この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
2023年3月24日、Canvaの大型アップデート(Canvaの新機能)が発表されました!
その中でも、これからCanvaを使うのであれば絶対に知っておくべき機能を紹介します。
2022年の大型アップデートはこちら
- 袋文字
- レイヤー
- 図形を数値入力でサイズ調整
- 図形や背景色をグラデーション化
- アニメーションの自作
- 描画機能
- ビートシンク(動画と音楽を自動マッチ)
- ガイドのスタイルの追加、ガイドのロック
- 前景および背景の画像調整
- 翻訳機能
- Canvaアシスタント(旧スラッシュマジック)
- Magic Design(画像をアップだけでデザインを自動生成)
- Magic Eraser(画像の一部を除去)
- Magic Edit(画像の一部を入れ替える)
- その他、細かいけど地味に嬉しい3つの機能のアップデート

たくさん新機能が発表されて把握しきれないよー!って方も大丈夫!
ユーザー目線で丁寧に解説するよ!
Canvaのことをもっと知りたい方は下記の記事がおすすめです。
当サイトからCanva Proを登録しますと、通常30日間の無料お試し期間が45日間となってお得です。
終了3日前にお知らせメールあり
もくじ 閉じる
- Canvaで袋文字ができるようになりました!
- Canvaにレイヤーが誕生!配置をスムーズに調整できるように
- 数値入力で図形等のサイズを調整できるように
- Canvaの図形や背景色をグラデーションにすることが可能に
- Canvaで独自のアニメーションを作成
- Canvaの描画機能がパワーアップ(ホワイトボードで大活躍!)
- 動画と音楽を一瞬で合わせるビートシンク(Magic Beat Sync)
- ガイドのスタイルの追加、ガイドのロックも可能に
- 前景および背景の画像調整が可能(写真加工がもっと簡単に!)
- Canvaに翻訳機能が追加
- Canvaアシスタント(旧スラッシュマジック)
- Magic Design(画像をアップすれば自動的にデザインを作成)
- Magic Eraser(画像の一部を消す機能)
- Magic Edit(画像の一部を置換する機能)
- その他|細かいけど地味に嬉しい3つの機能のアップデート
- 最後に|Canvaの新機能を無料か有料か判断できる一覧表を紹介
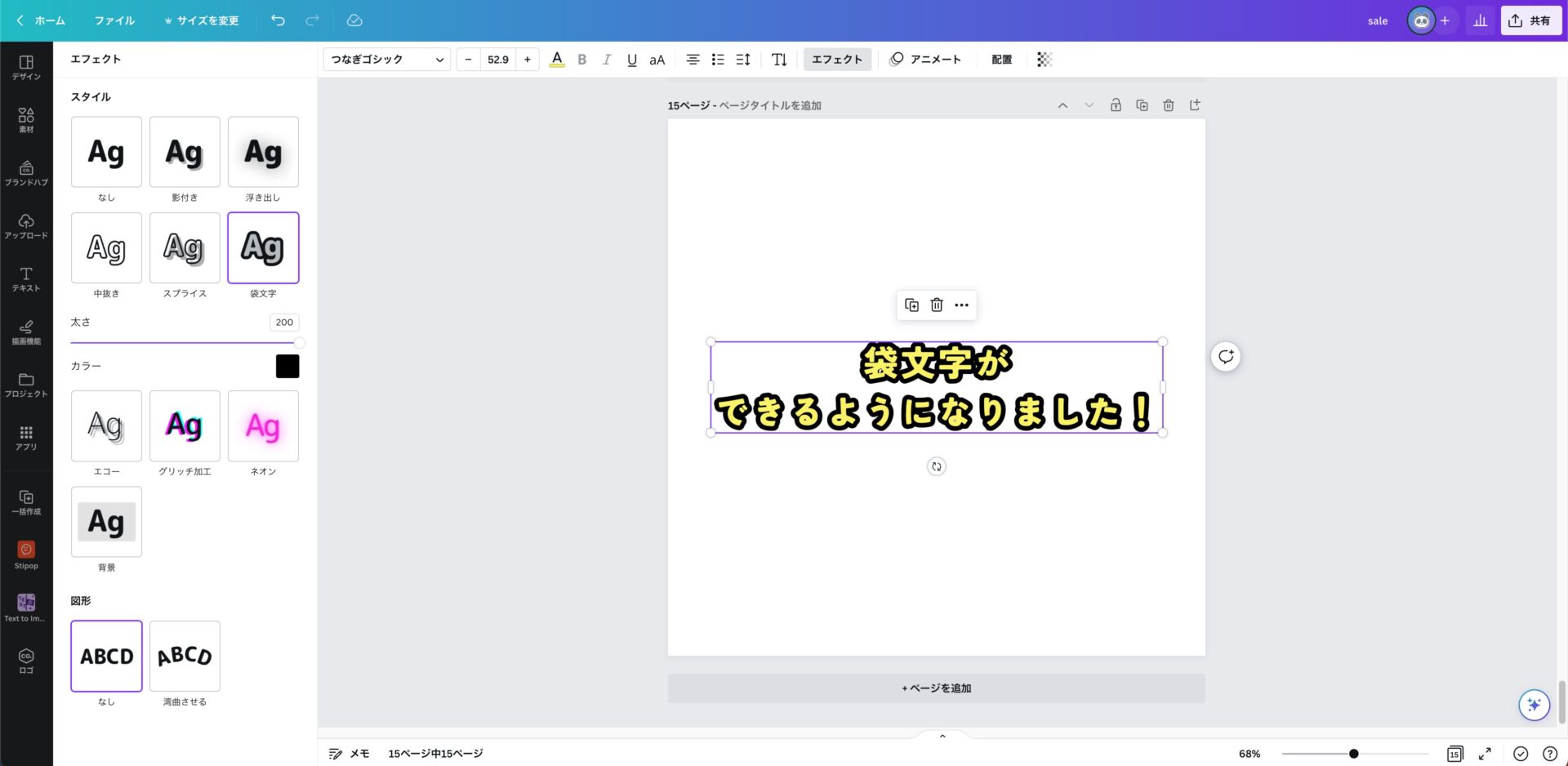
Canvaで袋文字ができるようになりました!

テキストを選択後「エフェクト」より袋文字を選択。
今までCanvaで袋文字を作成するにはテキストを重ねて調整するしかありませんでしたが、袋文字ができるようになったので作業効率がかなりUPしました!

実装されてかなり嬉しい!待ち望んでいた人は多いはず!
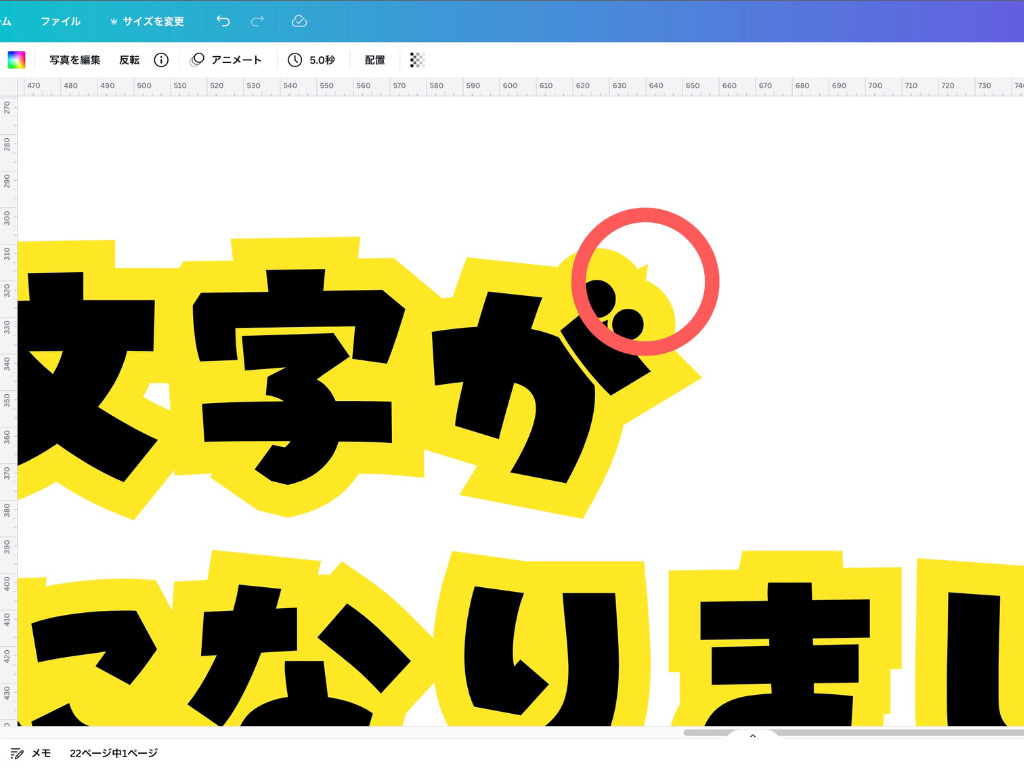
袋文字の太さを大きくしすぎるとトゲが出てしまう?対処法は?

太すぎるとこのようにトゲが出てくる場合があります。
この場合は太さを小さくしたりフォントの種類を調整してみましょう。
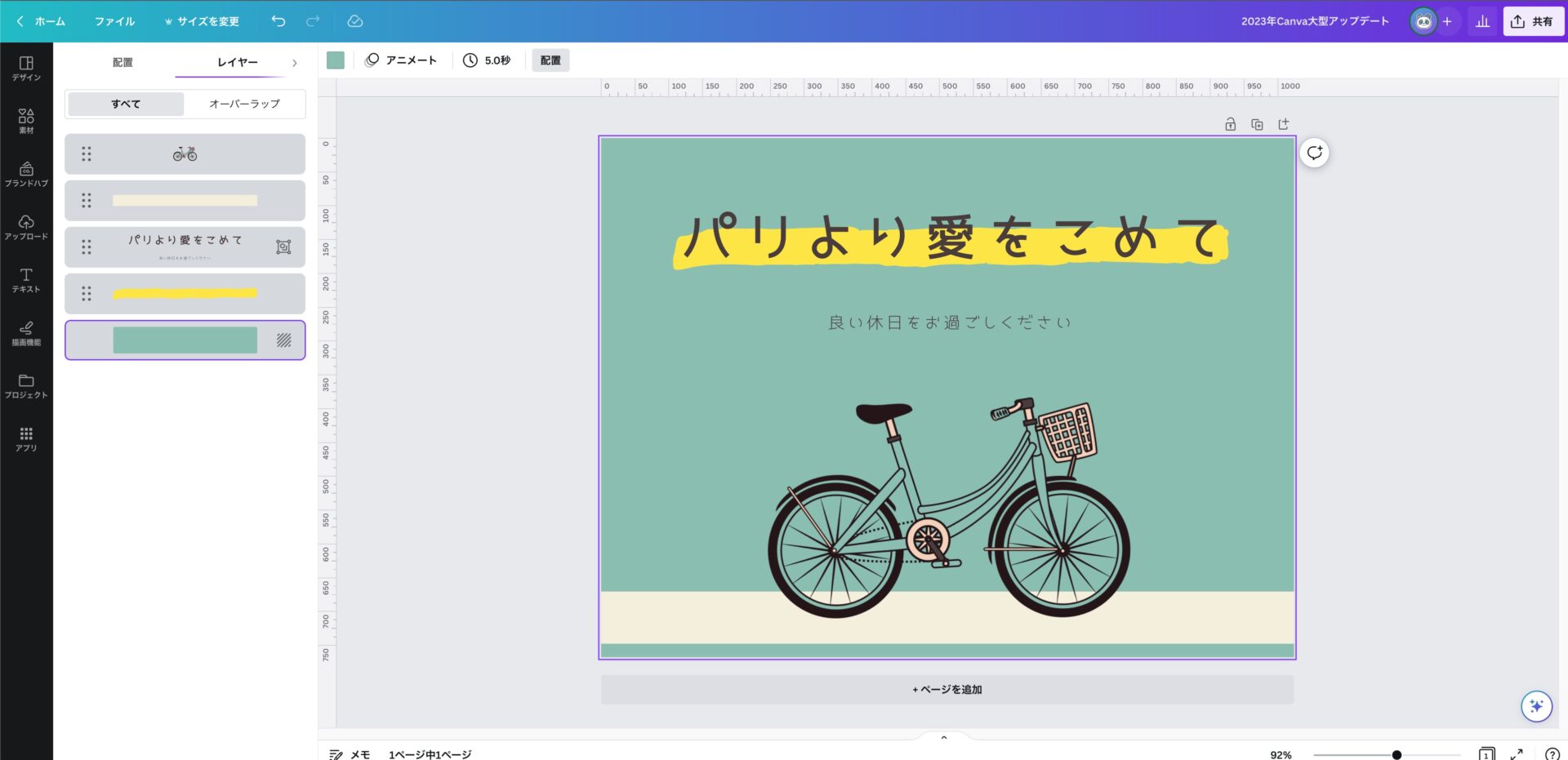
Canvaにレイヤーが誕生!配置をスムーズに調整できるように

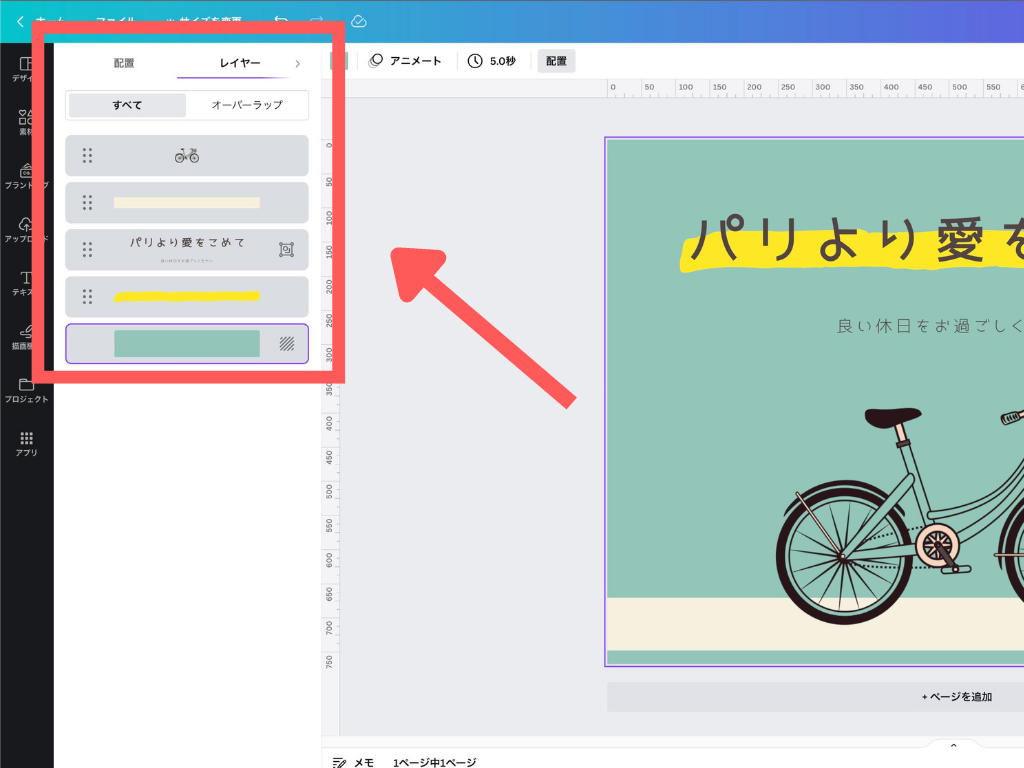
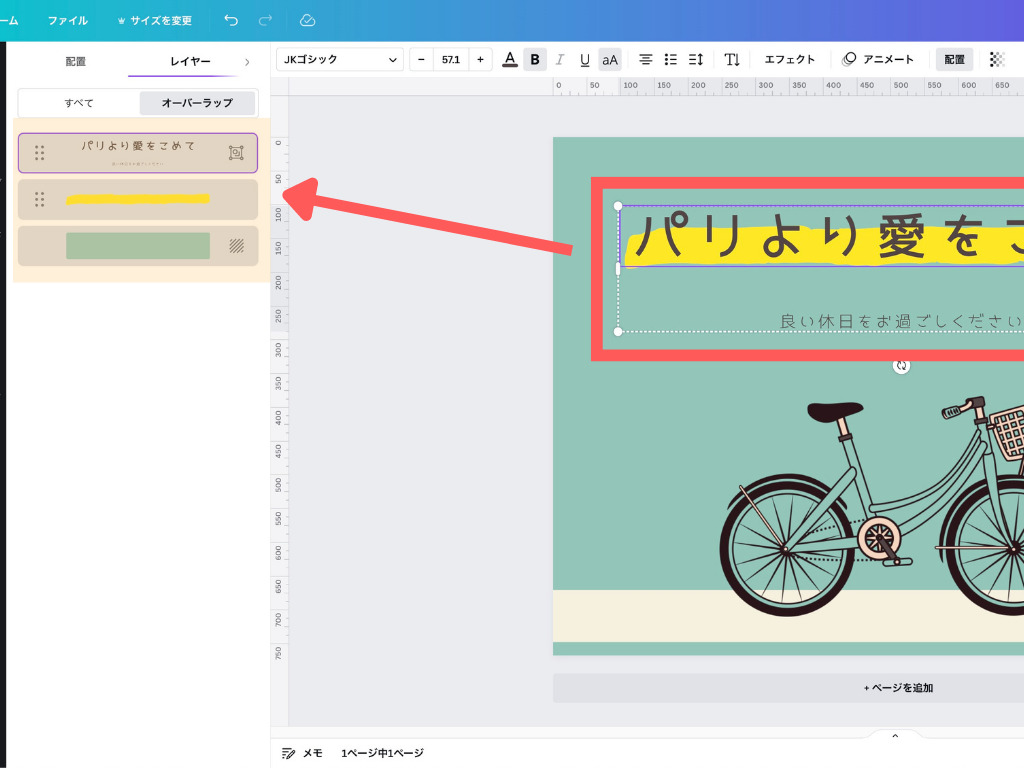
上部メニューバー「配置」よりレイヤーを選択。
レイヤーとは「階層や積み重ね」という意味です。
今までは、重ね合った素材の配置を入れ替えるのに少し手間があったのでこれは最高のアップデートとなりました。

ページ全体に何が配置されているかが分かるようになりました。

オーバーラップを選択すると、選択した素材が何と重なり合っているかがわかります。
複数の画像を重ねた後、位置や上下関係を入れ替えるという操作がCanvaだと簡単にできます。
数値入力で図形等のサイズを調整できるように

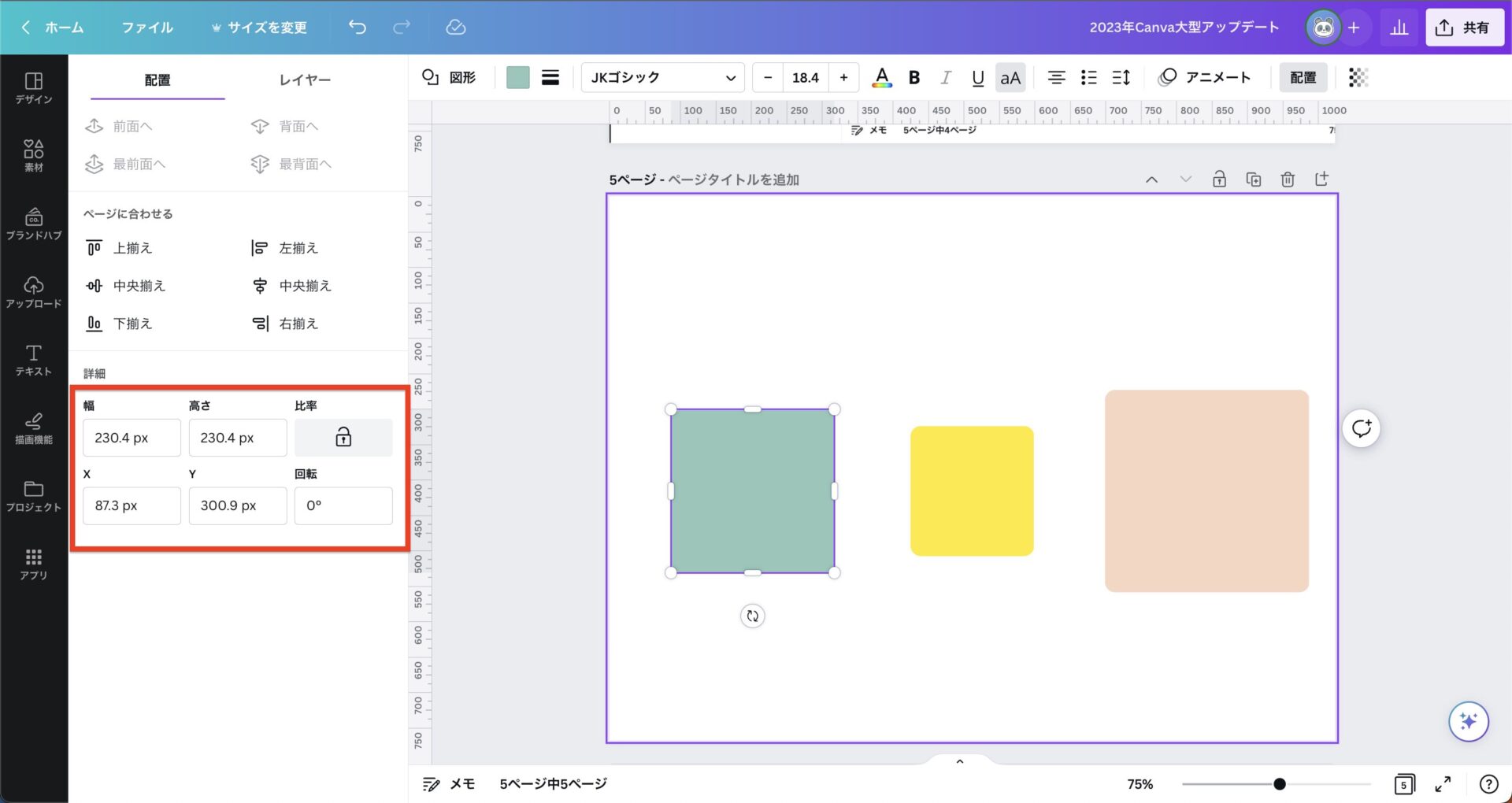
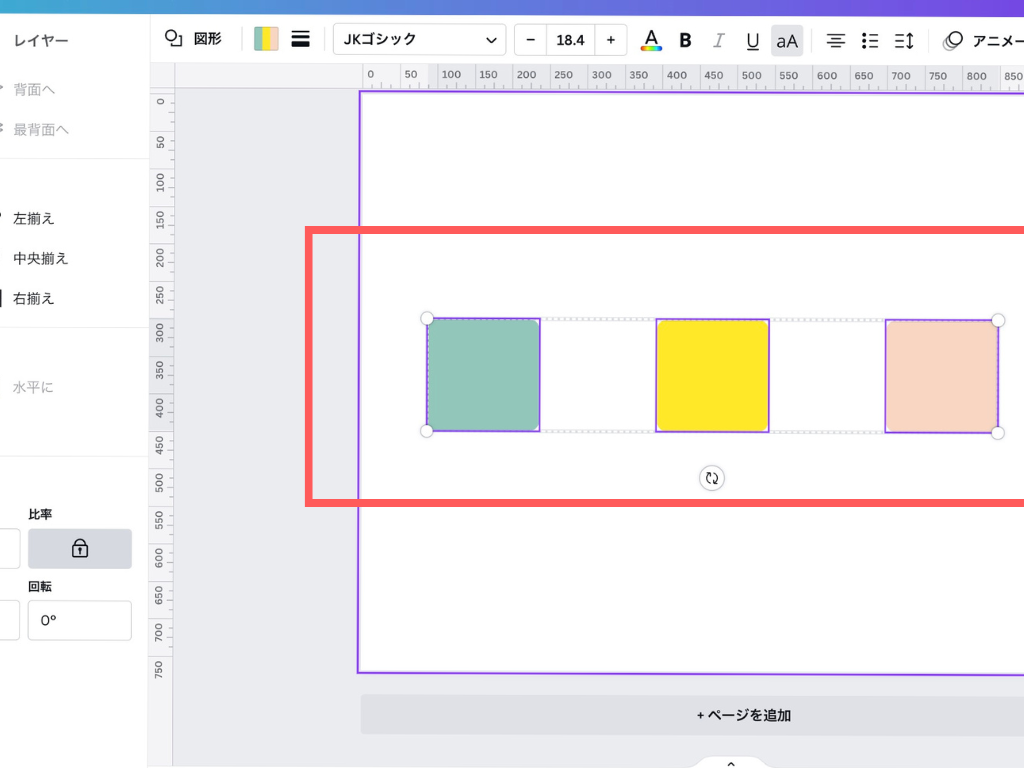
図形を選択後、「配置」を選択。
複数の図形を選択後、数値を入力することで同じサイズにすることが可能です。

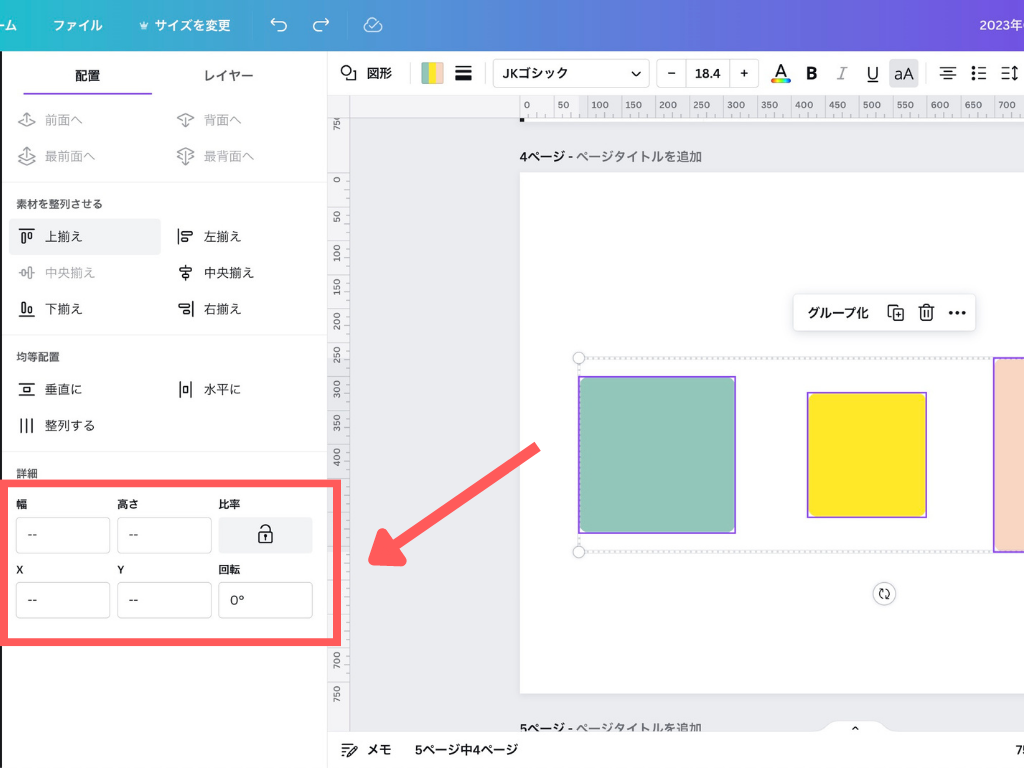
複数の図形を選択後、幅、高さに数値を入力。

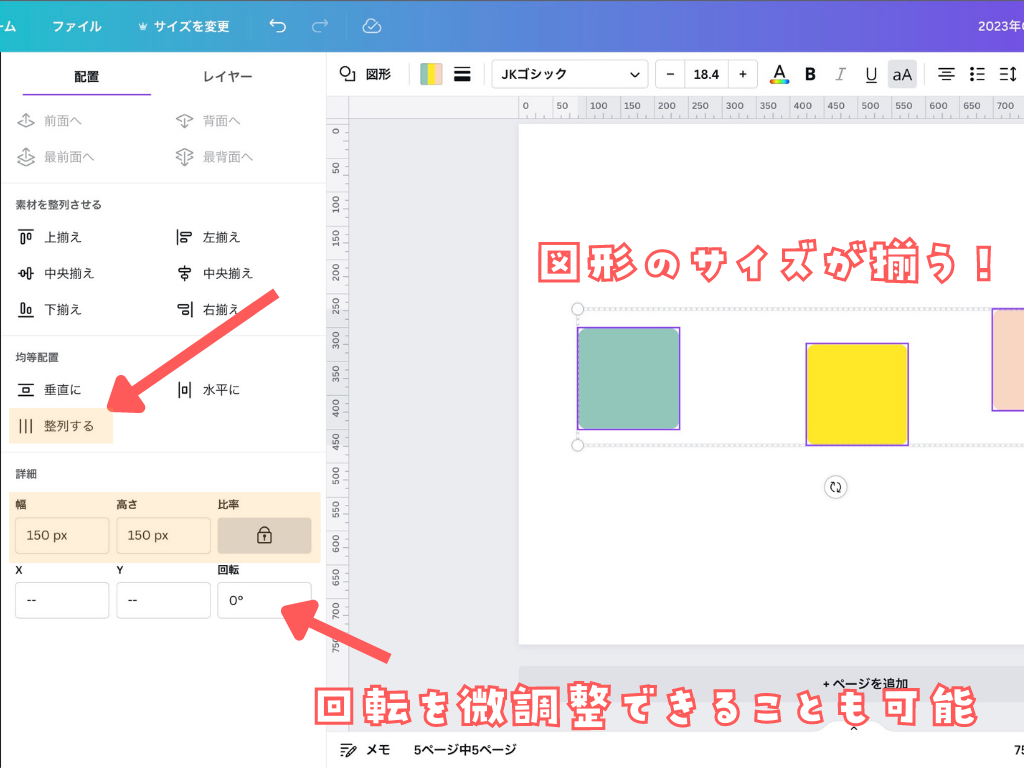
図形のサイズが統一されました。
このままではバランスが悪いので整列をしてみましょう。
ちなみに図形の回転の微調整もできます。

整列をすることで図形同士の高さ、幅が統一されました。
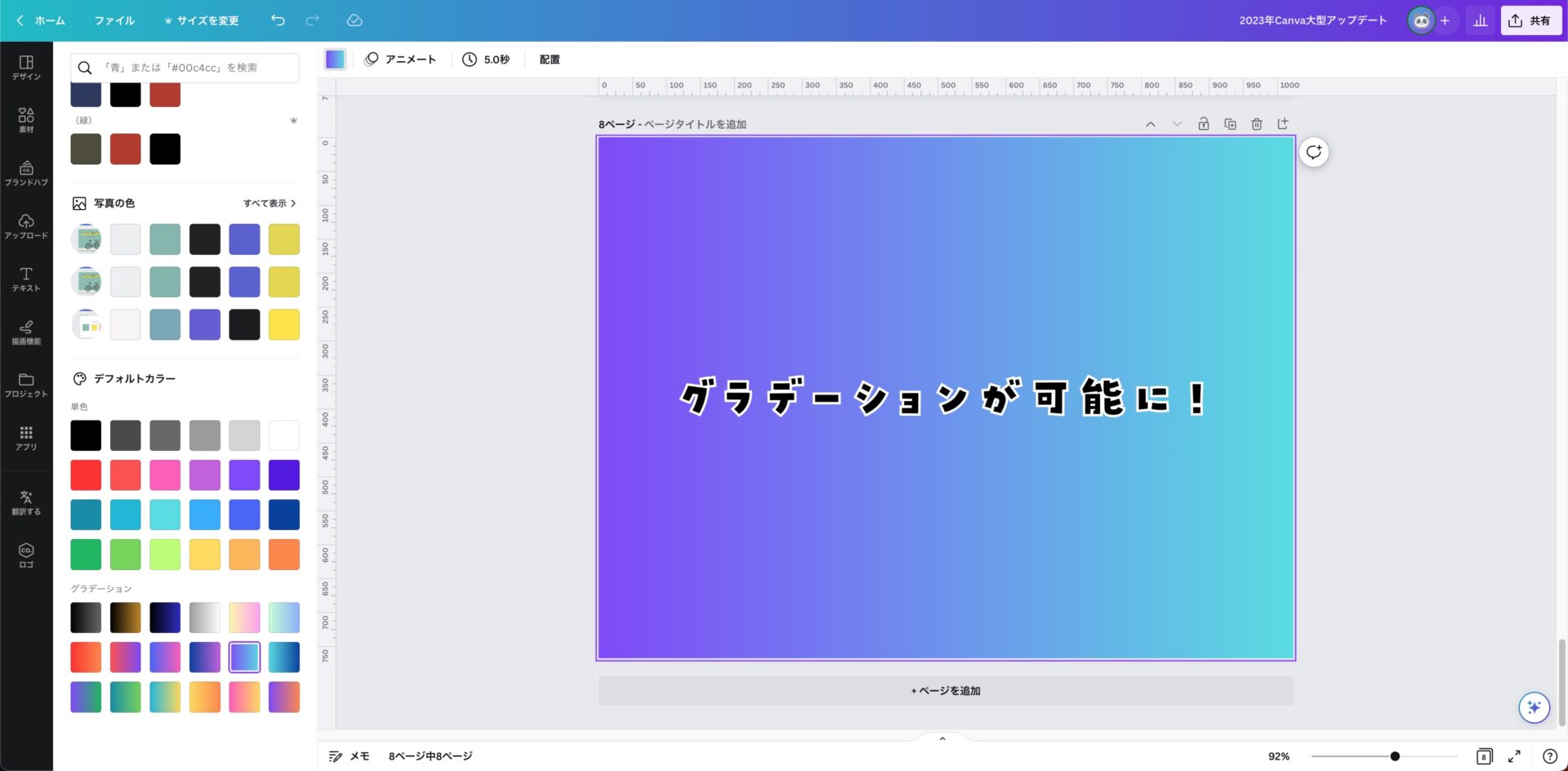
Canvaの図形や背景色をグラデーションにすることが可能に

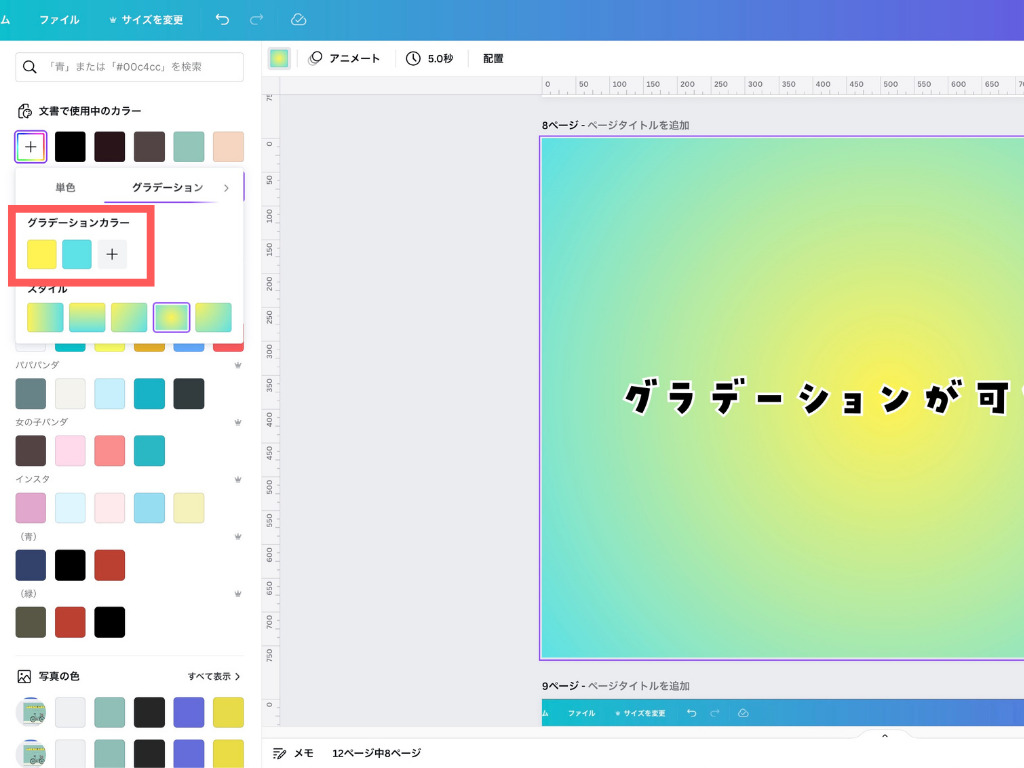
図形もしくは背景色をクリック後、カラーを選択し、グラデーションを選択。
グラデーションの配色、スタイルも調整できます。

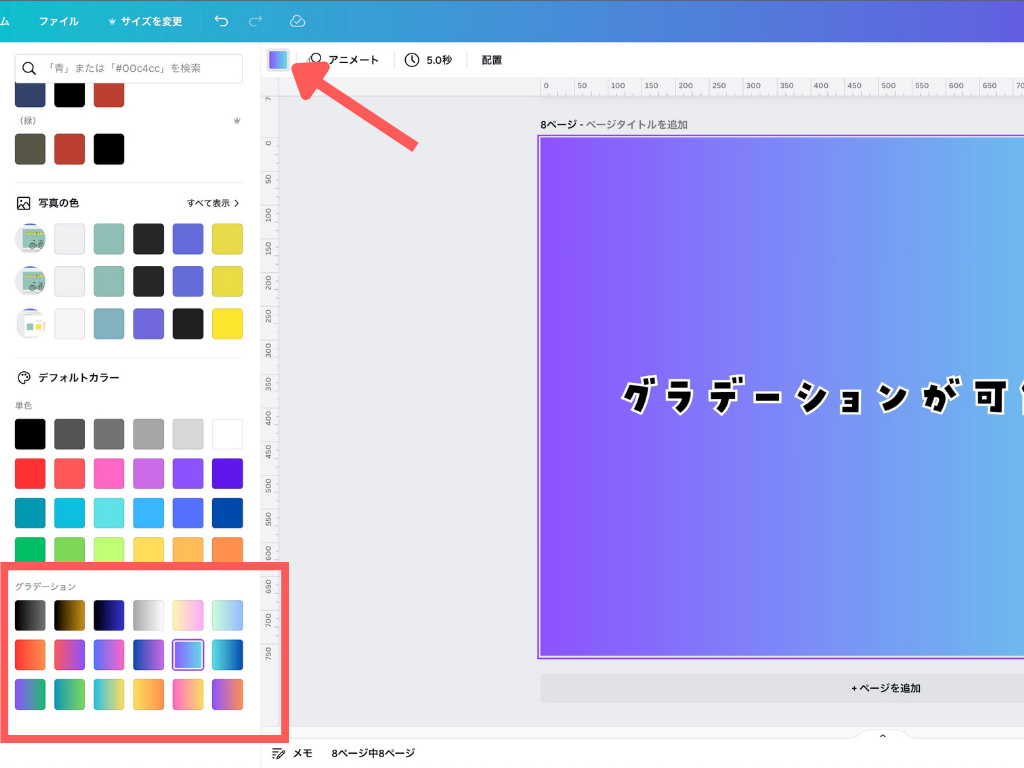
カラーを選択後、下にスクロールしていくとグラデーションが用意されています。

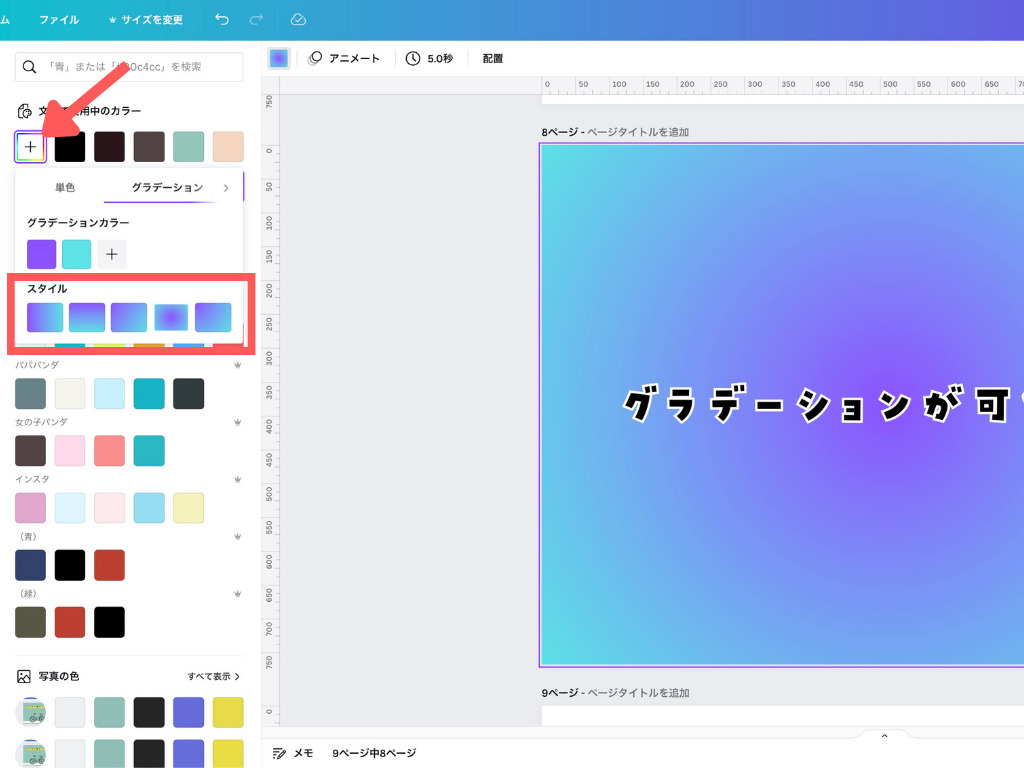
「+」をクリックすると、グラデーションのスタイルも選ぶことができます。

背景色以外にも基本図形にグラデーションを付けることが可能です。
基本図形以外の素材やテキストにはグラデーションを付けることは現状できません。

グラデーションの配色は自分でも決めることができるぞ!

グラデーションカラーより色を変更できます。
また、「+」ボタン押すとカラーを追加でき、MAX7色まで追加できます。

MAXまで設定するとこのようになります。。。
やりすぎは注意ですね!笑
Canvaで独自のアニメーションを作成

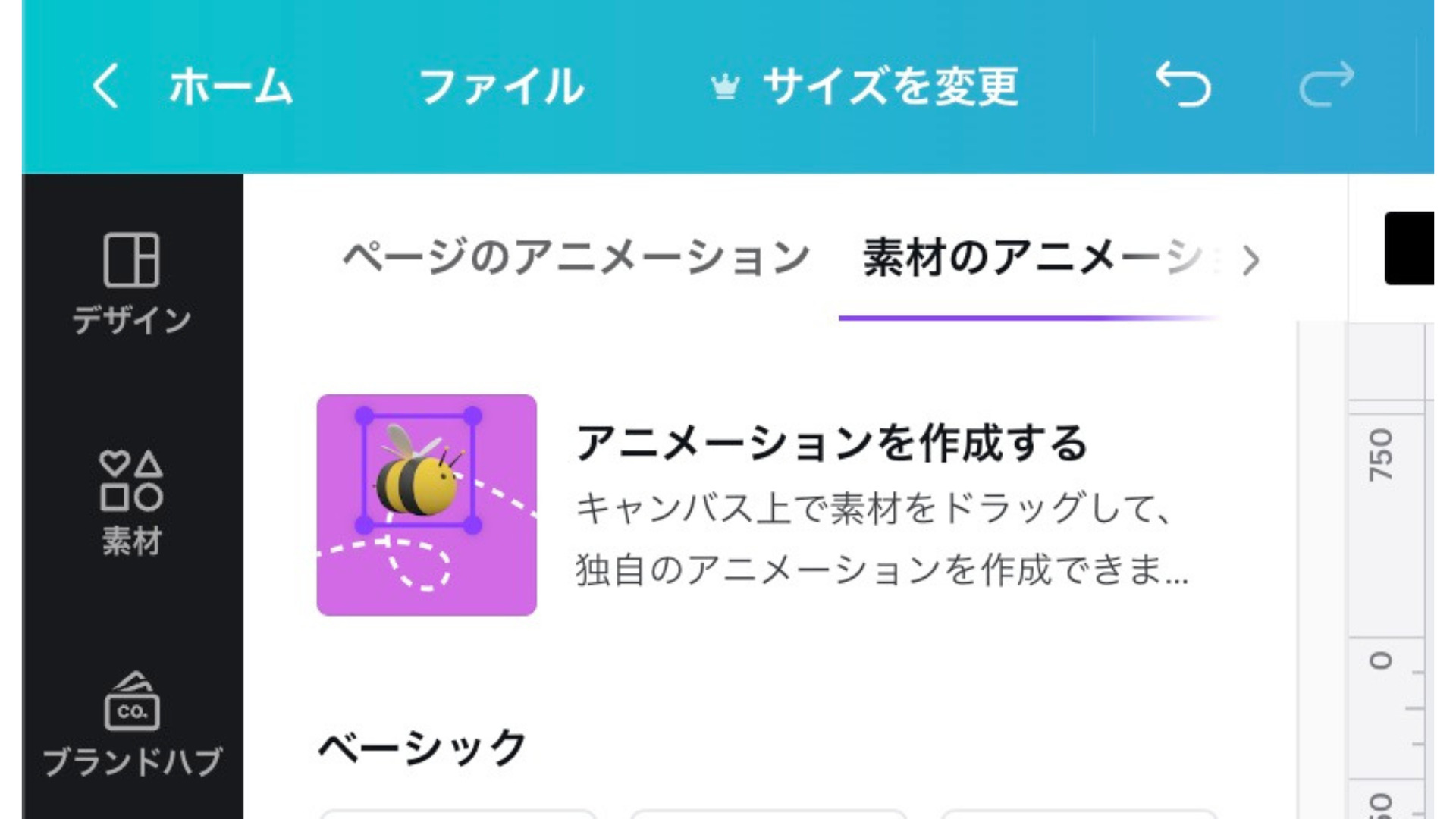
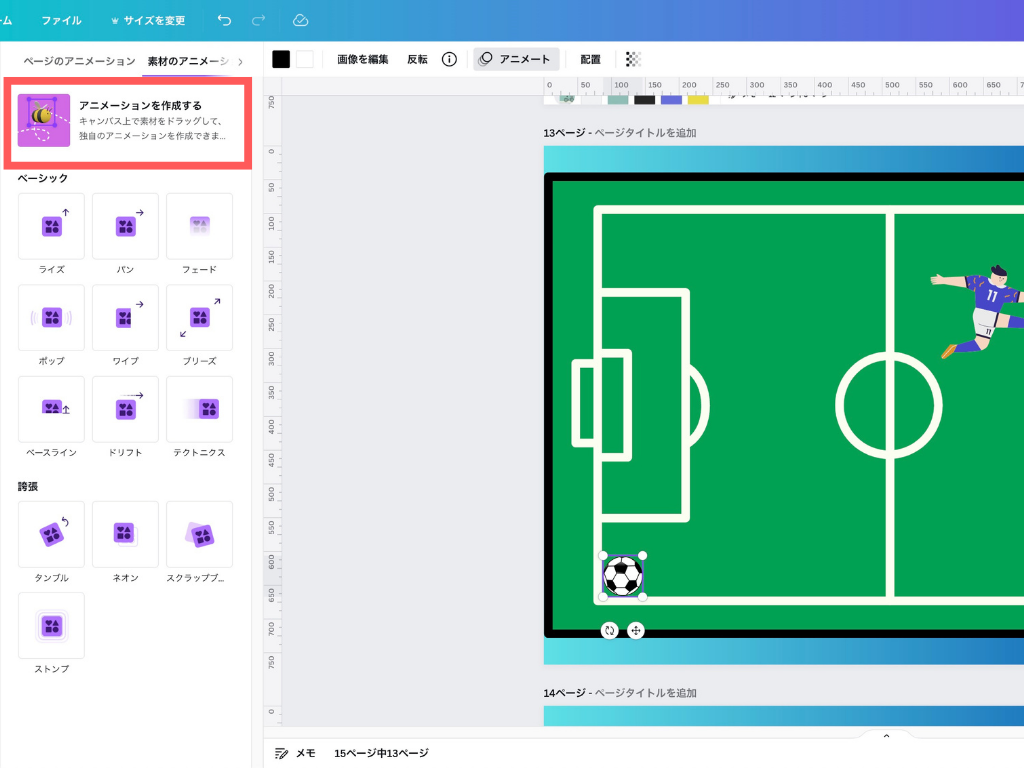
素材を選択後、アニメートより「アニメーションを作成する」を選択。
素材の動きを自由に設定できるのでオリジナルのアニメーションを作成できます。


Canvaならではの遊び心がある機能!でも実際かなり使えるよ!

素材を選択→アニメート→アニメーションを作成するの順でクリックします。

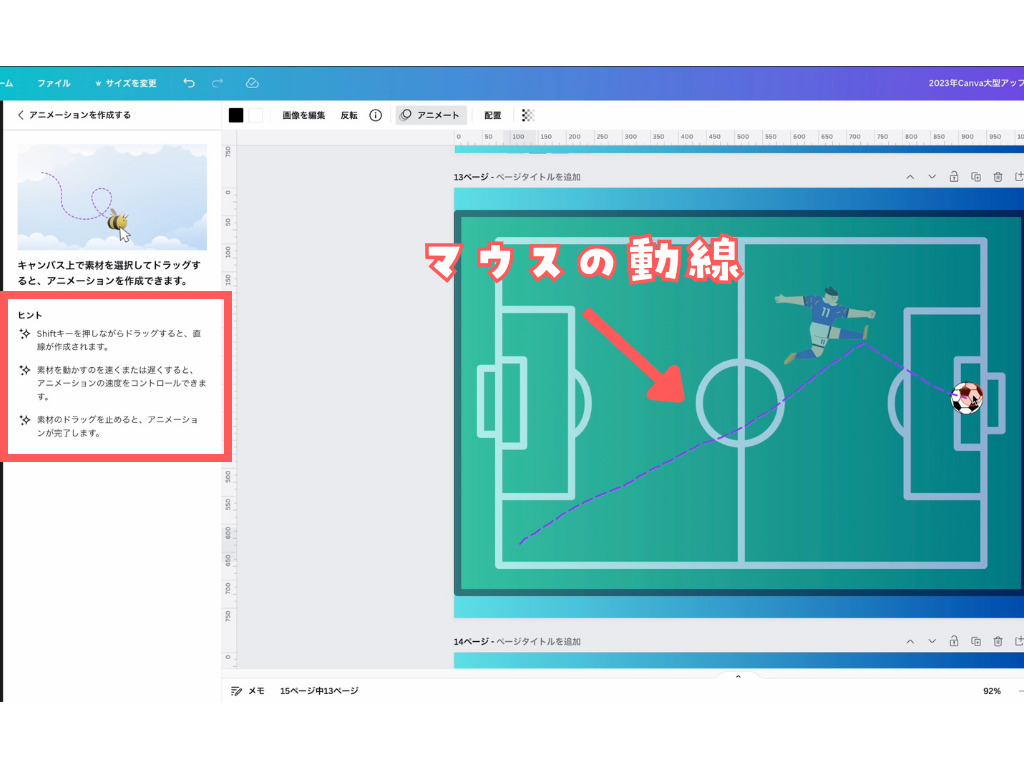
素材をクリックしながら移動するとアニメーションの軌道を描けられます。
ヒントにも書かれていますが、Shiftを押しながらだと直線を描けられます。

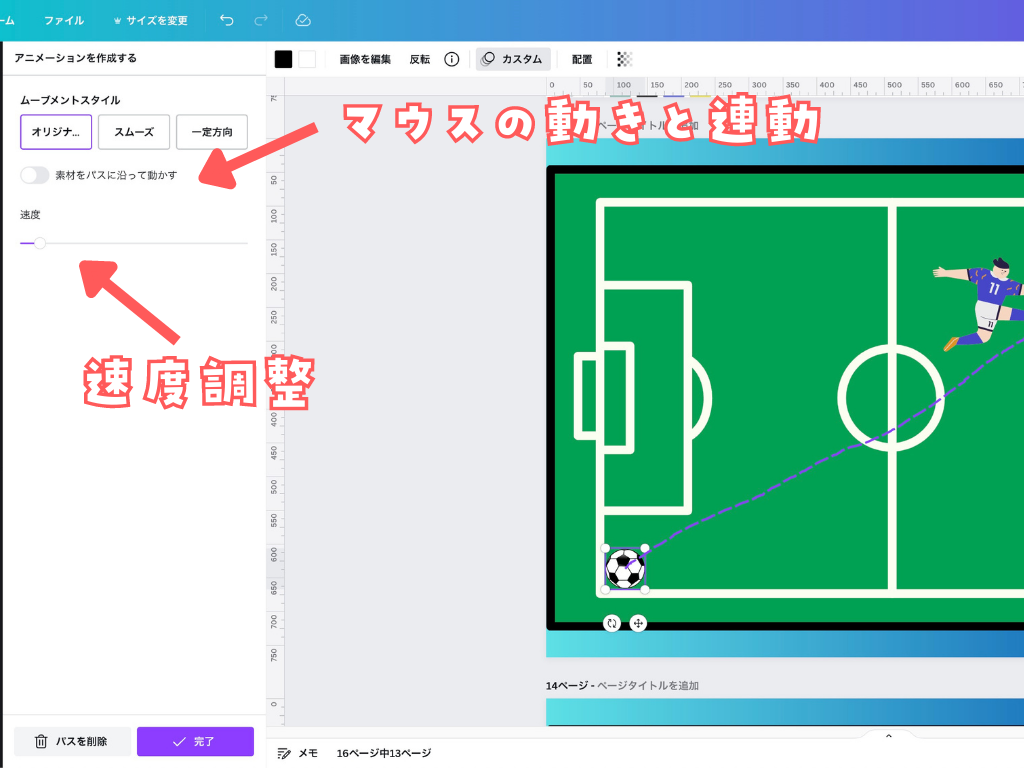
アニメーションが完成するとこのような画面が表示されます。
速度の調整や、マウスの動きと連動できる設定もあります。
Canvaの描画機能がパワーアップ(ホワイトボードで大活躍!)

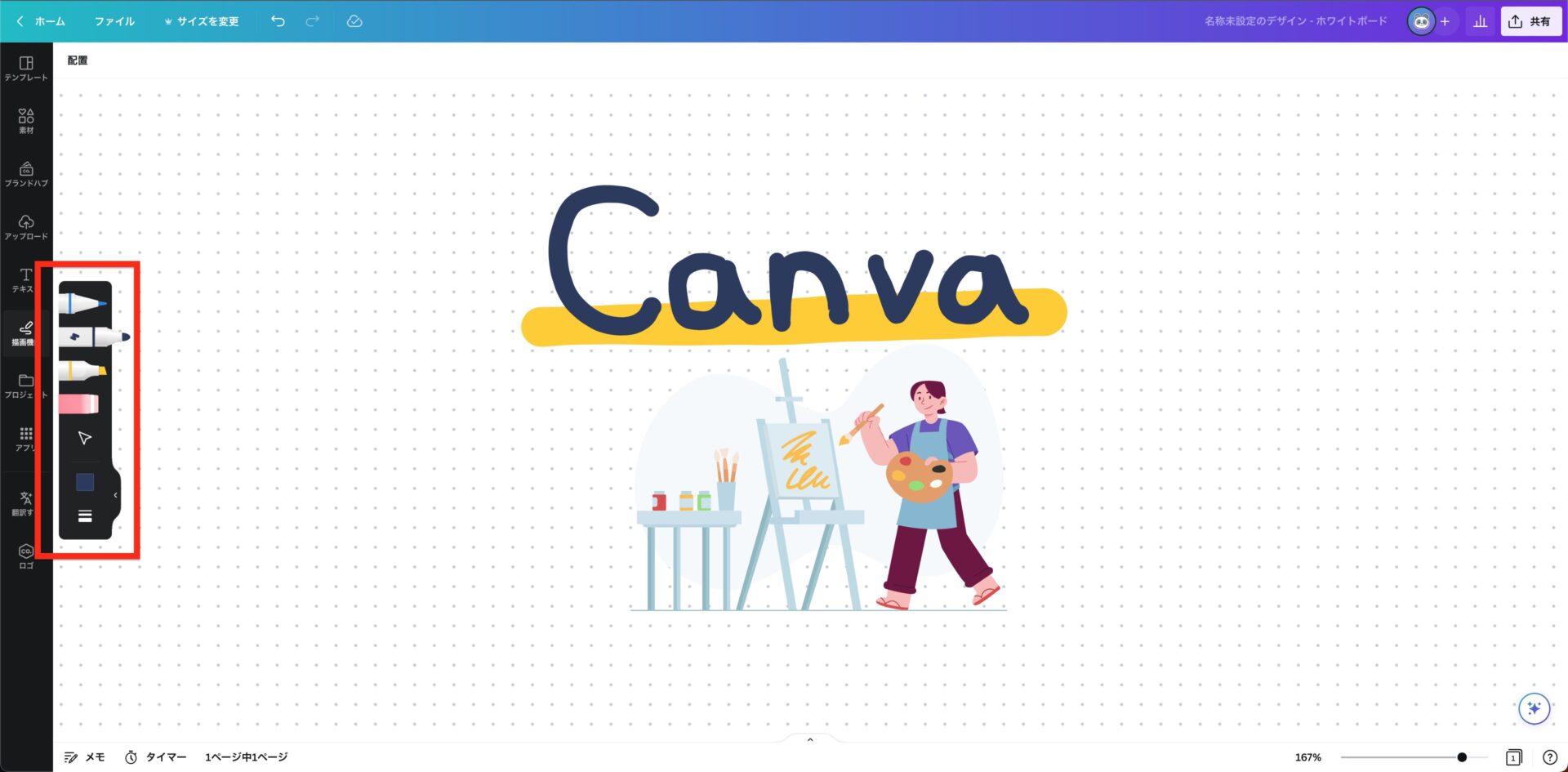
編集画面の左メニューバーの「描画機能」を選択。
特に描画機能が活躍するのはホワイトボートだと思ってます。
Canvaでは今までホワイトボードで描画機能は使えませんでしたが、今回のアップデートで使えるようになりました。
- ペンの種類
- 太さ(筆圧での調整も可)
- 消しゴム
これらも可能です。
例えばデザインの添削やグラレコなどにも役に立つと思います。

パソコンよりかはタブレットでペンを使った方が綺麗に書けるよ!
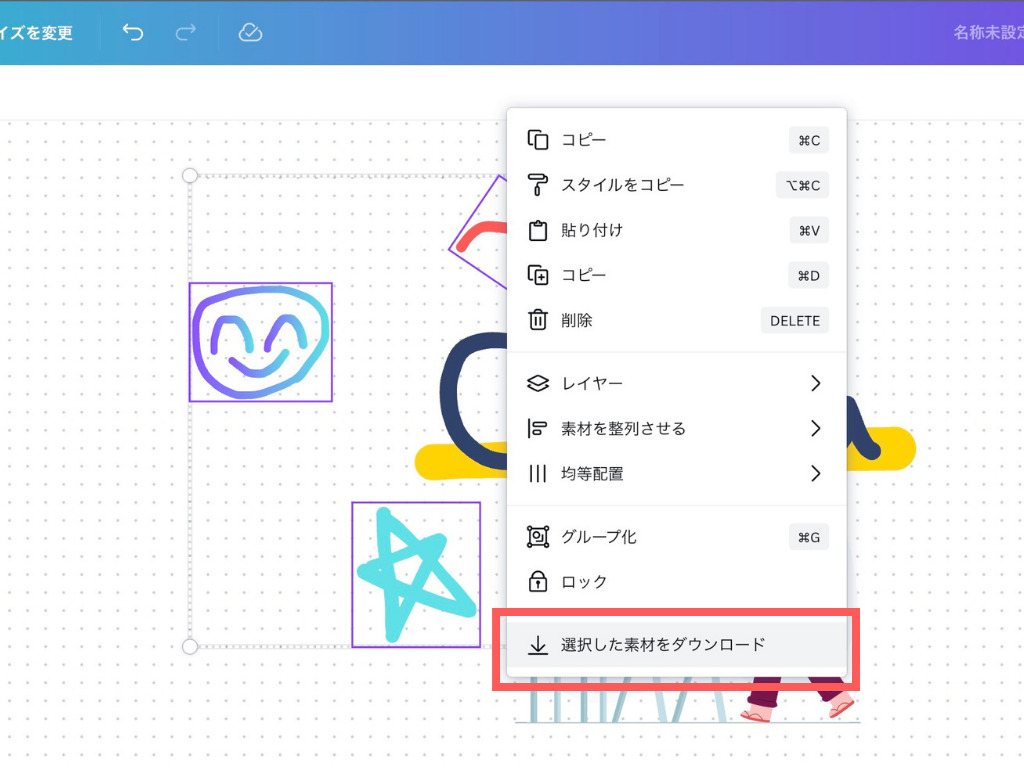
描いたものは素材としてダウンロードできる!

素材を複数選択(Shiftを押しながら素材を選択)した後に右クリックをし、選択した素材をダウンロードにてダウンロードできます。
書いた後、数秒待つと綺麗な線や丸を描ける
フリーハンドだとうまく丸を書けないよー!って方も大丈夫です。
書いた後、数秒待つと綺麗な丸になります。

この機能を知っているか、知らないかは全然違う!
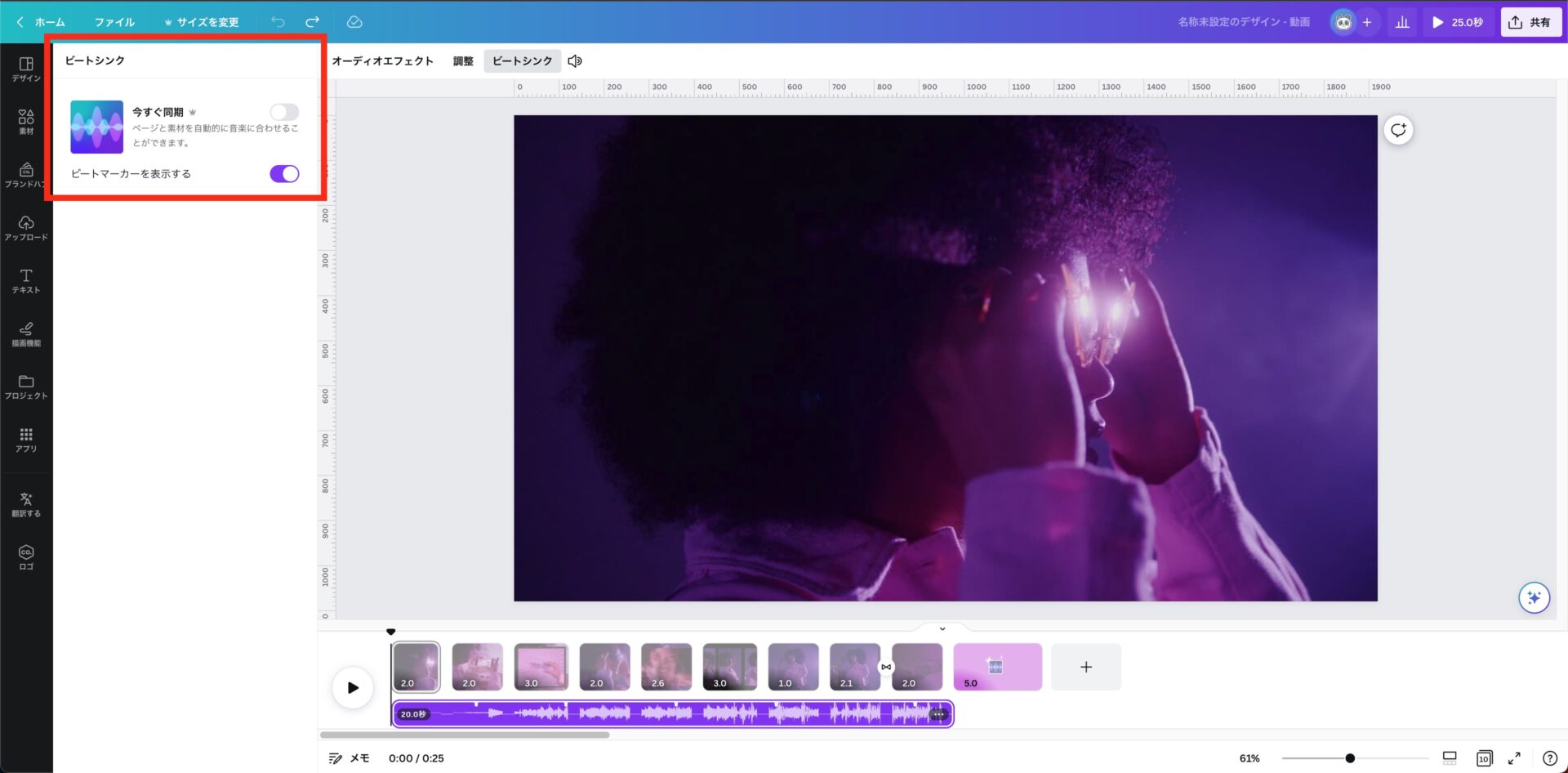
動画と音楽を一瞬で合わせるビートシンク(Magic Beat Sync)

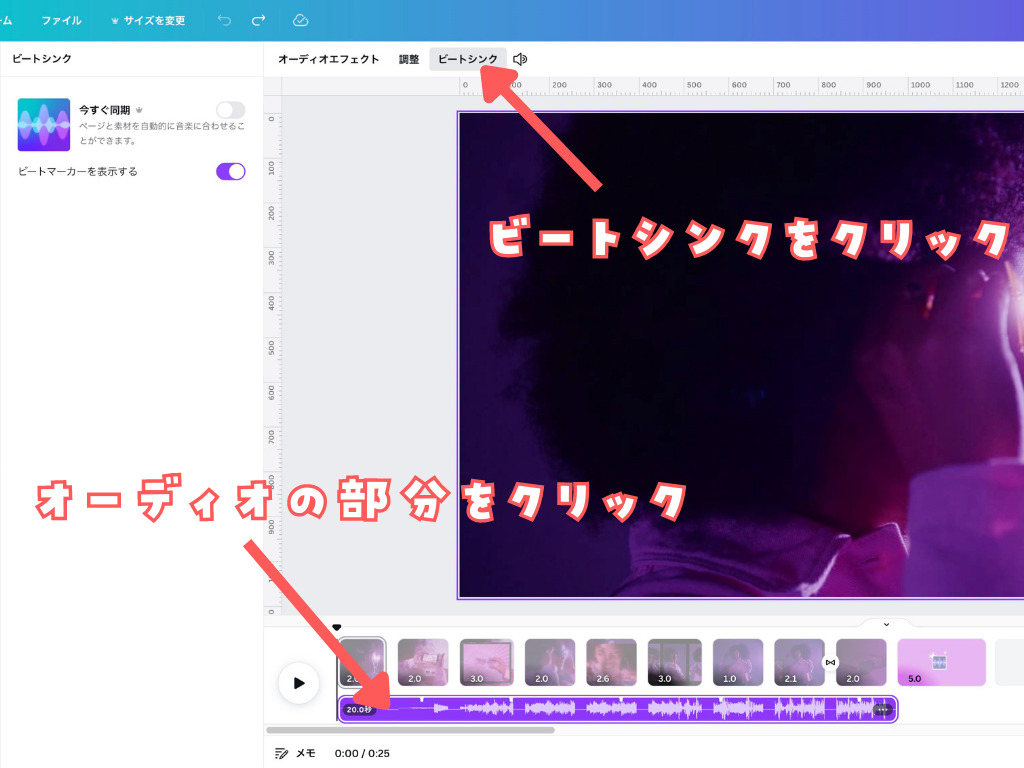
オーディオを選択後、上部メニューの「ビートシンク」を選択。

要は動画に対して音楽をいい感じに合わせてくれるってこと!

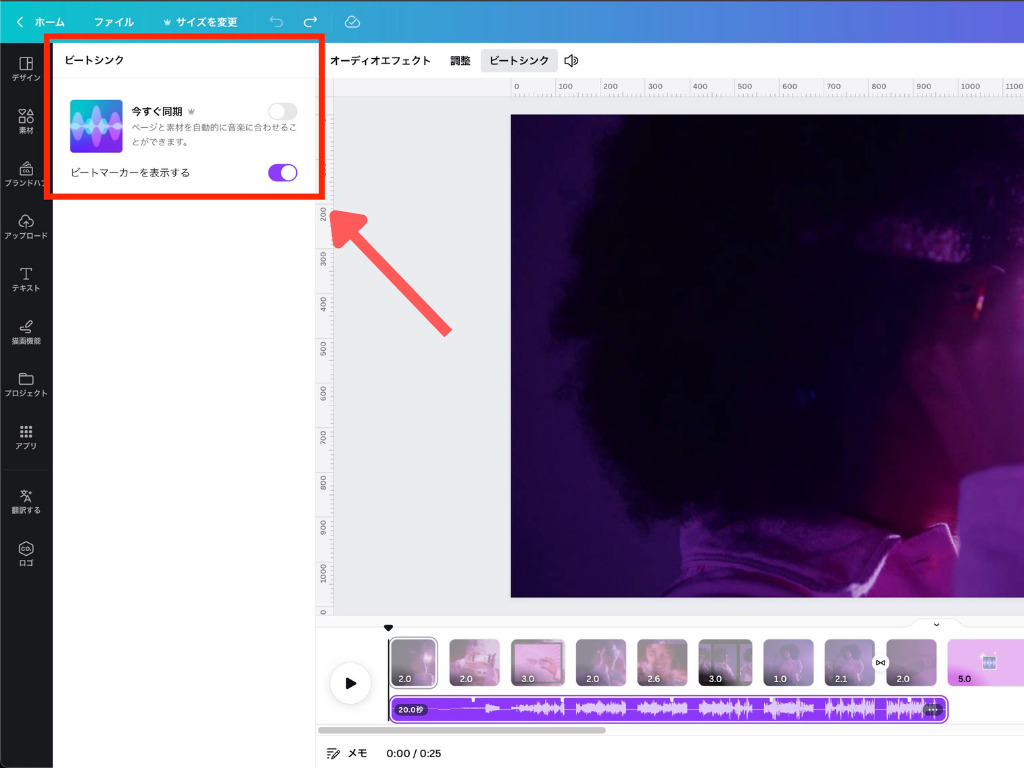
ビートシンクをするためには、オーディオの部分をクリックした後、上部メニューよりビートシンクを選択します。

今すぐ同期を押すだけでOKです。

こちらがビートシンクの前と後です。
ワンクリックでここまで調整してくれます。
動画とオーディオを用意したら後はAIが自動調整してくれるのは非常にありがたい機能です。
InstagramやTikTokで活用できること間違いなしです。
ガイドのスタイルの追加、ガイドのロックも可能に

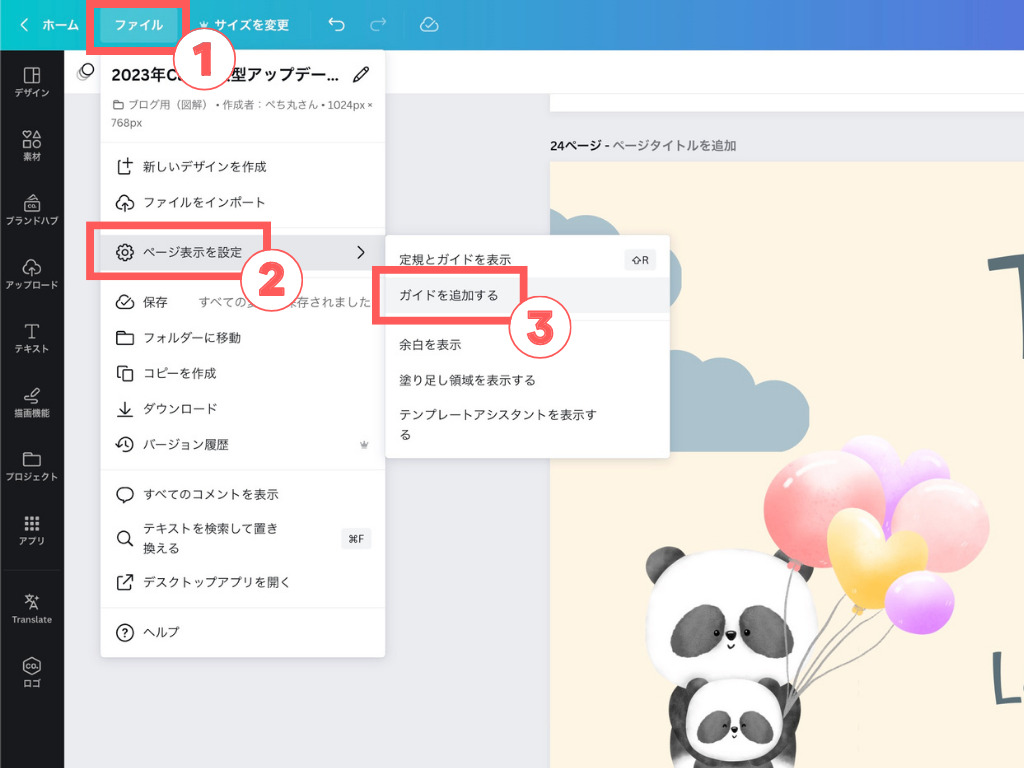
画面左上のファイルをクリック、ページ設定を表示を選択後「ガイドを追加」を選択。
ガイドを表示することで、デザインの基礎である「揃える」が完璧にできます。

- ファイル
- ページ表示を設定
- ガイドを追加する

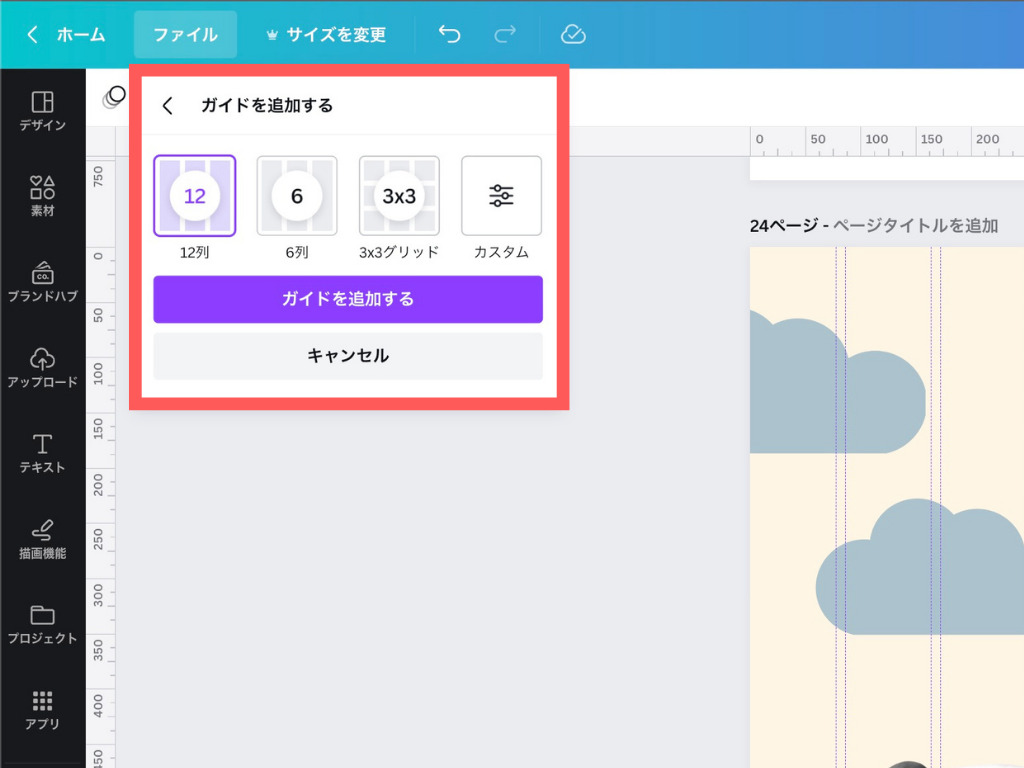
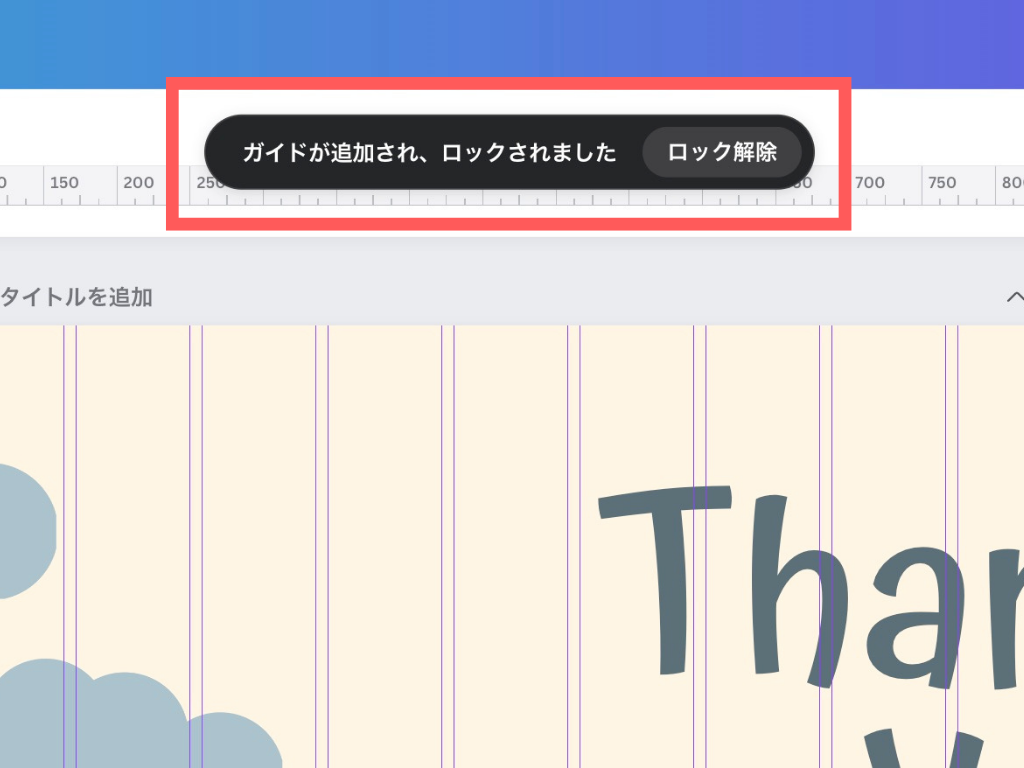
ガイドのスタイルが表示されます。
デザイン初心者はガイドに沿って素材の配置、テキストの配置を決めると良いでしょう。

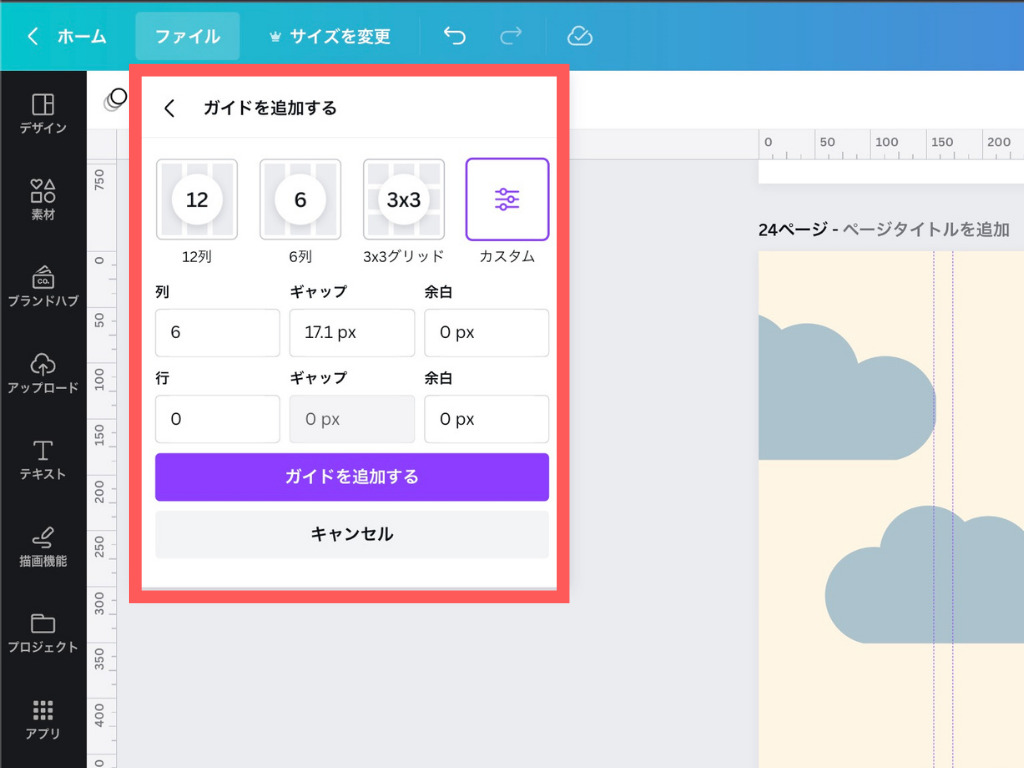
ガイドのスタイルをカスタムすることも可能です。

ガイドのスタイルを追加するとガイドをロックしてくれます。

ガイドのロックは新しく追加された機能だよ!
今までは素材を移動したいのにガイド線を引っ張ってしまうことが多々あったからロック機能は嬉しい!
▼ガイド線を追加する方法
▼ガイド線を削除する方法
前景および背景の画像調整が可能(写真加工がもっと簡単に!)

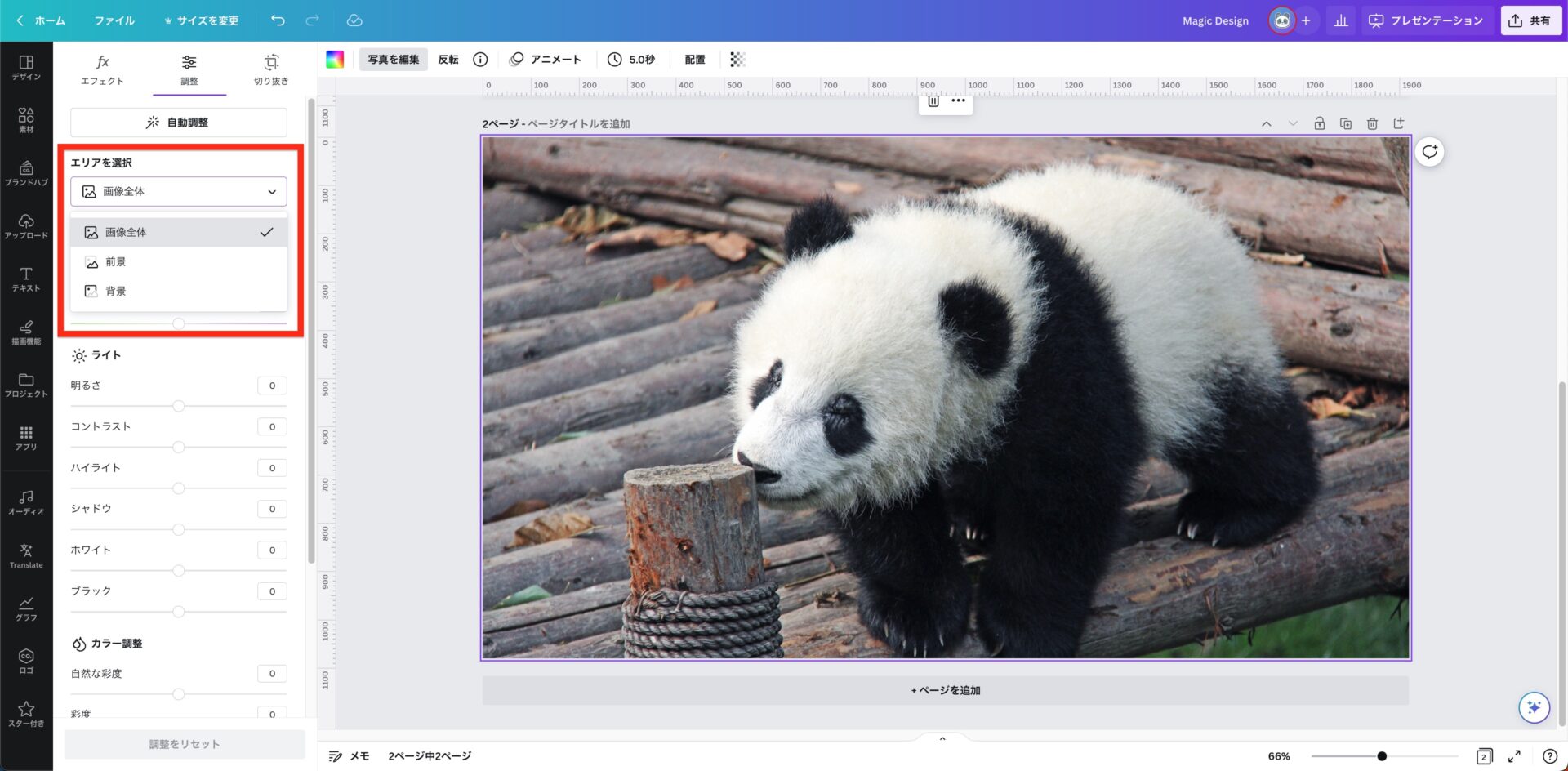
写真を編集を選択後、「調整」を選択。
前景と背景を自動的に検出し、その部分の色合いや明るさを調整できるようになりました。

画像選択→写真を編集→調整にて加工が可能です。
各項目のバーを左右に動かすだけなので簡単ですね。
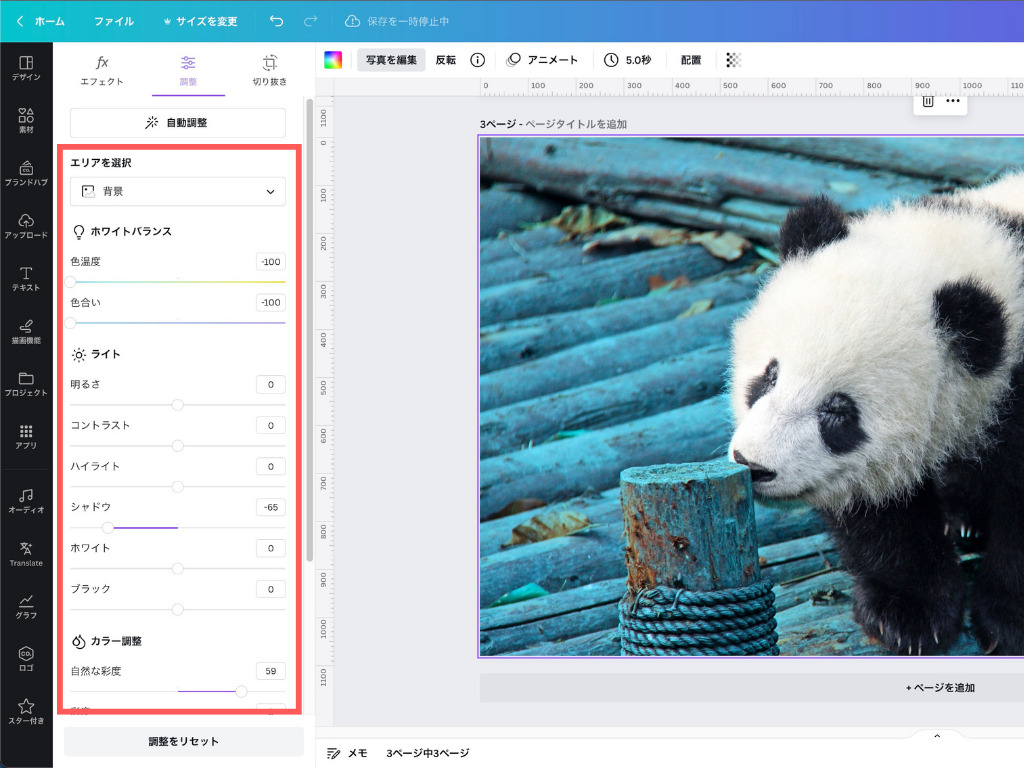
今回は分かりやすいように比較画像を作成しました。
▼スライドで比較できます。


ご覧のとおり、パンダの部分(前景)と背景を認識して調整できています。

画像の加工がより簡単になったのは嬉しい!
▼Canva公式クリエイターのコツん!さんのツイートも参考になります。
Canvaに翻訳機能が追加
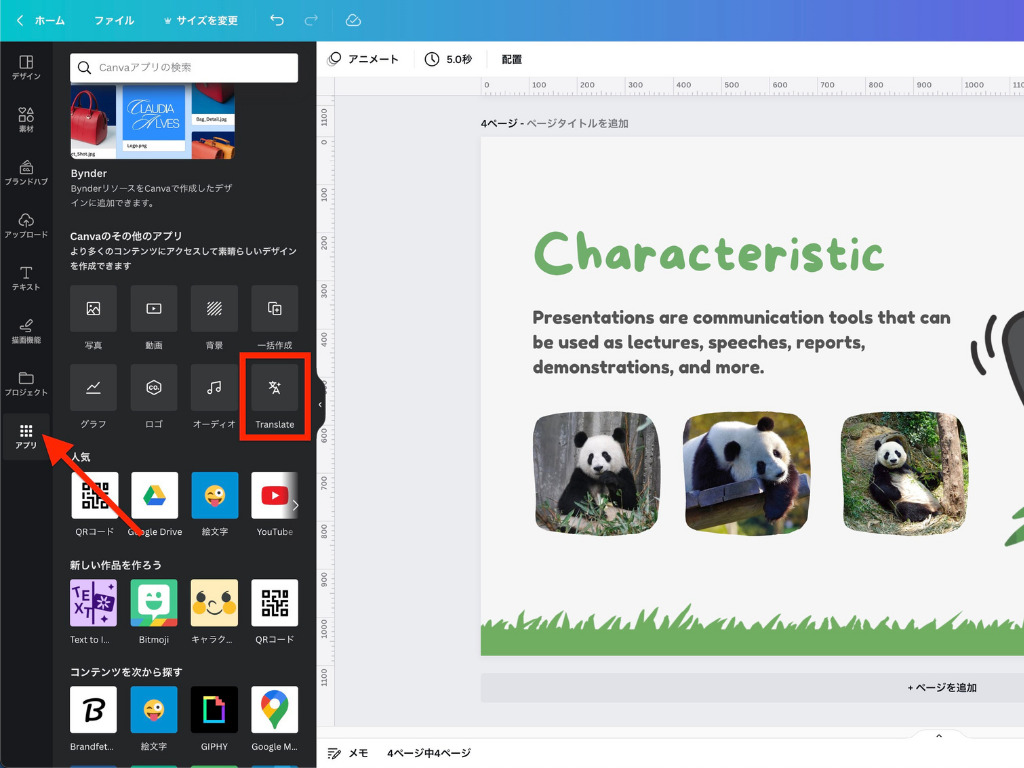
左メニューバー、アプリ、翻訳を選択。
デザイン内にある言語を自動検出して変換したい言語へと翻訳できます。
例えばチラシやメニューなど日本向けではなく外国の方にも見せる必要がある時に活用できると思います。

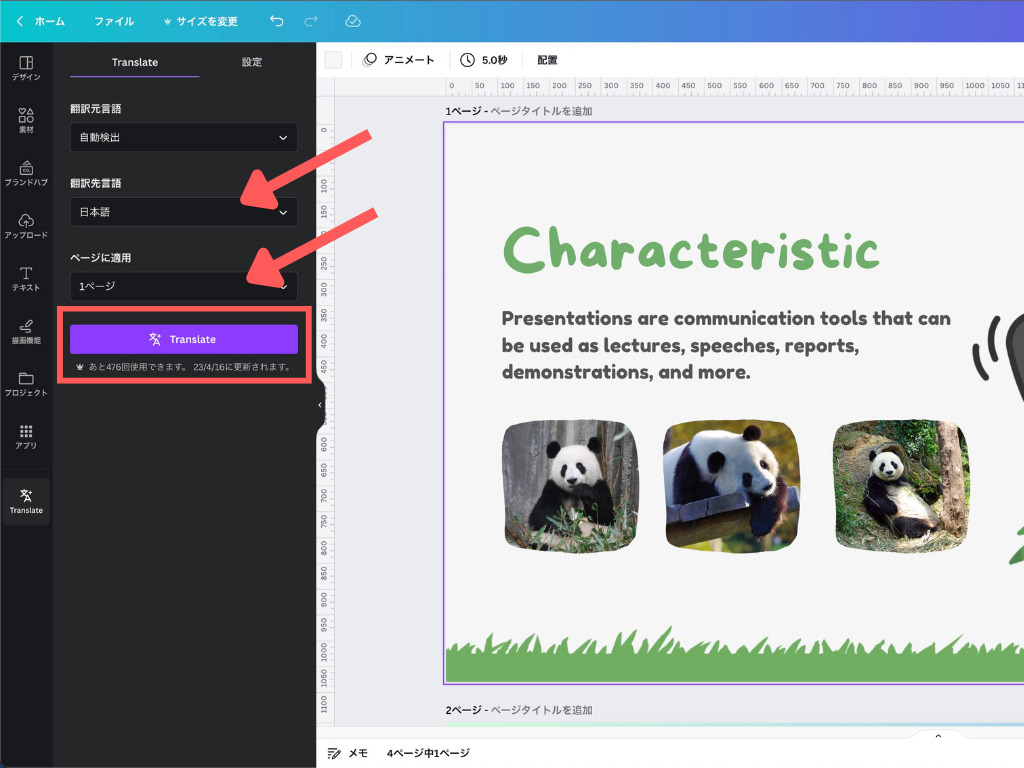
左メニューバーにあるアプリを選択後、Translate(翻訳機能)をクリックします。

変換したい言語を設定し翻訳するスライドのページを指定します。
Translateを押すことで翻訳が完了します。

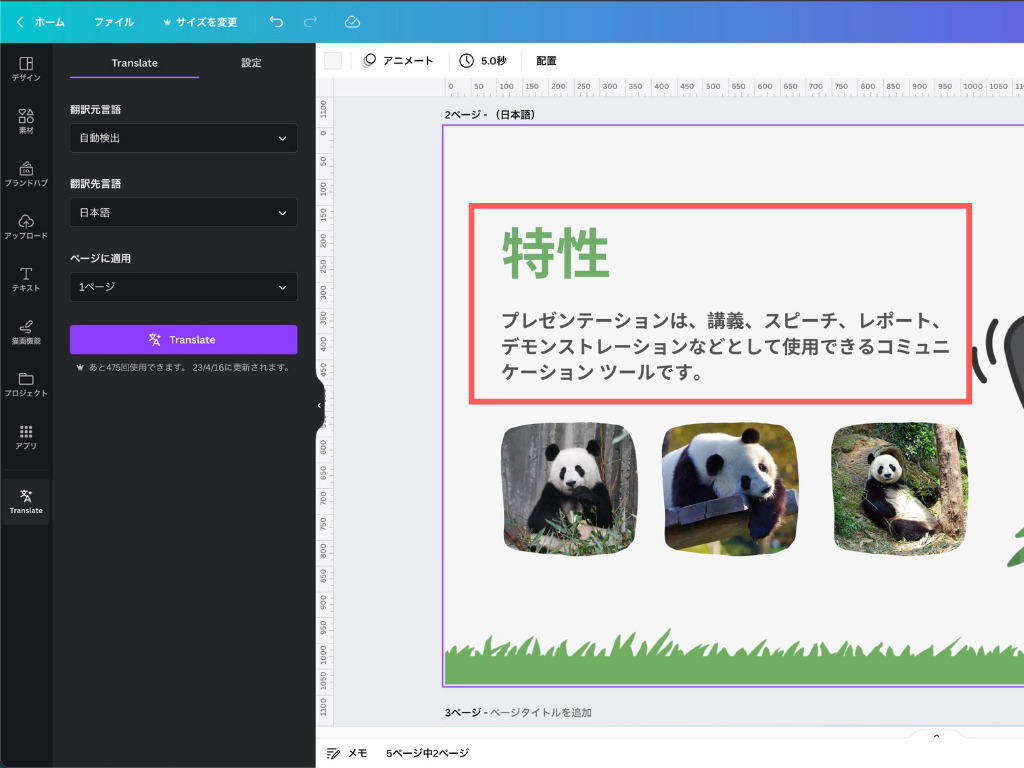
こんな感じで翻訳されます。
必要によって文章を手直ししてください。

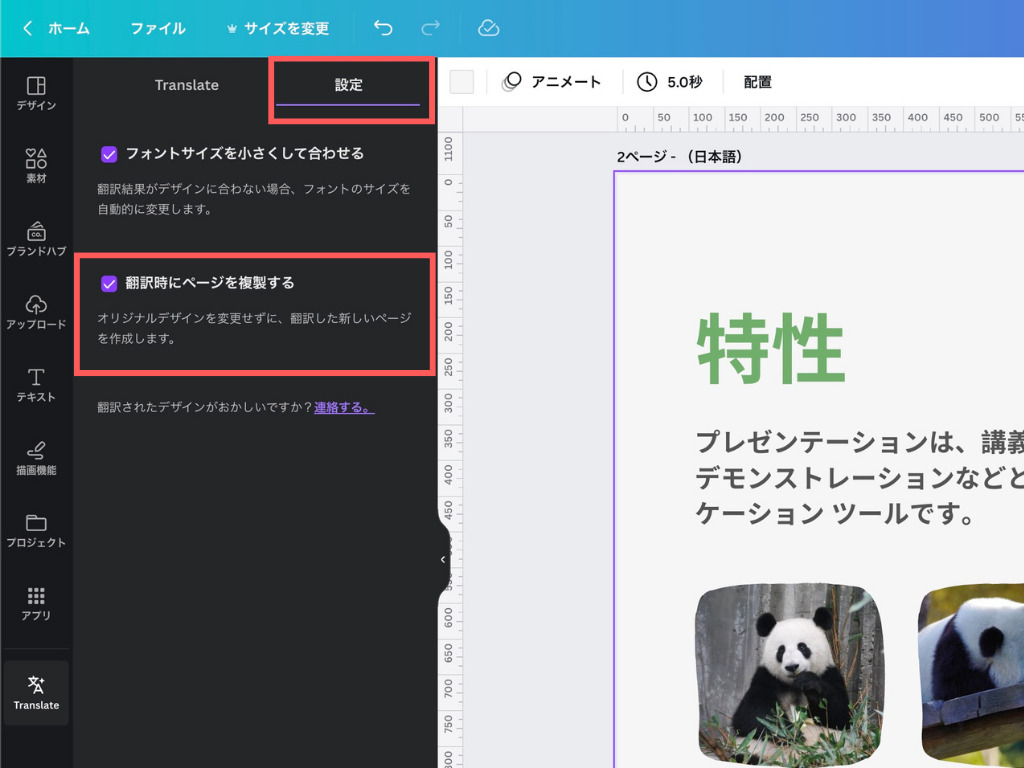
翻訳機能の設定に、翻訳時にページを複製するのチェックを外すことで翻訳時に新たなページを複製されずにすみます。
Canvaアシスタント(旧スラッシュマジック)

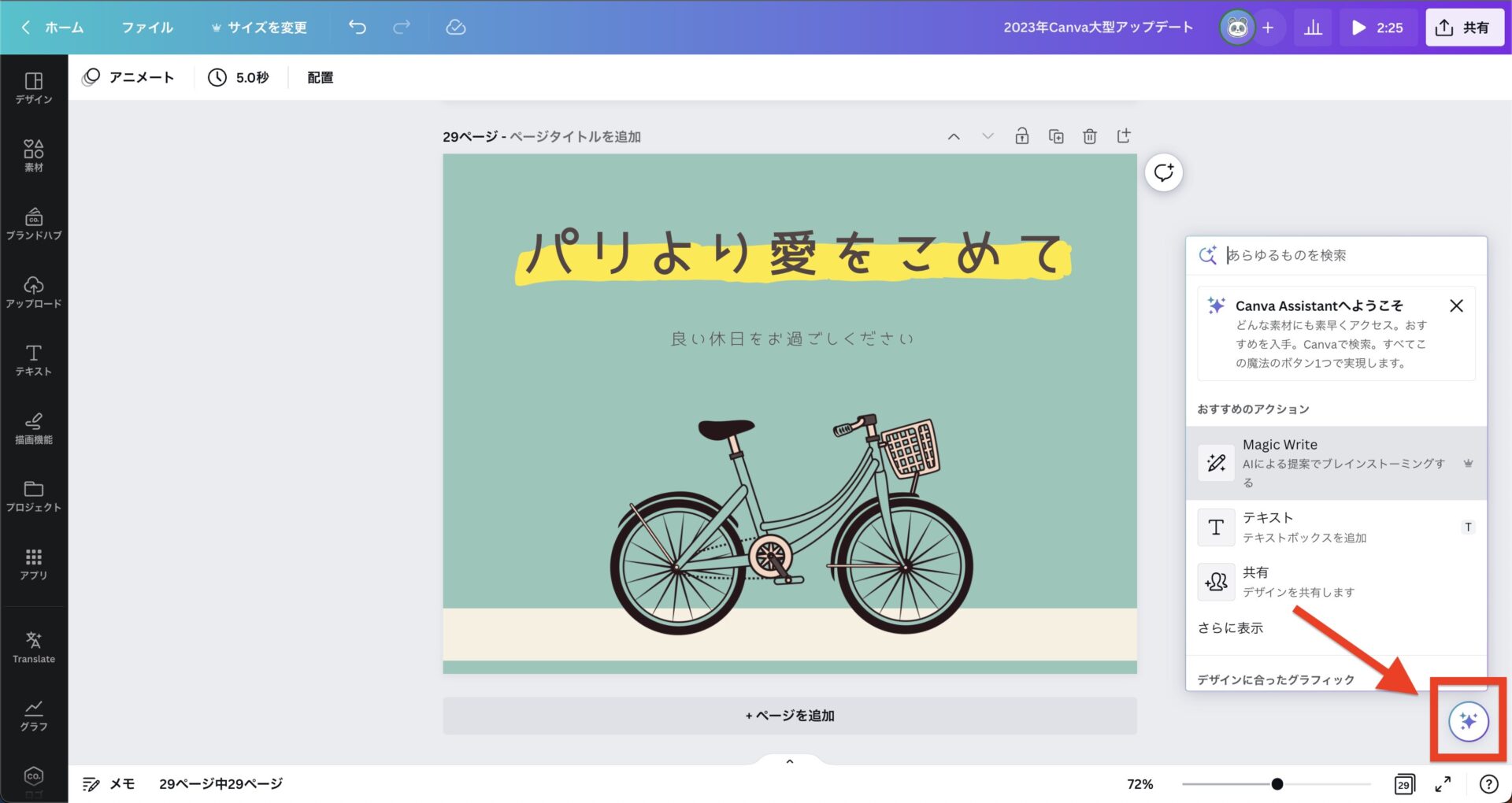
編集画面右下のキラキラ光っている星のようなアイコンをクリック。
Canvaアシスタント(旧マジックスラッシュ)は一言でいうと、「次にアクションすべきことをおすすめとして表示してくれる」優秀なサポートです。

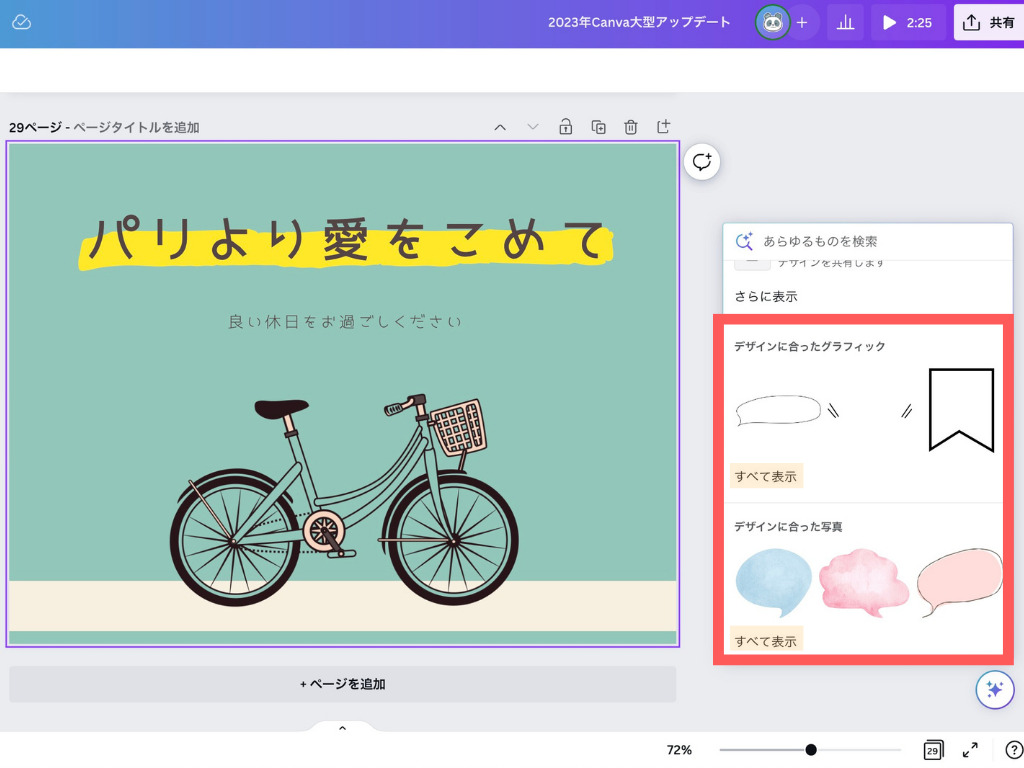
例えばデザインを選択した状態でCanvaアシスタントを押すと、デザインに合ったグラフィック、写真を提案してくれます。

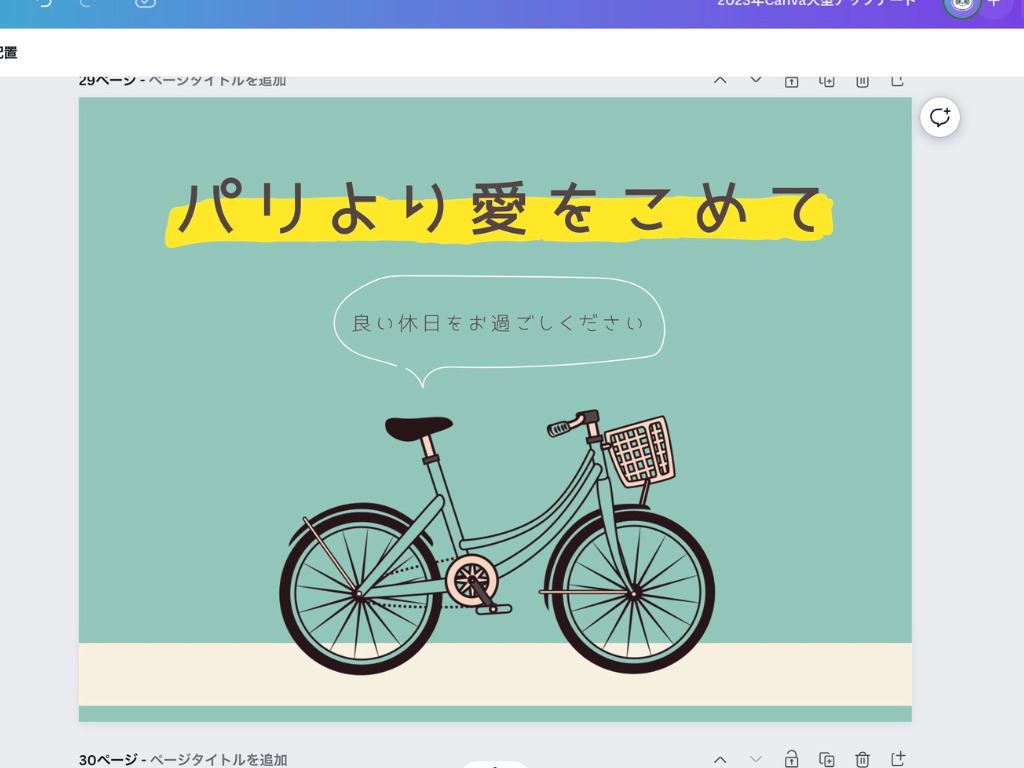
提案された「吹き出し」を使用してみました。
デザインに合った素材を使うことで統一感も出ていい感じに。

どの素材を足せばデザインに合うかな〜?と試行錯誤していた人はCanvaアシスタントを使ってみて!
Magic Design(画像をアップすれば自動的にデザインを作成)

今回の発表の中で個人的に一番衝撃を受けた機能です。
Magic Designは、画像をインポートすればデザインをAIが自動生成する機能です。

これはマジでビビった…

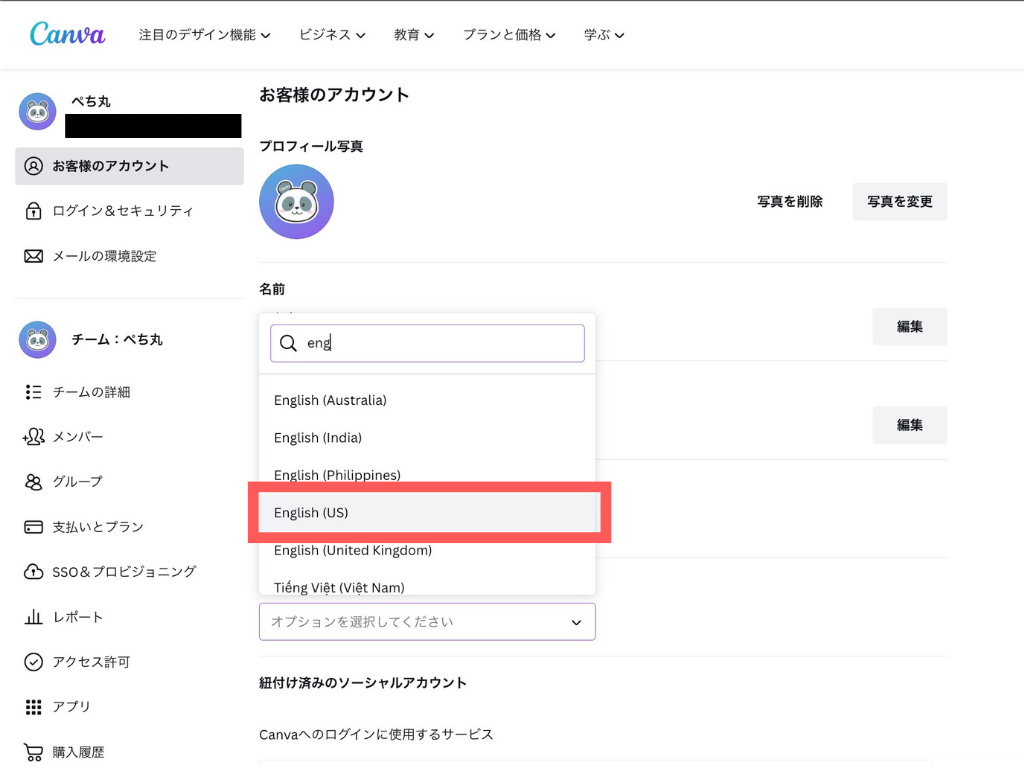
2023年4月3日時点ではまだ日本に対応していないため、言語を英語に切り替える必要があります。
設定→お客様のアカウント→English(US)を選択して切り替えます。

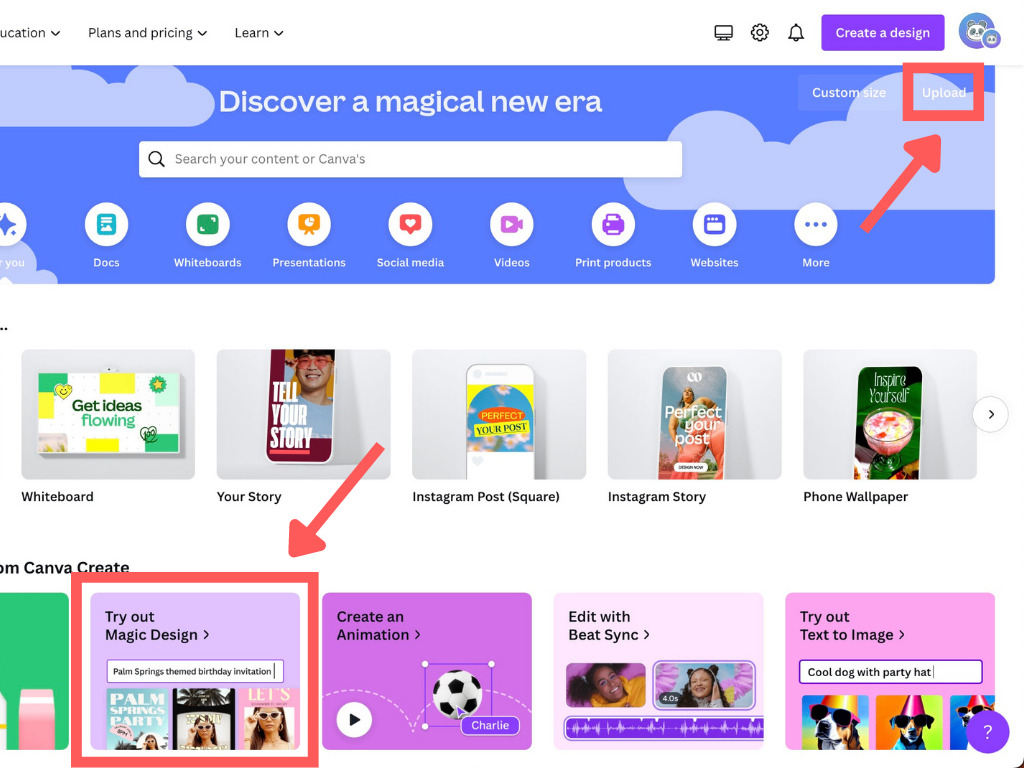
ホーム画面のカルーセル表示されているTry out Magic Designもしくは右上にあるUploadを選択。
今回はUploadでやってみました。

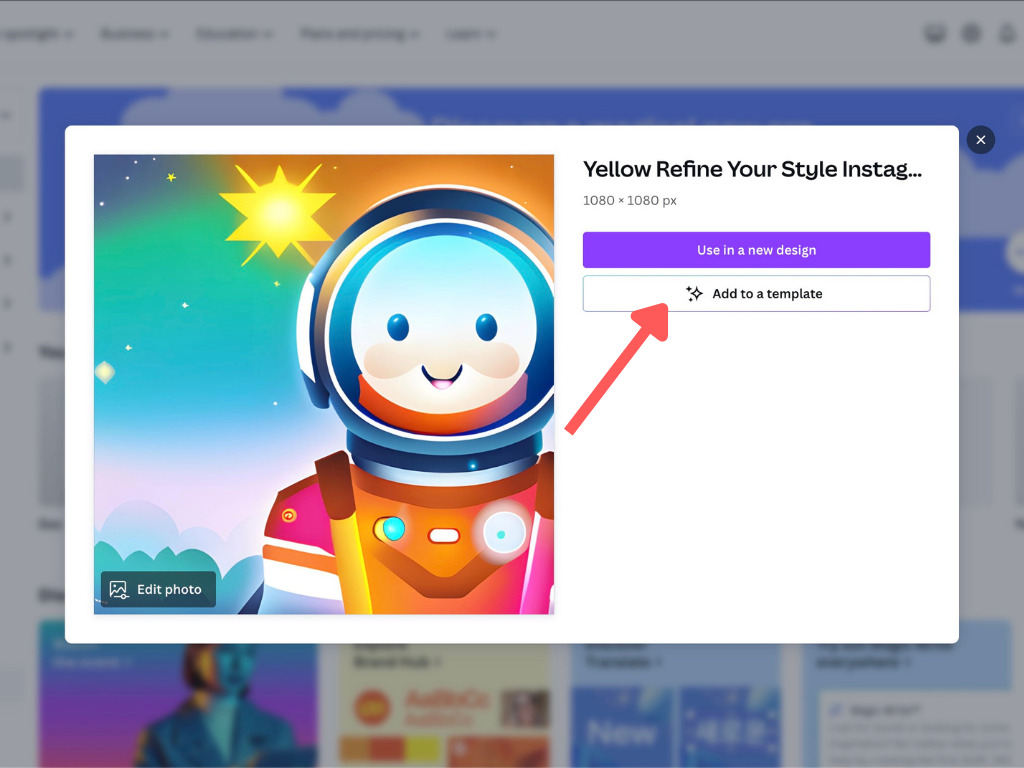
画像をインポートするとこのような画面が出ます。
Add to a templeteを選択するとMagic Designの画面へと遷移します。

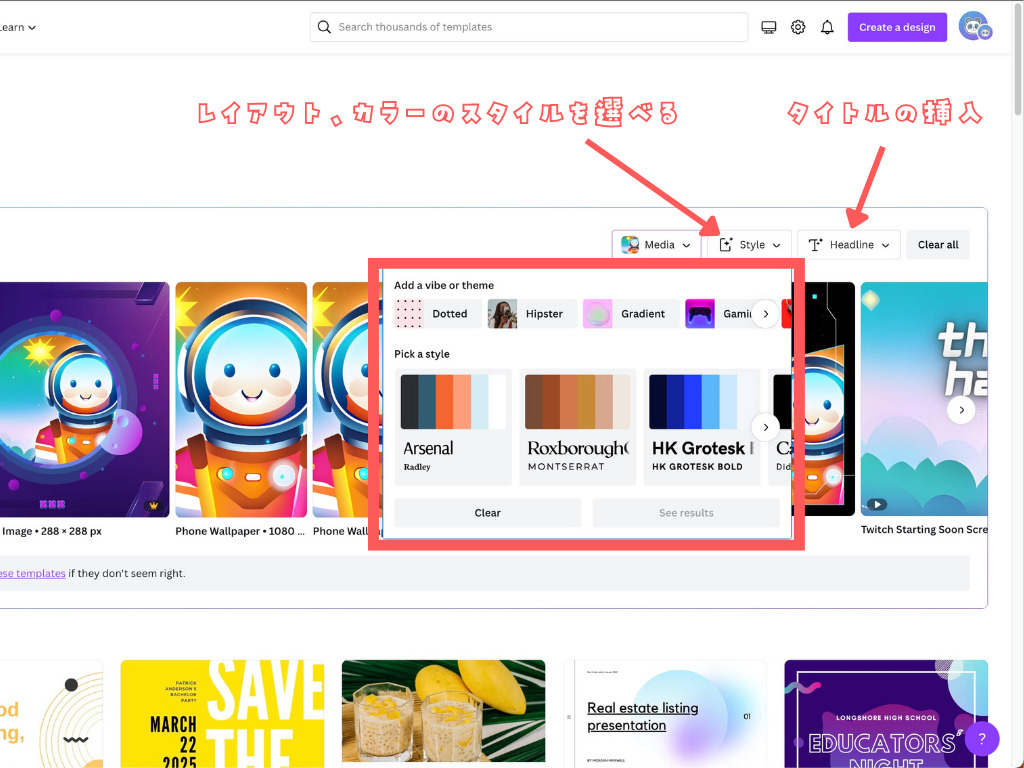
いくつかデザインの例が出ますが、目的に合ったテーマやカラーのスタイルを選ぶことができます。
また、デザインに入るタイトルのテキストも挿入できます。

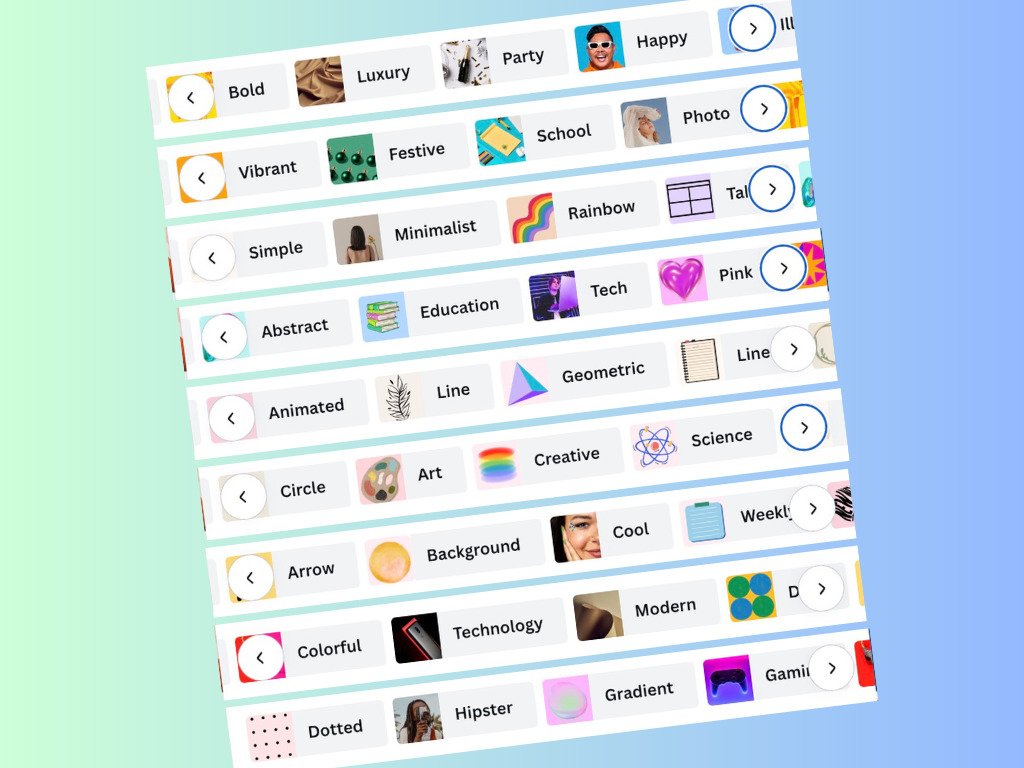
デザインのテーマは画像のようにたくさんあるので好みのテーマを選択しましょう。

このように画像を生成してくれます。
AIが生成したデザインを後は微調整するだけで完成します。

まさにデザインの革命!
騙されたと思って一度使ってみて!本当におすすめな機能!
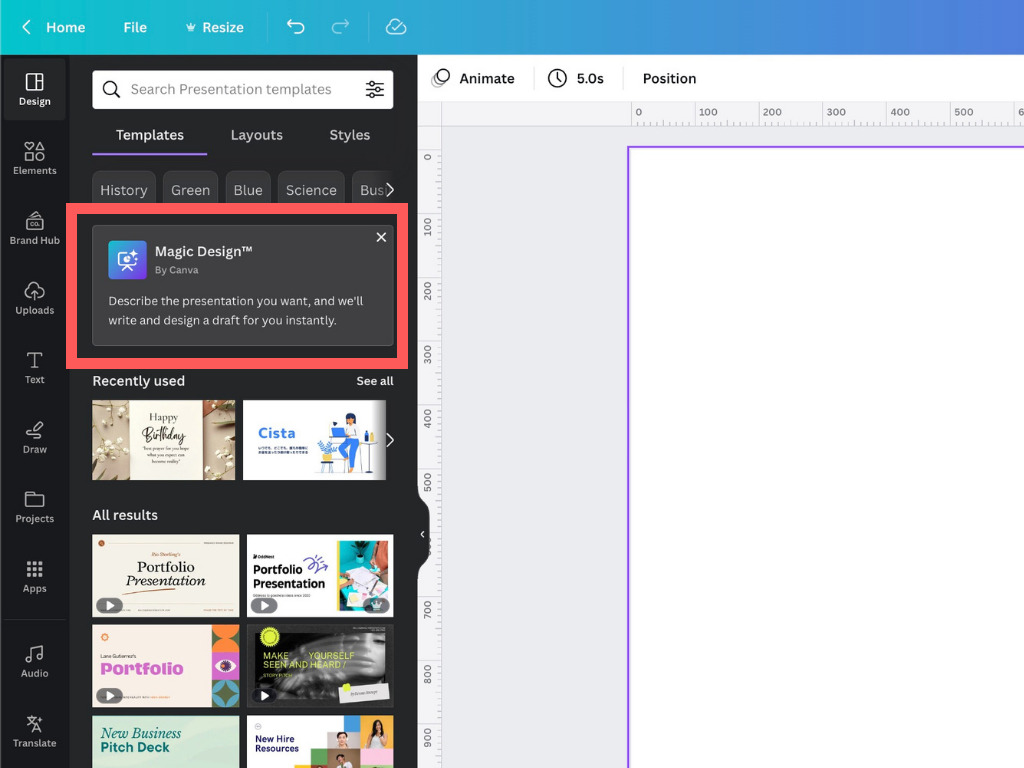
プレゼン資料も一瞬で自動生成(レイアウトの変更も簡単にできる)

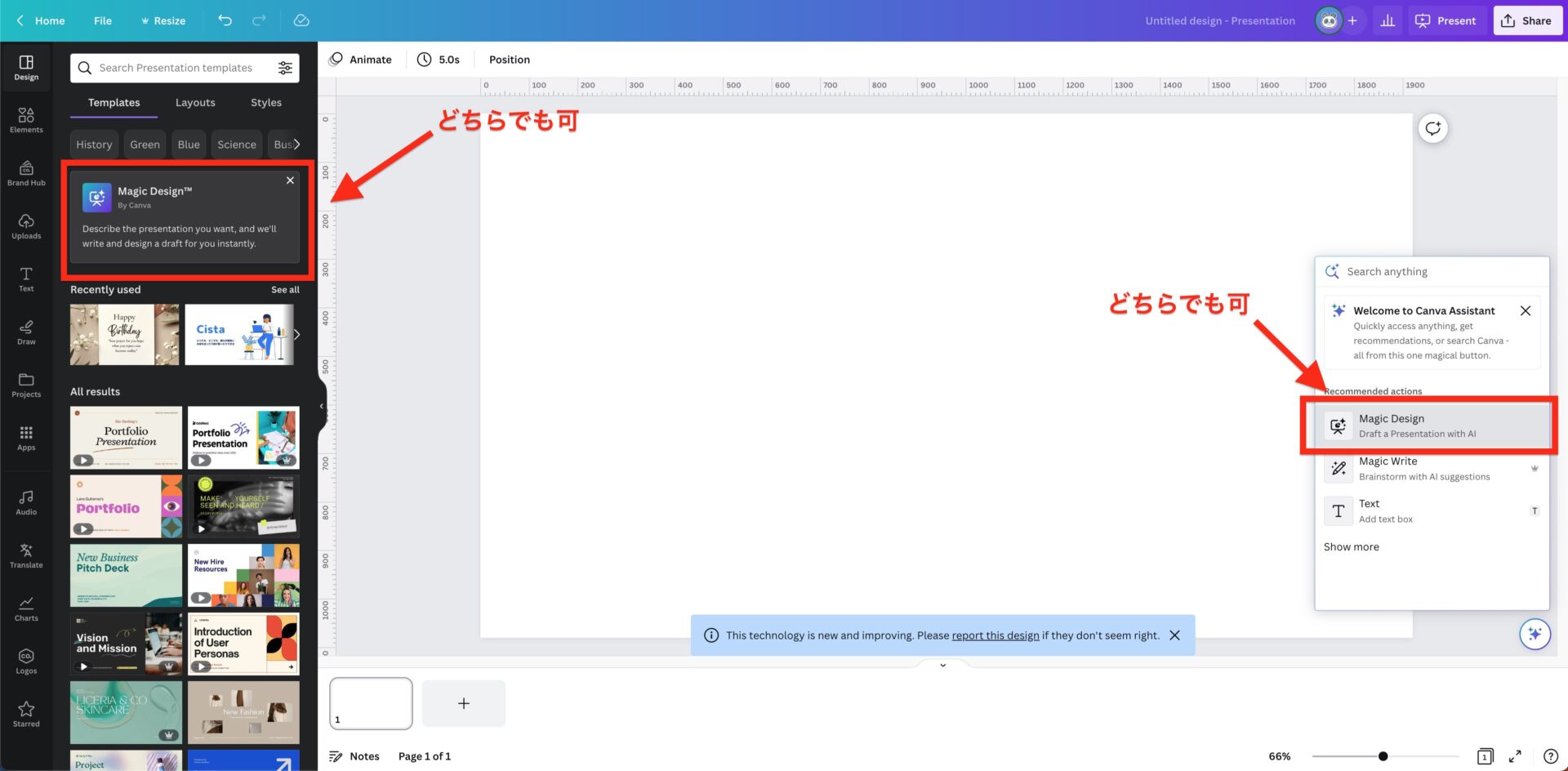
プレゼンサイズで開き、Magic Designを選択。
プレゼン資料を作成するのは大変ですよね。特にどのようなレイアウトにするか非常に悩むかと思います。
そこでMagic Designを使ってみましょう。
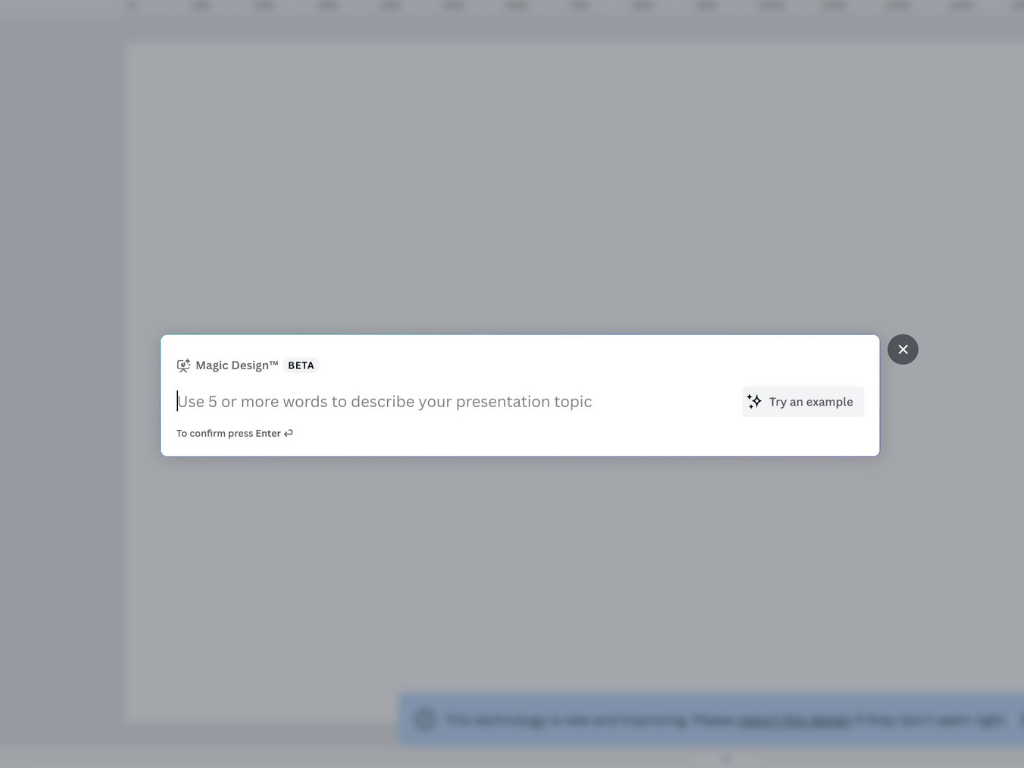
どのようなプレゼン内容にするかだけ入力すれば、あとはAIが何種類かのプレゼンを自動作成してくれます。

編集画面よりMagicDesignを選択します。

文章を入れると自動的にプレゼン資料を作成してくれます。
日本語でもOKですが、英語で入力する方が精度が高いです。

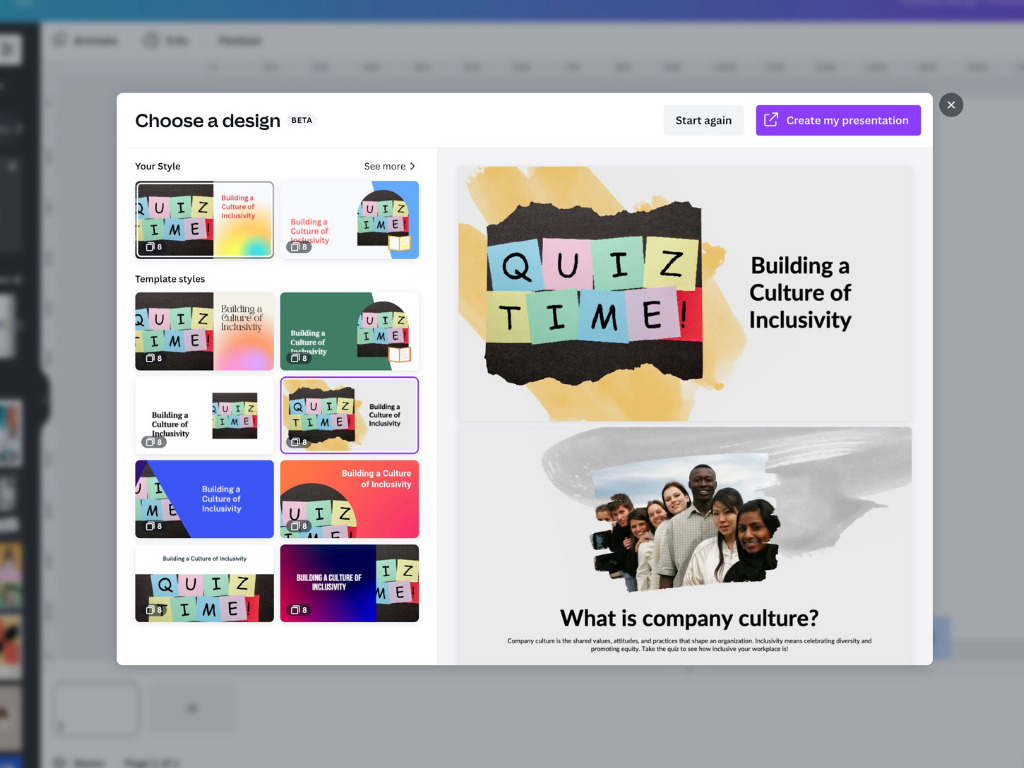
こちらが自動生成したプレゼン資料です。何種類か選べます。
画面右上にあるCreate my presentationをクリックすると反映されます。

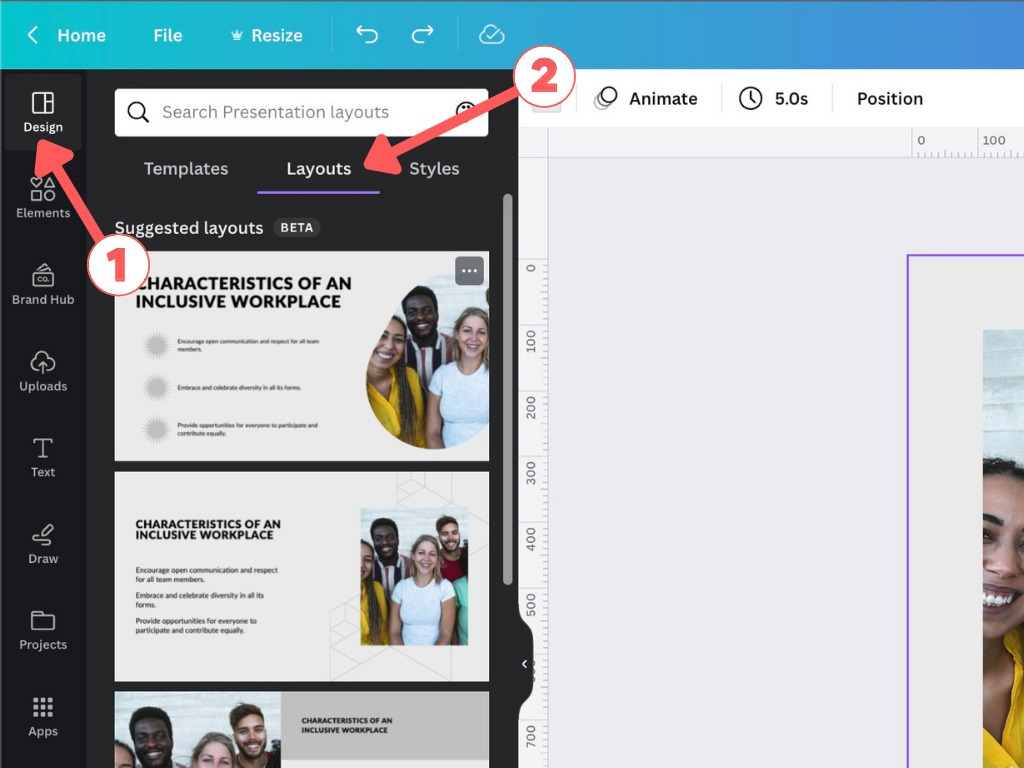
プレゼン資料の中でも微妙なレイアウトがあると思います。
その時はテンプレートのレイアウト機能を使いましょう。
きっと素敵なレイアウトが見つかるはずです。
Magic Eraser(画像の一部を消す機能)
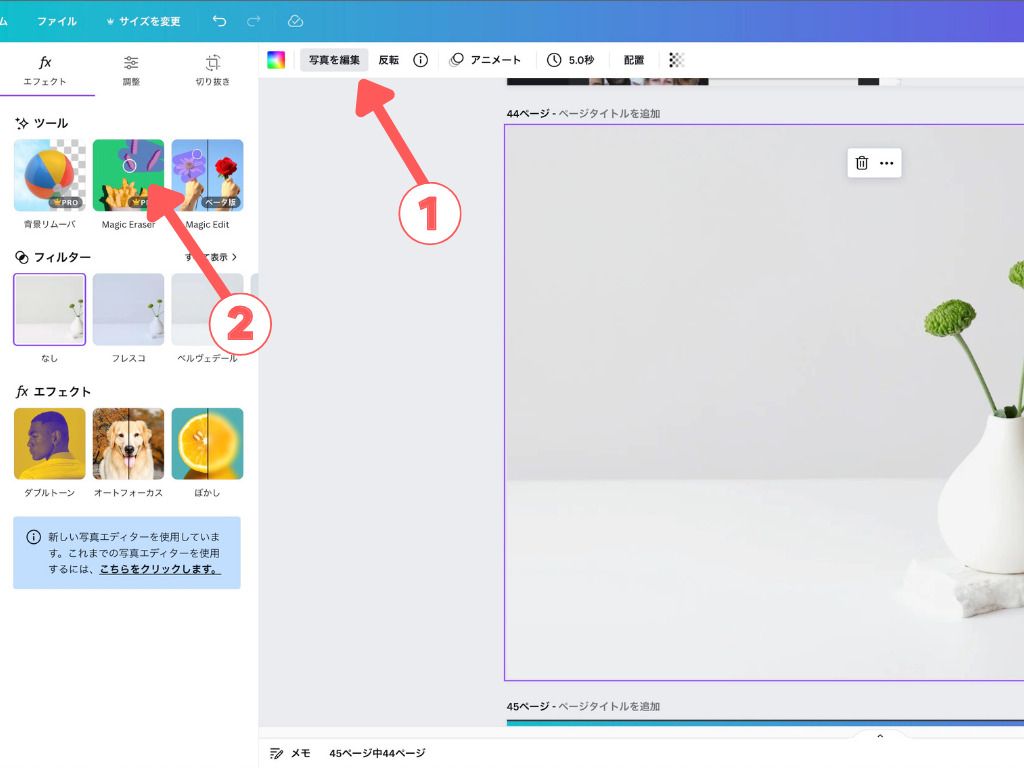
画像を選択後、「写真を編集」よりMagic Eraserを選択。
画像の一部を消す機能がCanvaにも登場しました。

Photoshopでいう「消しゴム機能」と同じだね!

今回は例として花瓶に入っている緑の花だけ削除します。

写真を編集→Magic Eraserを選択します。

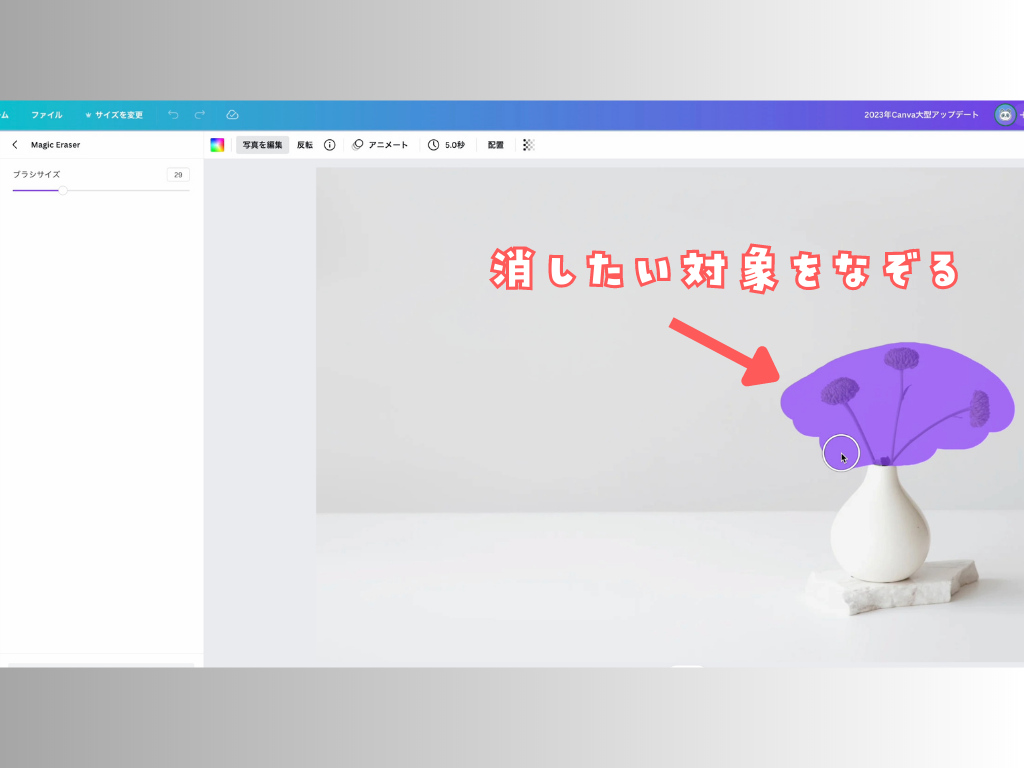
後は消したい対象をなぞるだけで完了です。
コツは消したい素材より大きく選択してあげて消すことです。

少し待つとこのように緑の花だけ削除できます。
Magic Edit(画像の一部を置換する機能)
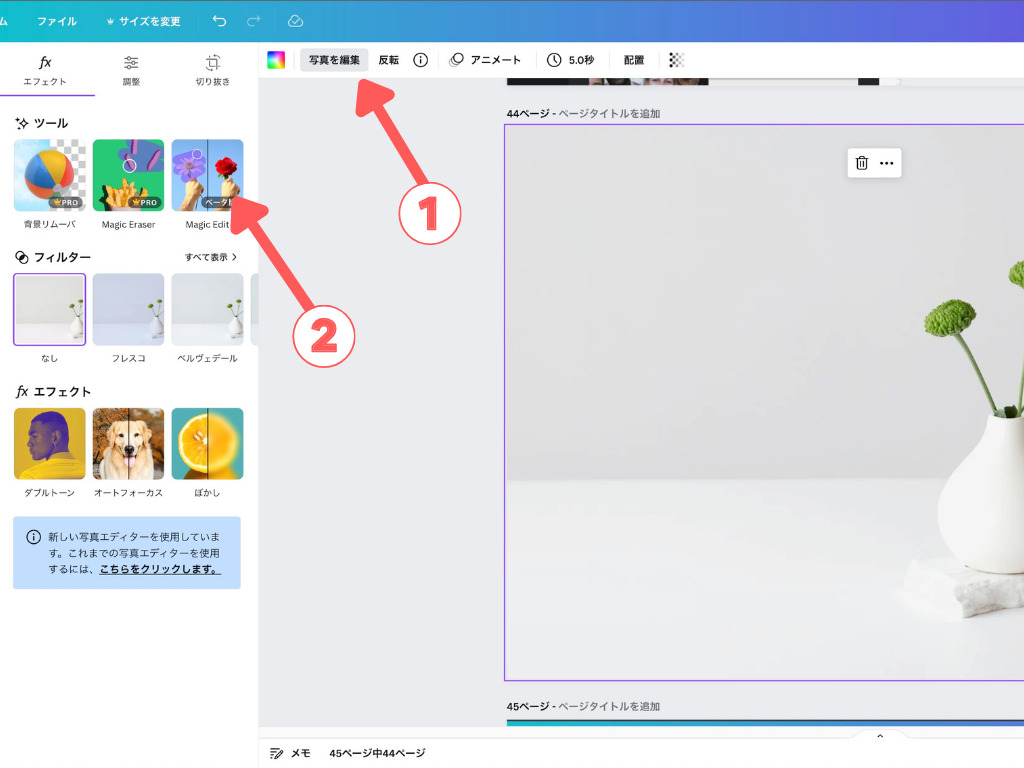
画像を選択後、「写真を編集」よりMagic Editを選択。
先ほど紹介したMagic Eraserと違い、Magic Editは対象素材を他のものに置換することができます。

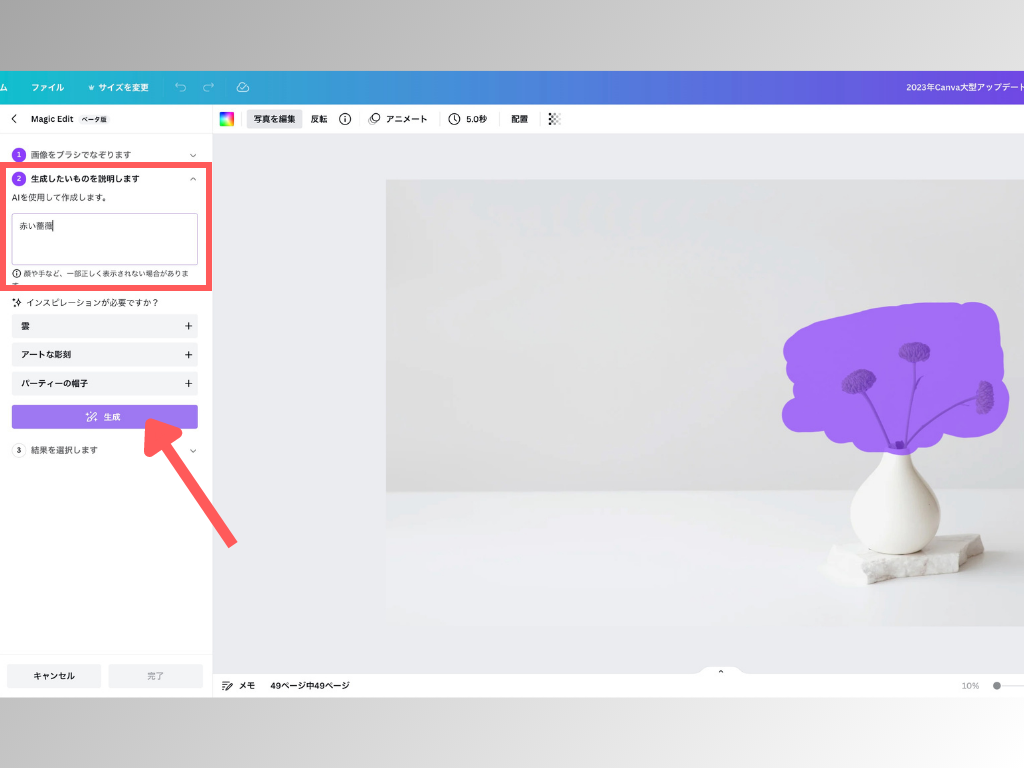
写真を編集→Magic Editを選択します。

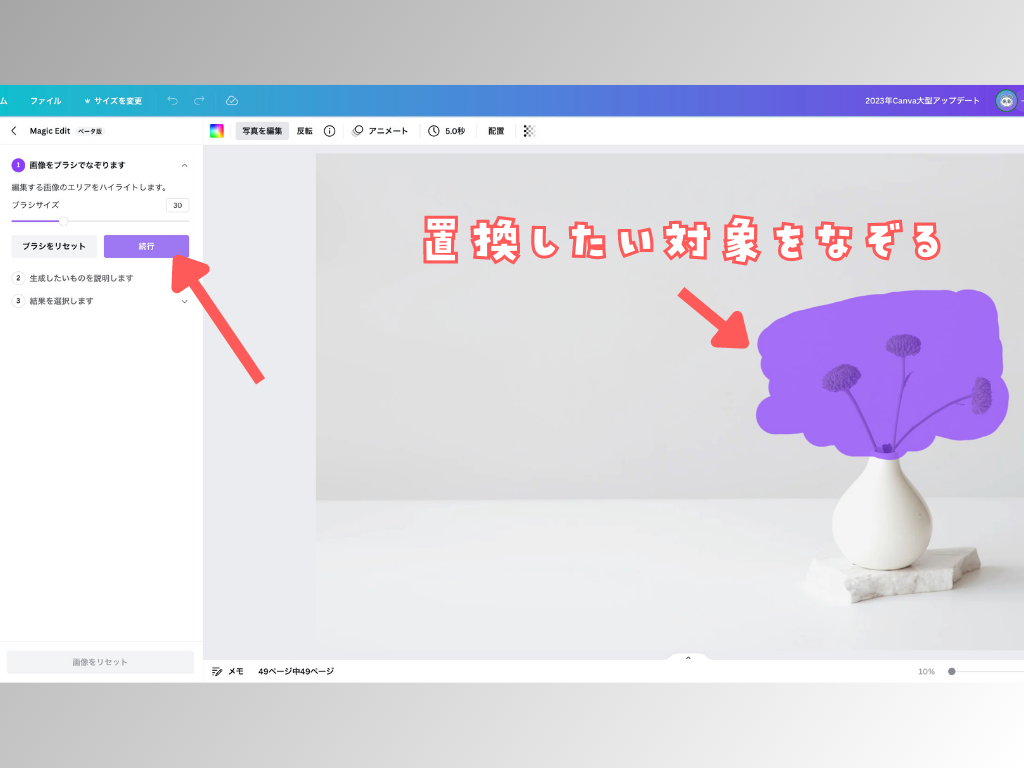
置換したい対象をなぞった後、続行をクリックします。

次に置換したい素材をテキストで入力します。
今回は赤い薔薇と入力してみました。

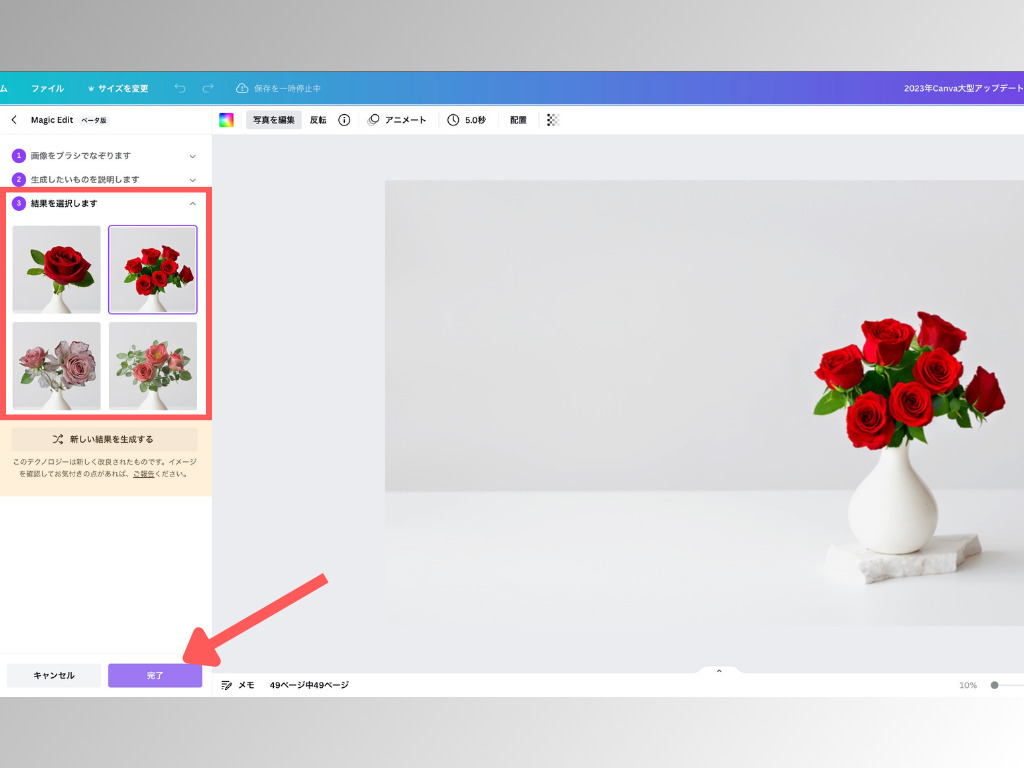
4つ表示されるので選択して完了をクリックしましょう。
他の結果も見てみたい場合は新しい結果を生成するをクリックすると別の結果が表示されます。

このように画像の一部を他の素材と置換できます。
その他|細かいけど地味に嬉しい3つの機能のアップデート
Magic writeが日本語対応
文章作成が苦手、文章作成を時短したいと思っている方におすすめな機能です。
日本では対応していませんでしたが、今回のアップデートにより使用可能になりました。

今回は例としてCanva Docsを使ってます。
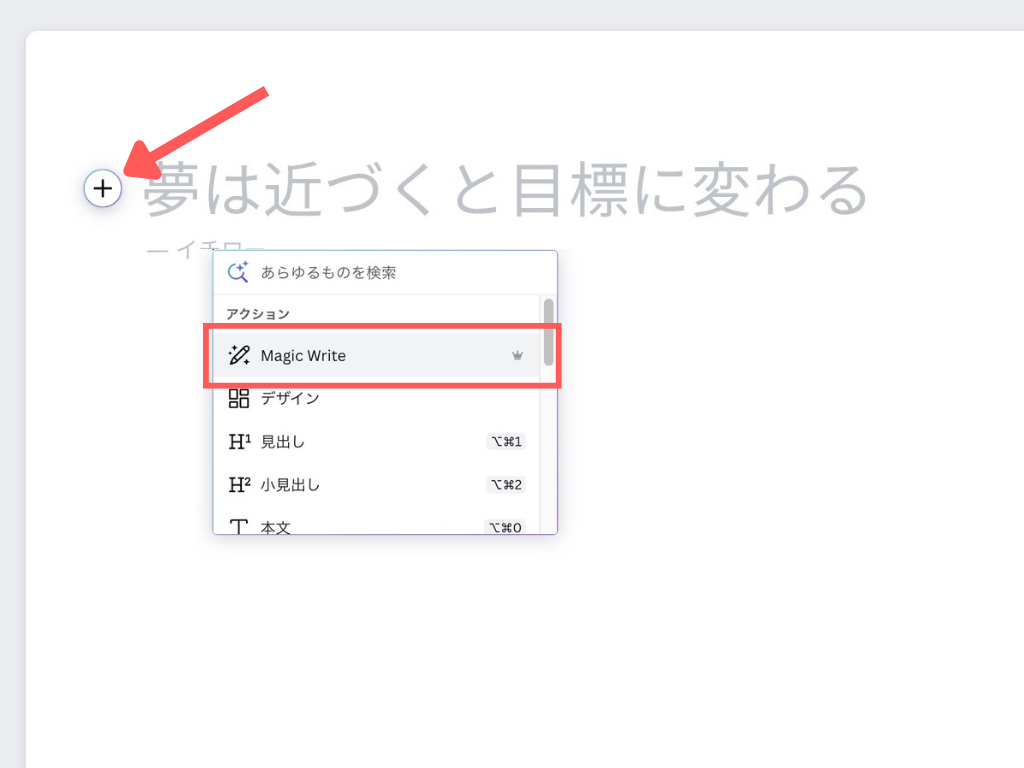
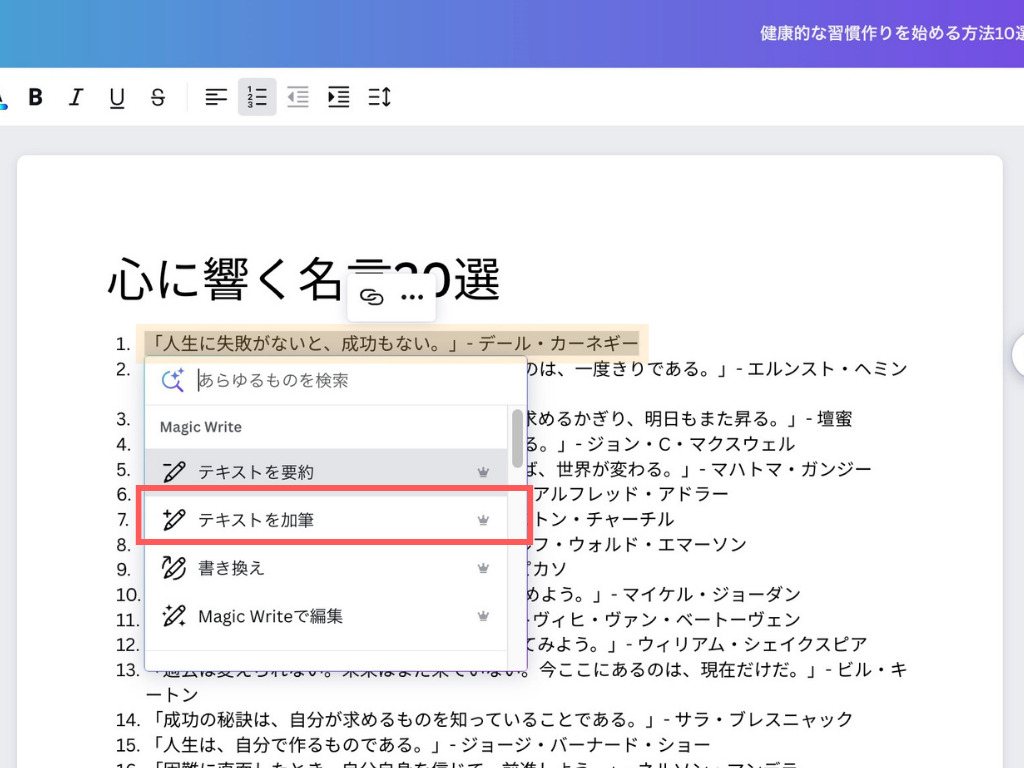
「+」を押すとMagic Writeを選択できます。
Canva Docsについては下記の記事にて詳しく解説しておりますのでご参考ください。

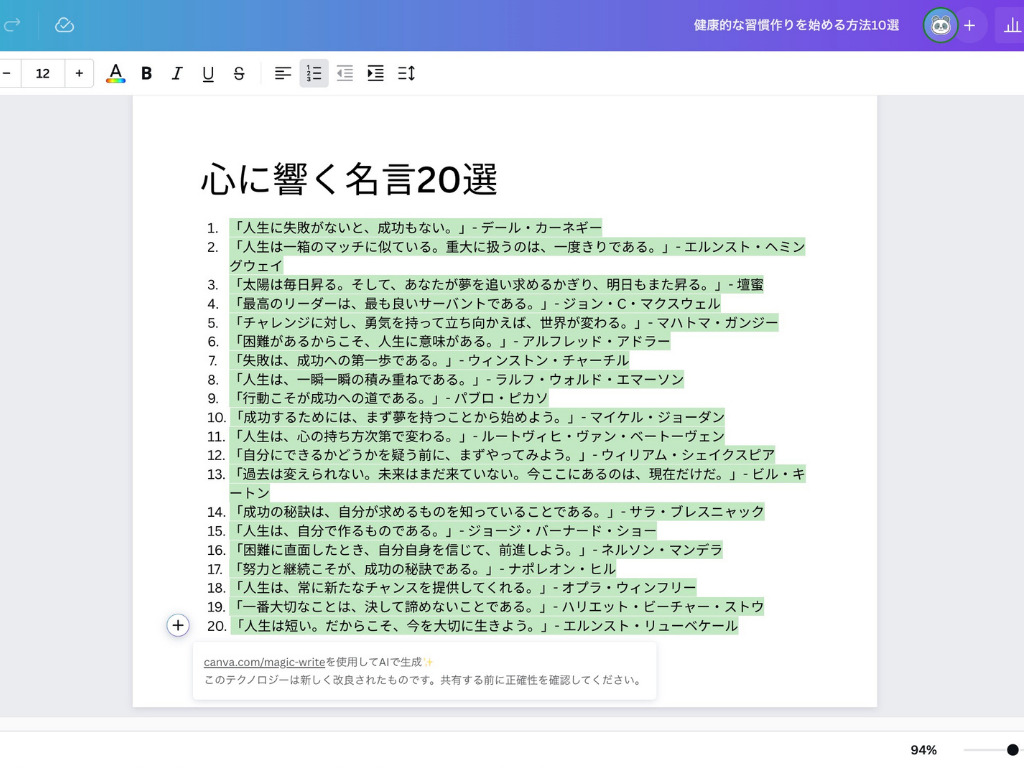
「心に響く名言20選」を入力した結果がこちらです。
各著名人の名言が表示されました。
なんだかやる気が出てきました。

気になる文章をさらに加筆(詳細)できます。
そのほかに、要約、書き換え(文章の改善)、編集もできます。

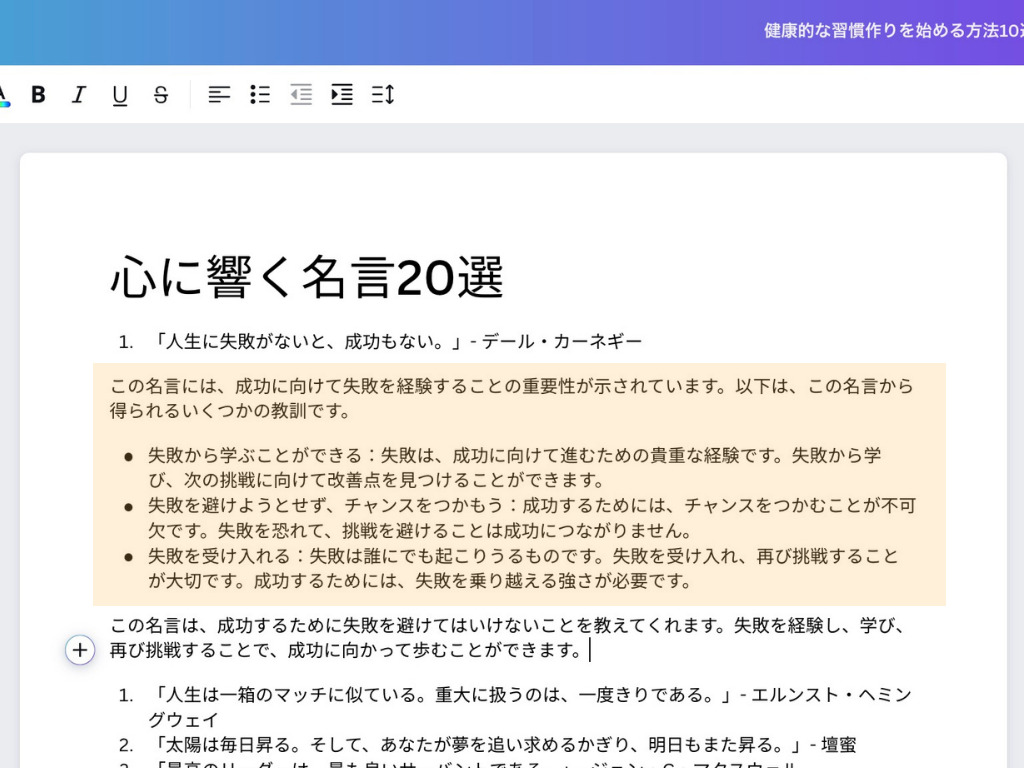
加筆をした結果です。
ぼくもどんどん失敗していこうと思います(違う)

Canva Docs以外でももちろん可能です。
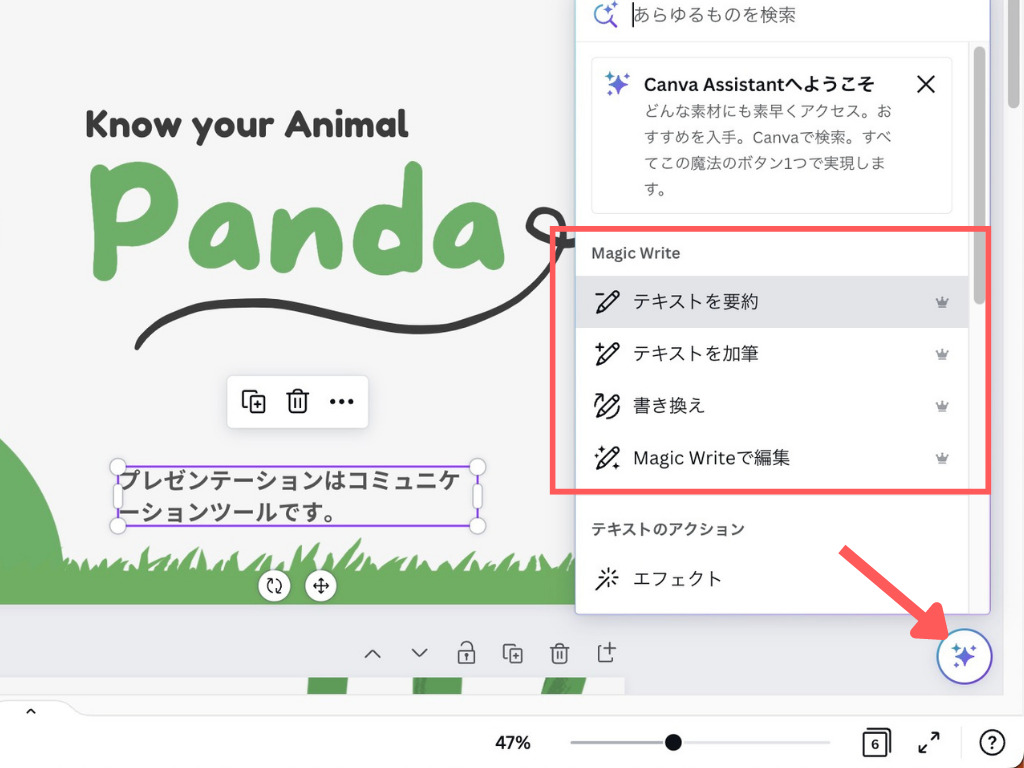
CanvaアシスタントからでもCanva Writeを使用できます。
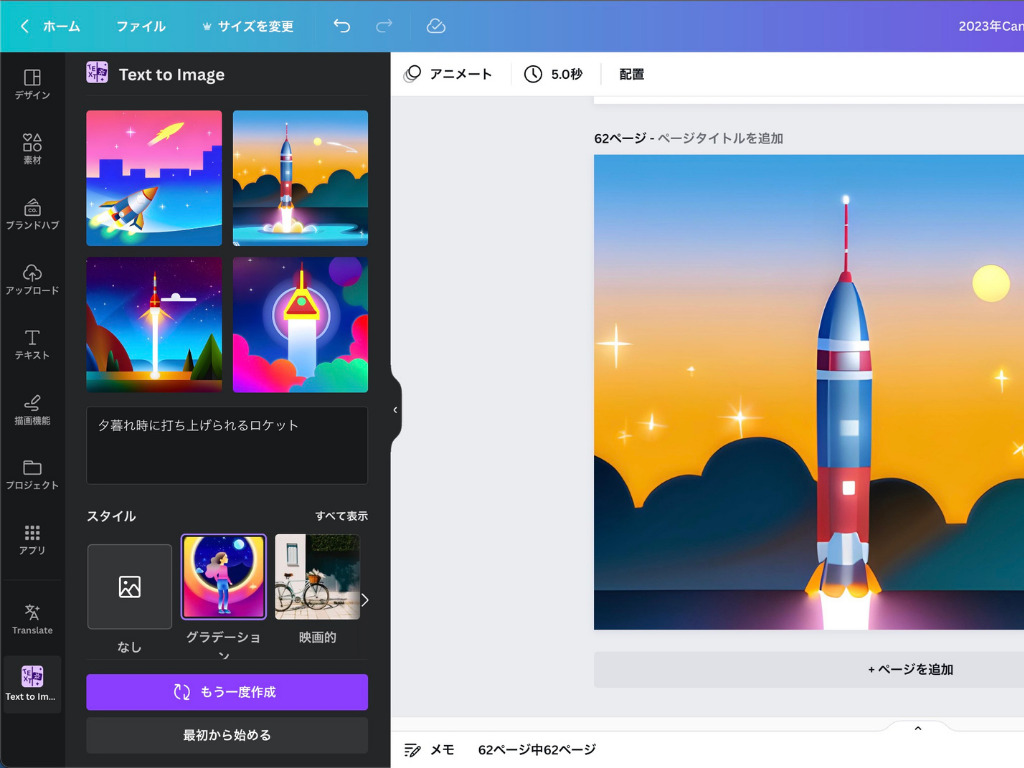
Text to imageのレベルアップおよびスタイルが豊富に
こちらは2022年のアップデート時に発表されたのですが、精度が今ひとつだったのとAI画像の種類が少ない状態でした。
今回のアップデートよりかなりパワーアップしました!
Text to Image の次の進化がここにあります。生成された画像は 2K 以上ではるかに高品質になり、生成時間が 68% 短縮され、10 以上のクリエイティブな新しい画像スタイルが導入されました。
参照:Canva

スタイルが多くなったことにより以前より簡単な文章でも求めている画像に近づけます。

2022年ではスタイルが4種類しかありませんでしたが、19種類へと増えました。

しかも日本語対応したよ!
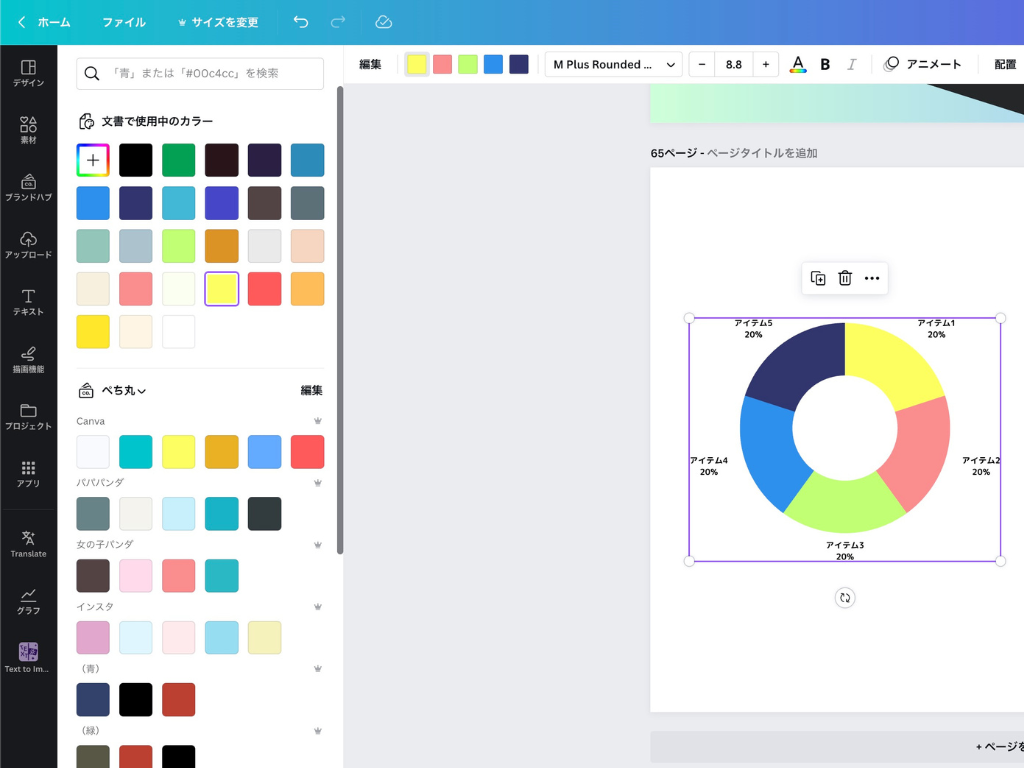
グラフのカラーが1つずつ変更できるように

グラフのカラーが1つずつ選択できるようになりました!
ありそうでなかった機能ですが、今回のアップデートともにできるようになりました。
最後に|Canvaの新機能を無料か有料か判断できる一覧表を紹介
今回の発表では無料で使える機能が多かったですが、一部の機能ではCanva Proでしか使えない機能もありますので表にまとめました。
| 機能名 | 無料or有料 |
| 袋文字 | 無料 |
| レイヤー | 無料 |
| 数値入力で図形サイズ変更 | 無料 |
| グラデーション | 無料 |
| 自作アニメーション | 無料 |
| 描画機能 | 無料 |
| ビートシンク | 有料 |
| ガイドのスタイル、ロック | 無料 |
| 前景、背景の画像調整 | 無料 |
| 翻訳機能 | 無料:50回、有料500回 |
| Canvaアシスタント | 無料 |
| Magic Design | 無料 |
| Magic Eraser | 有料 |
| Magic Edit | 無料 |
| Magic write | 有料 |
| Text to image | 無料(1日上限25回) |

新機能のほとんどが無料で使えるのは嬉しいね!
当サイトからCanva Proを登録しますと、通常30日間の無料お試し期間が45日間となってお得です。
終了3日前にお知らせメールあり
2023年Canvaの大型アップデートは昨年よりさらにバージョンアップした機能が紹介されました。ますますCanvaが楽しくなりそうです。
今回の記事を見て参考になれば幸いです!ぜひこれからのCanvaライフにご活用ください。
TwitterではCanvaの最新情報や便利な機能の紹介もしているのでフォローのほどよろしくお願いします!




