この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
今まで資料作成といえばGoogleドキュメントやWordが主流でしたが、どこか堅苦しい資料になってしまうと感じる人は多いと思います。
なぜ堅苦しい資料となってしまうか、その原因はビジュアル(視覚性)が足らないからです。
そこで今回は、デザインツールCanvaが提供している「Canva Docs」を紹介します。Canva Docsはビジュアルに特化したドキュメントなので、一撃で印象に残りやすい資料を作れます。
- 余計な機能なく、操作が非常に簡単
- 資料の共有がしやすい
- メンションや絵文字、スタンプをつけてコメントができる
- Canvaで作成したデザインや素材、動画、グラフの挿入ができる
- URL(You TubeやTwitterなど)を貼り付けると内容が表示される
Canva Docsは議事録や報告書、仕様書、To Doリスト、ブログの下書きなど幅広く使うことができます。
この記事では、Canva Docsの使い方や活用方法を丁寧に解説していきますのでぜひ最後までご覧ください。
当サイトからCanva Proを登録しますと、通常30日間の無料お試し期間が45日間となってお得です。
終了3日前にお知らせメールあり
Canva Docsの使い方【スラッシュマジックを活用しよう!】

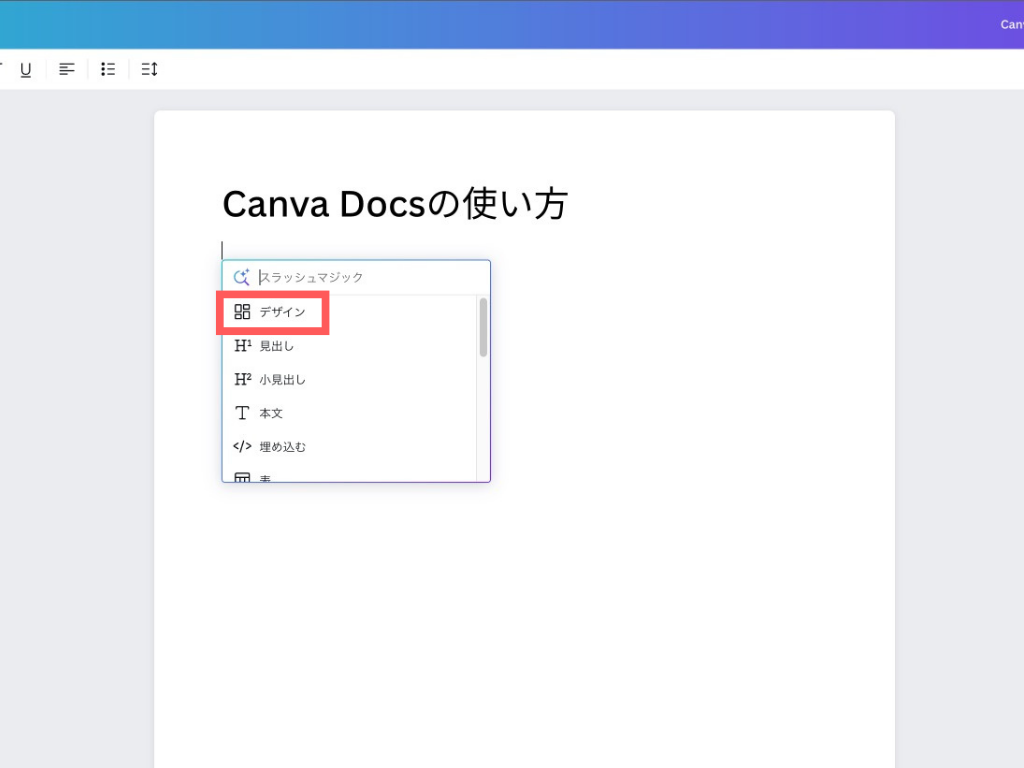
始めにお伝えしますが、Canva Docsでの入力はほとんど「スラッシュマジック」と呼ばれるCanvaの様々な機能を一発で起動できるボタンを使います。


+ボタンを押さなくても半角の「/」で呼び出すこともできるよ!
それではCanva Docsの使い方を解説していきます。
Canva Docsのアクセス方法

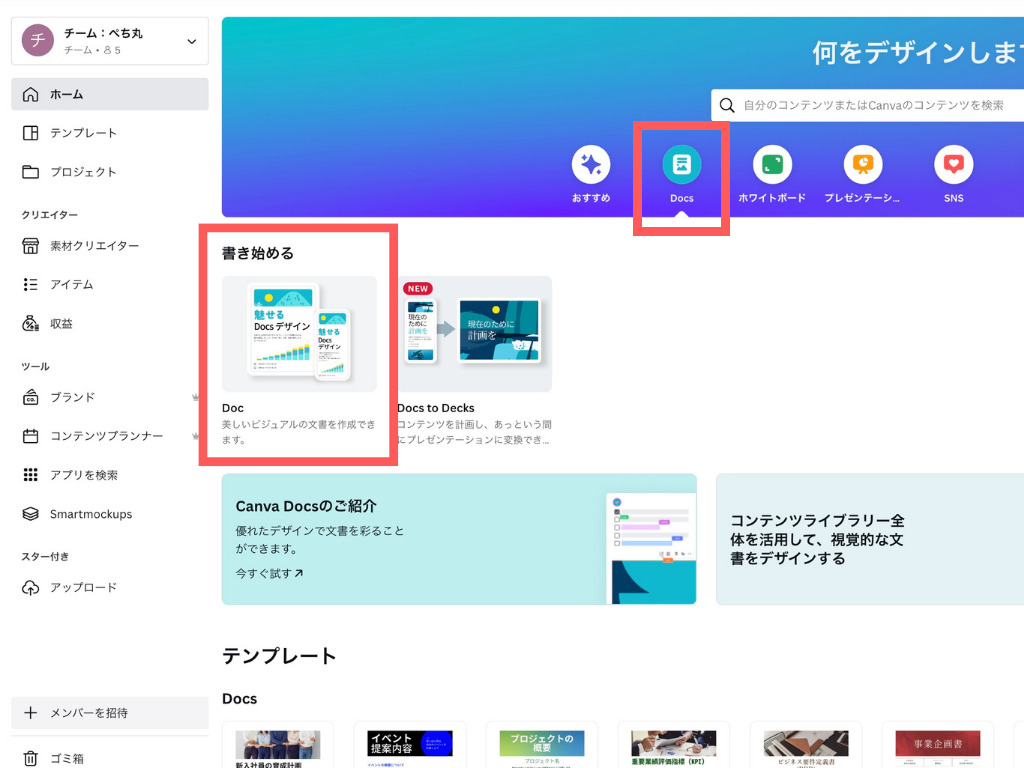
Canva DocsはCanvaのホーム画面よりアクセス。
テンプレートを使ってもよし、白紙から作るのもよしです。
タイトルを書く、ヘッダー画像を挿入する

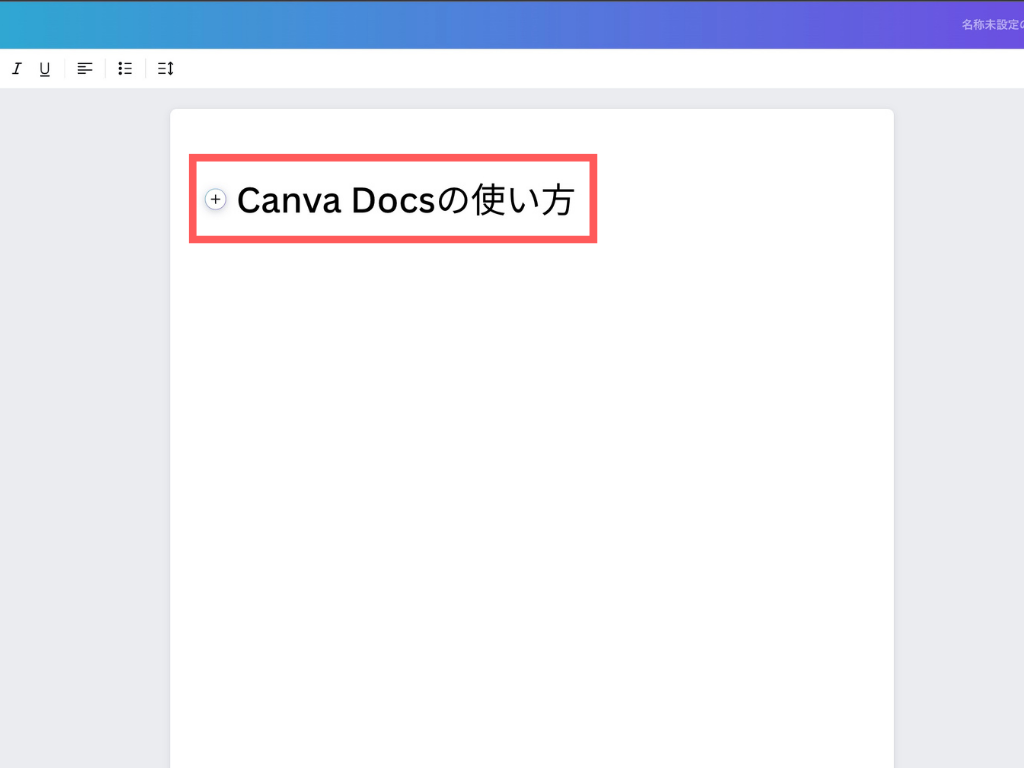
Canva Docsを開くと、一番上がタイトル(H1 見出し)になっているのでそのまま入力しましょう。

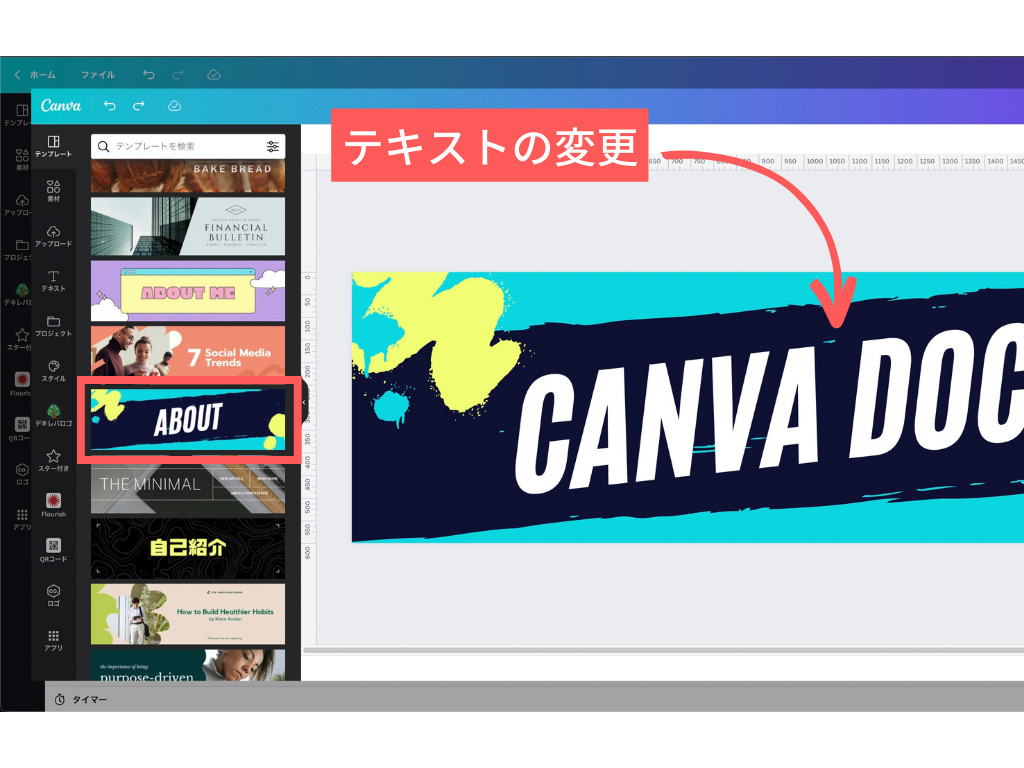
タイトルの下もしくは上にヘッダー画像を挿入したい場合は、+ボタンより「デザイン」を選択。

すると、専用の編集画面へと遷移されますのでテンプレートを使う、もしくは0からデザインをしてみましょう。

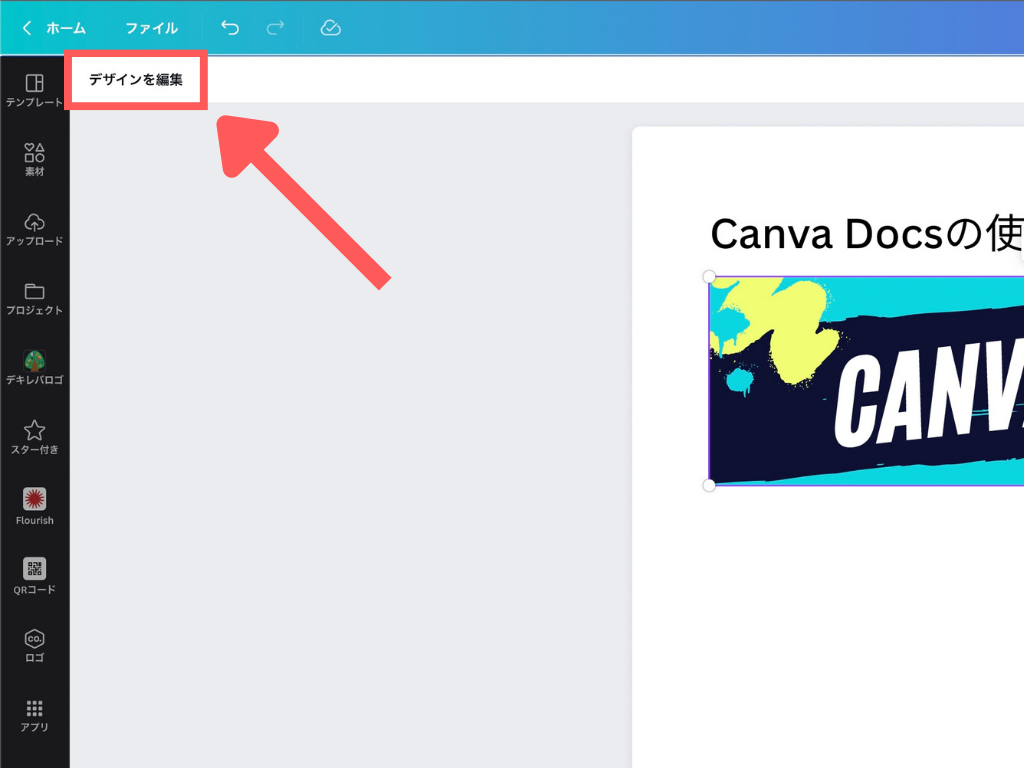
再度編集したい場合は、画面左上にある「デザインを編集」を押せばOKです。
小見出し、本文を挿入

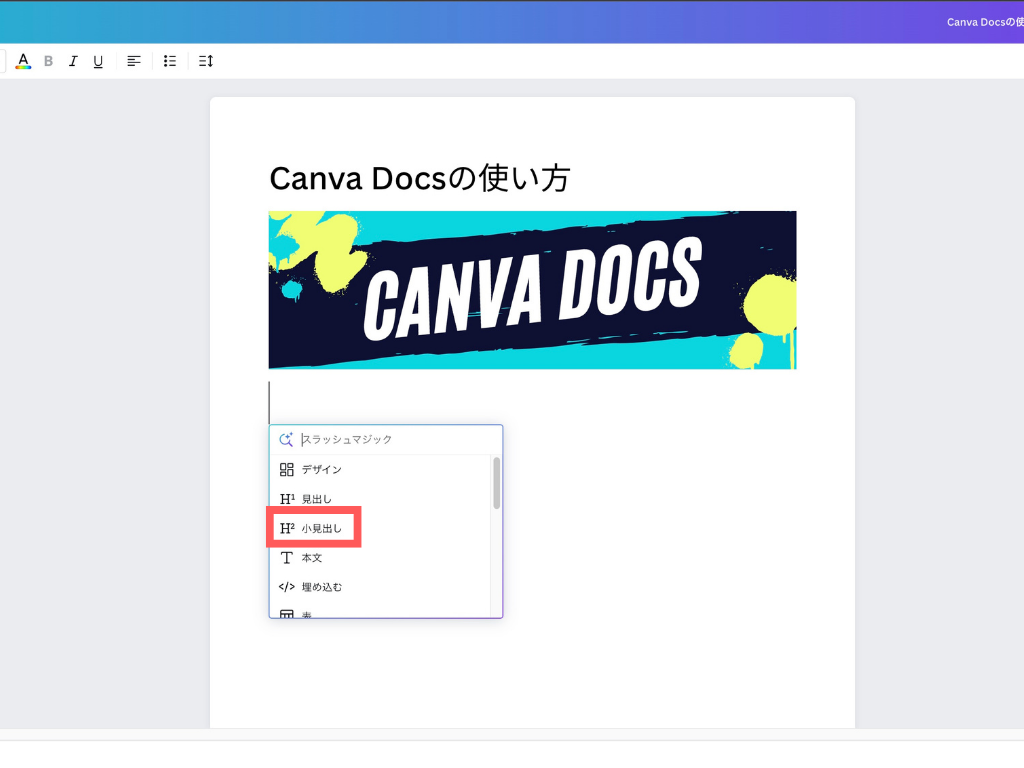
小見出しを入れたい場合は、+ボタンより「H2 見出し」を押しましょう。
本文はタイトルを入れた後であれば自動的に本文の設定になっていますのでそのまま入力しても大丈夫です。
場合によって本文を入れる必要になったら+ボタンより「本文」と押せばOKです。
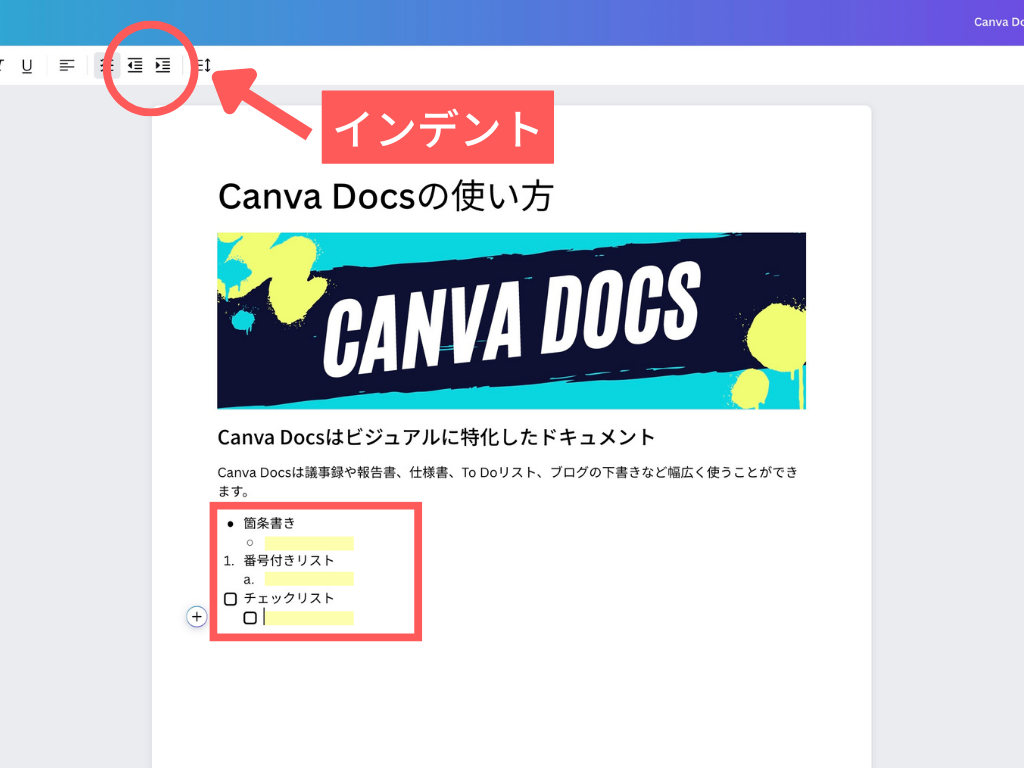
箇条書きの種類、インデント(字下げ)調整方法
他のドキュメントにもある、
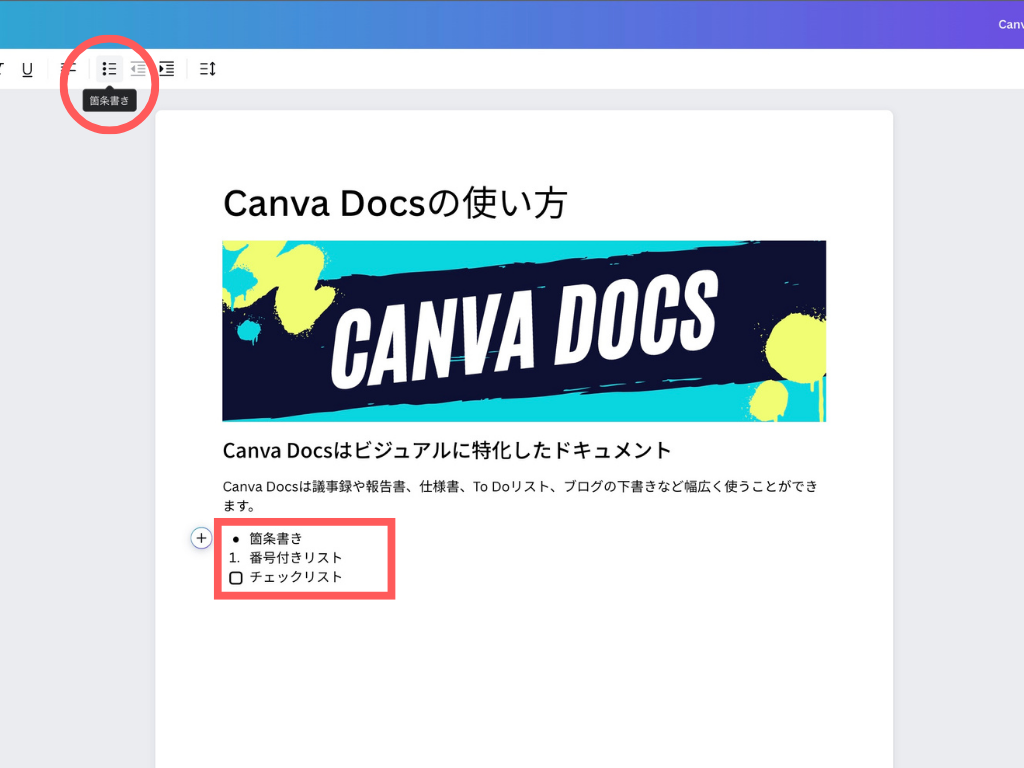
- 箇条書き
- 番号付きリスト
- チェックリスト
が可能です。画面上部メニューバーより変更できます。

+ボタンより、「箇条書き」を選択。
画面上部のバーより変更が可能。

インデント(字下げ)もクリックするとできます。
ちなみに自分はTABキーでインデント調整してます。
- TAB→字下げ
- Shift+TAB→字上げ

チェックリストはTo Doリストを作成する時などに便利だね!
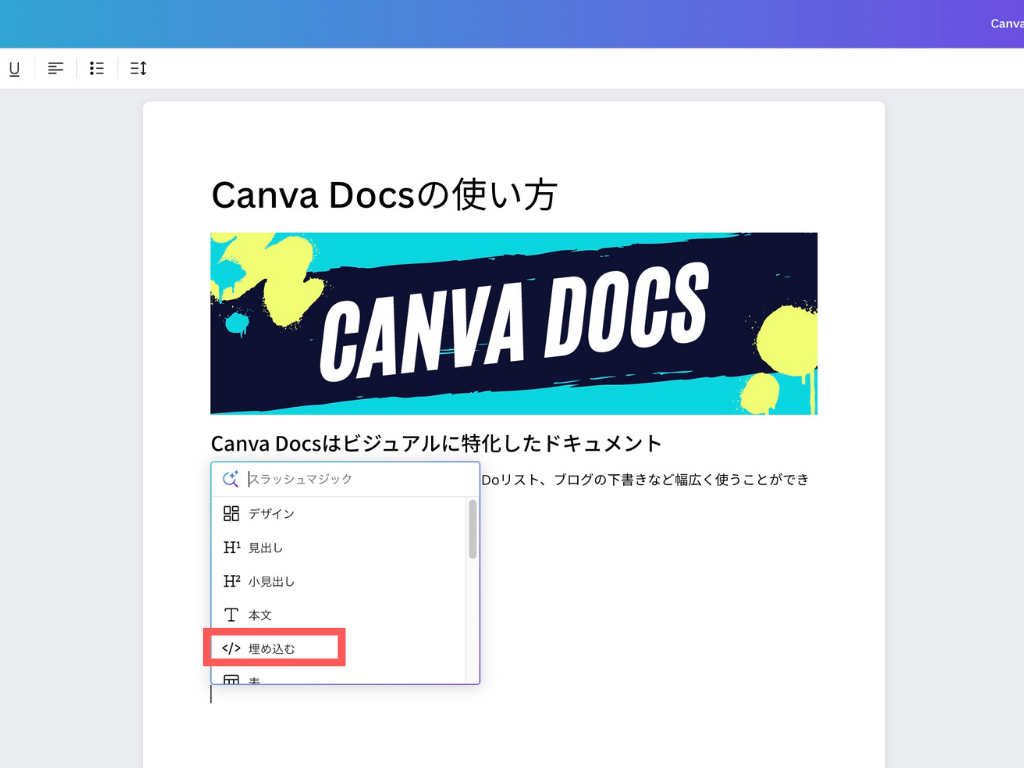
デザインの埋め込み方法(スライド可能)
ほかのツールにはない、Canvaならではの機能です。

Canvaで作成したデザインの共有リンクコピーし、+ボタンより「埋め込み」を選択してURLを貼り付けましょう。
するとデザインが表示され、さらにスライドもできます!
埋め込みについて一連の動画を撮りましたので参考にしてください。
こちらの埋め込みリンクですが、元となるリンクを更新すると貼り付けた先にも反映してくれるのでわざわざ貼り直す必要がありません。
一部テンプレートリンクなど適用されないパターンがあるのでご注意ください。
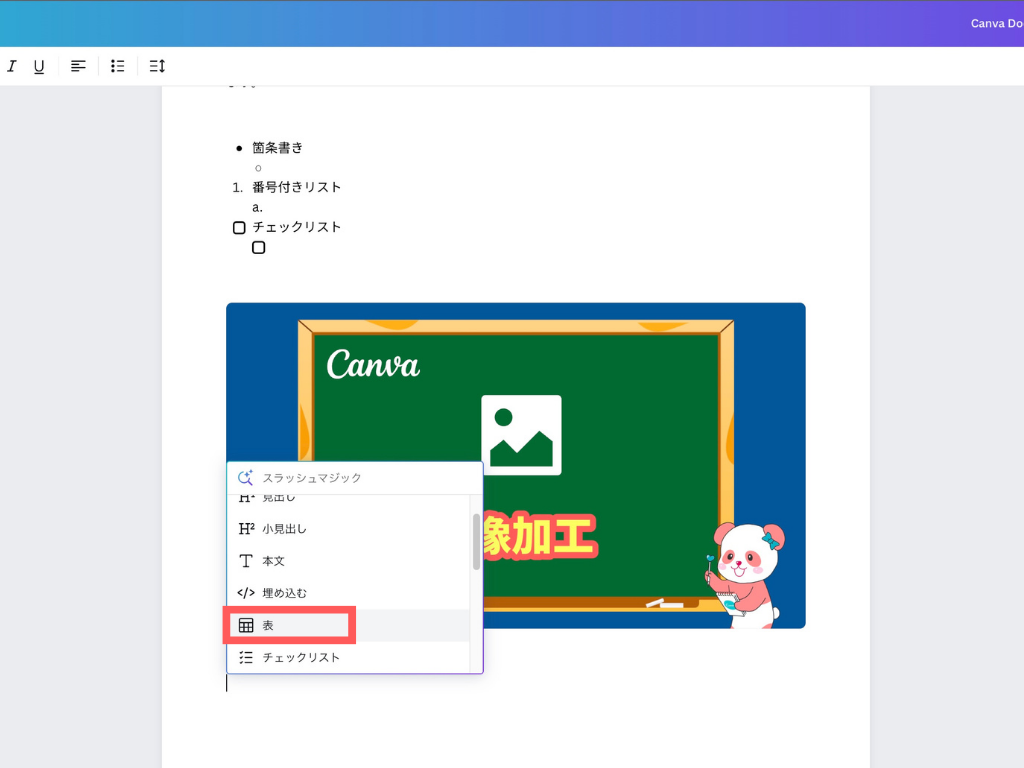
表の作成方法

+ボタンより「表」をクリック。マス目を自由に決められます。
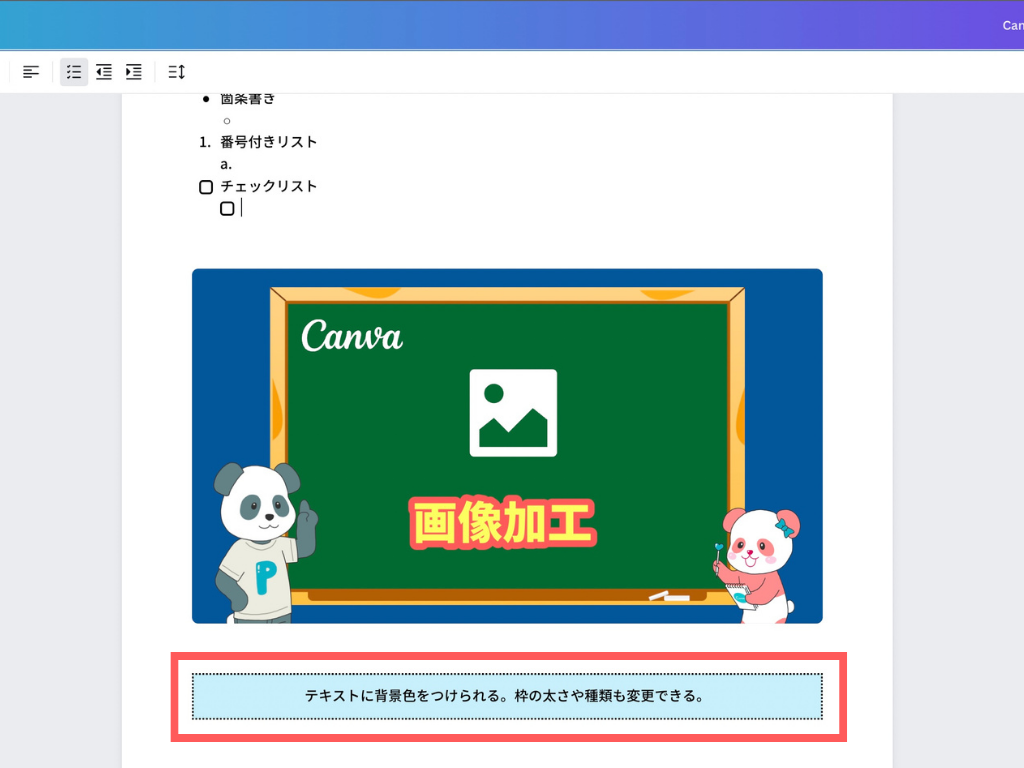
資料のインパクトをよくするには表での見せ方が重要です。

テキストに背景色をつけたい時などで活躍します。
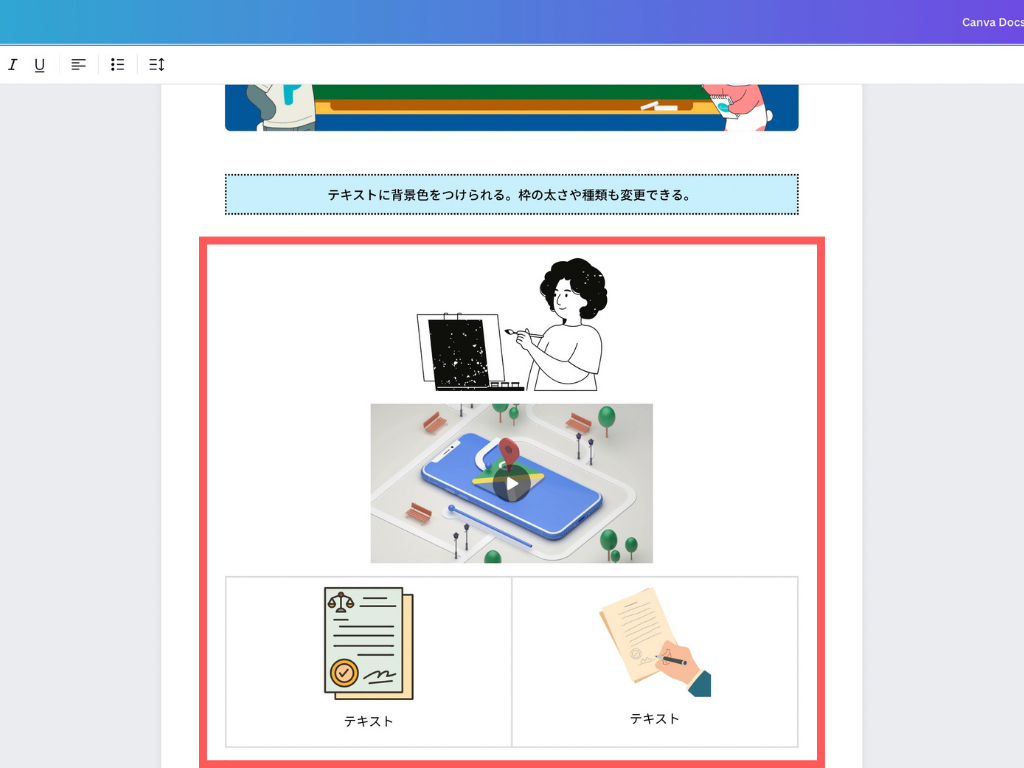
Canva内にある素材を使ったり、アップロードした画像や動画を挿入
こちらもほかのツールにはない、Canvaならではの機能です。
Canva Proであれば素材が1億点数以上使えますのでストレスなくおしゃれな資料へと進化します。

先ほどの表とも組み合わせるのもいいでしょう。
当サイトからCanva Proを登録しますと、通常30日間の無料お試し期間が45日間となってお得です。
終了3日前にお知らせメールあり
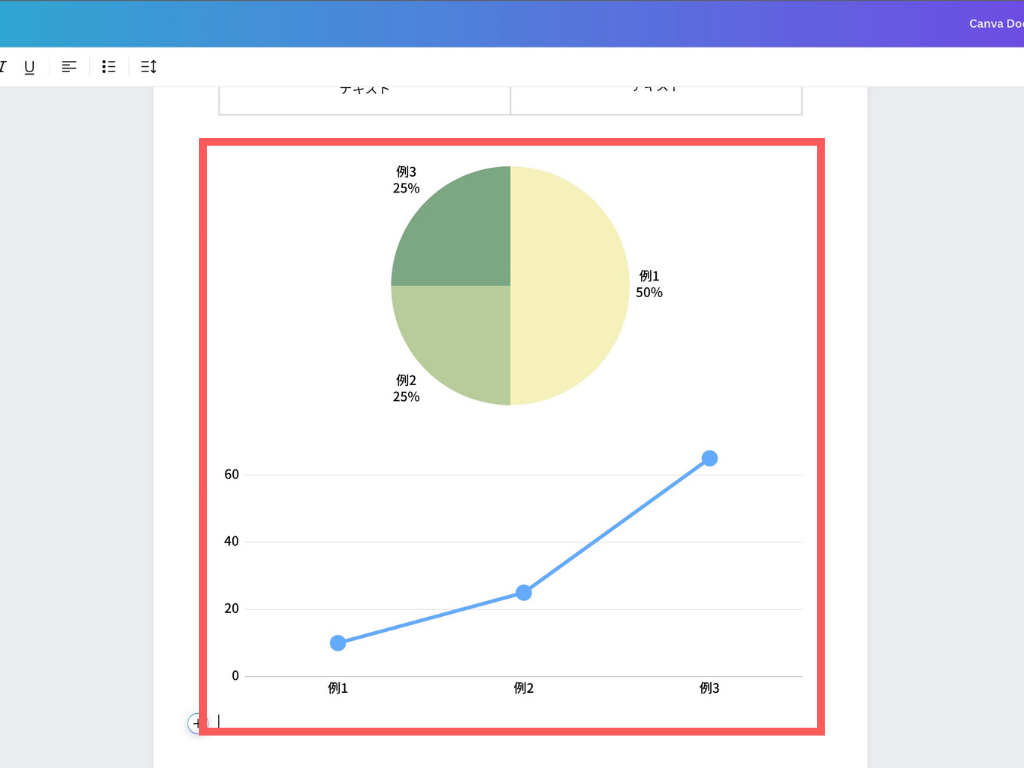
グラフの挿入も簡単、スプレッドシートと連携して便利
簡単なグラフであればサクッとCanvaで作ってしましましょう。

様々なグラフの種類もありますので色々試してください。
Googleスプレッドシートとも連携ができます。
PDFでダウンロード、もしくは資料を共有
資料が完成したらダウンロードをしましょう。この時に注意すべきことはフォントが日本語フォントであるかです。
英フォントを使用してダウンロードすると文字化けしてしまうことがあるので注意してください。
共有したい時は共有ボタンより「リンクを知っている人全員」にして、表示だけなのか、コメントのみなのか、編集できるのかを選択して共有しましょう。
共有については下記の記事にて詳しく解説しておりますのそちらも参考にしてください。
Canva Docsの活用方法(文字数カウント、コメント、タイマーなど)
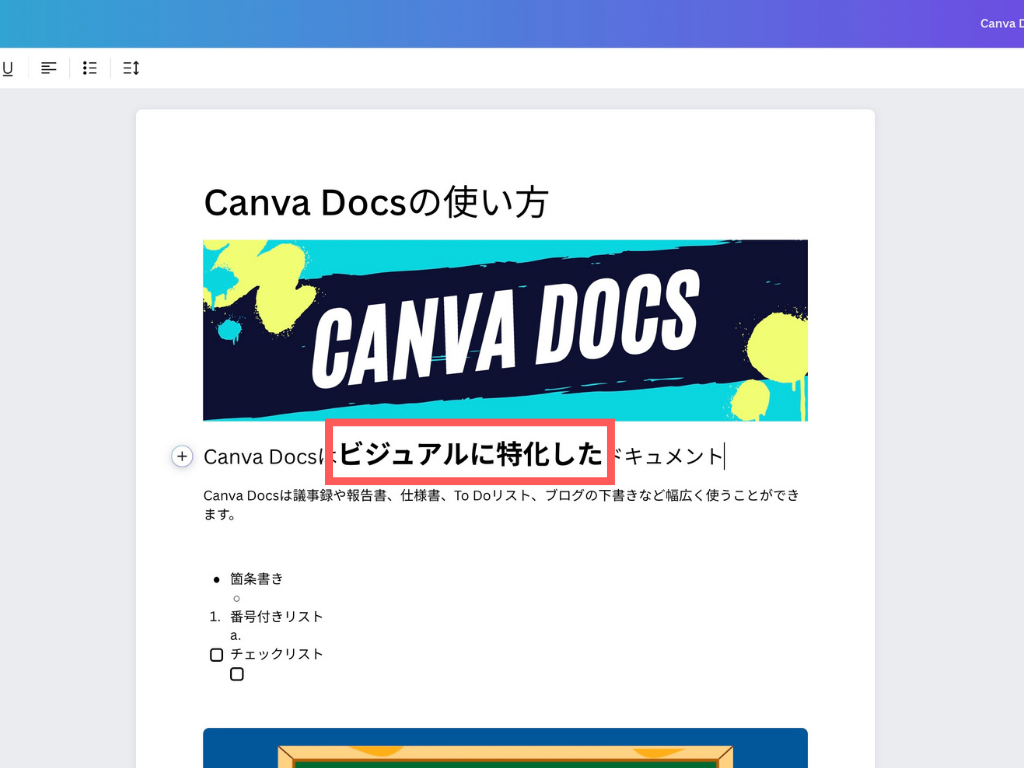
テキストの一部を大きくできる
Canva Docsでは、テキストの一部を大きくできます。(通常のCanvaの編集画面ではできません)

文字数をカウントしてくれる
画面右上のグラフのようなアイコンをクリックすると、インサイトを確認できます。

読む時間の目安や文字数をカウントしてくれますので便利です。
- インプレッション
- エンゲージメント
- コラボレーション
なども見られます。
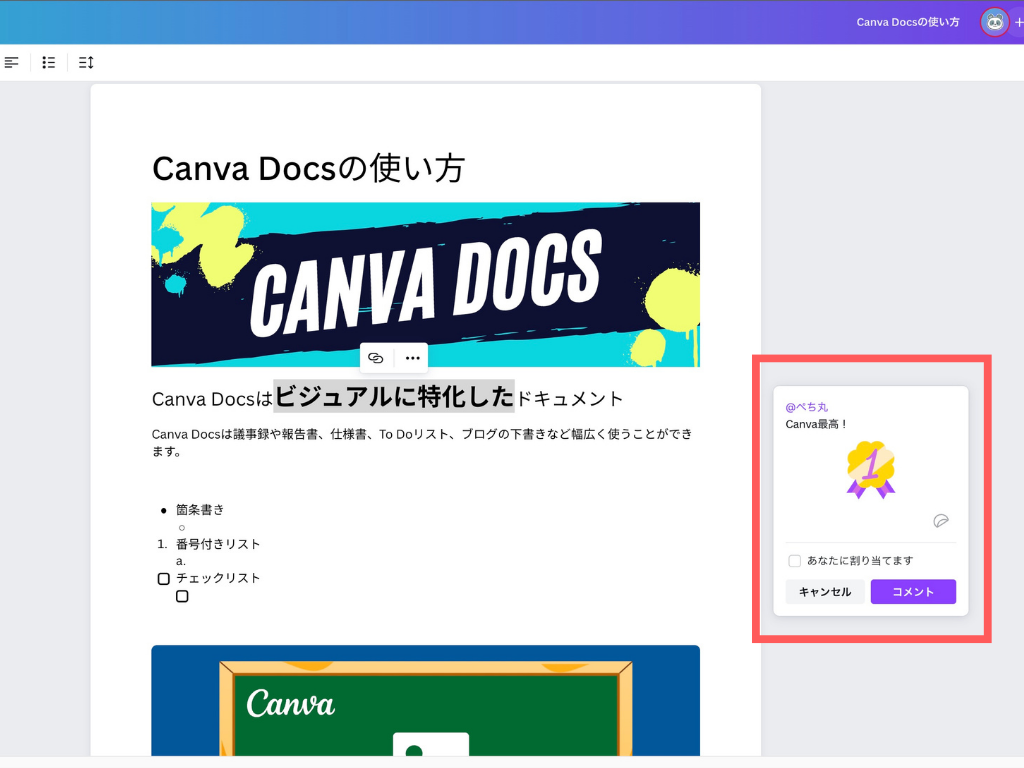
メンションをつけてコメントを送れる、確認できる
Canva Docsを共有すると、テキストや素材に対してコメントができます。
@(メンション)つけてコメントすることでタスクを振ることもできますし、絵文字やスタンプを送ることもできます。

届いたコメントは画面左上のファイルより「すべてのコメントを表示」で確認できます。
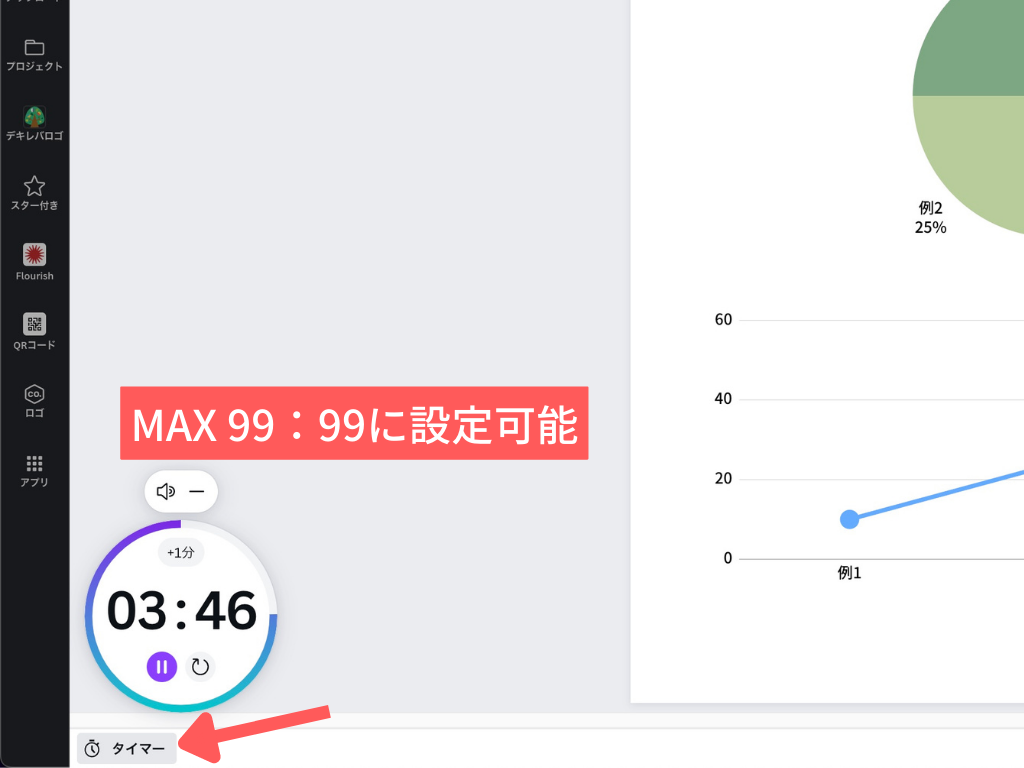
タイマーを表示できる
時間を設定することで打ち合わせが長引くことを防止できます。

タイマーが0になると特殊な効果音が出ますのでぜひやってみてください。
絵文字でアクセントをつける
Canvaには絵文字が用意されています。
+ボタンを押し、絵文字を選択することで使うことができます。
面倒な方は、FN(ファンクションキー)+Eを押すと絵文字が一瞬で使えますのでおすすめなショートカットキーです。
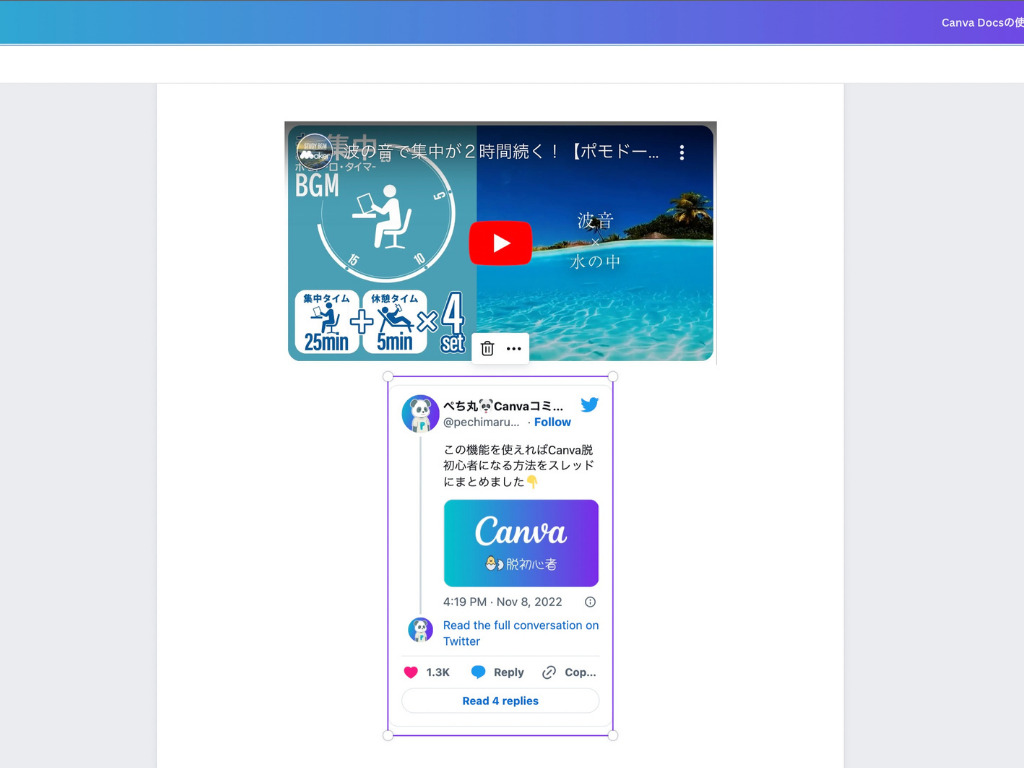
You TubeやTwitterのURLを貼り付けると内容が表示される
Canva内でYou TubeやTwitterのURLを貼り付けるとサムネやツイート内容が表示されます。

リンクだけだと内容が分からなかったりするので便利です。
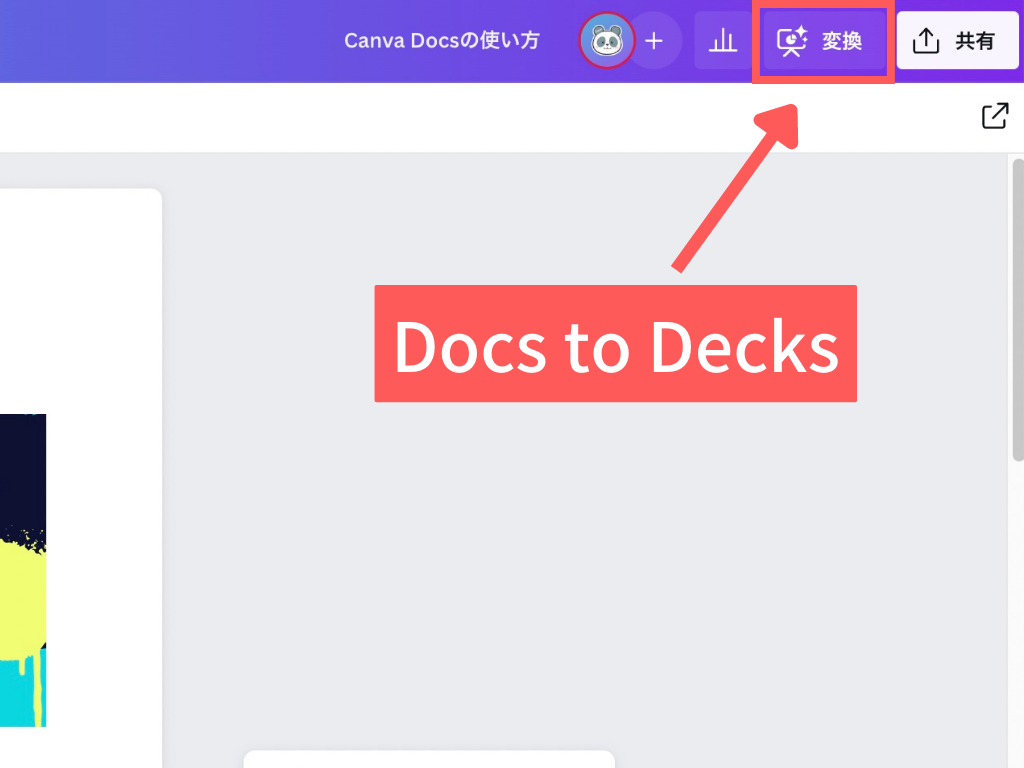
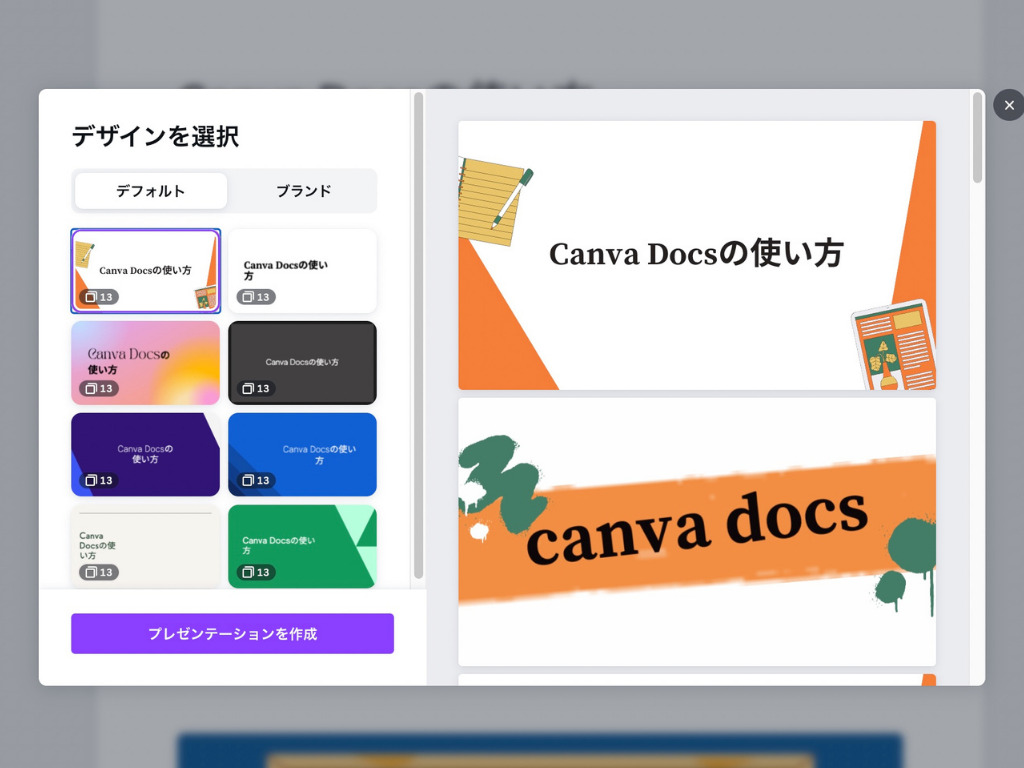
Canva Docsで作成した資料はそのままプレゼンテーションに変換できる!
Canva Docsで作成した資料は「 Docs to Decks」を使うことで一瞬でプレゼンテーションに変換できます。


こちらはまだベータ版なのでうまく変換されないことがありますが、そのうち精度が高くなると思われます。
Canva Docsの注意点は通常機能が制限されていること
Canva Docsは通常より機能が制限されていますが、Canva Docsを利用する上では問題ありません。むしろ逆にスッキリしているので迷わず作成できます。
注意点としては下記の2点です。
- 挿入した素材等の位置が中央に固定されるので、左側や右側に移動ができず、サイズを大きくしたり小さくしたりしかできない。
- 英フォントでPDFをダウンロードすると文字化けしてしまうので、日本語フォントを使用を推奨。

印象に残る資料はCanvaで作ろう!
当サイトからCanva Proを登録しますと、通常30日間の無料お試し期間が45日間となってお得です。
終了3日前にお知らせメールあり





