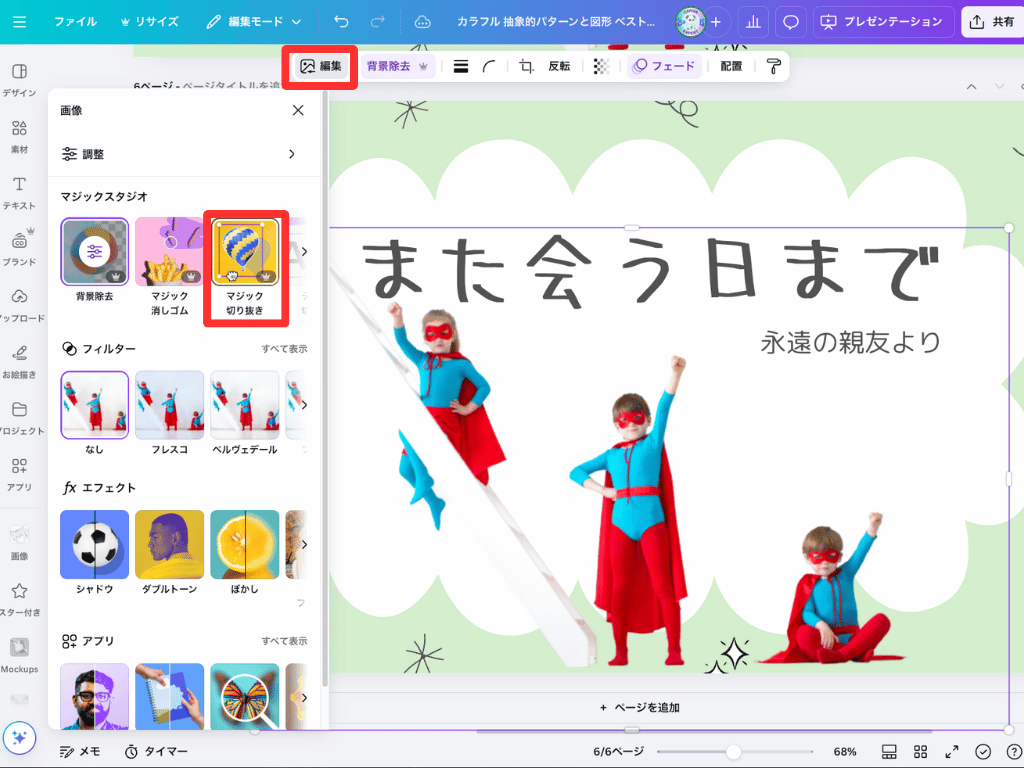
マジック切り抜き(有料)

「編集」→「マジック切り抜き」をクリックします。

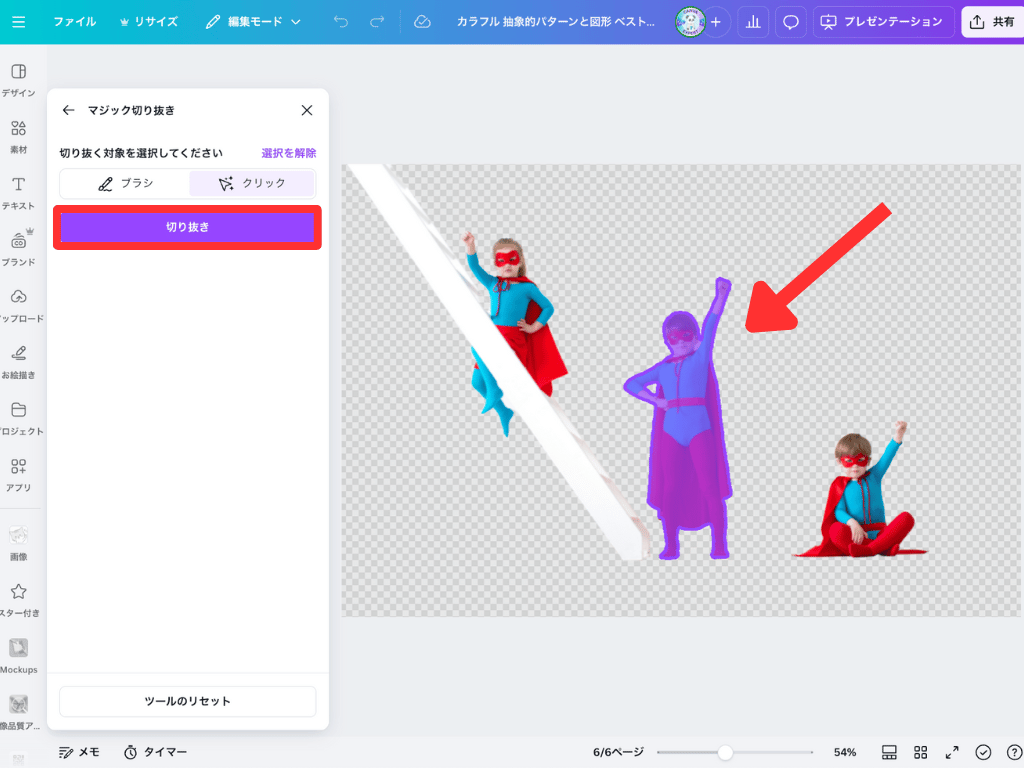
切り抜く対象を「クリック」で選択しましょう。

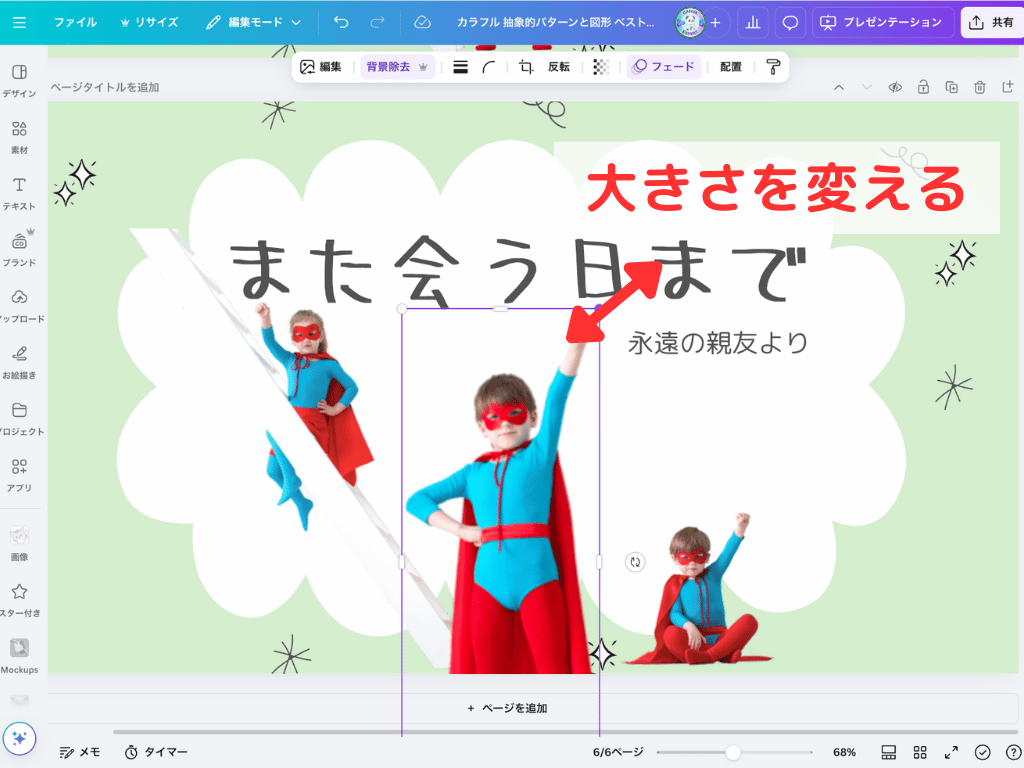
クリックしたところが切り抜けました。

好きなサイズに変えられるから便利だね!
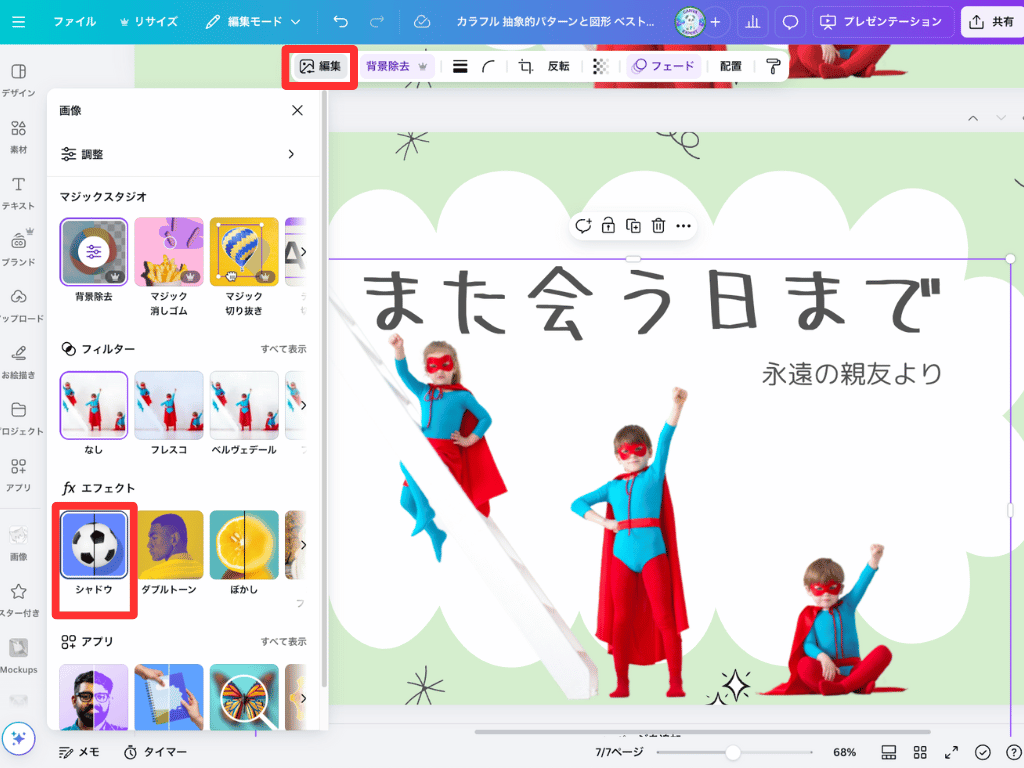
シャドウ(影)をつける

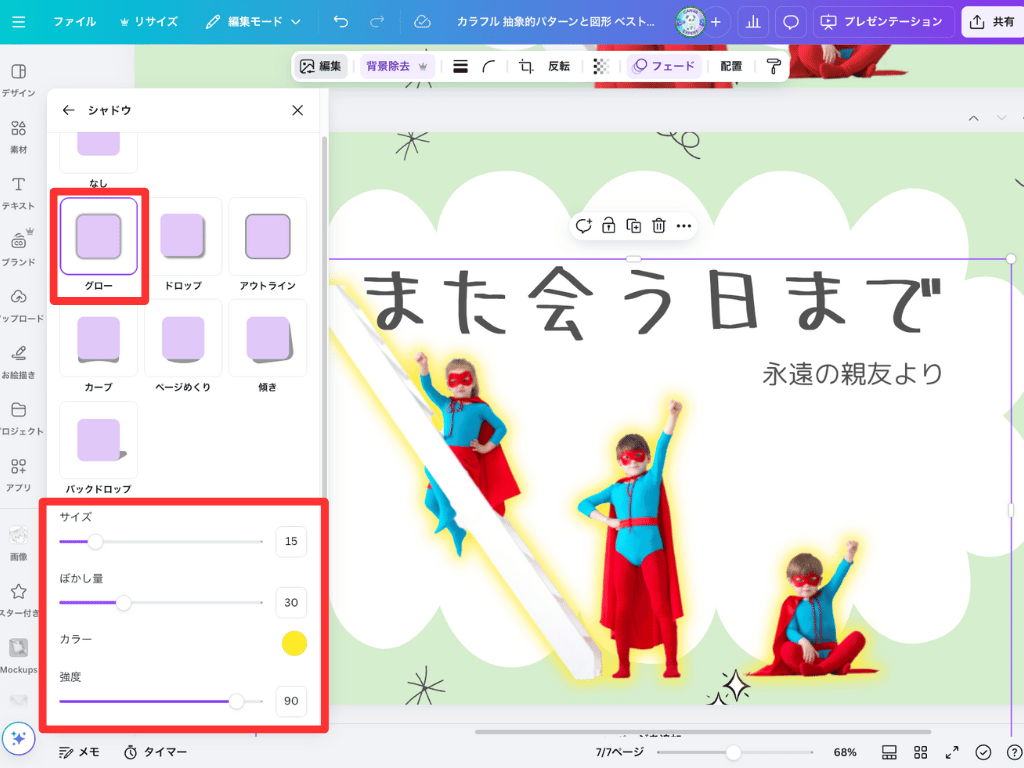
「編集」→「シャドウ」をクリックします。

今回は以下の調整を行いました。
- 「グロー」を選択
- サイズ:15
- ぼかし量:30
- カラー:黄色
- 強度:90

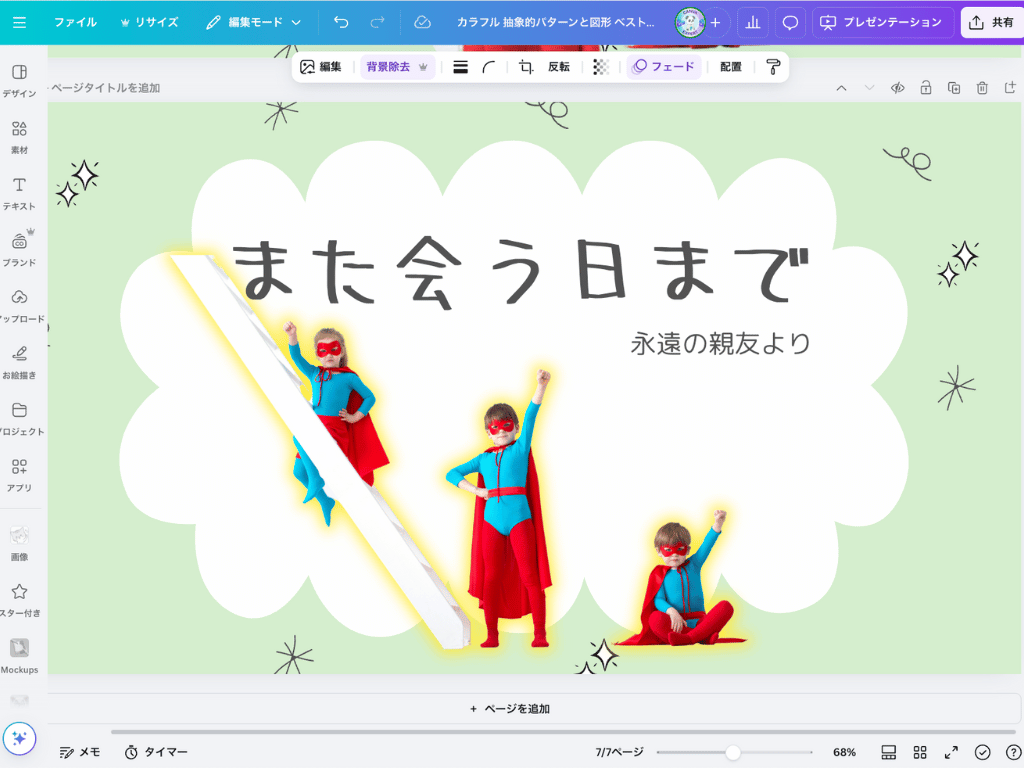
人物のまわりに黄色の縁取りができました。

背景除去と組み合わせると、アレンジしやすいね!
Canvaの背景透過についてよくある質問

Canvaで「背景除去」をするときによくある質問を以下にまとめました。参考にしてみてください。
背景除去はスマホでもできますか?

スマホでも背景の透過ってできるのかな?

大丈夫!Canvaならスマホでも簡単に「背景除去」できるよ!
PCと同じように、画像の背景をワンクリックで消せます。スマホの人もぜひ使ってみてください。
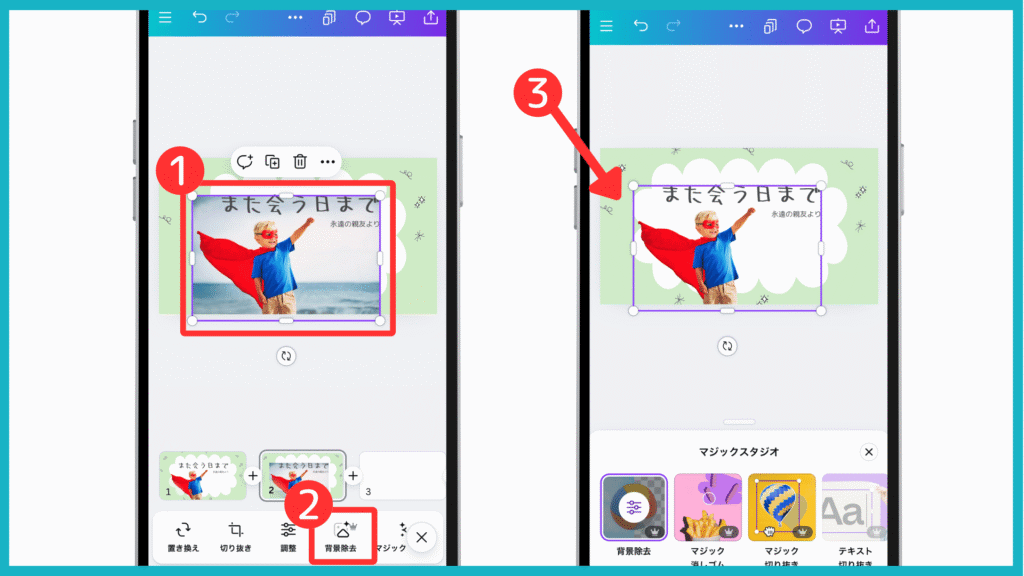
スマホで背景透過する手順は以下のとおりです。
- 画像を選択
- 「背景除去」をクリック
- 背景透過された画像が表示

画像を元に戻すことはできますか?

背景透過した画像は、元に戻せるよ!
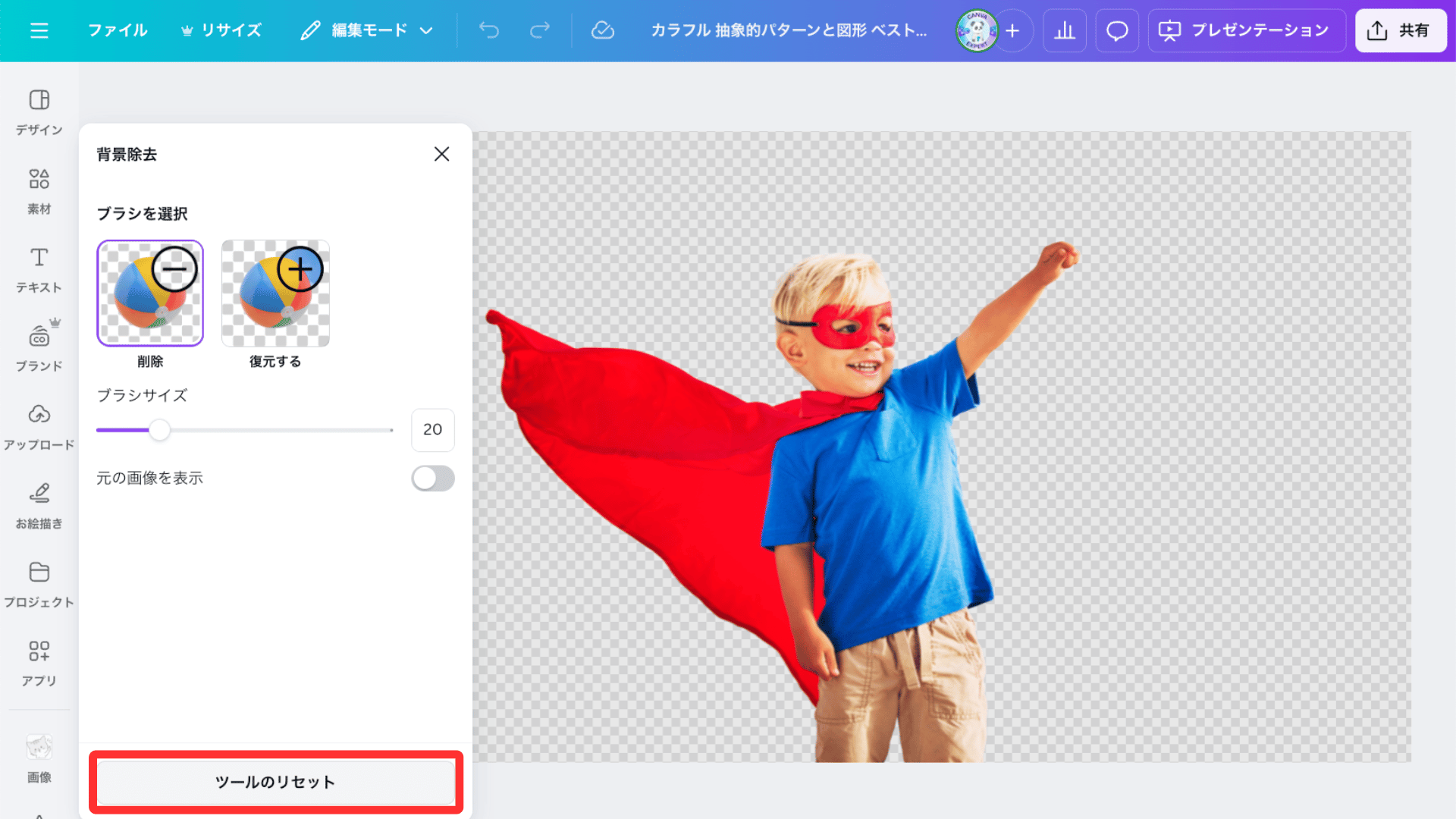
「背景除去」を選択し「ツールのリセット」をクリックしましょう。

編集画面に戻ると、背景除去機能がリセットされています。ちなみに、ほかのマジック機能を使用している場合、すべてリセットされてしまいますので、注意してください。
Canvaで背景透過がうまくできないときの対処法は?
もし、ワンクリックで背景がきれいに透過できなかった場合は、手動で調整しましょう。

この場合は、少し手間がかかるかも…
背景透過がうまく適応されない原因として、背景と被写体の境界線があいまいなケースが多いです。境界線がはっきりしている写真や、ピントのずれが少ない写真を選んでください。
まとめ:背景透過すればデザインの用途が広がる!

Canvaの背景透過では、髪の毛の先まできれいに認識する「精度の高さ」や手動での削除や復元などの「微調整」ができて、とても便利です。
ただし、Canvaプロ(有料版)でしか使えない機能になっています。
ほかのツールでも画像の背景透過は可能ですが、1つのツール上で安心して使用できる点がCanvaの「背景除去」の強みです。
写真の背景を頻繁に消しているという人には、Canvaの背景透過機能をおすすめします。

素材探しの手間なども短縮できるので、「背景除去」以外のメリットも多いよ!
「背景除去」とあわせて画像編集機能も活用すると、理想のデザインに近づくはずです。
ぜひCanvaの機能をフルに使って、幅広いデザインに挑戦してみてください。
当サイトからCanvaプロを登録しますと、30日間の無料お試し期間が適用されてお得です。
体験終了3日前にお知らせメールあり