この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
- Canvaの使いたい素材が有料が多いから、Canva Proにするか迷っている
- でも有料素材を使える以外に有料機能を使いこせるか自信がない
- せっかく有料にするなら他の機能も使いこなしたい
Canvaの素材が魅力的で、2年前にCanva Proにしましたが、当時は有料機能を使いこなせていませんでした。
今ではCanva Proを2年以上毎日触っているので、有料にしたら必ずやっておくことがわかっています。
- Canva Proにしたその瞬間から有料機能を使いこなせるようになります。
有料後にやっておくことを図解でまとめました。


各項目を詳しく解説するよ!
記事の最後には、Canva Proをお得に使う方法も紹介してますのでぜひ最後までご覧ください。
そもそもCanvaの無料と有料の違いを知りたい人や、有料機能には何があるか気になる方は下記の記事を参考にしてください。
Canva Proにしたあとにやること7選!

①フォルダーを複数作成する
まずはフォルダーを作成しましょう。
無料会員だと2個までしか作成できませんが、有料だと無制限になります。

Canvaでデザインを作成していくと、どこに何を保存しているかが分からなくなります。
そこで事前にフォルダーを作成しておき、作成するたびにフォルダーに移動しておけば探しやすくなります。
- ブログをやっている人なら
- ・図解用
・アイキャッチ用
・アイコン用 など - Instagramをやっている人なら
- ・フィード投稿用
・リール用
・ストーリー用 など
このようにフォルダーを分けておくと、デザインを探す手間がなくなります。

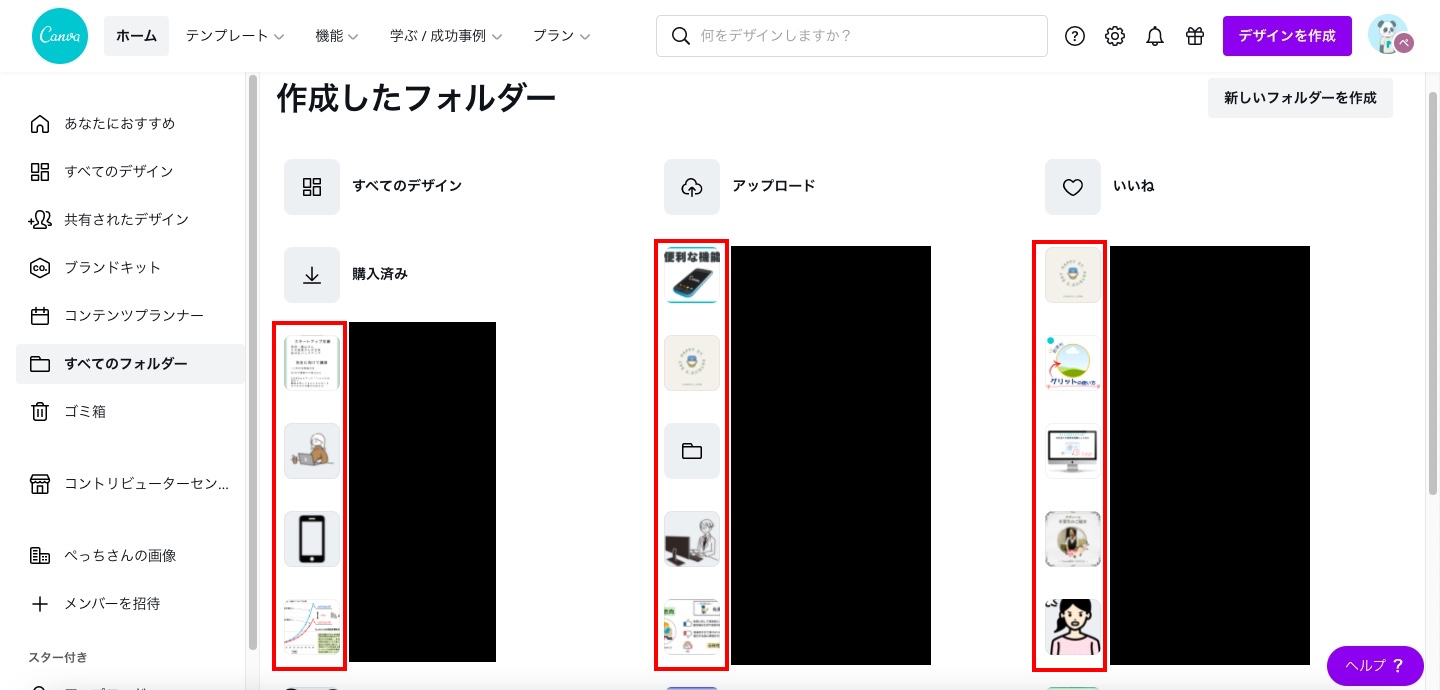
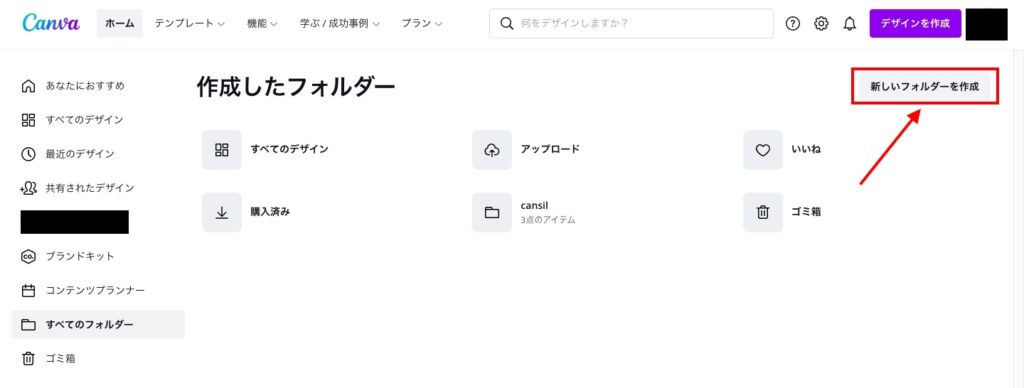
フォルダーを複数作成する方法

ホーム画面のすべてのフォルダーより新しいフォルダーを作成をクリックします。
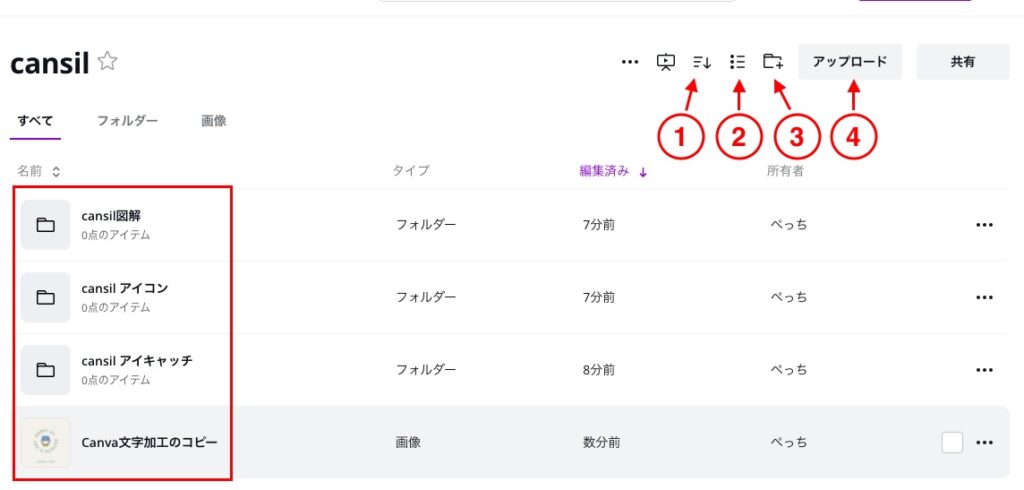
フォルダーの中にもフォルダーを作成することができ、探すときに一目で分かるので便利です。

- 並び替え(名前順、編集順)
- 表示方法の切替(グリッドor箇条書き)
- フォルダーの作成
- 画像のアップロードも可能
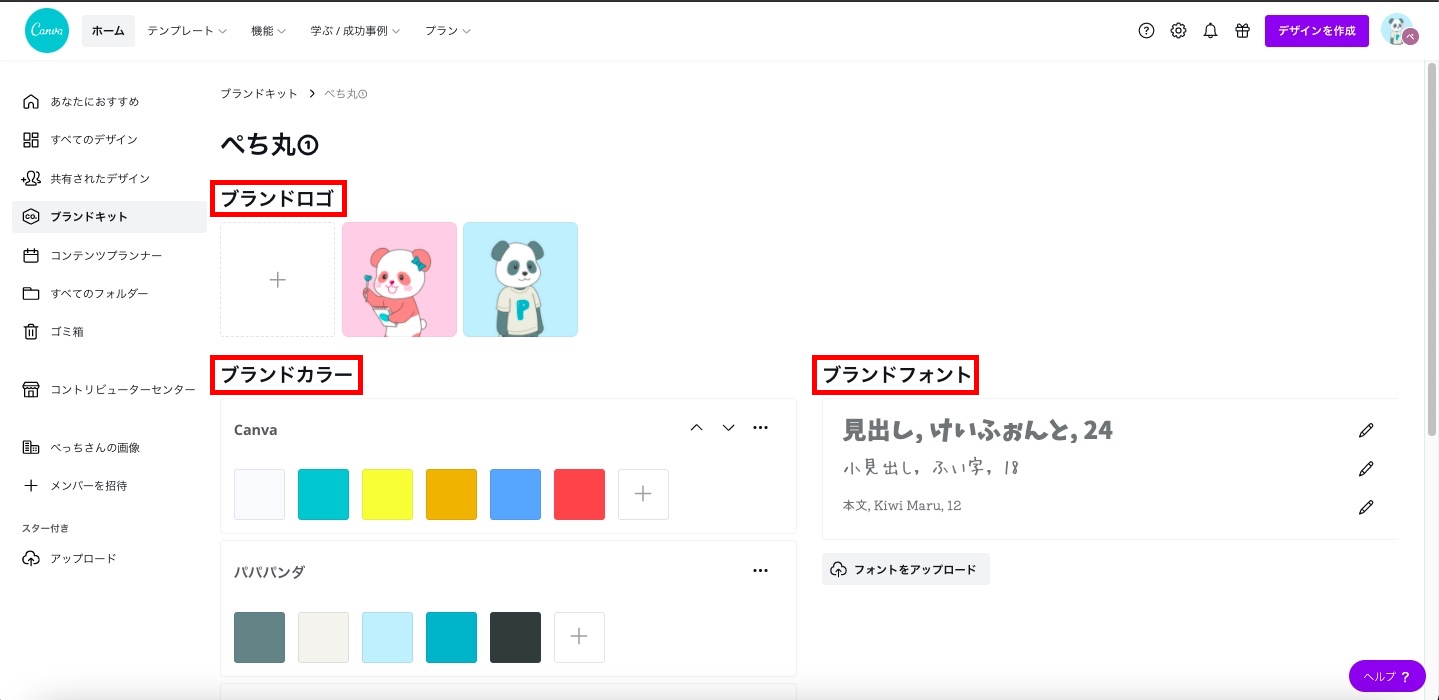
②ブランドキットに登録して作業効率アップ

お気に入りのロゴ、カラー、フォントを登録できる機能です。

ブランドキットに登録したカラーやフォントが編集画面ですぐに使えるようになるよ!
ブランドキットは無料だと正直あまり使えませんが、有料ですと超使えるようになります。
| 無料 | 有料 | |
| ブランドロゴ | 利用不可 | 利用可能 200個まで登録可 |
| ブランドフォント | 利用不可 | 利用可能 最大100のフォントをアップロード可 |
| ブランドカラー | 1パレットのみ 1パレット3色登録可 | 100パレット1パレット100色登録可 |
特にカラーとフォントは設定しておくととても便利なので順に解説します。
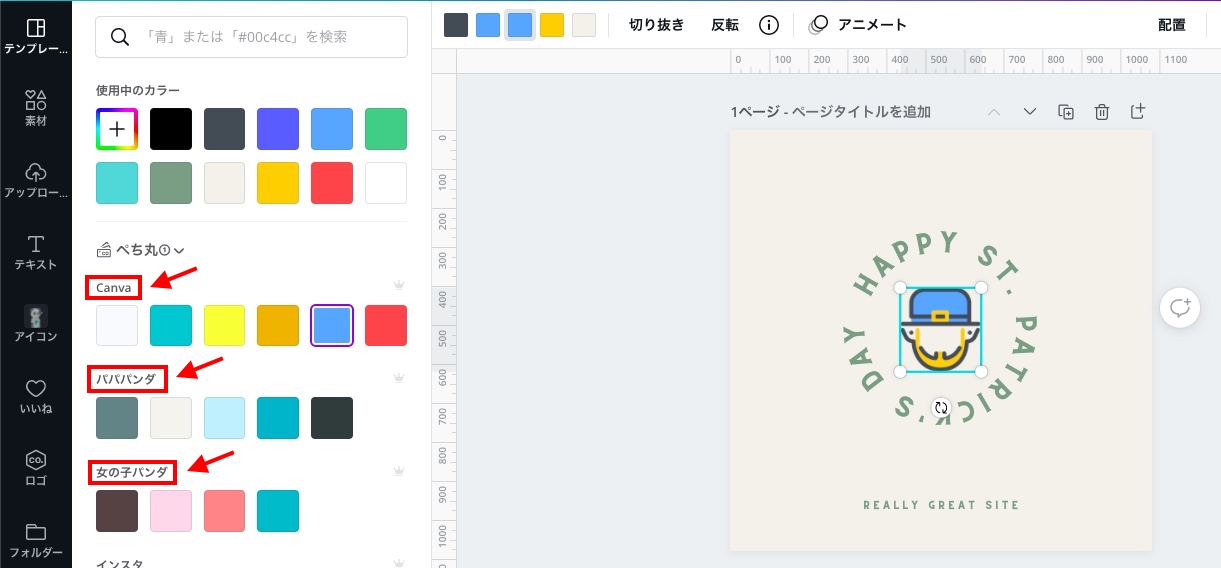
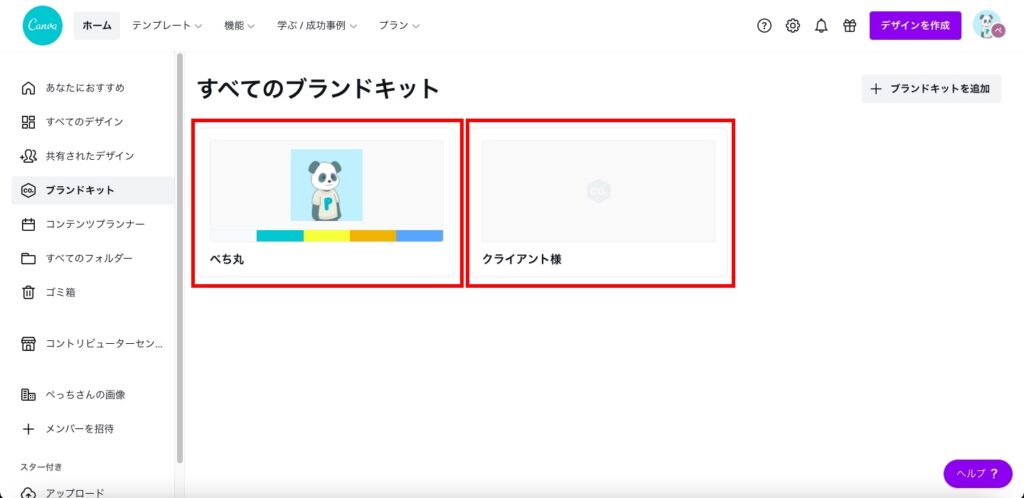
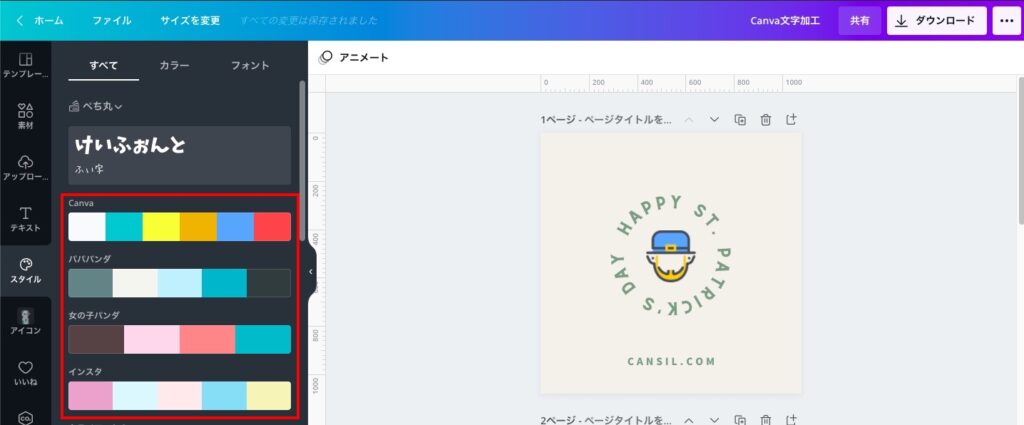
ブランドカラー
ブランドカラーを設定しておくと、編集画面にパレットが表示されます。

ぼくの場合はCanvaを使った仕事をしていますので、クライアント様ごとにブランドキットを登録しています。

用途によって使い分けができるので重宝している機能です。

ブランドカラーに登録したカラーはスタイルにも反映されます。
スタイル機能についてはこちらで詳しく解説しています。
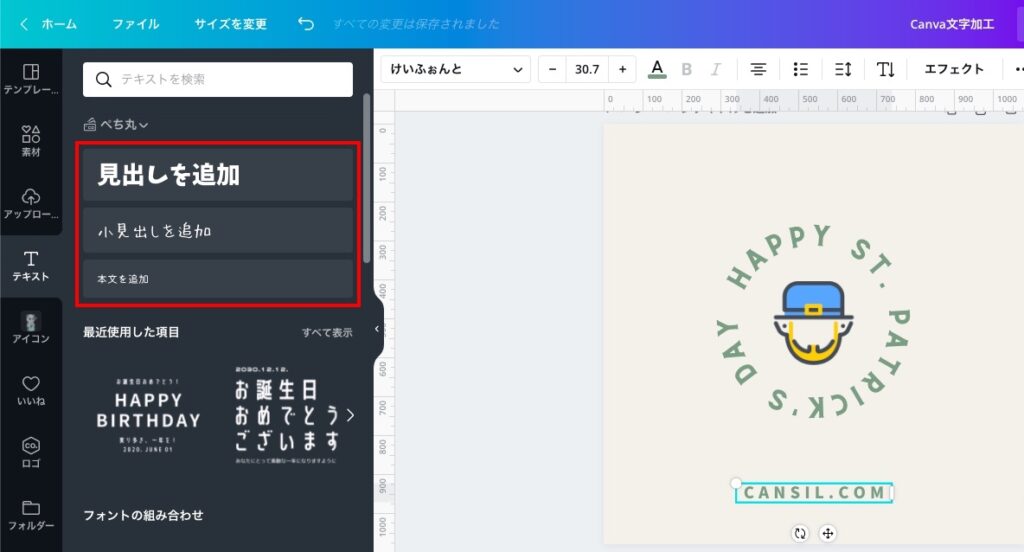
ブランドフォント
テキストを追加するたびに毎回フォントを選んでいたストレスがブランドフォントに登録することで解放されます。
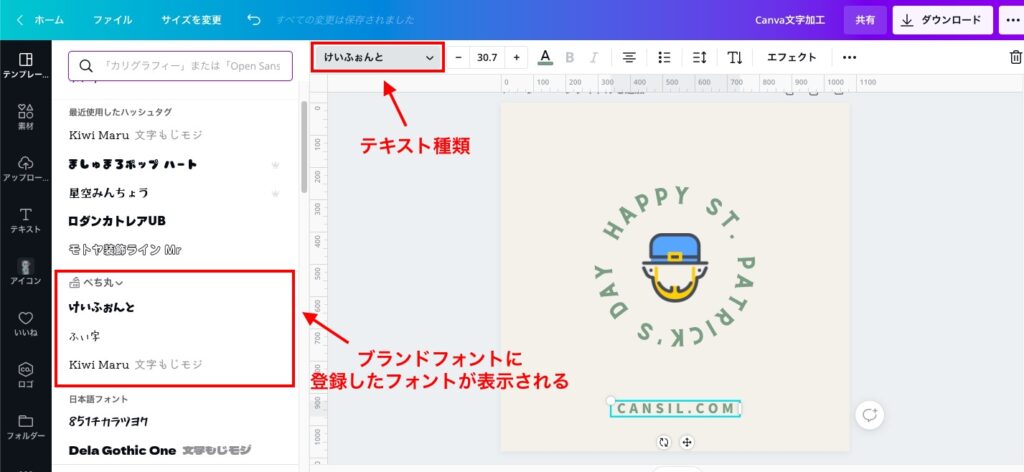
ブランドフォントにお気に入りのフォントを追加しておくと、素早く使用することができます。

テキスト追加画面

テキストの種類から登録したフォントを調べる
ブランドロゴ
ブランドロゴについては、アップロードしたロゴの色を抽出してブランドカラーに登録することができます。
③ワンクリック背景削除(背景リムーバー)
ワンクリックで画像の背景削除をしてくれる機能です。
その精度はPhotoshop級と言われています。


Canvaの背景リムーバーの精度さはTwitterでもバズるほど。
Photoshopの背景削除は何回かステップを踏む必要がありますが、Canva Proならワンクリックで精度が高い背景削除ができます。
当サイトからCanva Proを登録しますと、通常30日間の無料お試し期間が45日間となってお得です。
今すぐ背景リムーバーを経験してみる
背景削除からのshadowsが優秀
画像に影(縁)をつけることができるのがshadows(シャドウ)という機能です。

shadows自体は無料の機能だけど、背景リムーバーとの相性がすごくいいんだ!
.png)
背景削除後に画像に影(縁)をつけると、格段に見やすくなるのでおすすめな機能です。
▼画像に縁をつける方法
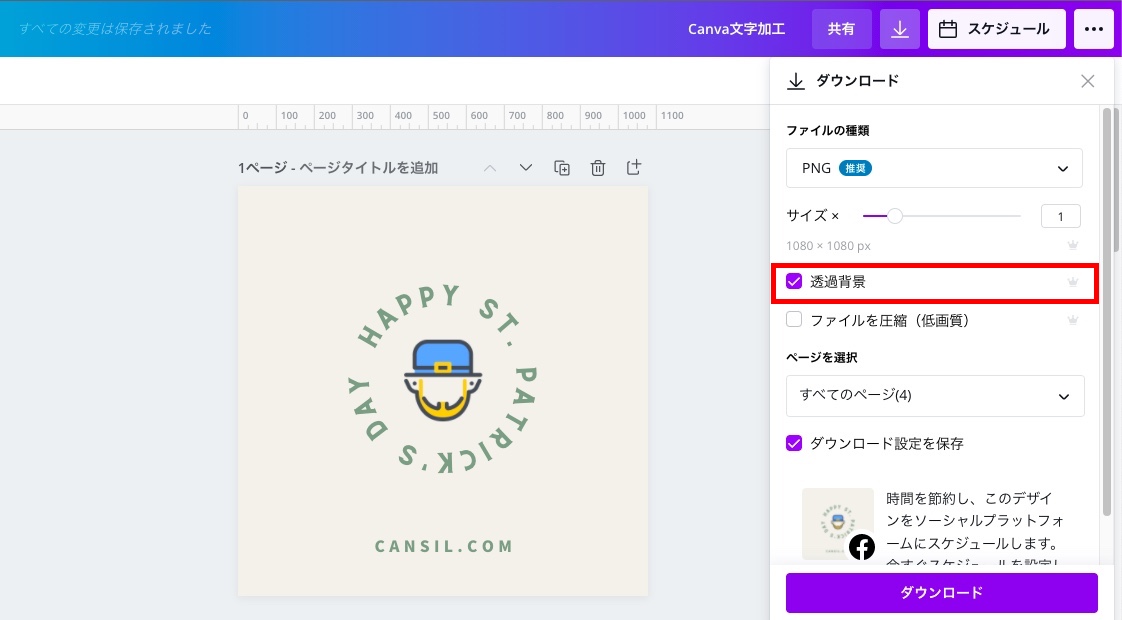
④画像を透過して保存

- 自作でロゴ作成
- バナーに使うフォント など
背景削除した画像を保存したい時に使える機能です。
背景削除(背景リムーバー)は一つの要素の背景を削除することができますが、背景透過は全ての要素の背景を切り抜いて保存してくれます。
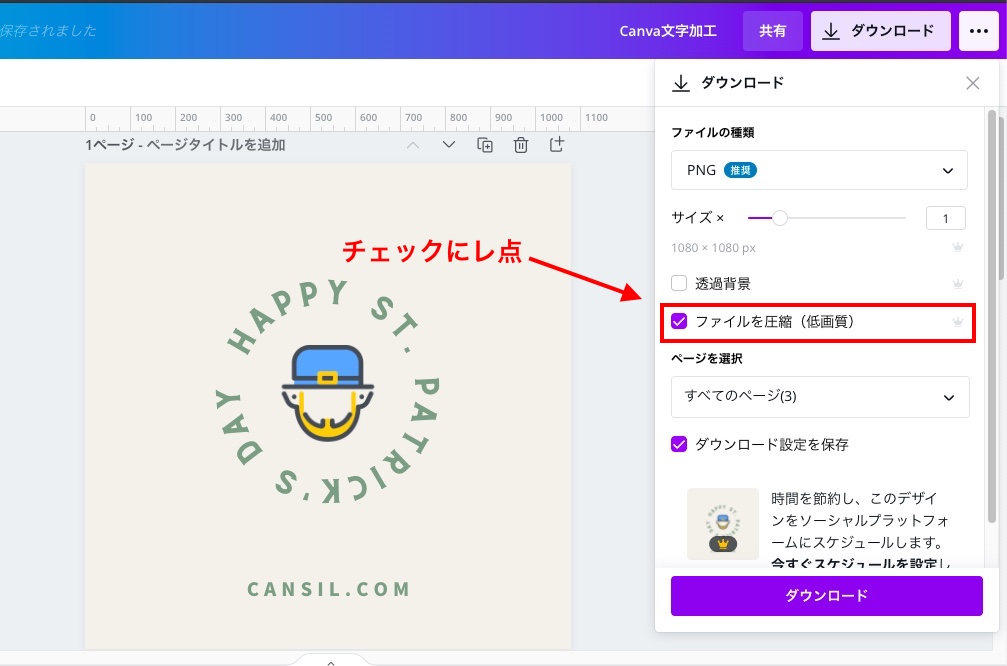
⑤ブロガーにおすすめ!圧縮機能で画像を軽くしよう

Canvaで作成した画像は、圧縮して軽くすることをおすすめします。
ファイルを圧縮(低画質)にチェックを入れてダウンロードするだけで圧縮できます。

圧縮したら画質が悪くならないの?

圧縮する前と、圧縮した後の画像を実際に検証してみよう!
-1024x1024.png)
-1024x1024.png)

全然変わらないね!
実際にどれくらい圧縮したかは下の図で確認できます。

画像はサイトを重くする原因の一つです。
チェックを入れるだけで、見た目が変わらず画像が軽くなるのでおすすめです。
⑥SNS運用におすすめ!(1)コンテンツプランナーで予約投稿しよう
Canvaで作成したデザインをCanvaから直接予約投稿することができます。
見てくれる人が多い時間帯を狙って予約投稿したい人におすすめな機能です。
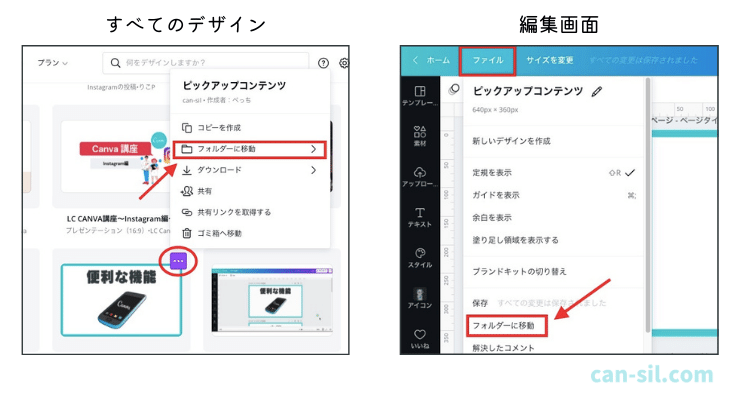
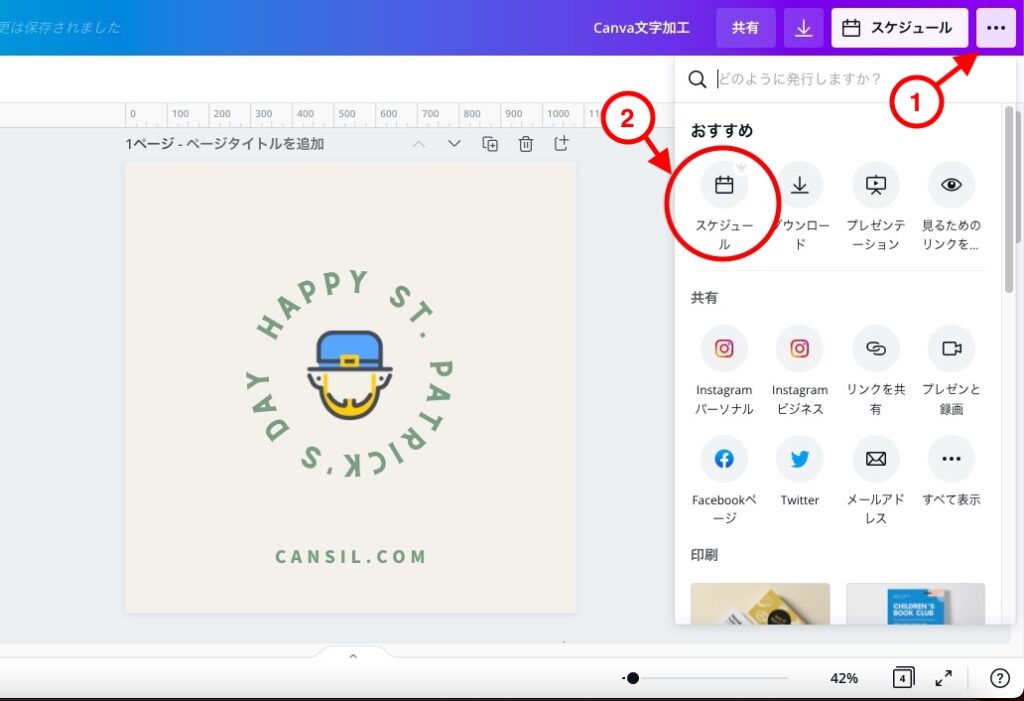
編集画面からスケジュールを選択して予約投稿しましょう。

編集画面右上にある「…」をクリック後、スケジュールを選択
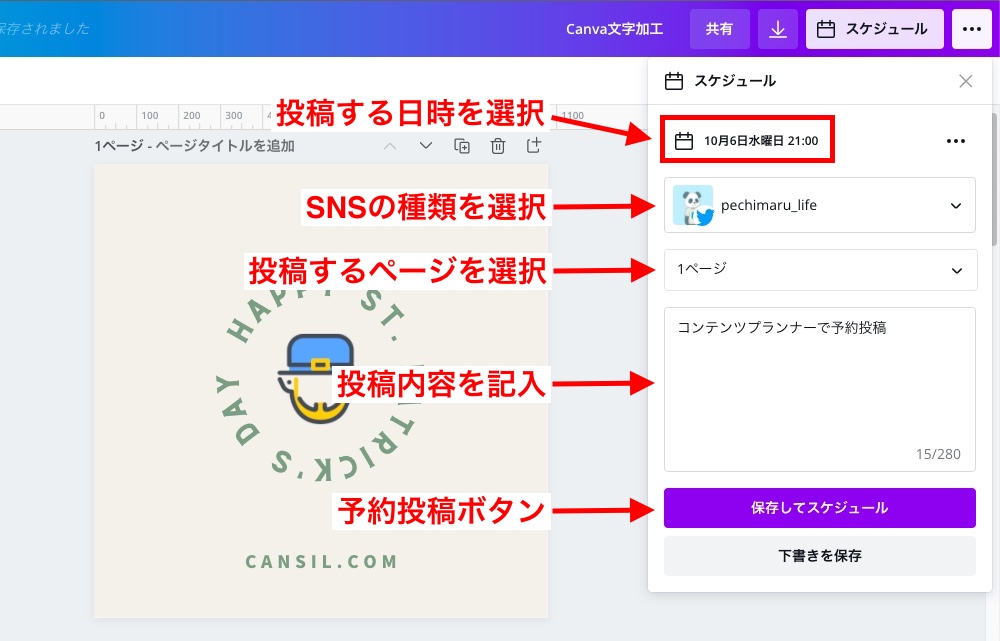
スケジュールをクリックすると、予約投稿画面に切り替わります。
下の図を参考に入力していきましょう。

- 投稿日時
- Twitter、Pinterest、InstagramなどのSNSを選択
- 投稿したいページを選択
- 投稿内容の記入(文字数注意)
最後に予約投稿ボタンをクリックすれば完了です。
初めてSNSと連携する場合は「Canvaにアカウントへのアクセスを許可しますか?」と聞かれますのでログインして連携しましょう。
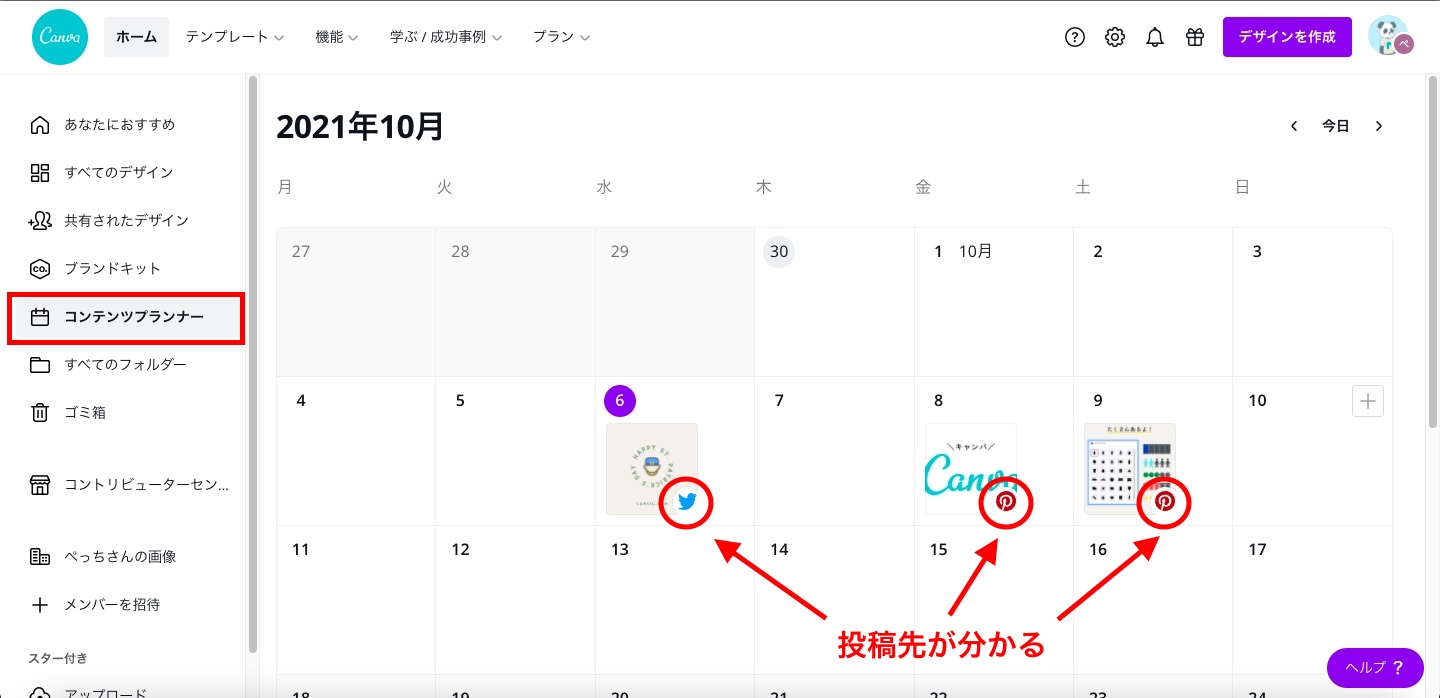
予約投稿できているかはコンテンツプランナーのカレンダーで確認
予約投稿できているか確認したい場合は、ホーム画面のコンテンツプランナーをクリックすると確認できます。


カレンダー表示だから見やすいし、投稿先も確認できて便利だね!
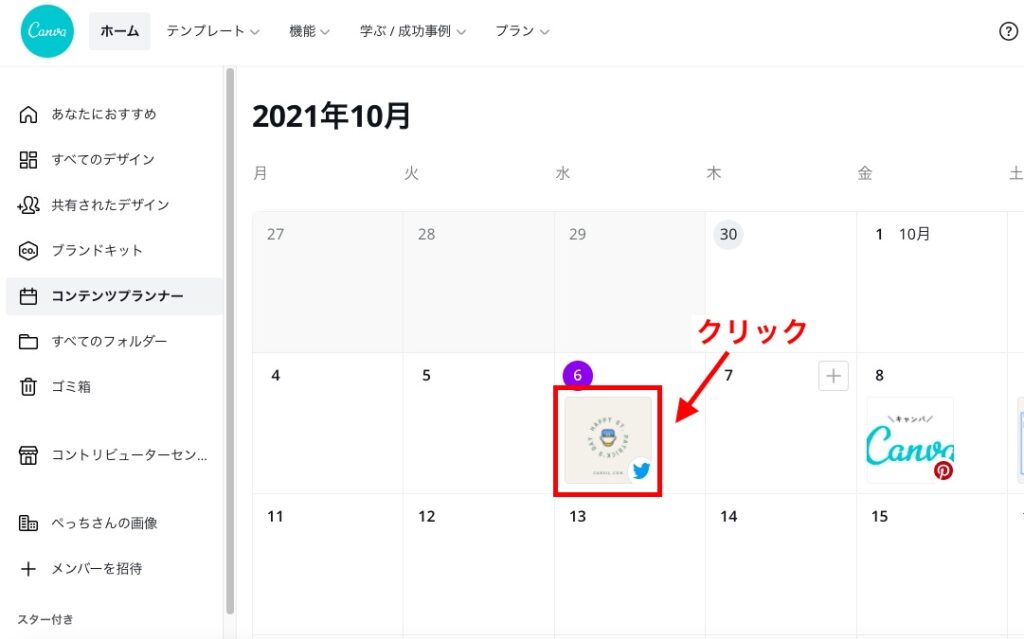
予約投稿の日時またはデザインを変更したい場合やキャンセルしたい場合

変更したい場合は該当するデザインを選択する

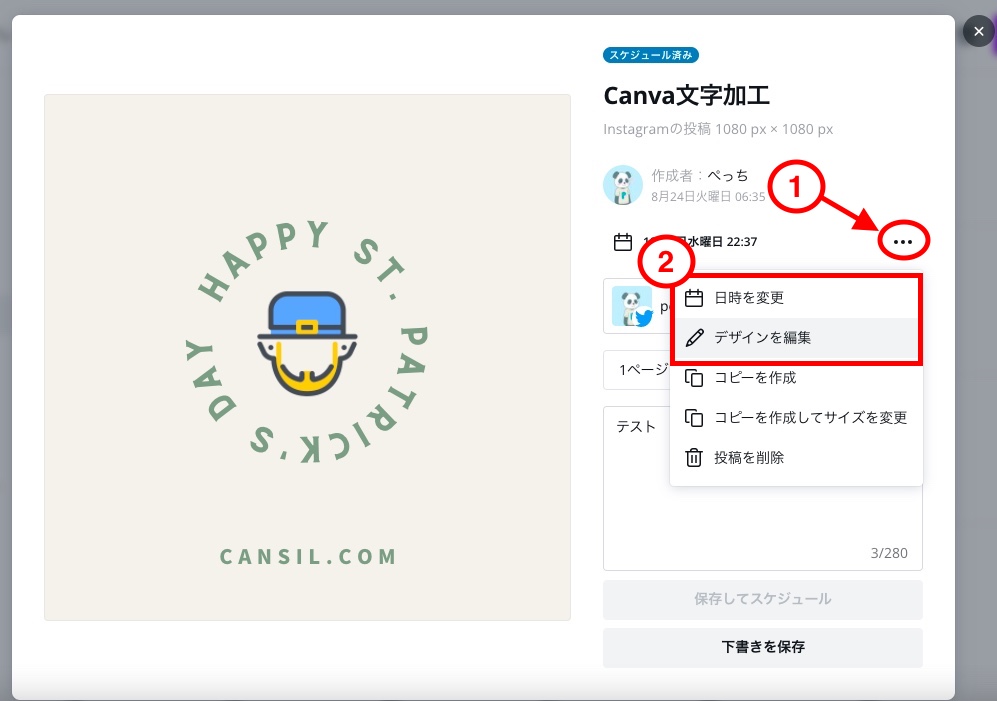
日時またはデザインを変更したい場合
- 画面右上の「…」をクリック
- 日時orデザインを編集

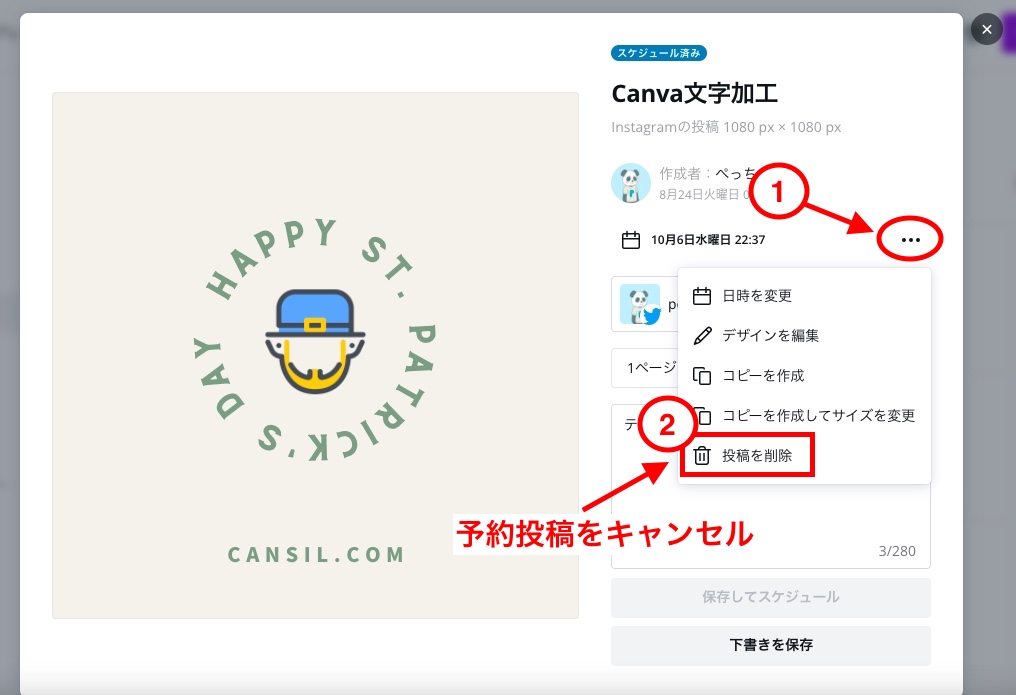
予約投稿をキャンセルしたい場合
- 画面右上の「…」をクリック
- 投稿を削除
予約をキャンセルなので、デザインが削除されることはないのでご安心ください。
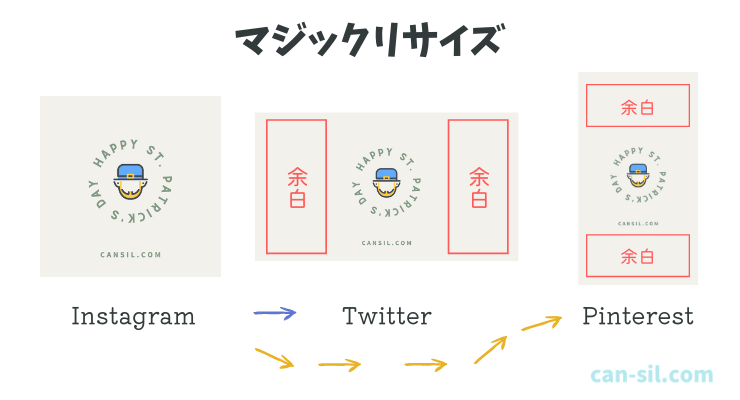
⑦SNS運用におすすめ!(2)マジックリサイズでデザインを使いまわそう
マジックリサイズとはデザインを編集している途中でも、画像サイズを変更できる機能です。
例えば、インスタグラムの投稿画像をTwitter用のサイズに変更したり、Pinterest用にサイズ変更したりすることができます。

1枚の画像を複数のコンテンツに再利用できるのでおすすめです。

ブログ用で作成したアイキャッチや図解をピンタレスト用にリサイズしている人が多いよ!
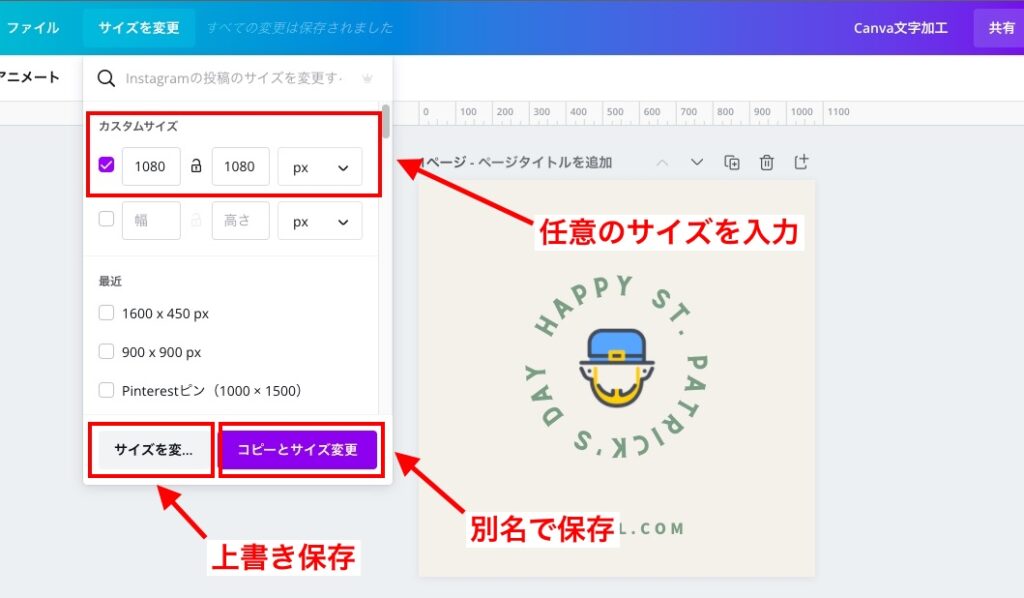
マジックリサイズのやり方

編集画面左上の「サイズを変更」をクリック
- 任意のサイズを入力、もしくは最近使用したサイズを選択
- 「上書き保存」か「別名で保存」かをクリックしてサイズ変更をおこなう
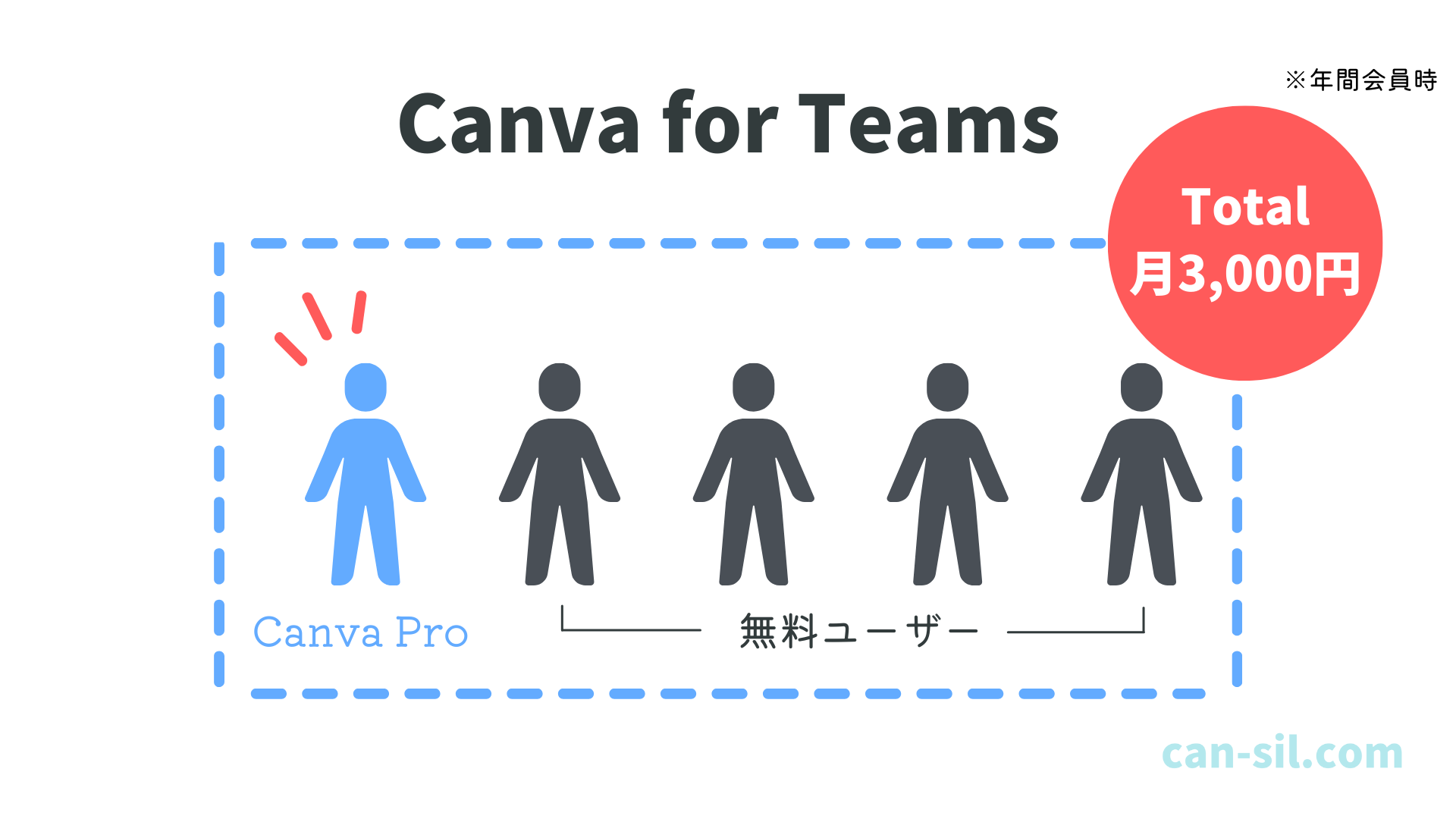
Canva Proの料金が高いと感じる人はチームで使える「Canva for Teams」を利用しよう(最大月500円)

Canvaはサブスク型であり、月払いだと月1,500円、年間払い月1,000円の出費が必要です。
充実した有料機能ではありますが、できれば出費を抑えておきたいですよね。
そんな中、2021年の夏にCanva Proを1名の料金で5名までチームに追加しても料金が変わらないサービス「5-for-1価格」「Canva for Teams」が展開されました。
Canva Proの会員の人を含めた5人チームを組めば、一人あたりの支払いが月500円になります。

年間6,000円の出費なので、周りで有料会員の方がいればチームを組んだほうが絶対にお得です。
チームを組むのが不安な方へ(Q&A)
急にチームを組むといっても不安が残りますよね。
そこで今までチームを組んだ方達の質問をいくつか受けたので回答します。
- 今まで作成してきたデザインはどうなるの?
- チームで有料機能を使うためには、個人のアカウントではなく、チームのアカウントに切り替える必要があります。
よって、個人で作成してきたデザインはチームアカウントに切り替えると表示されなくなります。
デザインの移動方法についてはこちら
- 作成したデザインはチームのメンバーに公開されてしまうの?
- 自分で作成したデザインは共有をしない限り誰にも見られないので安心してください。
共有する方法はこちらを参考にしてください。
- チームから抜けるときは何かしておくべき?
- チームから抜けると、チームアカウント内にある全てのデザインが削除されます。
デザインを残しておきたい場合は、個人アカウントに移動させておきましょう。(Q2の逆のやり方を行えば大丈夫です)
- Canvaの有料会員の人に割り勘分の料金を支払いたいが、いい方法はないか?
- 基本は有料会員の人のやりやすい方法に従いましょう。ちなみにぼくはPayPayにしました。
チームに招待する方法については「Canva Proはチームでお得に。招待方法や共有方法、注意すべきポイントも徹底解説」にて詳しく丁寧に解説しています。
まとめ|Canvaを有料にしたその瞬間からCanvaを使いこなそう!

Canva Proにしたら有料素材だけではなく他の有料機能も堪能しましょう。
\Canva Proにしたらやること7選/
- ①フォルダを作成
- Canvaで作成したデザインを整理して保存でき、探す手間が減る
- ②ブランドキットに登録
- 登録したカラー、フォント、ロゴは編集画面ですぐに使える
- ③背景削除(背景リムーバー)
- ワンクリックで精度が高い背景削除
- ④画像を透過保存
- ヘッダー画像などで活用できる
- ⑤画像を圧縮して保存(ブロガーにおすすめ)
- チェックを入れるだけで圧縮できる。見た目を変えることなく画像を軽くする
- ⑥コンテンツプランナー(SNS運用におすすめ)
- 時間帯を狙って予約投稿したい人におすすめな機能。カレンダー表示で確認もしやすい
- ⑦マジックリサイズ(SNS運用におすすめ)
- 一枚の画像を複数のコンテンツに再利用できる
Canva Proの料金が高いと感じる人は「Canva for Teams」を利用しましょう。
Canva Proの会員の人を含めた5人チームを組めば、一人あたりの支払いが月500円になります。

周りで有料会員の方がいればチームを組んだほうが絶対にお得だよ!
チームを組む前に、まずはCanva Proを45日間無料体験してから判断してみるのもありです。
無料体験中は料金が発生しないので安心してお試しできます。
当サイトからCanvaプロを登録して、30日間の無料でお試ししてみてください。
終了3日前にお知らせメールあり






Cansilの皆様
こちらのサイト情報が非常に勉強になりcanvaをプロへ変更することに致しました!
ありがとうございます!これからも素敵な情報を楽しみにしております。
暑い日が続きますが皆様どうぞご自愛くださいませ。
ありがとうございます!
そう言って頂けて嬉しいです!